python之Django学习笔记(一)---搭建Django开发环境和一些基本命令
1、Django下载
官方下载地址:https://www.djangoproject.com/download/
2、Django安装
linux/windows安装方法相同,具体有以下俩种
pip install Django
或者按照步骤1中下载下来的包安装
python setup.py install
3、创建Django项目
linux下使用如下命令创建(在当前目录下创建项目my_site)
django-admin.py startproject my_site
windows如果上述命令不可用,则可执行如下命令
django-admin startproject my_site
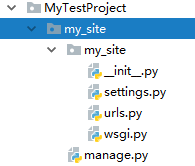
生成如下的目录结构

4、新建应用
django-admin startapp myBlogs
或者
python manage.py startapp myBlogs
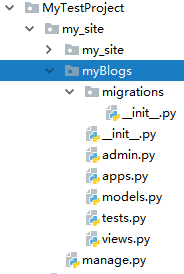
生成如下目录结构

5、创建数据库表
python manage.py makemigrations
6、更新数据库表
python manage.py migrate
Django1.6及以前版本
python manage.py syncdb
7、清空数据库
python manage.py flush
8、创建超级管理员
python manage.py createsuperuser
9、修改用户密码
python manage.py changepassword username
10、导出和导入数据
python manage.py dumpdata appname > appname.json
python manage.py loaddata appname.json
若dumpdata出现如下错误:D:\PycharmProjects\untitled\MyTestProject\my_site>python manage.py dumpdata myBl
ogs > myBlogs.json
CommandError: No installed app with label 'myBlogs'.
则是没有把新建的app添加到my_site/my_site/settings.py文件中,如下添加下:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'myBlogs',
]
11、项目终端环境
python manage.py shell
12、数据库命令行
python manage.py dbshell
若登入的为mysql则会要求输入用户名和密码
若默认为sqlite3数据库,执行命令报以下错误:
CommandError: You appear not to have the 'sqlite3' program installed or on your path.
则可以下载如下exe文件:http://www.sqlite.org/sqlite-shell-win32-x86-3071401.zip
放到文件夹C:\windows\System32下即可
13、启动服务器
python manage.py runserver
默认端口为8000,若被占用,可以加个未使用端口
python manage.py runserver 9988
若内部有多个IP,则可以使用这样格式
python manage.py runserver 0.0.0.0:8000
最后可以使用python manage.py查看其它命令
python之Django学习笔记(一)---搭建Django开发环境和一些基本命令的更多相关文章
- ISD9160学习笔记02_搭建NuMicro开发环境
开发环境这边没什么好说的,烧写玩了玩录音的测试程序. 1. 烧写工具 昨晚先尝试了下烧写工具(NuMicro ICP Programming Tool 1.30.6491.exe),板子自带了烧写器, ...
- Django学习笔记(一):环境安装与简单实例
Django学习笔记(一):环境安装与简单实例 通过本文章实现: Django在Windows中的环境安装 Django项目的建立并编写简单的网页,显示欢迎语与当前时间 一.环境安装 结合版本兼容性等 ...
- Django学习笔记(9)—— 开发用户注册与登录系统
一,项目题目: 开发用户注册与登录系统 该项目主要练习使用Django开发一个用户注册与登录的系统,通过这个项目然后巩固自己这段时间所学习的Django知识. 二,项目需求: 开发一个简单的用户登录与 ...
- Django学习笔记(11)——开发图书管理页面
一,项目题目: 开发图书管理页面 该项目主要练习Django对多个数据库进行增删改查的操作. 二,项目需求: 基础需求:75% 1. 列出图书列表.出版社列表.作者列表 2. 点击作者,会列出其出版的 ...
- Django学习笔记之使用 Django项目开发框架
Django 项目是一个定制框架,它源自一个在线新闻 Web 站点,于 2005 年以开源的形式被释放出来.Django 框架的核心组件有: 用于创建模型的对象关系映射 为最终用户设计的完美管理界面 ...
- 【深度学习笔记】Anaconda及开发环境搭建
在学习了一段时间台大李宏毅关于deep learning的课程,以及一些其他机器学习的书之后,终于打算开始动手进行一些实践了. 感觉保完研之后散养状态下,学习效率太低了,于是便想白天学习,晚上对白天学 ...
- angularjs2 学习笔记(一) 开发环境搭建
开发环境,vs2013 update 5,win7 x64,目前最新angular2版本为beta 17 第一步:安装node.js 安装node.js(https://nodejs.org/en/) ...
- Android学习笔记(一)开发环境搭建
Android开发环境搭建 安装JDK 1.如果你还没有JDK的话,可以去这里http://www.oracle.com/technetwork/java/index.html ,接下来的工作就是安装 ...
- 【Vue 学习笔记 一、Vue开发环境搭建】
搭建Vue的开发环境 1.首先安装Nodejs (因为我的系统是Windows的所以就选择第一个了,这个看个人的开发环境) 下载好后,然后一路确定,如果有更改安装目录的需求,就自己切换安装目录,由于 ...
- 【webpack学习笔记】a04-建立开发环境
开发环境就是在开发过程中为了方便配置的环境,生产环境就是开发完成即将上线的情况. 好了,说了句废话,切入正题. 在开发时,打包后的文件压缩成一团,报错调试的时候傻眼了有木有?每次做出修改需要到浏览器查 ...
随机推荐
- Sentry部署
前期准备 [root@Aaron ~]# uname -r 3.10.0-327.el7.x86_64 [root@Aaron ~]# uname -a Linux Aaron 3.10.0-327. ...
- haproxy5-ssl
配置实例: https://andyleonard.com/2011/02/01/haproxy-and-keepalived-example-configuration 配置haproxy支持htt ...
- 20175305张天钰Java结对编程四则运算
Java结对编程四则运算 一.题目描述:如何对表达式进行求值运算呢 1.中缀表达式与后缀表达式(娄老师讲解) 中缀表达式就是运算符号在运算数中间的表达式,比如1+2,顾名思义,后缀表达式就是运算符在运 ...
- Learning English with EnglishClass101.com---10 Habits of highly Effective Learners
you can find it on YouTube:Learning English with EnglishClass101.com 10 Habits of highly Effective L ...
- VS2015|Visual Studio Enterprise 2015简体中文版(企业版)
Microsoft Visual Studio(简称VS)是美国微软公司的开发工具包系列产品.Visual Studio 2015 是一个丰富的集成开发环境,可用于创建出色的 Windows.Andr ...
- Fiddler 过滤设置
1.User Fiters启用 2.Action Action:Run Filterset now是否运行,Load Filterset加载,Save Filterset保存: 3.Hos ...
- 使用ant编译zookeeper源码
1. 安装Ant Ant下载地址:http://ant.apache.org/bindownload.cgi 解压即可. 注意如果不配置环境变量的话需要使用绝对路径,我配置了. 开始我ant跑错了 U ...
- JavaScript(九)
内置对象 1.document document.referrer //获取上一个跳转页面的地址(需要服务器环境) 2.location window.location.href //获取或者重定ur ...
- 《SpringMVC从入门到放肆》十三、SpringMVC数据校验
上一章,我们学习了SpringMVC的自定义类型转换器,但是如果转换后的数据传递到Controller的方法中,忽然发现有某些属性为Null了,这怎么办?我们需要一种有效的数据校验机制,来对数据进行有 ...
- cf 744D
一开始没看懂题解,想了好久(一整天)才想明白是枚举弦上点二分半径check角度,看了下clj的代码发现思路都一样就开始写了. 借鉴了一下clj的代码. 调了一个多小时. 几个注意点:看到好多 rand ...
