JAVA里使用CKEditor和CKFinder的配置
在JSP里使用CKEditor和CKFinder的配置
CKEditor的编辑器工具栏中有一项“图片域”,该工具可以贴上图片地址来在文本编辑器中加入图片,但是没有图片上传。
“预览”中有一大堆鸟语,看得很不爽。可以打开ckeditor/plugins/image/dialogs/image.js文件,搜索“b.config.image_previewText”就能找到这段鸟语了,(b.config.image_previewText||'')单引号中的内容全删了,注意别删多了。扫除这个障碍,下面来研究图片上传。先看看效果图

步骤一
在ckeditor官方网站下载最新版本的文件包,其中有3个选项卡,选择最后一个 里面的东西是最全的。
文件名:ckeditor_4.3.2_full.zip

步骤二:
在这个网址下载ckfinder http://cksource.com/ckfinder/download。
这个插件是专门处理服务器端上传的。
文件名: ckfinder_java_2.4.1.zip

步骤三
解压俩个ZIP文件 拷贝到项目当中

步骤四
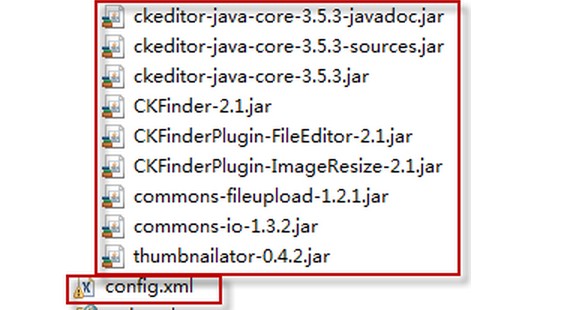
将ckfinder_java_2.4.1里面的jar包都拷贝到工程中,把config.xml放入到WEB-INF下面。

步骤五
修改拷贝到WEB-INF 目录下的config.xml文件
<enabled>true</enabled>
<baseDir>D:\apache-tomcat-7.0.35\webapps\MyProject\CKFinderJava</baseDir>
<baseURL>/MyProject/CKFinderJava/</baseURL>
步骤六
在WEB.XML当中添加配置
<servlet>
<servlet-name>ConnectorServlet</servlet-name>
<servlet-class>com.ckfinder.connector.ConnectorServlet</servlet-class>
<init-param>
<param-name>XMLConfig</param-name>
<param-value>/WEB-INF/config.xml</param-value>
</init-param>
<init-param>
<param-name>debug</param-name>
<param-value>false</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>ConnectorServlet</servlet-name>
<url-pattern> /ckfinder/core/connector/java/connector.java </url-pattern>
</servlet-mapping>
步骤七
修改ckeditor/config.js 添加如下配置
config.language = 'zh-cn';
config.baseFloatZIndex = 19900;
config.filebrowserBrowseUrl = 'ckfinder/ckfinder.html';
config.filebrowserImageBrowseUrl = 'ckfinder/ckfinder.html?type=Images';
config.filebrowserFlashBrowseUrl = 'ckfinder/ckfinder.html?type=Flash';
config.filebrowserUploadUrl = 'ckfinder/core/connector/java/connector.java?command=QuickUpload&type=Files';
config.filebrowserImageUploadUrl = 'ckfinder/core/connector/java/connector.java?command=QuickUpload&type=Images';
config.filebrowserFlashUploadUrl = 'ckfinder/core/connector/java/connector.java?command=QuickUpload&type=Flash';
然后再JSP当中引入如下文件:
<script type="text/javascript" src="ckeditor/ckeditor.js"></script>
<script type="text/javascript" src="ckfinder/ckfinder.js"></script>
<textarea id="editor1"></textarea>
<script type="text/javascript">
var editor = CKEDITOR.replace('editor1');
CKFinder.setupCKEditor(editor,'/ckeditor/');
</script>
http://blog.chinaunix.net/uid-17272859-id-3897737.html
JAVA里使用CKEditor和CKFinder的配置的更多相关文章
- 在JSP里使用CKEditor和CKFinder
在JSP里使用CKEditor和CKFinder 最 近在做一个新闻发布平台,放弃了很早的FCKEditor,使用CKEditor和CKFinder,尽管免费的CKFinder是Demo版本,但是功 ...
- ASP.NET版CKEditor与CKFinder的配置使用
ASP.NET版 CKEditor与CKFinder的配置使用 将CKEditor 与 CKFinder 的包含在项目中,并添加程序集的引用 从http://cksource.com网站上下载CKEd ...
- CKEditor与CKFinder的配置
CKEditor与CKFinder的配置使用(一) 将CKEditor 与 CKFinder 的包含在项目中 从http://cksource.com网站上下载CKEditor与CKFinder,并将 ...
- CKEditor与CKFinder的配置(ASP.NET环境)
CKEditor是一个专门使用在网页上的所得文字编辑器,适用于PHP.ASP.NET.Java等后端开发语言.CKEditor原名为FCKeditor,“FCK” 是这个编辑器的作者的名字Freder ...
- php环境下ckeditor和ckfinder的配置详解
摘要:老牌编辑器FCK的升级版CKEditor(http://ckeditor.com/) 经过重写,提供了丰富而强大的集成和互动的API.新版编辑器是完全基于插件,它可以扩展所有部件以符合需求.FC ...
- Ckeditor与Ckfinder(java)整合实现富媒体内容编辑(支持文件上传)
先来看一下最终的效果图 一.编辑器界面 二.上传图片界面 <!-------------------------------------------------------> 一.安装包下 ...
- struts2整合CKEditor和CKFinder实现上传
上一篇文章给大家分享了CKEditor+CKFinder+JSP实现了在线编辑器上传图片的功能,这里在给大家分享一下如何在前面的基础上在struts2下实现这样的功能. 实现与Struts2的整合,整 ...
- 基于MVC4+EasyUI的Web开发框架经验总结(5)--使用HTML编辑控件CKEditor和CKFinder
Web开发上有很多HTML的编辑控件,如CKEditor.kindeditor等等,很多都做的很好,本文主要介绍在MVC界面里面,CKEditor的配置和使用.CKEditor的前身是FCKEdito ...
- 在ASP.NET MVC中使用CKEditor和CkFinder
在你需要使用editor控件的页面头部添加: <head> ... <script type="text/javascript" src="/ckedi ...
随机推荐
- Nginx配置error_page 404错误页面
问题由来 昨天一网友在segmentfault.com上提问,无法做404重定向 打开对方的网站随便输入一个错误的地址发现给出了404代码,但是页面完全空白,并没有显示404页面的设定内容 当时就明白 ...
- 安卓开发应该知道的Drawable、Bitmap、Canvas和Paint的关系
首先让我们理解下Android平台中的显示类是View,但是还提供了底层图形类android.graphics,今天所说的这些均为graphics底层图形接口. Bitmap - 称作位图,一般位图的 ...
- python学习笔记013——推导式
1 推导式简介 推导式comprehensions(又称解析式),是Python的一种独有特性. 推导式是可以从一个数据序列构建另一个新的数据序列的结构体. 推导式有三种形式: 1)列表推导式 (li ...
- SSAS 笔记
SQL SERVER 2000创建多维数据集对应的cub文件 http://blog.csdn.net/zklth/article/details/6367816 http://msdn. ...
- 【转】其他人的BUG
在软件行业,经常看到有的公司管理让一个人修补另一个人代码里的BUG.有时候有人写了一段代码,扔出来不管了,然后公司管理让其他工程师来修复它.我想告诉你们,这种方法会很失败. 首先,让一个人修复另一个人 ...
- Python 列表 index() 方法
描述 Python 列表 index() 方法用于从列表中找出某个对象第一个匹配项的索引位置,如果这个对象不在列表中会报一个异常. 语法 index() 方法语法: L.index(obj[,star ...
- STM32 mdk软件仿真时过不去时钟的问题
stm32的程序用MDK软件仿真时,由于系统时钟初始化函数里有个等待系统时钟准备好的循环,所以过不去. 设置方式如下:这么设置之后仿真时就可以直接进入main函数了.
- 【C语言】给一组组数,仅仅有两个数仅仅出现了一次,其它全部数都是成对出现的,找出这两个数。
//给⼀组组数,仅仅有两个数仅仅出现了一次.其它全部数都是成对出现的,找出这两个数. #include <stdio.h> int find_one_pos(int num) //找一个为 ...
- iOS 碰撞检測以及事件响应
*/ //碰撞检測 //碰撞检測de过程 //碰撞检測 //碰撞检測 //碰撞检測 //UIApplication-> UIWindow-> UIController-> 视图控制器 ...
- JS实现随机数生成算法示例代码
JS实现随机数生成算法的方法有很多,本文为大家介绍一个比较不错的方法. 1, var MT = []; var index = 0; function initialize_generator(see ...
