关于Vue中main.js,App.vue,index.html之间关系进行总结
在初始化的Vue项目中,我们最先接触到的就是main.js,App.vue,index.html这三个文件,我们从培训视频或者官方文档上可以了解到:

index.html---主页,项目入口
App.vue---根组件
main.js---入口文件
那么这几个文件之间的联系如何呢?
1.先看index.html中的内容:(为了很好的标识各个文件,我对各文件进行了文字标记)

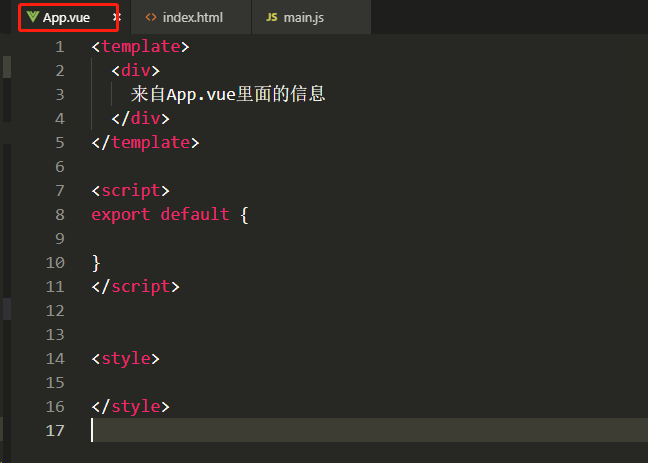
2.在App.vue中,我做了如下处理:

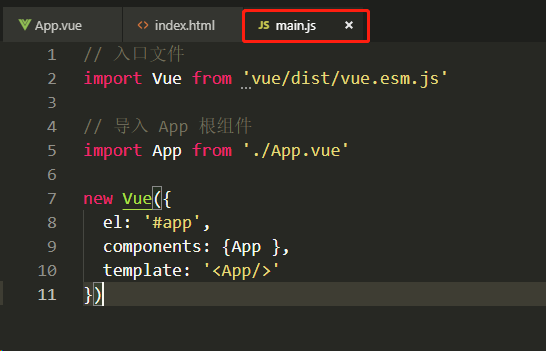
3.在main.js中,文件初始内容如图:

那么我们打卡的网页如何呢?
网页效果如下:

也就是说,在网页的Title部分,加载了index.html中定义的Title,而在正文部分,加载了App.vue中定义的部分。(但是需要注意的是,在浏览器打开的瞬间,浏览器中正文部分会瞬间显示index.html中定义的正文部分)
那么,我们就可以来分析上述的逻辑了,浏览器访问项目,最先访问的是index.html文件,
而index.html中
- <div id="app">来自index.html正文中的内容</div>
上面有一个id为app的挂载点,之后我们的Vue根实例就会挂载到该挂载点上;
main.js作为项目的入口文件,在main.js中,新建了一个Vue实例,在Vue实例中,通过
- new Vue({
- el: '#app',
- //components: {App },
- //template: '<App/>'
- })
告诉该实例要挂载的地方;(即实例装载到index.html中的位置)
接着,实例中注册了一个局部组件App,这个局部组件App来自于哪儿呢?
- import App from './App.vue'
- new Vue({
- //el: '#app',
- components: {App },
- //template: '<App/>'
- })
这个局部组件是当前目录下的App.vue;
而起模板是什么呢?模板就是组件App.vue中的template中的内容。(template会替代原来的的挂载点处的内容)
所以Vue这个实例就是战士的是App.vue这个组件的内容。
所以,我们进行总结:在项目运行中,main.js作为项目的入口文件,运行中,找到其实例需要挂载的位置,即index.html中,刚开始,index.html的挂载点处的内容会被显示,但是随后就被实例中的组件中的模板中的内容所取代,所以我们会看到有那么一瞬间会显示出index.html中正文的内容。
而index.html中的Title部分不会被取代,所以会一直保留。
关于Vue中main.js,App.vue,index.html之间关系进行总结的更多相关文章
- vue项目中,main.js,App.vue,index.html如何调用
1.main.js是我们的入口文件,主要作用是初始化vue实例,并引入所需要的插件 2.App.vue是我们的主组件,所有页面都是在App.vue下进行切换的.其实你也可以理解为所有的路由也是App. ...
- vue-cli中的index.html ,main.js , App.vue的关系
###发现不少小伙伴才刚开始接触到这个结构都被绕的迷糊,而发现很多人说的也不是那么准确,那么下面我来说一下是怎么回事### 1.首先我们来看看原生Vue中组件的写法, 我们按照vue-cli的结构按照 ...
- 【vue】index.html main.js app.vue index.js怎么结合的? 怎么打包的?搜集的信息
转载:https://blog.csdn.net/yudiandemingzi/article/details/80247137 怎么结合的: 一.启动项目 第一步:cmd进入项目文件里,运行npm ...
- vue中main.js配置后端请求地址
Vue.config.productionTip = false; axios.defaults.baseURL = 'http://127.0.0.1:8003/';//后端开发环境地址 // ax ...
- vue项目中主要文件的加载顺序(index.html、App.vue、main.js)
先后顺序: index.html > App.vue的export外的js代码 > main.js > App.vue的export里面的js代码 > Index.vue的ex ...
- vue项目根目录下index.html中的id="app",与src目录下的App.vue中的id="app"为什么不会冲突
感谢:https://blog.csdn.net/qq_35624642/article/details/78243413 index.html <body> <div id=&qu ...
- vue中的js引入图片,必须require进来
需求:如何components里面的index.vue怎样能把assets里面的图片拿出来. 1.在img标签里面直接写上路径: <img src="../assets/a1.png& ...
- vue中的js引入图片,使用require相关问题
vue中的js引入图片,必须require进来 或者引用网络地址 <template> <div class="home"> <img alt=&qu ...
- vue中使用js动画与velocity.js
一:vue中使用js动画 根据上一篇安装animate.css之后 vue中有动画的钩子函数,@before-enter是内容由无到有的时候自动监听触发的函数,函数会接收到参数el,这样可以动态设置样 ...
随机推荐
- [SoapUI] 如何让gzip和chunked的response显示出来 [设置Accept-Encoding为deflate]
如果response的Content-Encoding是gzip或者Transfer-Encoding是chunked,在SoapUI里面是无法显示出来的. 解决办法:在Request的Header里 ...
- 团队作业7——alpha阶段之事后诸葛亮分析
事后诸葛亮分析 1. 设想和目标 1.1 我们的软件要解决什么问题?是否定义得很清楚?是否对典型用户和典型场景有清晰的描述? 解决查询物流信息步骤繁琐的问题.定义还算清楚.典型用户主要针对一些不熟悉淘 ...
- UVa 818Cutting Chains (暴力dfs+位运算+二进制法)
题意:有 n 个圆环,其中有一些已经扣在一起了,现在要打开尽量少的环,使所有的环可以组成一条链. 析:刚开始看的时候,确实是不会啊....现在有点思路,但是还是差一点,方法也不够好,最后还是参考了网上 ...
- Kinect相机位姿
可以直接得到吧 还是要反求 pose.txt 里面一共有5个七参数.正好对应5幅图片.
- What Are Tango Poses?Tango姿态是什么?
What Are Tango Poses?什么是Tango姿态? As your device moves through 3D space, it calculates where it is ( ...
- Oracle EBS客户化程序中格式化金额
在Oracle EBS系统中,随处可见金额的显示格式,通常情况下都具有千分位符,同时有一定位数的精度,让我们先来看看一些现成的例子 上面这些列子中的金额都显示了千分位符,同时具备以2位小数,难道 ...
- Provider 模式
Provider 模式:为一个API进行定义和实现的分离. 常见场景:DBPrider切换,第3方集成API切换 以发邮件为例: Email Provider Config: public abstr ...
- TortoiseSVN本地版本控制管理
TortoiseSVN 是 Subversion 版本控制系统的一个免费开源客户端.下载地址:https://tortoisesvn.net/downloads.html. 安装好TortoiseSV ...
- C++的一些知识点摘抄(创建基本类 高级类)
问:对象有多大? 答:对象占据的内存量取决于其成员变量的长度,类函数不占据为对象分配的内容. 有些编译器在内存中对齐变量,这导致2字节变量实际占用的内存多于2字节. 问:为何不应将所有成员数据声明为公 ...
- DevExpress GridControl+UserControl实现分页
志向不过是记忆的奴隶,生气勃勃地降生,但却很难成长. —— 莎士比亚 时隔一年,我写随笔真的很随意,想起了就来博客园写写,想不起来就任由懒惰支配着我.不过我到觉得这不是什么坏事,你不用为了完成某事而让 ...
