(JavaScript)实现上传图片实时预览和(文件)大小判断
唉,为什么我一个做大数据和后端的要为前端耗尽心力啊??!!
昨天在做一个网页时遇到了一个问题,有一处需要插入图片,我原本的想法是获取到上传文件的URL,然后动态插入img标签,设置src为图片的URL进而实现实时预览,结果遇到了浏览器安全防护的问题,获取到的文件路径被浏览器主动修改为了“C://fakePath/XXX”的形式。
经过查询,发现了问题所在,并有两种解决方法,一是关闭浏览器的安全验证(见鬼去啦!),二是通过window.URL.createObjectURL(obj)获取图片的URL。
方法一是不可能用的了,那么就试试第二种,但是也不知道出了什么问题,这个方法也没有作用。
就在我即将放弃,打算用“文件1”“文件2”的形式来代替实时预览时,一个方案拯救了我!!!
首先贴上原地址:https://blog.csdn.net/scrat_kong/article/details/79230329
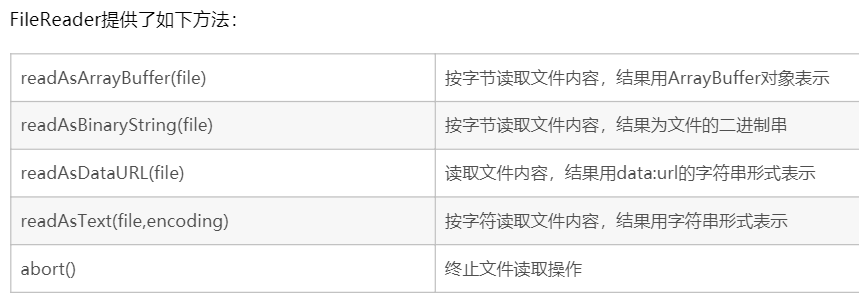
这个方法是就是通过FileReader直接读取文件内容到浏览器中!相比使用URL引用图片,这个简单直接又粗暴,直接将数据读到浏览器里展示!

FileReader对象读取到的数据就存放在当前对象的result属性中,如图所示:

效果展示:

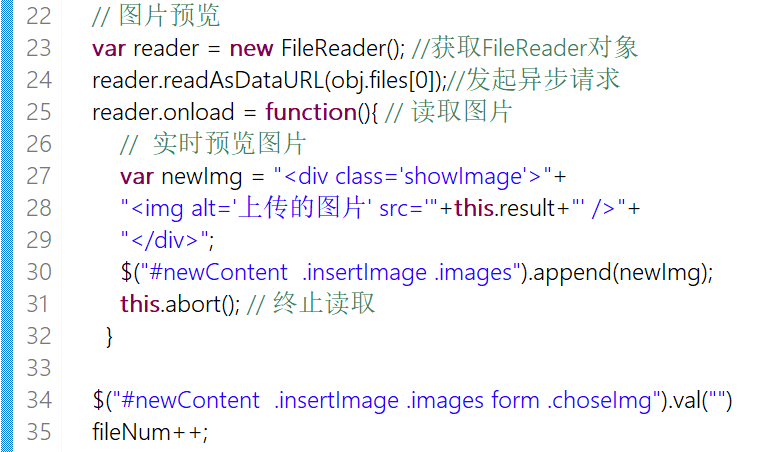
基于这个方法,我对代码进行了修改,如下所示:

这样就可以实现图片动态插入试试预览了,相比引用URL,该方法的区别有:
1)非引用,而是直接将图片(数据)插入到了网页中;
2)如果插入的图片过多可能会导致浏览器停止响应(可能是占用内存的原因);
其中2)我就遇到过,因此在图片插入后请务必使用FileReader.abort()方法终止文件读取。
此外,既然能够读取到文件的内容,那么是否可以直接通过字符数量判断文件大小?
我对此进行了验证,通过多张图片的字符长度和实际字节长度的对比,我发现FileReader对象读取到的文件字符长度和文件实际字节长度的比值大概是1.33。
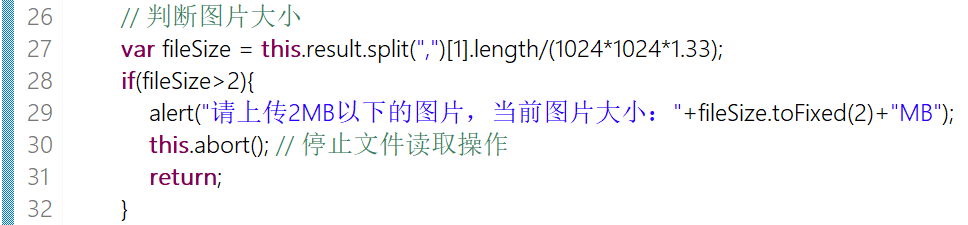
也就是说,通过如下语句可以求出文件的大小:
var fileSize = this.result.split(",")[1].length/(1024*1024*1.33);
通过多次验证,该方法获取到的文件容量大小误差在10KB以内。如下所示:



最终,通过这种方法,实现了上传图片的大小判断和实时预览:

(JavaScript)实现上传图片实时预览和(文件)大小判断的更多相关文章
- MWeb 1.4 新功能介绍一:引入文件夹到 MWeb 中管理,支持 Octpress、Jekyll 等静态博客拖拽插入图片和实时预览
之前在 MWeb 中打开非文档库中的 Markdown 文档,如果文档中有引用到本机图片,是没办法在 MWeb 中显示出来和预览的.这是因为 Apple 规定在 Mac App Store(MAS) ...
- js实现上传图片本地预览功能以及限制图片的文件大小和尺寸大小
方法一: js: /** * 上传图片本地预览方法 * @param {Object} fileObj 上传文件file的id元素 fresh-fileToUpload * ...
- 自己动手开发更好用的markdown编辑器-04(实时预览)
这里文章都是从个人的github博客直接复制过来的,排版可能有点乱. 原始地址 http://benq.im/2015/04/25/hexomd-04/ 程序打包 文章目录 1. 打开新窗口 ...
- Sublime写MarkDown实时预览
[TOC] Sublime写MarkDown实时预览 Sublime作为神器,实至名归. 首先 1.安装Sublime,并安装Package Control,这里不多说. 2.安装MarkDown P ...
- Sublime、Webstorm等在APICloud平台上全面支持WiFi真机同步和实时预览功能
APICloud工具插件包括APICloud Studio.Sublime Text和Webstorm全面为开发者提供iOS和Android平台真机同步调试功能,不仅可以通过USB方式进行APP真机同 ...
- TypeWonder – 在任何网站上实时预览字体效果
TypeWonder 让网页字体的选择过程变得轻松愉快.它可以帮助您在任何网站上快速测试 Web 字体效果!输入网站网址,就能够即时预览的字体的实际效果,还可以从数百种字体中进行挑选,您还可以得到所需 ...
- APICloud全面支持WiFi真机同步和实时预览功能
APICloud工具插件包括APICloud Studio.Sublime Text和Webstorm全面为开发者提供iOS和Android平台真机同步调试功能,不仅可以通过USB方式进行APP真机同 ...
- 新增WiFi真机同步与实时预览功能 简化真机调试步骤
APICloud工具插件为开发者提供iOS和Android平台真机同步调试功能,不仅可以通过USB方式进行APP真机同步功能,更新增WiFi真机同步和WiFi真机实时预览两大功能,方便开发者在开发过程 ...
- UI实时预览最佳实践(转)
UI实时预览最佳实践 概要:Android中实时预览UI和编写UI的各种技巧.本文的例子都可以在结尾处的示例代码中看到并下载.如果喜欢请star,如果觉得有纰漏请提交issue,如果你有更好的点子可以 ...
随机推荐
- 网络-04-端口号-linux端口详解大全--TCP注册端口号大全
# John Murphy <john.m.murphy&mci.com>afs3-fileserver 7000/tcp file server itselfafs3-files ...
- Hibernate的工作原理及使用的原因
一.工作原理: 1.读取并解析配置 2.读取并解析映射信息,创建Session Factory 3.打开Session 4.创建事务Transation 5.持久化操作 6.提交事务 7.关闭Sess ...
- ts --基础类型
声明js的基本类型1.数字let a: number = 2; 2.字符串let aa: string = "22" 3.数组 (1) 数组元素: let b: number[] ...
- css学习-》养成路线
雅虎工程师提供的CSS初始化示例代码 body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input, ...
- js判断终端以及APP应用判断
**第一种:通过判断浏览器的userAgent,用正则来判断是否是ios和Android客户端.代码如下:** <script type="text/javascript"& ...
- linux普通帐号可以临时切换到root(添加用户到sudoers中)
一般,进入terminal之后,默认是普通账户能操作的功能,能访问的目录有限,需要临时切换到root账户 那么此时就需要配置sudoers文件,可以让普通用户通过sudo命令临时切换到root账户 首 ...
- Mysql与Postgresql
在经过一段时间的数据库学习之后,我接触到了Mysql与Postgresql两种数据库管理系统,由于我对这两者的理解都停留在很浅的层面,就不在此比较两者的好坏,主要在这里比较一下两者的入门指令(当然两者 ...
- 解决js的 Math取正弦值 余弦值不准确的问题
//角度 var vAngle=90: //正弦值 var vSin=Math.round(Math.sin((vAngle * Math.PI/180)) * 1000000) / 1000000 ...
- P4116 Qtree3
思路 可以树剖可以LCT,树剖就是每个重链开一个SET维护一下黑点的深度 非常不优美 使用LCT,在splay上二分找出需要的节点即可 代码 #include <cstdio> #incl ...
- 前端——BOM和DOM
要想和浏览器有交互的动作,即要继续学习DOM,BOM. JavaScript分为 ECMAScript,DOM,BOM. BOM (Browser Object Model) 是指浏览器对象模型,他使 ...
