理解Javascript的Event Loop
一、单线程
js作为浏览器脚本语言,他的主要用途是与用户交互,以及操作DOM,这决定了它只能是单线程,为什么呢?因为假如js同时有两个线程,一个线程是在DOM上增加内容,另一个线程是删除这个节点,那么这时候浏览器应该以哪个线程为主呢?所以为了避免复杂性,js的核心特性就是单线程。
二、任务队列
单线程就意味着所有任务都要排队,前一个任务完成之后,下一个任务才会被执行,否则后一个任务就一直登等待。
任务可以分成两种,一种是同步任务(synchronous),另一种是异步任务(asynchronous)。同步任务指的是,在主线程上排队执行的任务,只有前一个任务执行完毕,才能执行后一个任务;异步任务指的是,不进入主线程、而进入"任务队列"(task queue)的任务,只有"任务队列"通知主线程,某个异步任务可以执行了,该任务才会进入主线程执行。
异步执行的运行机制,具体来说如下(同步执行也是如此,因为它可以被视为没有异步任务的异步执行)
(1)所有同步任务都在主线程上执行,形成一个执行栈(execution context stack)。
(2)主线程之外,还存在一个"任务队列"(task queue)。只要异步任务有了运行结果,就在"任务队列"之中放置一个事件。
(3)一旦"执行栈"中的所有同步任务执行完毕,系统就会读取"任务队列",看看里面有哪些事件。那些对应的异步任务,于是结束等待状态,进入执行栈,开始执行。
(4)主线程不断重复上面的第三步。
三、事件和回调函数
"任务队列"中的事件,除了IO设备的事件(比如Ajax操作从网络读取数据)以外,还包括一些用户产生的事件(比如鼠标点击、页面滚动等等)。只要指定过回调函数,这些事件发生时就会进入"任务队列",等待主线程读取。
所谓"回调函数"(callback),就是那些会被主线程挂起来的代码。异步任务必须指定回调函数,当主线程开始执行异步任务,就是执行对应的回调函数。
四、Event Loop
主线程从"任务队列"中读取事件,这个过程是循环不断的,所以整个的这种运行机制又称为Event Loop(事件循环)。
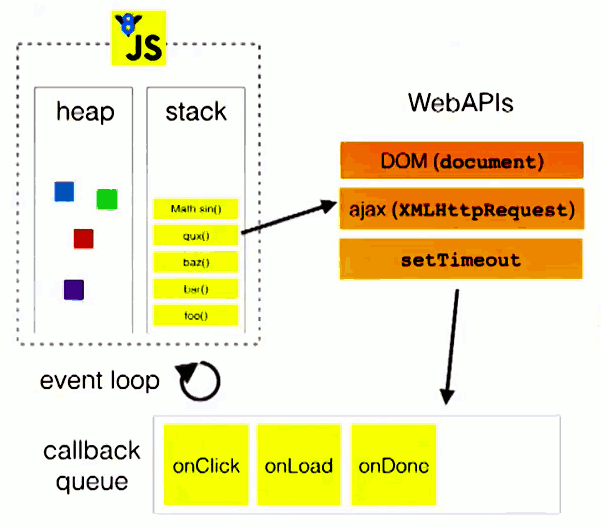
请看下图(转引自Philip Roberts的演讲《Help, I'm stuck in an event-loop》)。

主线程运行时,先运行同步任务,遇到异步任务就将任务提交给异步进程处理(调用外部的API),并在“任务队列”中加入各种事件(如click,load,done等),当主线程空闲时,就会去读取“任务队列”,一次执行那些事件对应的回调函数。
五、定时器
除了放置异步任务的事件,"任务队列"还可以放置定时事件,定时器功能主要由setTimeout()和setInterval()这两个函数来完成,它们的内部运行机制完全一样,区别在于前者指定的代码是一次性执行,后者则为反复执行。
setTimeout(function(){console.log(1);}, 0);
console.log(2);
上面代码输出2,1 ???,是的,没错,因为定时器setTime是一个异步的任务,当主线程空闲时才会去执行“任务队列”里的回调,所以就算设置为0,也没有立即执行。即setTimeout(fn,0)的含义是,指定某个任务在主线程最早可得的空闲时间执行,也就是说,尽可能早得执行。它在"任务队列"的尾部添加一个事件,因此要等到同步任务和"任务队列"现有的事件都处理完,才会得到执行。
六、Node.js的Event Loop
Node.js虽然也是单线程的Event Loop,但是它的运行机制不同于浏览器环境。
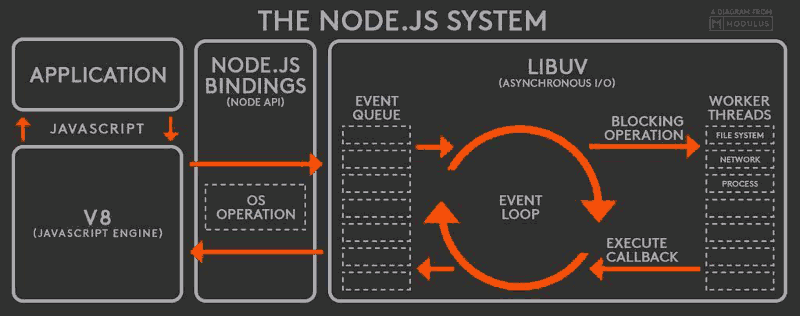
请看下面的示意图(作者@BusyRich)。

根据上图,Node.js的运行机制如下。
(1)V8引擎解析Js脚本
(2)解析后的代码调用Node API
(3) libuv库负责Node API的执行,将不同的任务分配给不同的线程,线程一个Event Loop(事件循环),以异步的方式将任务的执行结果返回给V8引擎
(4)V8引擎再将结果返回给用户
Node.js提供了另外两个与"任务队列"有关的方法:process.nextTick和setImmediate
process.nextTick方法可以在当前"执行栈"的尾部----下一次Event Loop(主线程读取"任务队列")之前----触发回调函数。也就是说,它指定的任务总是发生在所有异步任务之前。
process.nextTick(function A() {
console.log(1);
process.nextTick(function B(){console.log(2);});
});
setTimeout(function timeout() {
console.log('TIMEOUT FIRED');
}, 0)
//
//
// TIMEOUT FIRED
setImmediate方法则是在当前"任务队列"的尾部添加事件,也就是说,它指定的任务总是在下一次Event Loop时执行,这与setTimeout(fn, 0)很像。
setImmediate(function A() {
console.log(1);
setImmediate(function B(){console.log(2);});
});
setTimeout(function timeout() {
console.log('TIMEOUT FIRED');
}, 0);
//
// TIMEOUT FIRED
//
process.nextTick和setImmediate区别:
多个process.nextTick语句总是在当前"执行栈"一次执行完(执行效率更高,因为不用检查“任务队列”),多个setImmediate可能则需要多次loop才能执行完。
原文出自:(阮一峰的网络日志)http://www.ruanyifeng.com/blog/2014/10/event-loop.html
理解Javascript的Event Loop的更多相关文章
- javascript的event loop事件循环
javascript的event loop事件循环 这是今天一个朋友发给我的一个面试题, 感觉还挺有意思的, 写个博客以供分享 先看看这个面试题目: 观察下面的代码,写出输出结果 console.lo ...
- Javascript之Event Loop
先看段代码: console.log(1); setTimeout(function () { console.log(2); new Promise(function (resolve, rejec ...
- 理解Nodejs的Event Loop
Node的“event loop”主要是用来处理高输出量的.这很神奇,这也是为什么node可以在单线程的情况下同时处理很多的后台操作.本文就会集中讲述event loop是怎么运行的,这样你可以可以使 ...
- JavaScript:event loop详解
之前已经有两篇随笔提到了event loop,一篇是事件机制,一篇是tasks和microtasks,但是里面的event loop都是文字描述,很难说细,逻辑也只是简单的提了一遍.其实之前也是通过阮 ...
- 理解js事件循环(event loop)
队列:先进先出 栈:后进先出 javascript的Event Loop 和 Node.js的Event Loop 区别: js(运行在浏览器),有主线程.异步任务队列的概念: node.js使用li ...
- 深入理解 JavaScript 事件循环(二)— task and microtask
引言 microtask 这一名词是 JS 中比较新的概念,几乎所有人都是在学习 ES6 的 Promise 时才接触这一新概念,我也不例外.当我刚开始学习 Promise 的时候,对其中回调函数的执 ...
- [译] 深入理解 JavaScript 事件循环(二)— task and microtask
引言 microtask 这一名词是 JS 中比较新的概念,几乎所有人都是在学习 ES6 的 Promise 时才接触这一新概念,我也不例外.当我刚开始学习 Promise 的时候,对其中回调函数的执 ...
- 事件循环Event loop到底是什么
摘要:本文通过结合官方文档MDN和其他博客深入解析浏览器的事件循环机制,而NodeJS有另一套事件循环机制,不在本文讨论范围中.process.nextTick和setImmediate是NodeJS ...
- Event Loop我知道,宏任务微任务是什么鬼?
在介绍宏任务和微任务之前,先抛出一个问题.相信大家在面试的时候,会遇到这样的相似的问题: setTimeout(function(){undefined console.log('1') }); ne ...
随机推荐
- Tomcat 系统架构
https://www.ibm.com/developerworks/cn/java/j-lo-tomcat1/index.html 2010 年 5 月 20 日发布 本文以 Tomcat 5 为基 ...
- ConcurrentHashMap实现解析
ConcurrentHashMap是线程安全的HashMap的实现,具有更加高效的并发性.与HashTable不同,ConcurrentHashMap运用锁分离技术,尽量减小写操作时加锁的粒度,即在写 ...
- java 并查集
并查集代码 并查集优化⼀ 并查集优化⼆ 实战题⽬目1. https://leetcode.com/problems/number-of-islands/2. https://leetcode.com/ ...
- mysql 数据操作 单表查询 练习
查出所有员工的名字,薪资,格式为 <名字:egon>,<薪资:3000> mysql> select concat('<姓名:',name,'>') as n ...
- HTML---初识HTML
版权声明:本文为博主原创文章.不经博主同意注明链接就可以转载. https://blog.csdn.net/Senior_lee/article/details/33723573 H ...
- (转) SpringBoot非官方教程 | 第十一篇:springboot集成swagger2,构建优雅的Restful API
swagger,中文“拽”的意思.它是一个功能强大的api框架,它的集成非常简单,不仅提供了在线文档的查阅,而且还提供了在线文档的测试.另外swagger很容易构建restful风格的api,简单优雅 ...
- POJ1995:Raising Modulo Numbers(快速幂取余)
题目:http://poj.org/problem?id=1995 题目解析:求(A1B1+A2B2+ ... +AHBH)mod M. 大水题. #include <iostream> ...
- LFD,非官方的Windows二进制文件的Python扩展包
LFD,非官方的Windows二进制文件的Python扩展包 LFD,非官方版本.32和64位.Windows.二进制文件.科学开源.Python扩展包 克里斯托夫·戈尔克(by Christoph ...
- hdu 5185 动态规划 分析降低复杂度
这题说的是 x[1]+x[2]+x[3]+…+x[n]=n, 这里 0 <= x[i] <= n && 1 <= i <= n x[i] <= x[i+1 ...
- Digital Image Processing 学习笔记1
第一章 1.1 数字图像 一幅图像可以定义为一个而为函数, 其中x和y是空间坐标,而在任何一对空间坐标(x, y)处的幅值f称为图像在该点处的强度或灰度.当x, y和灰度值f是有限的离散数值时,该图像 ...
