d3.js,初遇
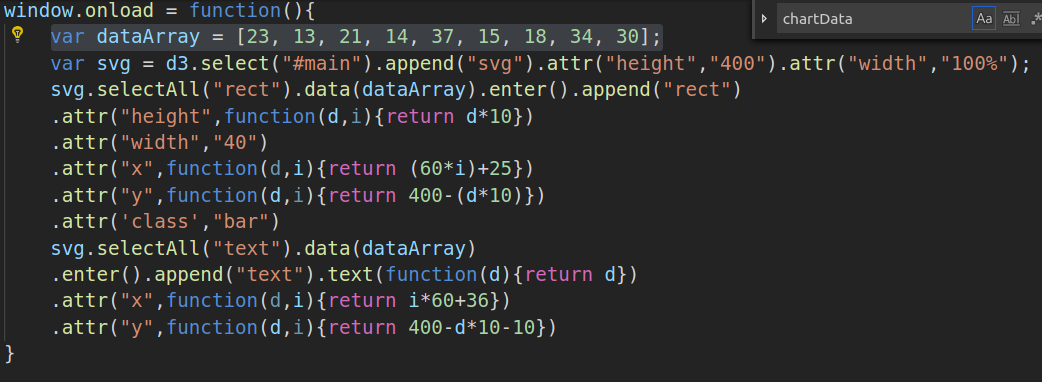
接触d3完全是由兴趣所致,废话不多说看代码:

我定义400-白色的得到的就是蓝色的;如果不懂得话,可以照着写,写着写着你就懂了.
解释下我为什么要截个图,
d3.js,初遇的更多相关文章
- D3.js学习(七)
上一节中我们学会了如何旋转x轴标签以及自定义标签内容,在这一节中,我们将接触动画(transition) 首先,我们要在页面上添加一个按钮,当我们点击这个按钮时,调用我们的动画.所以,我们还需要在原来 ...
- D3.js学习(一)
从今天开始我将和大家一起学习D3.js(Data-Driven Documents),由于国内关于D3的学习资料少之又少,所以我觉得很有必要把自己学习过程记录下来,供同学们参考,如果文章有有哪些表达有 ...
- D3.js学习记录
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- D3.js部署node环境开发
总结一段D3.js部署node环境的安装过程 准备阶段: 首先电脑上要安装node环境,这个阶段过滤掉,如果node环境都不会装,那就别玩基于node环境搞的其他东西了. 搭建环境: 我在自己的F:系 ...
- d3.js读书笔记-1
d3.js入门 d3入门 D3是一个强大的数据可视化工具,它是基于Javascript库的,用于创建数据可视化图形.在生成可视化图形的过程中,需要以下几步: 把数据加载到浏览器的内存空间: 把数据绑定 ...
- 【 D3.js 进阶系列 — 6.1 】 缩放的应用(Zoom)
缩放(Zoom)是另一种重要的可视化操作,主要是使用鼠标的滚轮进行. 1. zoom 的定义 缩放是由 d3.behavior.zoom() 定义的. var zoom = d3.behavior.z ...
- [资料搜集狂]D3.js数据可视化开发库
偶然看到一个强大的D3.js,存档之. D3.js 是近年来十分流行的一个数据可视化开发库. 采用BSD协议 源码:https://github.com/mbostock/d3 官网:http://d ...
- D3.js 用层画条形图
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 【 D3.js 入门系列 --- 3 】 做一个简单的图表!
前面说了几节,都是对文字进行处理,这一节中将用 D3.js 做一个简单的柱形图. 做柱形图有很多种方法,比如用 HTML 的 div 标签,或用 svg . 推荐用 SVG 来做各种图形.SVG 意为 ...
随机推荐
- Spring Cloud配置中心搭建(集成Git)
1. 在Github(或其他)创建配置中心仓库bounter-config-repo,然后在仓库创建两个配置文件:simon.properties.susan.properties,链接如下: htt ...
- 如何在html显示当前时间
下边那个是一直快速跳转的 <!doctype html> <html> <head> <meta charset="utf-8"&g ...
- 基于Vue2.x的小米商城移动端项目
初学vue已经有一段时间,为了检验自己的学习成果,决定做一个项目作为一个阶段性总结,项目花了差不多半个月时间,目前实现了7个页面,商城的主要功能基本实现,代码已经放到github上面. 这个项目把大部 ...
- Celery提交任务出错?
跟着官方的入门教程部署和运行的,为啥报这个错? tasks.py # -*- encoding:UTF-8 -*- from celery import Celery brokers = 'redis ...
- h5解决键盘谈起,输入框失去焦点
- Vuejs自定义select2指令
在做select2插件的时候遇到一些坑,最终解决如下: Vue.directive('select2', { inserted: function (el, binding, vnode) { var ...
- css设置多列等高布局
初始时,多个列内容大小不同,高度不同.现在需要设置不同的背景来显示,而且各个列的高度需要保持一致.那么这就需要利用到多列等高布局. 最终需要的效果: 1. 真实等高布局 flex 技术点:弹性盒子布局 ...
- Docker使用docker-compose.yml构建Asp.Net Core和Mysql镜像并与Mysql数据库通信
version: '3' services: mycore01: build: context: . container_name: 'mycore01' #自定义容器名 dockerfile ...
- MYSQL根据节点向上和向下查询所有节点
WITH cte AS ( SELECT * ,UnitID AS level FROM UnitTable WHERE UnitID=2 UNION ALL SELECT g.*,level+1 F ...
- 爬虫之图片懒加载技术及js加密
图片懒加载 图片懒加载概念: 图片懒加载是一种网页优化技术.图片作为一种网络资源,在被请求时也与普通静态资源一样,将占用网络资源,而一次性将整个页面的所有图片加载完,将大大增加页面的首屏加载时间.为了 ...
