浅谈z-index
z-index使用条件
CSS3之前,z-index属性只有和定位元素在(postion不为static的元素)一起的时候才会有作用,但CSS3中flex盒子的子元素也可以设置z-index。理论上来说,数值越大层级越高,然实际上不是
层叠规则
谁大谁上:当具有明显的层叠水平标识的时候,如生效的z-index属性值,在同一个层叠上下文领域,层叠水平值大的那一个覆盖小的那一个
后来居上:当元素的层叠水平一致、层叠顺序相同的时候,在DOM流中处于后面的元素会覆盖前面的元素
在看张鑫旭的《CSS3世界中》:层叠上下文可以嵌套,内层层叠上下文及其所有子元素均受制于外部的层叠上下文
<div style="position:relative; z-index:auto;">
<!-- 美女 -->
<img src="1.jpg" style="position:absolute; z-index:2;">
</div>
<div style="position:relative; z-index:auto;">
<!-- 美景 -->
<img src="2.jpg" style="position:relative; z-index:1;">
</div>
<div style="position:relative; z-index:0;">
<!-- 美女 -->
<img src="1.jpg" style="position:absolute; z-index:2;">
</div>
<div style="position:relative; z-index:0;">
<!-- 美景 -->
<img src="2.jpg" style="position:relative; z-index:1;">
</div>
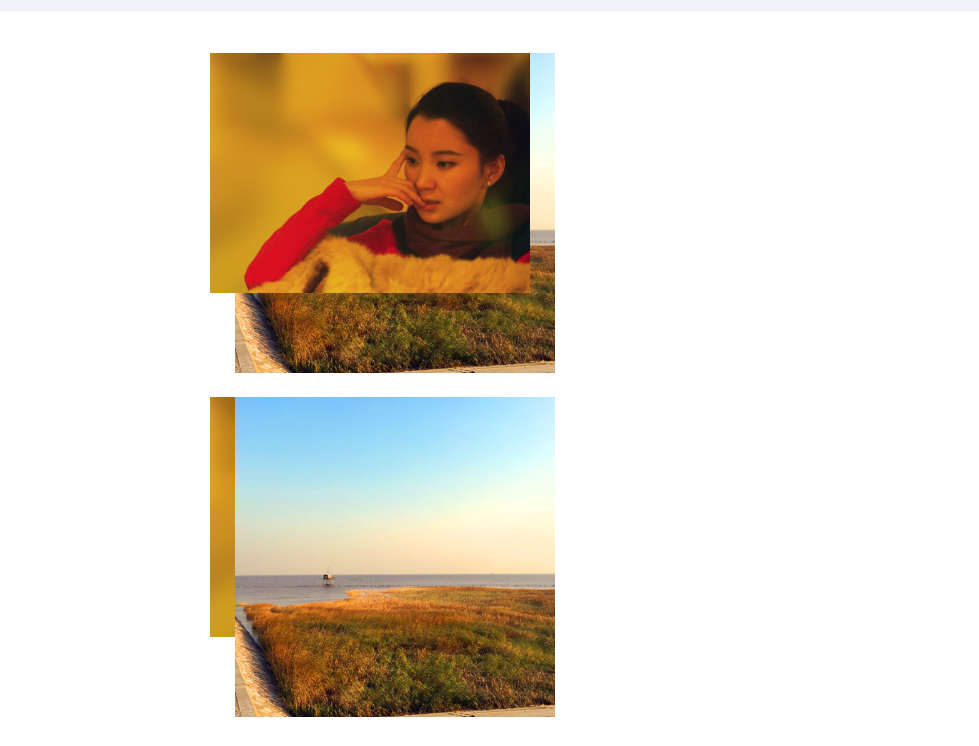
代码结果:

第一个例子父级z-index值为auto,第二个例子父级z-index值为0,仅此不同,然后一个是1在上,一个是2在上,为什么呢?别着急,往下看哈
其实单纯从层叠水平上看,实际上z-index:auto和z-index:0是可以看成一样的,注意我说的是单纯从层叠水平上看,实际上两者在层叠上下文领域有着根本性的差异。
z-index:auto所在的div元素是一个普通定位元素,于是他们的子级层叠比较就不受父级影响,两者直接遵循我们上面提到的层叠准则:“谁大谁上”,所以第一个元素的子级z-index:2比第二个元素的子级z-index:1大,所以第一个div就在上面显示
注意:当我们为元素设置了定位(除值为static外),但没有为其设置z-index时,就默认z-index值为auto
而z-index一旦变成数值,哪怕是0,就会创建一个层叠上下文,此时层叠规则就发生了变化,层叠上下文是自成体系的,当元素发生层叠的时候,整个元素被认为是在父层叠上下文的层叠顺序中。所以两个子级的div层叠顺序比较变成了优先比较其父级层叠上下文元素的层叠顺序。这里由于外面两个div元素都是z-index:0;两者的层叠顺序一样大,此时遵循层叠原则中的“后来居上”,根据在DOM文档流中的位置决定谁在上面,于是2就在上面了,所以此时子元素的z-index没有起作用
参考书籍:
张鑫旭《CSS世界》
浅谈z-index的更多相关文章
- [2009国家集训队]小Z的袜子(hose) 浅谈莫队
浅谈莫队 推荐学习博客 http://foreseeable97.logdown.com/posts/158522-233333 借用题目: bzoj 2038 2009 国家集训队 小Z的袜子htt ...
- 浅谈OCR之Onenote 2010
原文:浅谈OCR之Onenote 2010 上一次我们讨论了Tesseract OCR引擎的用法,作为一款老牌的OCR引擎,目前已经开源,最新版本3.0中更是加入了中文OCR功能,再加上Google的 ...
- 浅谈SQL优化入门:3、利用索引
0.写在前面的话 关于索引的内容本来是想写的,大概收集了下资料,发现并没有想象中的简单,又不想总结了,纠结了一下,决定就大概写点浅显的,好吧,就是懒,先挖个浅坑,以后再挖深一点.最基本的使用很简单,直 ...
- MCMC 浅谈
# MCMC 浅谈 1. 采样(sampling)是什么 MCMC在采样算法中有着举足轻重的地位,那么什么是采样?采样就是根据某种分布生成样本.举个例子,线性同余发生器就是根据均匀分布生成样本,这就很 ...
- 浅谈angular2+ionic2
浅谈angular2+ionic2 前言: 不要用angular的语法去写angular2,有人说二者就像Java和JavaScript的区别. 1. 项目所用:angular2+ionic2 ...
- iOS开发之浅谈MVVM的架构设计与团队协作
今天写这篇博客是想达到抛砖引玉的作用,想与大家交流一下思想,相互学习,博文中有不足之处还望大家批评指正.本篇博客的内容沿袭以往博客的风格,也是以干货为主,偶尔扯扯咸蛋(哈哈~不好好工作又开始发表博客啦 ...
- 浅谈Hybrid技术的设计与实现第三弹——落地篇
前言 接上文:(阅读本文前,建议阅读前两篇文章先) 浅谈Hybrid技术的设计与实现 浅谈Hybrid技术的设计与实现第二弹 根据之前的介绍,大家对前端与Native的交互应该有一些简单的认识了,很多 ...
- 浅谈Hybrid技术的设计与实现第二弹
前言 浅谈Hybrid技术的设计与实现 浅谈Hybrid技术的设计与实现第二弹 浅谈Hybrid技术的设计与实现第三弹——落地篇 接上文:浅谈Hybrid技术的设计与实现(阅读本文前,建议阅读这个先) ...
- 浅谈Hybrid技术的设计与实现
前言 浅谈Hybrid技术的设计与实现 浅谈Hybrid技术的设计与实现第二弹 浅谈Hybrid技术的设计与实现第三弹——落地篇 随着移动浪潮的兴起,各种APP层出不穷,极速的业务扩展提升了团队对开发 ...
- python浅谈正则的常用方法
python浅谈正则的常用方法覆盖范围70%以上 上一次很多朋友写文字屏蔽说到要用正则表达,其实不是我不想用(我正则用得不是很多,看过我之前爬虫的都知道,我直接用BeautifulSoup的网页标签去 ...
随机推荐
- @deprecated 的方法处理
因为需要用到poi,偷懒不太想看官方文档,同时自己的github账号忘记密码了.所以直接在别人博客那拷贝一段代码来模仿修改创建HSSF的xsl文件. 虽然能运行,但发现代码太多横线,可以知道方法被标注 ...
- Ubuntu16.04安装TensorFlow及Mnist训练
版权声明:本文为博主原创文章,欢迎转载,并请注明出处.联系方式:460356155@qq.com TensorFlow是Google开发的开源的深度学习框架,也是当前使用最广泛的深度学习框架. 一.安 ...
- vue.js实战——计算属性
1set和get: 注意: this.lastName=names[names.length-1];//解决连续输入空格后lastName消失的问题 练习代码如下: <!DOCTYPE html ...
- 自定义组件的properties和data
// components/epsoide/index.js Component({ /** * 组件的属性列表 */ properties: { index: { type: Number //va ...
- mpvue——引入echarts图表
安装 mpvue-echarts的github地址 https://github.com/F-loat/mpvue-echarts $ cnpm install mpvue-echarts $ cnp ...
- <数据结构基础学习>(三)Part 2 队列
一.队列 Queue 队列也是一种线性结构 相比数组,队列对应的操作是数组的子集 只能从一端(队尾)添加元素,只能从另一端(队首)取出元素. (排队) 队列是一种先进先出的数据结构(先到先得)FIFO ...
- [模板]Min_25筛
用途 快速($O(\frac{n^{3/4}}{logn})$)地计算一些函数f的前缀和,以及(作为中间结果的)只计算质数的前缀和 一般要求f(p)是积性函数,$f(p)$是多项式的形式,且$f(p^ ...
- [BOI2004]Sequence 数字序列(左偏树)
PS:参考了黄源河的论文<左偏树的特点及其应用> 题目描述:给定一个整数序列\(a_1, a_2, - , a_n\),求一个递增序列\(b_1 < b_2 < - < ...
- 【译】1. Java反射——引言
原文地址:http://tutorials.jenkov.com/java-reflection/index.html *By Jakob Jenkov Java的反射机制使得它可以在运行时检查类.接 ...
- MapReduce 概述
定义 Hadoop MapReduce 是一个分布式运算程序的编程框架,用于轻松编写分布式应用程序,以可靠,容错的方式在大型集群(数千个节点)上并行处理大量数据(TB级别),是用户开发 “基于 Had ...
