Vue 组件&组件之间的通信 父子组件的通信
在Vue的组件内也可以定义组件,这种关系成为父子组件的关系;
如果在一个Vue实例中定义了component-a,然后在component-a中定义了component-b,那他们的关系就是:
Vue实例 -- 根组件 root component-a – 相对于root 这是子组件,相对于component-b这是 父组件 component-b -- 子组件
示例:
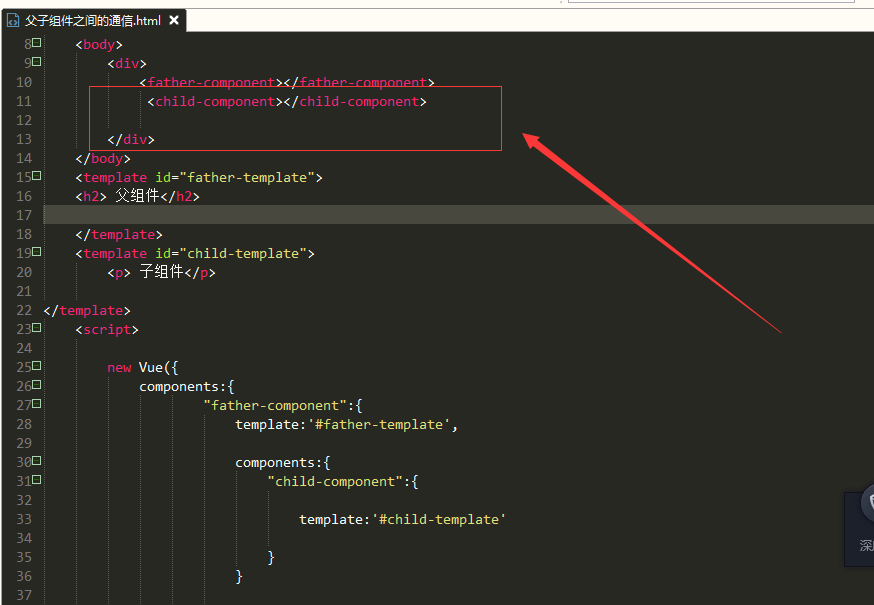
当把代码写在如图所示的位置会出现这样的错误

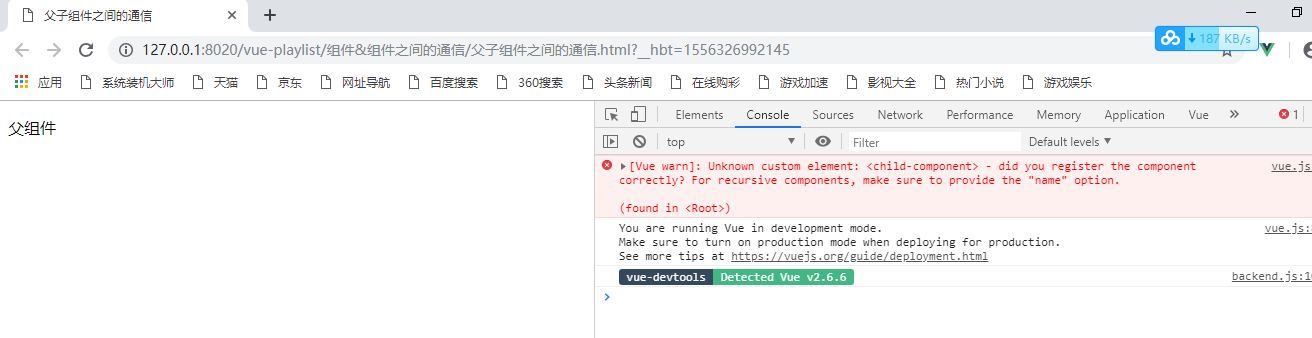
出现的错误显示:

错误显示<child-component>未定义
当把<child-component></child-component>放在如图所示的位置,还会出现这样的错误:

显示的错误:


错误显示的是在一个组件中只能有一个根节点,
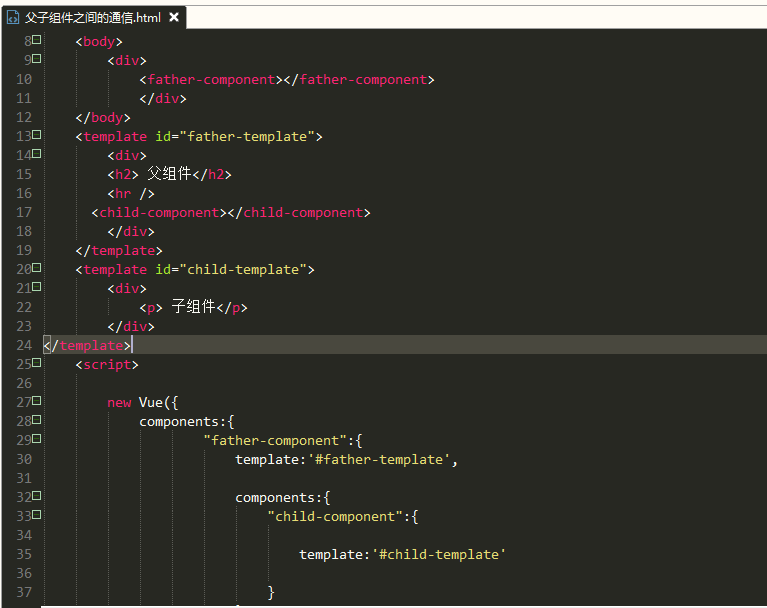
解决方案,使组件只有一个根节点,正确结果显示

代码截图:

完整代码:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>父子组件之间的通信</title>
- <script type="text/javascript" src="../js/vue.js" ></script>
- </head>
- <body>
- <div>
- <father-component></father-component>
- </div>
- </body>
- <template id="father-template">
- <div>
- <h2> 父组件</h2>
- <hr />
- <child-component></child-component>
- </div>
- </template>
- <template id="child-template">
- <div>
- <p> 子组件</p>
- </div>
- </template>
- <script>
- new Vue({
- components:{
- "father-component":{
- template:'#father-template',
- components:{
- "child-component":{
- template:'#child-template'
- }
- }
- }
- }
- }).$mount('div');
- </script>
- </html>
初始时,在父组件中定义一个数据:
显示如下:

代码如下:
- <template id="father-template">
- <div>
- <h2> 父组件</h2>
- username:<span>{{name}}</span>
- <hr />
- <child-component></child-component>
- </div>
- </template>
- <template id="child-template">
- <div>
- <p> 子组件</p>
- </div>
- </template>
- <script>
- new Vue({
- components:{
- "father-component":{
- data(){
- return{
- name:'perfect'
- }
- },
- template:'#father-template',
- components:{
- "child-component":{
- template:'#child-template'
- }
- }
- }
- }
- }).$mount('div');
- </script>
如想在子组件中进行使用父组件的数据时:
会出现这样的错误:

出现该错误的代码:
- <template id="child-template">
- <div>
- <p> 子组件</p>
- fatherData:<span>{{name}}</span>
- </div>
- </template>
由该错误可知,即使两个组件是父子关系,但是他们的数据时独立的,如果需要使他们能共用数据,需要使它们通信,在下面的博文中,我会介绍它们如何去进行通信的。
Vue 组件&组件之间的通信 父子组件的通信的更多相关文章
- 第四节:Vue表单标签和组件的基本用法,父子组件间的通信
vue表单标签和组件的基本用法,父子组件间的通信,直接看例子吧. <!DOCTYPE html> <html> <head> <meta charset=&q ...
- Vue(二十六)父子组件通信
今天写了一个分页公共组件,就出现了父子组件通信的问题,今天来总结下我遇到的父子组件通信问题 一.子组件调取父组件的数据或方法 (1)props 想要把父组件的值,传到子组件中,使用props 比如你在 ...
- react第六单元(react组件通信-父子组件通信-子父组件通信-跨级组件的传参方式-context方式的传参)
第六单元(react组件通信-父子组件通信-子父组件通信-跨级组件的传参方式-context方式的传参) #课程目标 1.梳理react组件之间的关系 2.掌握父子传值的方法 3.掌握子父传值的方法 ...
- vue 自定义组件 v-model双向绑定、 父子组件同步通信
父子组件通信,都是单项的,很多时候需要双向通信.方法如下: 1.父组件使用:msg.sync="aa" 子组件使用$emit('update:msg', 'msg改变后的值xxx ...
- vue 自定义组件 v-model双向绑定、 父子组件同步通信【转】
父子组件通信,都是单项的,很多时候需要双向通信.方法如下: 1.父组件使用:msg.sync="aa" 子组件使用$emit('update:msg', 'msg改变后的值xxx ...
- vue组件命名和传值 and 父子组件传值
https://www.cnblogs.com/lianxisheng/p/10907350.html
- Vue 非父子组件通信
组件是Vue核心的一块内容,组件之间的通信也是很基本的开发需求.组件通信又包括父组件向子组件传数据,子组件向父组件传数据,非父子组件间的通信.前两种通信Vue的文档都说的很清楚,但是第三种文档上确只有 ...
- 三大前端框架(react、vue、angular2+)父子组件通信总结
公司业务需要,react.vue.angular都有接触[\无奈脸].虽然说可以拓展知识广度,但是在深度上很让人头疼.最近没事的时候回忆各框架父子组件通信,发现很模糊,于是乎稍微做了一下功课,记录于此 ...
- Vue(基础四)_总结五种父子组件之间的通信方式
一.前言 这篇文章主要总结了几种通信方式: 1.方式一:使用props: [ ]和$emit() (适用于单层通信) 2.方式二:$attrs和$listeners(适用于多层) 3.方式三:中央处 ...
随机推荐
- ARM_DMA学习
AMBA: advanced(高级) microcontroller bus architecture; 利用多层总线系统减少DMA传输和CPU中断的延迟: DMA流或DMA通道,流优先级,Adres ...
- 用TCP IP从C#实时传数据到Matlab
项目需要要从C#传实时数据到Matlab到数据分析,应该很多人也有这个需求,但是网上这方面的数据比较少,所以我把代码稍微贴下 首先是C#的部分 //介于我是同台电脑上传数据,直接用自己的IP建一个Se ...
- having 的使用
.用一条SQL 语句 查询出每门课都大于80 分的学生姓名 name kecheng fenshu 张三 语文 张三 数学 李四 语文 李四 数学 王五 语文 王五 数学 王五 英语 select n ...
- ASO的效果应该如何去评判,有什么标准可以量化指标
ASO的效果应该如何去评判,有什么标准可以量化指标 以往我们主要会教大家怎么做 ASO 优化,优化中有什么技巧……在掌握ASO优化技巧之后,从执行层面来考虑,就该选择流量平台了. 目前市场上的流量平台 ...
- u-boot调试串口输出对应的系统函数
接上Debug串口,启动机器,u-boot哗啦啦地打印一行行的字符.刚接触u-boot的时候,对机器后台做了什么,几乎一无所知. 如果要很有信心地定制出一个简单并且可靠的系统,或者快速完成一项新的任务 ...
- git温习
git init:将文件变成git仓库 ls -ah:查看隐藏目录 git add 文件1 文件2 ...:将文件添加到缓存区 git commit -m ‘提交说明’:提交到本地仓库一次 并说明 ...
- 【托业】【全真题库】TEST1-语法题
TEST01 103. delivery date 交货日期 delivery n.传送,投递; [法](正式)交付; 分娩; 讲演; 104. net revenue 净收入,纯收入 105. re ...
- linux echo 命令 打印字符串
打印字符串 [root@MongoDB ~]# echo "heloworld" heloworld
- 出现error: command 'x86_64-linux-gnu-gcc' failed with exit status 1
查看自己python的版本,然后下载自己版本Python的devel,比如python3.6.8就是 sudo apt-get install python3.6-dev
- 【Idea】Intellij Idea debug 模式如果发现异常,即添加异常断点在发生异常处
前用eclipse的时候,可以根据所抛出的异常进行调试,比如:出现了空指针异常,我想知道是哪一行抛出的,在eclipse中我只需在debug模式下把空指针异常这个名字设置进去,当遇到空指针异常时,ec ...
