JQuery模拟网页中自定义鼠标右键菜单
题外话.......最近在开发一个网站项目的时候,需要用到网页自定义右键菜单,在网上看了各路前辈大神的操作,头晕目眩,为了达到目的,突然灵机一动,于是便有了这篇文章.
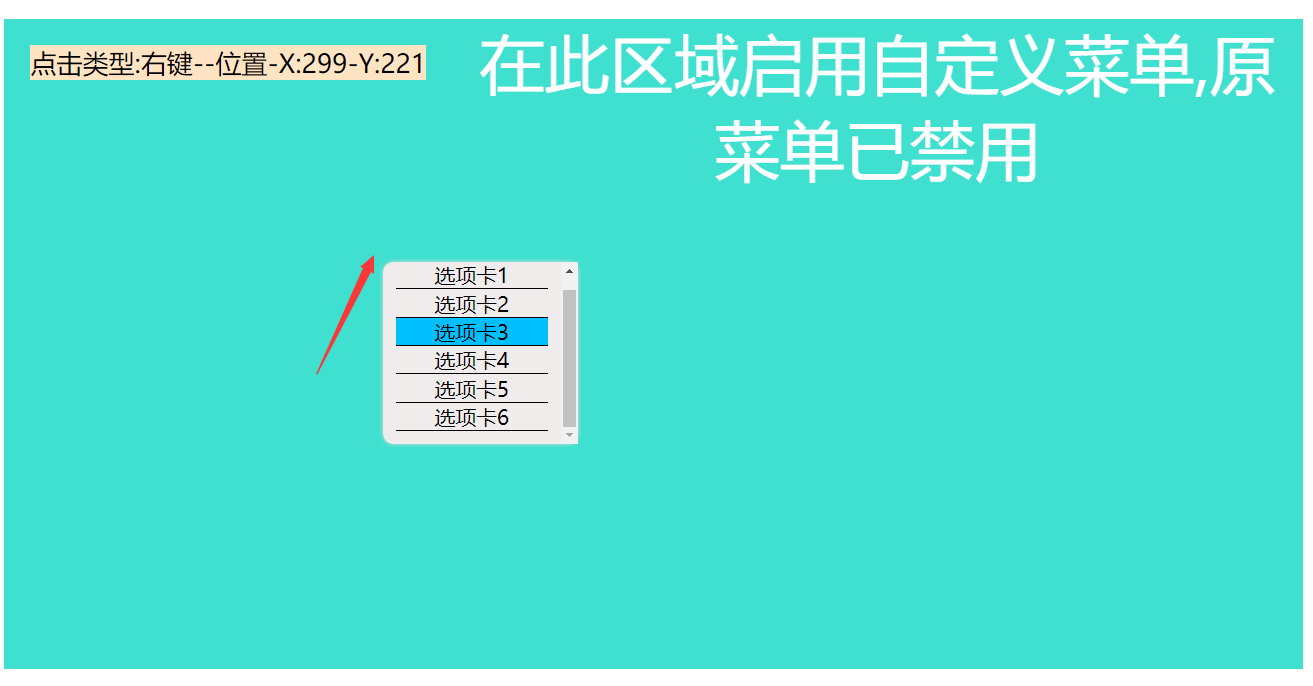
先放个效果图(沾沾自喜,大神勿喷):

废话不多说,进入正题:
1.首先 我们要禁用掉原网页中右键菜单
//JQuery代码
$(selector).on('contextmenu', function () {
return false;
})
这样目标区域的右键菜单就无法使用了
demo1:
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="description" content="">
<meta name="keywords" content="">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<style>
#demo1 {
display: block;
background-color: turquoise;
color: #fff;
font-size: 100px;
text-align: center;
width: 100%;
height: 500px;
}
</style>
</head>
<div id="demo1">
<p>此区域(带颜色)被禁用了右键菜单</p>
</div> <body>
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script>
<script>
$('#demo1').on('contextmenu',function () {//禁用掉#demo1的右键菜单
return false;
})
</script>
</body> </html>
2.接下来开始编写我们自己的菜单弹出窗口
思路:通过捕获鼠标点击时的事件在屏幕上被触发的位置(x,y),然后把我们自己编写的窗口利用CSS中的"定位"显示在哪里.
2.1:如何获取到鼠标在屏幕上点击的事件?
JQuery Event.which属性---引用JQuery中文手册中的内容
which属性用于返回触发当前事件时按下的键盘按键或鼠标按钮。
对于键盘和鼠标事件,该属性用于确定你按下的是哪一个键盘按键或鼠标按钮。
which属性对DOM原生的event.keyCode和event.charCode进行了标准化。
适用的事件类型主要有键盘事件:keypress、keydown、keyup,以及鼠标事件:mouseup、mousedown。
该属性属于jQuery的Event对象(实例)
$(selector).on('mousedown',function(event){
var code=event.which;//返回值是一个Number类型
})
| event.which属性值 | 对应的鼠标按钮 |
|---|---|
| 1 | 鼠标左键 |
| 2 | 鼠标中键(滚轮键) |
| 3 | 鼠标右键 |
$('#demo1').on('mousedown',function(event){//紧接上面的实例demo1 在script中插入这段代码即可获取到鼠标点击事件
var code=event.which;//判断是单机了鼠标哪个键(1,2,3)
alert('区域被鼠标点击了---'+code);
})
2.2 如何获取事件发生的位置(X,Y)?
引用一位前辈的:链接: https://www.cnblogs.com/king-ying/p/5936429.html
event对象中的属性:
event.offsetX //设置或获取鼠标指针位置相对于触发事件的对象的 x 坐标
event.offsetY //设置或获取鼠标指针位置相对于触发事件的对象的 y 坐标
event.pageX //设置或获取鼠标指针位置相对于页面左上角的 x 坐标
event.pageY //设置或获取鼠标指针位置相对于页面左上角的 y 坐标
event.clientX //设置或获取鼠标指针位置相对于浏览器窗口可视区域的 x 坐标,其中客户区域不包括窗口自身的控件和滚动条
event.clientY //设置或获取鼠标指针位置相对于浏览器窗口可视区域的 y 坐标,其中客户区域不包括窗口自身的控件和滚动条
event.screenX //设置或获取获取鼠标指针位置相对于屏幕的 x 坐标
event.screenY //设置或获取鼠标指针位置相对于屏幕的 y 坐标
在上面的demo1的 js 代码中 增添 两句
1 $('#demo1').on('mousedown',function(event){
var code=event.which;
var x=event.pageX;//相对于页面左上角X的坐标
var y=event.pageY;//相对于页面左上角Y的坐标
alert('区域被点击了'+code+"位置:"+'('+x+','+y+')');
})
为了方便观察 重新做了一个demo2(复制粘贴即可运行):
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="description" content="">
<meta name="keywords" content="">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<style>
#demo1 {
display: block;
background-color: turquoise;
color: #fff;
font-size: 100px;
text-align: center;
width: 100%;
height: 500px;
}
#click-pos{
display:block;
background-color: bisque;
color: #000;
margin: 20px;
float: left;
min-width: 200px;
font-size: 20px;
text-align: center;
}
</style>
</head>
<label id="click-pos">
显示内容
</label>
<div id="demo1">
<p>此区域(带颜色)被禁用了右键菜单</p>
</div> <body>
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script>
<script>
//禁用掉区域的默认右键事件
$('#demo1').on('contextmenu',function () {
return false;
}) $('#demo1').on('mousedown',function(event){
var code=event.which;
var x=event.pageX;//相对于页面左上角X的坐标
var y=event.pageY;//相对于页面左上角Y的坐标
var mouse="";//点击类型
switch(code){
case 1:mouse="左键";
break;
case 2:mouse="中键(滚轮)";
break;
case 3:mouse="右键";
break;
default:break;
}
$('#click-pos').html("点击类型:"+mouse+"--位置-X:"+x+'-Y:'+y);//显示到页面上
}) </script>
</body> </html>
核心部分差不多就是上面的内容
3.编写自定义菜单
达到的显示效果:

废话不多上代码:
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="description" content="">
<meta name="keywords" content="">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<style>
#demo1 {
display: block;
background-color: turquoise;
color: #fff;
font-size: 50px;
text-align: center;
width: 100%;
height: 500px;
} #click-pos {
display: block;
background-color: bisque;
color: #000;
margin: 20px;
float: left;
min-width: 200px;
font-size: 20px;
text-align: center;
} /* 右键菜单遮罩层 */
#layer {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: transparent;
} #mouse-menu {
position: fixed;
z-index: 5;
left: 0;
right: 0;
width: 130px;
max-height: 120px;
overflow: auto;
display: block;
background-color: #f1ecec;
list-style: none;
padding: 10px;
text-align: center;
border-radius: 8px;
box-shadow: 0 0 4px #ddd;
} /* 菜单的每个选项 */
#mouse-menu li {
border-top: 1px solid #000;
} #mouse-menu li:last-child {
border-bottom: 1px solid #000;
} /* 当鼠标移入时 */
#mouse-menu li:hover {
background-color: deepskyblue;
}
</style>
</head>
<label id="click-pos">
显示内容
</label>
<div id="demo1">
<p>在此区域启用自定义菜单,原菜单已禁用</p>
</div>
<!-- 最外层为遮罩层,用于绑定点击任意位置关闭菜单事件 -->
<!-- 默认隐藏 -->
<div id="layer" style="display:none">
<ul id="mouse-menu">
<li>选项卡1</li>
<li>选项卡2</li>
<li>选项卡3</li>
<li>选项卡4</li>
<li>选项卡5</li>
<li>选项卡6</li>
</ul>
</div> <body>
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script>
<script>
//禁用掉区域的默认右键事件
$('#demo1').on('contextmenu', function () {
return false;
})
$('#layer').on('contextmenu', function () {
return false;
}) $('#demo1').on('mousedown', function (event) {
var code = event.which;
var x = event.pageX;//相对于页面左上角X的坐标
var y = event.pageY;//相对于页面左上角Y的坐标
var mouse = "";//点击类型
switch (code) {
case 1: mouse = "左键";
break;
case 2: mouse = "中键(滚轮)";
break;
case 3: mouse = "右键";
break;
default: break;
}
$('#click-pos').html("点击类型:" + mouse + "--位置-X:" + x + '-Y:' + y);//坐标显示到页面上 // 如果是鼠标右键召唤出弹出菜单
if (code == 3) {
$('#layer').show();
//改变菜单的位置到事件发生的位置
$('#mouse-menu').css('left', x);
$('#mouse-menu').css('top', y);
}
})
// 点击选项卡时触发
$('#layer').on('click', 'li', function (event) {
//显示当前点击的内容
console.log("ssss");
var text = $(this).html();
$('#click-pos').html(text);
// event.stopPropagation();//阻止事件冒泡
})
//点击遮罩层时隐藏需要的菜单
$('#layer').on('click', function () {
$(this).hide();
}) </script>
</body> </html>
emmmm以上就是今天的内容(也许有点粗糙.第一次写这么长,有问题欢迎评论或者私信)
JQuery模拟网页中自定义鼠标右键菜单的更多相关文章
- js自定义鼠标右键菜单
document.oncontextmenu = function(e) { return false; } document.onmousedown = function(e) { switch(e ...
- JavaScript自定义鼠标右键菜单
下面为JavaScript代码 window.onload = function () { //好友列表 var f = 0; //判断指定id的元素在页面中是否存在 if (document.get ...
- jq自定义鼠标右键菜单
效果: 代码: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <t ...
- Win10 自定义鼠标右键菜单
1. 点击文件鼠标右键显示软件 1.1 步骤 win+R输入regedit进入注册表 定位到HKEY_CLASSES_ROOT\*\shell下 在shell创建一个你想要的右键文件 例如:Kinok ...
- Win7如何自定义鼠标右键菜单 添加用记事本打开
鼠标右键用记事本打开.reg Windows Registry Editor Version 5.00 [HKEY_CLASSES_ROOT\*\shell\Notepad] @="用记事本 ...
- Win7如何自定义鼠标右键菜单 添加新建WORD文档
鼠标右键添加新建WORD文档.reg Windows Registry Editor Version 5.00 [HKEY_CLASSES_ROOT\.doc] @="Word.Docume ...
- Win7如何自定义鼠标右键菜单 添加新建文本文档
鼠标右键新建文本文档.reg REGEDIT4 [HKEY_CLASSES_ROOT\.txt] @="txtfile" "Content Type"=&quo ...
- Win7如何自定义鼠标右键菜单 添加新建EXCEL文档
鼠标右键添加新建EXCEL文档.reg Windows Registry Editor Version 5.00 [HKEY_CLASSES_ROOT\.xls] "Content Type ...
- Win7如何自定义鼠标右键菜单 添加新建PowerPoint文档
鼠标右键添加新建PowerPoint文档.reg Windows Registry Editor Version 5.00 [HKEY_CLASSES_ROOT\.ppt] "Content ...
随机推荐
- 小程序-报错 xxx is not defined (已解决)
小程序-报错 xxx is not defined (已解决) 问题情境: 这样一段代码,微信的小程序报错 is not defined 我 wxml 想这样调用 //wxml 代码 <view ...
- PHP计算近1年的所有月份
$z = date('Y-m'); $a = date('Y-m', strtotime('-12 months')); $begin = new DateTime($a); $end = new D ...
- svn提示out of date的解决方法
步骤1. team–>update 步骤2. team–>Show Tree Conflict–>标记"冲突已解决" 步骤3. team–>commit
- kotlin 1.3
原文:https://www.oschina.net/news/101292/kotlin-1-3-released
- maven将依赖的包一起打包
把以下内容输入到pom中即可 <build> <plugins> <!-- 将项目的依赖包复制到 target/lib --> <plugin> < ...
- Exchange2016 & Skype for business 集成之一配置合作伙伴应用程序
准备条件 为Skype for Business Server和Exchange Server之间建立服务器到服务器的身份验证,您必须做两件事:1)您必须为每台服务器分配合适的证书(详细参考文档htt ...
- win环境下使用sqlmap写shell + MYSQL提权(默认就是system权限)
今天在来一个mysql提权 (也可以说是默认system权限提的) 在被黑站点找到一个站 先教拿shell是有注入漏洞的 有可能是root权限的注入点 可以确定是有注入漏洞的 也得到了 物理路径 ...
- POJ - 3476 A Game with Colored Balls---优先队列+链表(用数组模拟)
题目链接: https://cn.vjudge.net/problem/POJ-3476 题目大意: 一串长度为N的彩球,编号为1-N,每个球的颜色为R,G,B,给出它们的颜色,然后进行如下操作: 每 ...
- c++ 一般虚函数
类图: 代码: #include <iostream> using namespace std; class CFather //父类 { public: virtual void dis ...
- webkit架构
简要的说,WebKit由三个模块组成:JavaScriptCore.WebCore 和 WebKit.WebKit作为了整个项目的名称. JavaScriptCore:是JavaScript解释器: ...
