vue-router的学习
一.路由的概述。
vue-router是vue.js官方的路由插件,它和vue.js是深度集成的,适用于构建单页面。vue的单页面应用是基于路由和组件的,路由是用于设定访问路径,并将路径和组件映射起来。传统的页面应用,是用一些超链接来实现页面切换和跳转的。在vue-router单页面应用中,则是路径之间的切换,也就是组件的切换
二。路由的使用
1.使用router-link标签进行导航, to属性表示指定的链接,router-link标签会被渲染成a标签。路由匹配到的组件在router-view中渲染出来,即这是路由的出口。
"router-link"属性:
1>":to" 属 性.相当于a标签中的"herf"属性,后面跟跳转链接所用
2>"replace" 属 性 replace在routre-link标签中添加后,页面切换时不会留下历史记录
<router-link :to="/home" replace></router-link>
3>"tag" 属 性 具有tag属性的router-link会被渲染成相应的标签
<router-link :to="/home" tag="li">Home</router-link>
<!-- 渲染结果 -->
<li>Home</li>
4>"active-class" 属 性 这个属性是设置激活链接时class属性,也就是当前页面所有与当前地址所匹配的的链接都会被添加class属性。
<router-link :to="/home" active-class="u-link--Active">Home</router-link>
5>"exact" 属 性 开启router-link的严格模式
<router-link :to="/" exact>home</router-link>
HTML:
<router-link to="/one">路由</router-link>
<router-view></router-view>
router.js:
定义路由:
main.js: 在main.js中需要通过router配置参数注入路由
2.什么是动态路由?
1.<router-link :to="{name: 'dynamicOne', params: {id:222, name: 'gmn'}}">动态路由传参形式1</router-link>
2.<router-link :to="{path:'dynamicTwo/567', query: {name: 'gmn'}}">动态路由传递多个参数, 通过query传递参数</router-link>
3.<router-link :to="{name: 'dynamicOne', params: {id:222,name:'gmn'}, query: {age: 18}}">动态路由params和query组合传参的</router-link>
4.<router-link :to="{path:'/dynamicTwo/567?a=1'}">在path中添加?表示,传递的参数</router-link>
对应的定义路由的形式:
{
path: '/dynamicOne/:id/:name',
name: 'dynamicOne',
component: dynamicOne
},
{
path: '/dynamicTwo/:uid?', //“?”
name: 'dynamicTwo',
component: dynamicTwo
},
params和query在路由的跳转上,都可以用来传递参数,那么。params和query的区别的区别是什么呢?
params和query的区别:
1》二者的认识
params: /router1/:id,/router1/123这里的id叫做params
query: /router1?id=123, 这里的id叫做query
2》 传参
params传参,要在路由的后面加上参数名,并且在传参的时候,参数名要跟路由后面设置的参数名对应。
query传参,则没有这个限制,直接在跳转里面传递参数就行,不需要在路由的后面加上对应的参数。
params是路由的一部分,必须要有。query是拼接在url后面的参数,没有也没关系。
3》地址栏中的区别
params传参在地址栏中不显示,query传参在地址栏中可见的。
params:

query:

知识点:::
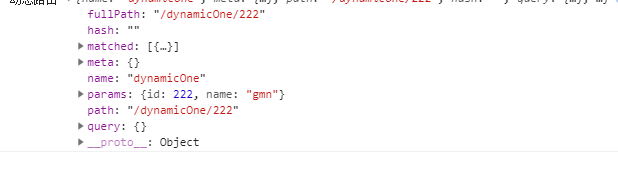
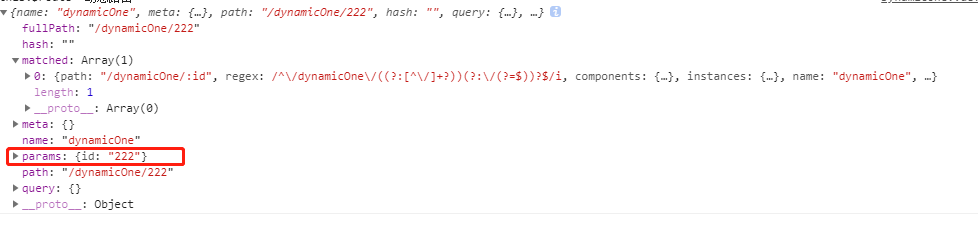
如果路由上面不写参数,也可以传递过去,但是不会在url上显示你的参数,并且在跳转别的页面或者刷新的时候,参数就会丢失。打印结果如下::
未刷新前:

刷新后:丢失name

3.嵌套路由(又称为子路由)
就是我们在原路由的基础上增加一个children,children是一个数组,并且我们还需要在原来的组件上添加<router-view>来渲染children里面的路由。
以“/”开头的嵌套路径会被当作根路径,所以子路由上不用加“/”;
在生成路由时,主路由上的path会被自动添加到子路由之前,所以子路由上的path不用在重新声明主路由上的path了。
// 嵌套路由
{
path: '/father',
name: 'father',
component: father,
children: [{
path: '/father/children',
component: children
},
{
path: '/father/childrenTwo',
component: childrenTwo
}]
},
4.编程式导航
在前面介绍通过router-link标签来进行导航,还有一种方式进行导航,即是编程式导航。
就是通过写js代码来实现页面的跳转
即通过router实例的方法,进行编写。router.push('/a');
1>router.push 此方法将新条目推送到历史堆栈中,点击浏览器中回退安钮时,就会回退到之前的URL;
2>router.replace此方法替换了当前的URL,与router.push的区别就是它导航而不推送到新的历史条目。
3>router.go(n)此方法采用单个整数作为参数,指示在历史堆栈中前进或后退的步数。整数表示前进,负数表示后退
// 编程式路由
route.push('/one')
// 编程式路由传参params
route.push({name: 'dynamicOne', params: {id:}})
// 编程式路由传参query
route.push({name: 'dynamicTwo', params: {uid:''}, query: {name:'gmn'}})
5.命名路由
给路由定义不同的名字,根据名字进行匹配。给不同的router-view定义名字,router-link通过名字进行对应组件的渲染。通过“name”表示路由的名字。
<router-link :to="{name: 'dynamicOne', params: {id:222,name:'gmn'}}">动态路由传参params</router-link>
{
path: '/dynamicOne/:id/:name',
name: 'dynamicOne', //命名路由
component: dynamicOne
},
6.命名视图
给不同的router-view定义不同的名字,通过名字进行对应组件的渲染。意义在于在界面中拥有多个单独命名的视图,而不是只有一个单独的出口。如果router-view灭有设置名字,那么默认为default。
<router-view/>
<router-view name="view"></router-view>
<router-view name="viewTwo"></router-view> // 同级视图
{
path: '/view',
components: {
default: one,
view: view,
viewTwo: viewTwo
}
},
7.重定向和别名
重定向的意思是:重新定义路由的跳转,比如,默认是跳转到 ‘/a’,重定向到 ‘ /b’,意思就是 跳转到a 的时候 直接跳转到b。
重定向的目标可以是一个命名的路由。也可以是 动态返回重定向目标。
<router-link :to="{name:'/two', params: {id: '111'}}">
重定向传参
</router-link>
// 重定向,别名
{
path: '/two',
// redirect: '/father',
// redirect: {name: 'father'}, // name
// redirect: '/dynamicOne/:id', //传参
redirect: to => {
return '/father' //动态重定向
},
name: '/two',
component: two,
}
别名:就是 相当于 给路由起的 小名儿,
“别名”的功能让你可以自由地将 UI 结构映射到任意的 URL,而不是受限于配置的嵌套由。用alias属性表示
<router-link to="/na">别名</router-link>
{
path: '/two',
component: two,
alias: '/na'
}
8.History模式
vue-router默认Hash模式,使用URL的hash来模拟一个完整的URL,URL改变,页面不会重新加载。但是正常情况下来说,当url改变,页面是一定会更换的。只有更换url中的查询字符串和hash值得时候才不会重新加载页面。例如

但是这种#形式不美丽,也为了解决 更改地址后页面重新渲染的页面的问题,所有就有了history模式的出现,
改变后的路径:就看着 很美丽了。

但是
这种模式需要后台配置的支持。因为我们的应用是个单页客户端应用,如果后台没有正确的配置,当用户在浏览器直接访问 http://oursite.com/user/id 就会返回 404,这就不好看了。
9.路由元: meta字段。用来携带一些隐藏信息,比如判断是否登录
{
path: '/one',
name: 'one',
component: one,
meta: {require: true}
}
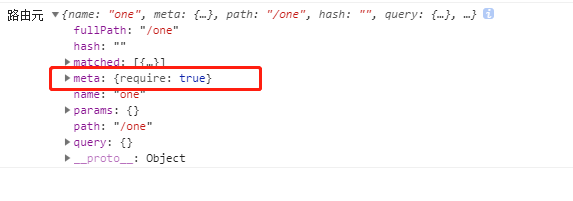
使用,在one.vue中this.$route中查到这个字段,具体如下:

10.路由懒加载:
什么是懒加载呢?懒加载也叫做延迟加载,即在需要的时候进行加载,随用随载。
为什么需要懒加载呢?当打包构建应用时,Javascript 包会变得非常大,影响页面加载。如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了。
结合 Vue 的异步组件和 Webpack 的代码分割功能,轻松实现路由组件的懒加载。
const one = () => import('@/components/One')
{
path: '/one',
name: 'one',
component: one,
meta: {require: true}
},
11.路由的生命周期
全局守卫: 1.router.beforeEach:全局前置守卫,进入路由之前。2,。router.beforeResolve:全局解析守卫,在beforeRouterEnter调用之后调用。3.router.afterEach 全局后置钩子 进入路由之后
1>全局前置守卫::::::当一个导航触发时,全局前置守卫按照创建顺序调用。守卫是异步解析执行,此时导航在所有守卫 resolve 完之前一直处于 等待中。
有三个参数:
next(): 进行管道中的下一个钩子。如果全部钩子执行完了,则导航的状态就是 confirmed (确认的)。
next(false): 中断当前的导航。如果浏览器的 URL 改变了 (可能是用户手动或者浏览器后退按钮),那么 URL 地址会重置到 from 路由对应的地址。next('/') 或者 next({ path: '/' }): 跳转到一个不同的地址。当前的导航被中断,然后进行一个新的导航。next 方法,否则钩子就不会被 resolved。const router = new VueRouter({ ... })
router.beforeEach((to, from, next) => {
if(to.name == "one"){
next();
}
else if(to.path != "/"){
next("/");
}
else{
next();
}
})
2>全局解析守卫:::: 和router.beforeEach()类似,区别是在导航被确认之前,同时在所有组件内守卫和异步路由组件被解析之后,解析守卫就被调用。
3>全局后置钩子:这个没有next函数
router.afterEach((to, from) => {
// ...
})
4>路由独享的守卫 :就是在路由配置上直接定义beforeEnter守卫
const router = new VueRouter({
routes: [
{
path: '/foo',
component: Foo,
beforeEnter: (to, from, next) => {
// ...
}
}
]
})
5.组件内的守卫: 在路由组件中直接定义以下路由导航守卫。
beforeRouteEnter: 在渲染该组件的对应路由被confirm前调用, 不能获取组件实例this,因为当守卫执行前,组件实例还没被创建。
beforeRouteUpdate :在当路由改变,但是该组件被复用时调用,比如在动态路由中,在one/1, one/2之间转换的时候,由于会渲染同样的one组件,因此,组件实例会被复用,而这个钩子就会在这种情况下调用,可以访问this
beforeRouteLeave:导航离开该组件对应的路由时调用,可以访问this。
6.整个路由守卫被触发流程的步骤:
- 导航被触发。
- 在失活的组件里调用离开守卫。
- 调用全局的
beforeEach守卫。 - 在重用的组件里调用
beforeRouteUpdate守卫 。 - 在路由配置里调用
beforeEnter。 - 解析异步路由组件。
- 在被激活的组件里调用
beforeRouteEnter。 - 调用全局的
beforeResolve守卫 (2.5+)。 - 导航被确认。
- 调用全局的
afterEach钩子。 - 触发 DOM 更新。
- 用创建好的实例调用
beforeRouteEnter守卫中传给next的回调函数。
·
vue-router的学习的更多相关文章
- Vue Router学习笔记
前端的路由:一个地址对应一个组件 Vue Router中文文档 一.路由基本使用 第1步:导入Vue Router: <script src="https://unpkg.com/vu ...
- 前端MVC Vue2学习总结(八)——Vue Router路由、Vuex状态管理、Element-UI
一.Vue Router路由 二.Vuex状态管理 三.Element-UI Element-UI是饿了么前端团队推出的一款基于Vue.js 2.0 的桌面端UI框架,手机端有对应框架是 Mint U ...
- Vue学习笔记-Vue.js-2.X 学习(七)===>脚手架Vue-CLI(路由Router)
脚手架Vue-CLI(路由Router) 一 按装(通过新创建脚手架按装),如果在原来的脚手架上按装直接进图型化界面vue ui的插件按装. 二 使用(上面按装下面步骤自动会生成) 第一步:导入路由对 ...
- 深入浅出的webpack4构建工具---webpack+vue+router 按需加载页面(十五)
1. 为什么需要按需加载? 对于vue单页应用来讲,我们常见的做法把页面上所有的代码都打包到一个bundle.js文件内,但是随着项目越来越大,文件越来越多的情况下,那么bundle.js文件也会越来 ...
- python 全栈开发,Day91(Vue实例的生命周期,组件间通信之中央事件总线bus,Vue Router,vue-cli 工具)
昨日内容回顾 0. 组件注意事项!!! data属性必须是一个函数! 1. 注册全局组件 Vue.component('组件名',{ template: `` }) var app = new Vue ...
- vue.js路由学习笔记
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- [Vue 牛刀小试]:第十二章 - 使用 Vue Router 实现 Vue 中的前端路由控制
一.前言 前端路由是什么?如果你之前从事的是后端的工作,或者虽然有接触前端,但是并没有使用到单页面应用的话,这个概念对你来说还是会很陌生的.那么,为什么会在单页面应用中存在这么一个概念,以及,前端路由 ...
- [Vue 牛刀小试]:第十四章 - 编程式导航与实现组件与 Vue Router 之间的解耦
一.前言 在上一章的学习中,通过举例说明,我们了解了 Vue Router 中命名路由.命名视图的使用方法,以及如何通过 query 查询参数传参,或者是采用 param 传参的方式实现路由间的参数传 ...
- 极客时间-vue开发实战学习(ant-design vue作者)
vue基础 属性 事件 插槽 指令(Directives) 生命周期 底层原理 vue生态 路由管理器vue Router 状态管理器vuex 同构Nuxt vue实战 实战项目-ant-desing ...
- [Vue 牛刀小试]:第十三章 - Vue Router 基础使用再探(命名路由、命名视图、路由传参)
一.前言 在上一章的学习中,我们简单介绍了前端路由的概念,以及如何在 Vue 中通过使用 Vue Router 来实现我们的前端路由.但是在实际使用中,我们经常会遇到路由传参.或者一个页面是由多个组件 ...
随机推荐
- 在windows下安装php redis扩展
我在本地是phpstudy集成环境,但是没有redis扩展,需要自己安装 1.先看清楚自己的php配置,在安装对应的 php_redis.dll 和 php_igbinary.dll php_redi ...
- json中的json.dumps()
Json简介 JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式.它基于JavaScript(Standard ECMA-262 3rd Edition - ...
- mui 记录
1.轮播添加无限循环 需要在 .mui-slider-group节点上增加.mui-slider-loop类 2.web移动端侧滑与滑动同时存在 参考https://segmentfault.com/ ...
- (转)前端开发-发布一个NPM包之最简单易懂流程
原文地址:https://www.cnblogs.com/sghy/p/6829747.html 1.npm官网创建npm账户 npm网站地址:https://www.npmjs.com/ npm网站 ...
- docker环境下elasticsearch安装ik和拼音分词
elasticsearch拼音分词地址:https://github.com/medcl/elasticsearch-analysis-pinyin/releases 在elasticsearch下面 ...
- OpenStack—neutron组件介绍与安装
neutron介绍 Neutron 概述:传统的网络管理方式很大程度上依赖于管理员手工配置和维护各种网络硬件设备:而云环境下的网络已经变得非常复杂,特别是在多租户场景里,用户随时都可能需要创建.修改和 ...
- MongoDB基础一篇就够了
MongoDB linux安装MongoDB Windows安装MongoDB 查看当前数据库名称 db 查看所有数据库名称 列出所有在物理上存在的数据库 show dbs 切换数据库 如果数据库不存 ...
- Linux下创建共享文件夹
1,查看ip 地址 ifconifg: 2,查看是否安装samba服务器,rpm -qa | grep samba: 3,如果有该服务器,启动 service smb start,否则进行安装 yum ...
- Django-model
Model:数据库操作 创建数据库的表: django不能自动创建数据库,但能创建表 在web的models里定义生成表 在project的settings里设置app定义和数据库信息 步骤: 1.创 ...
- MIUI11系统怎么样启用root权限的教程
MIUI11系统如何启用了ROOT超级权限?做开发的人都知道,安卓机器有ROOT超级权限,一旦手机启用了root相关权限,可以实现更多的功能,举个例子做开发的人公司的营销部门的妹纸,使用较多营销工具都 ...
