偏前端-HTML5 sessionStorage-会话存储
sessionStorage 是HTML5新增的一个会话存储对象,用于临时保存同一窗口(或标签页)的数据,在关闭窗口或标签页之后将会删除这些数据。本篇主要介绍 sessionStorage(会话存储)的使用方式。包括添加、修改、删除等操作。
说明:
sessionStorage 是HTML5新增的一个会话存储对象,用于临时保存同一窗口(或标签页)的数据,在关闭窗口或标签页之后将会删除这些数据。
在JavaScript语言中可通过 window.sessionStorage 或 sessionStorage 调用此对象。
适用场景:
sessionStorage 非常适合SPA(单页应用程序),可以方便在各业务模块进行传值。
其实:
html5中的Web Storage包括了两种存储方式:sessionStorage和localStorage。
sessionStorage:关闭页面就会销毁存储的数据
localStorage:用于持久化的本地存储,除非主动删除数据,否则数据是永远不会过期的。
-------下面我们来看看他有哪些属性和方法-------
属性:
readonly int sessionStorage.length //返回一个整数,表示存储在 sessionStorage 对象中的数据项(键值对)数量。
方法:
string sessionStorage.key(int index) //返回当前 sessionStorage 对象的第index序号的key名称。若没有返回null。
string sessionStorage.getItem(string key) //返回键名(key)对应的值(value)。若没有返回null。
void sessionStorage.setItem(string key, string value) //该方法接受一个键名(key)和值(value)作为参数,将键值对添加到存储中;如果键名存在,则更新其对应的值。
void sessionStorage.removeItem(string key) //将指定的键名(key)从 sessionStorage 对象中移除。
void sessionStorage.clear() //清除 sessionStorage 对象所有的项。
-------示例-------
存储数据
//采用setItem()方法存储
sessionStorage.setItem('testKey','这是一个测试的value值'); // 存入一个值
//通过属性方式存储
sessionStorage['testKey'] = '这是一个测试的value值';
读取数据
//通过getItem()方法取值
sessionStorage.getItem('testKey'); // => 返回testKey对应的值
//通过属性方式取值
sessionStorage['testKey']; // => 这是一个测试的value值
它也可以存储对象(sessionStorage也可存储Json对象:存储时,通过JSON.stringify()将对象转换为文本格式;读取时,通过JSON.parse()将文本转换回对象。)
var userEntity = {
name: 'tom',
age: 22
};
// 存储值:将对象转换为Json字符串
sessionStorage.setItem('user', JSON.stringify(userEntity));
// 取值时:把获取到的Json字符串转换回对象
var userJsonStr = sessionStorage.getItem('user');
userEntity = JSON.parse(userJsonStr);
console.log(userEntity.name);
数组:
var arra=[1,2,3,4];
localStorage.setItem('key',JSON.stringify(arra));
var read=JSON.parse(localStorage.getItem('key'));
console.log(read,read.length);
注意:
1) 同源策略限制。若想在不同页面之间对同一个sessionStorage进行操作,这些页面必须在同一协议、同一主机名和同一端口下。(IE 8和9存储数据仅基于同一主机名,忽略协议(HTTP和HTTPS)和端口号的要求)
2) 单标签页限制。sessionStorage操作限制在单个标签页中,在此标签页进行同源页面访问都可以共享sessionStorage数据。
3) 只在本地存储。seesionStorage的数据不会跟随HTTP请求一起发送到服务器,只会在本地生效,并在关闭标签页后清除数据。(若使用Chrome的恢复标签页功能,seesionStorage的数据也会恢复)。
4) 存储方式。seesionStorage的存储方式采用key、value的方式。value的值必须为字符串类型(传入非字符串,也会在存储时转换为字符串。true值会转换为"true")。
5) 存储上限限制:不同的浏览器存储的上限也不一样,但大多数浏览器把上限限制在5MB以下。
浏览器版本支持:
支持sessionStorage的浏览器最小版本:IE8、Chrome 5。
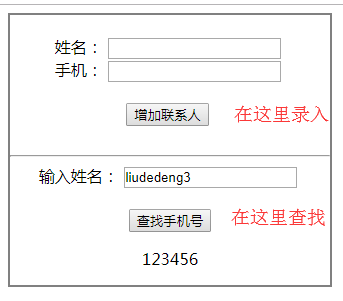
再来个小demo:

样式:
#container { border: 2px solid gray; width: 320px; text-align:center; }
html:
<div id="container">
<br>
<label for="username">姓名:</label>
<input type="text" id="username" name="username">
<br>
<label for="mobilephone">手机:</label>
<input type="text" id="mobilephone" name="mobilephone">
<br><br>
<input type="button" onclick="add()" id="add" value="增加联系人">
<br><br>
<hr>
<label for="search">输入姓名:</label>
<input type="text" id="search" name="search">
<br><br>
<input type="button" onclick="find()" id="find" value="查找手机号">
<p id="result"><br></p>
</div>
js:
var user = document.getElementById('username'),
phone = document.getElementById('mobilephone'),
search = document.getElementById('search'),
result = document.getElementById('result');
var add = function(){
var u = user.value,
p = phone.value,
l = localStorage.length;
if(u !== '' && p !== ''){
localStorage.setItem(u, p);
user.value = '';
phone.value = '';
alert('添加成功');
}
};
var find = function(){
var s = search.value,
r = localStorage.getItem(s);
if(s !== '' && r){
result.innerHTML = r;
}
};
偏前端-HTML5 sessionStorage-会话存储的更多相关文章
- HTML5 sessionStorage会话存储
sessionStorage 是HTML5新增的一个会话存储对象,用于临时保存同一窗口(或标签页)的数据,在关闭窗口或标签页之后将会删除这些数据.本篇主要介绍 sessionStorage(会话存储) ...
- 前端HTML5几种存储方式的总结
接下来要好好总结一些知识,秋招来啦...虽然有好多知识都不大会,但是还是要努力一下,运气这种东西,谁知道呢~ 总体情况 h5之前,存储主要是用cookies.cookies缺点有在请求头上带着数据,大 ...
- Token和SessionStorage(会话存储对象)
sessionStorage数据只在当前标签页共享 存在本地 关闭浏览器后会清除数据(关闭标签页不会清楚) localStorage数据会存在浏览器中 浏览器关了数据也还在 只有清除缓存才会消失 ...
- 前端HTML5几种存储方式
h5之前,存储主要是用cookies.cookies缺点有在请求头上带着数据,大小是4k之内.主Domain污染. 主要应用:购物车.客户登录 对于IE浏览器有UserData,大小是64k,只有IE ...
- localStorage(本地存储器)、sessionStorage(会话存储)
设置:localStorage.setItem("token", JSON.parse(res).data.token); 获取:that.token = localSto ...
- HTML5 LocalStorage 本地存储,刷新值还在
H5的两种存储技术的最大区别就是生命周期. 1. localStorage是本地存储,存储期限不限: 2. sessionStorage会话存储,页面关闭数据就会丢失. 使用方法: localStor ...
- sessionStorage 前端HTML5会话管理
sessionStorage 是在HTML5中新增的一个会话存储对象,sessionStorage 用于临时保存同一窗口(或标签页)的数据,在关闭窗口或标签页之后将会删除这些数据.. 提示: 如果你想 ...
- python爬虫遇到会话存储sessionStorage
记录一次爬虫生成链接过程中遇到的sessionStorage存储数据 1.简介 sessionStorage 是HTML5新增的一个会话存储对象,用于临时保存同一窗口(或标签页)的数据,在关闭窗口或标 ...
- sessionStorage html5客户端本地存储之sessionStorage及storage事件
可以看一下<JavaScript本地存储实践(html5的localStorage和ie的userData)>sessionStorage和上文中提到的localStorage非常相识,方 ...
随机推荐
- Java快速入门-04-Java.util包简单总结
学Java的程序员,lang包和util包最好是要过一遍的. 建议大家都序下载一个离线版开发文档,查阅非常方便,我给大家提供一个中文版 jdk1.8 离线文档,查看:JAVA - JDK 1.8 AP ...
- php下载远程大文件(获取远程文件大小)
function download_file($url) { // $url = http://192.168.8.95/vm/download_file?downurl=http://192.168 ...
- 封装网络请求并在wxml调用
https://blog.csdn.net/qq_35713752/article/details/78109084 // url:网络请求的url method:网络请求方式 data:请求参数 m ...
- Anaconda管理多版本的python环境
通过Conda的环境管理功能,我们能同时安装多个不同版本的Python,并能根据需要自由切换.下面我将给大家分享一下,新增Python版本,切换,再切回主版本的详细过程. 方法/步骤 1 首先确保 ...
- eclipse 乱码问题总结
Eclipse 的控制台必须用GBK编码.所以条件1和条件4必须同时满足否则运行的还是乱码.才能保证不是乱码. 条件1,Window | Preferences | Workspace | T ...
- Docker相关连接
docker-compose文档:https://docs.docker.com/compose/compose-file/ dockerfile文档:https://docs.docker.com/ ...
- PHP-FPM详解
目录 作用 安装 全局配置 配置进程池 参考Company开发环境 转发请求给PHP-FPM 思考 作用 PHP-FPM(PHP FastCGI Process Manager)意:PHP FastC ...
- 小J学python--Exception-异常
现在我们要打开一个名为fuck的文件,fuck是不存在的,看看异常是怎么工作的 不捕获异常的情况 #打开文件 open('fuck') 执行结果 捕获所有异常 Exception是所有异常类的父类,所 ...
- scala当中的类
1.类的定义与创建 创建一个scala class来定义我们的一个类.类当中可以定义各种属性或者方法,或者函数都可以 class Person { //定义一个属性,叫做name的 ...
- layui渲染form表单
有时ajax请求的数据返回时,页面已经加载了,此时就无法展示ajax加载的内容,如果要局部刷新表单,则加上如下代码: layui.use('form', function() { var form = ...
