easyui datalist按组多选
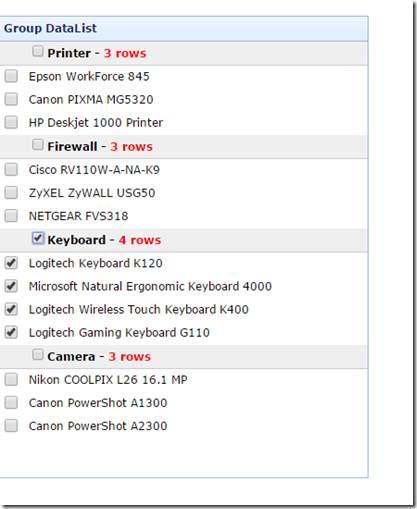
结果如下:

数据样式如下:
[
{"text":"Epson WorkForce 845","group":"Printer"},
{"text":"Canon PIXMA MG5320","group":"Printer"},
{"text":"HP Deskjet 1000 Printer","group":"Printer"},
{"text":"Cisco RV110W-A-NA-K9","group":"Firewall"},
{"text":"ZyXEL ZyWALL USG50","group":"Firewall"},
{"text":"NETGEAR FVS318","group":"Firewall"},
{"text":"Logitech Keyboard K120","group":"Keyboard"},
{"text":"Microsoft Natural Ergonomic Keyboard 4000","group":"Keyboard"},
{"text":"Logitech Wireless Touch Keyboard K400","group":"Keyboard"},
{"text":"Logitech Gaming Keyboard G110","group":"Keyboard"},
{"text":"Nikon COOLPIX L26 16.1 MP","group":"Camera"},
{"text":"Canon PowerShot A1300","group":"Camera"},
{"text":"Canon PowerShot A2300","group":"Camera"}
]
代码如下:
<div class="easyui-datalist" title="Group DataList" id='list' style="width:400px;height:500px" data-options="
url: 'datalist_data1.json',
method: 'get',
groupField: 'group',
checkbox: true,
selectOnCheck: false,
onBeforeSelect: function(){return false;},
groupFormatter: groupFormatter
">
</div>
<script type="text/javascript">
function groupFormatter(fvalue, rows){
var first = $("#list").datalist('getRowIndex',rows[0]);
return "<input name='checkbox' type='checkbox' value='checkbox' onclick='checkall(this,"+ first +", " + rows.length + " )'/>" + fvalue + ' - <span style="color:red">' + rows.length + ' rows</span>';
}
function checkall(node, first, length){
if(node.checked){
for(var i = 0; i < length; i++)
$("#list").datalist('checkRow',first+i);
}else{
for(var i = 0; i < length; i++)
$("#list").datalist('uncheckRow',first+i);
}
}
</script>
easyui datalist按组多选的更多相关文章
- 雷林鹏分享:jQuery EasyUI 数据网格 - 添加复选框
jQuery EasyUI 数据网格 - 添加复选框 本实例演示如何放置一个复选框列到数据网格(DataGrid).通过复选框,用户将可以选择 选中/取消选中 网格行数据. 为了添加一个复选框列,我们 ...
- easyui datagrid里的复选框置灰方法
easyui datagrid里的复选框置灰方法: $('.datagrid input').prop('disabled',true);//复选框置灰
- 【hdu3033】分组背包(每组最少选一个)
[题意] 有S款运动鞋,一个n件,总钱数为m,求不超过总钱数且每款鞋子至少买一双的情况下,使价值最大.如果有一款买不到,就输出“Impossible". 1<=N<=100 1 ...
- EASYUI DATAGRID 多列复选框CheckBox
主要实现: 用的 easyui 1.3.2 实现多个复选框列,各列互不影响.能够实现全选.主要部门用红色标记了的. easyui datagrid 初始化: <script> functi ...
- easyui Tree模拟级联勾选cascadeCheck,节点选择,父节点自动选中,节点取消,父节点自动取消选择,节点选择,所有子节点全部选择,节点取消,所有子节点全部取消勾选
最近项目中用到easyui tree,发现tree控件的cascadeCheck有些坑,不像miniui 的tree控件,级联勾选符合业务需求,所以就自己重新改写了onCheck事件,符合业务需求.网 ...
- js实现checkbox组 全选和取消全选
做后台管理程序时,用到一个checkbox组的全选和取消全选的功能, 主要是逻辑上的坑,理清后大概是: 1.全选点击后,小弟1~4都要选上,点击取消,小弟们也要取消 2.只要有一个小弟取消时,全选要取 ...
- easyui combobox的增加全选解决方案
1.解决方案背景: 项目中偶然需要用到easyui的combobox的组件,但是本组件自己没有包含全选的api事件.搜索了一些解决方案,但是不是很符合,后来发现是因为所使用的版本不一致所导致的.项 ...
- EasyUI中combotree允许多选的时候onSelect事件会重复触发onCheck事件
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAgEAAADkCAIAAACOkmAuAAAgAElEQVR4nO2dW2wc15nnO0EQBJsdzA
- EasyUI combobox下拉多选框的实现
combobox实现下拉列表多选, 效果如下
随机推荐
- Linux的inode的理解
文件名 -> inode -> device block 一.inode是什么? 理解inode,要从文件储存说起. 文件储存在硬盘上,硬盘的最小存储单位叫做"扇区"( ...
- bootstrap做了一个表格
花了一下午做了一个表格: 大致是这样: 代码如下: <!DOCTYPE html> <html> <head> <meta charset="utf ...
- Scene
Unity 中场景切换 http://www.cnphp6.com/archives/62868 场景管理插件Scene Manager http://blog.csdn.net/onerain88/ ...
- mono-apache配置
<VirtualHost *:> DocumentRoot /var/www KeepAlive On MonoServerPath default-site "/usr/bin ...
- 安全测试及B/S C/S安全性比较
一.用户认证安全的测试要考虑问题: 1. 明确区分系统中不同用户权限 2. 系统中会不会出现用户冲突 3. 系统会不会因用户的权限的改变造成混乱 4. ...
- MRDS学习一——Hello World
第一步:从左边的Basic Activities中把Data这个元件拖到Diagram中,把Data的类别改为string,中间填入Hello World. 第二步:接着把这个资料输出到一个Servi ...
- HP滤波原理浅学
今天偶然看到如果使用eviews做HP滤波,一时好奇,于是找了点资料看看~ 由于纯属自学,没有找到教材,大家姑且一看咯,也不知道对不对哈.
- jaxb
一.简介 JAXB(Java Architecture for XML Binding) 是一个业界的标准,是一项可以根据XML Schema产生Java类的技术.该过程中,JAXB也提供了将XML实 ...
- [Java] jackson注解
Jackson(http://jackson.codehaus.org)库是基于java语言的开源json格式解析工具.相对于javajson解析的其他库,诸如json-lib.gson包,Jacks ...
- Java 23种设计模式 (通俗易懂解释收集整理)
(补充中...) P02 抽象工程模式 P14 TemplateMethod 模板方法模式 讲清楚了为什么叫做模板方法 http://www.cnblogs.com/java-my-life/arc ...
