HTML导航栏
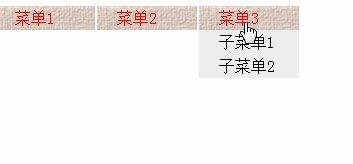
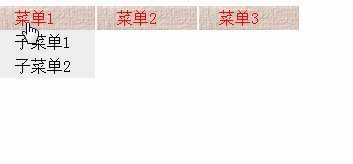
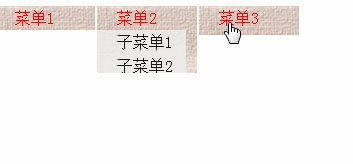
先看效果(两种,1:自己写样式,写交互,2.用jQueryUI 的menu),如下图
第一种:  第二种:
第二种: 
第一种样式:
然后就开始准备了,单村用js和css也可以写出来,不过既然有jquery我就偷个懒吧
1.去http://jquery.com/download/下载jquery
2.开始写html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"> <!-- 设置编码-->
<link rel="stylesheet" type="text/css" href="css/style.css"><!-- 引用css样式-->
<script type="text/javascript" src="js/jquery-3.1.0.min.js"></script><!-- 引入jquery-->
<script type="text/javascript" src="js/js.js"></script><!--引入自己的js -->
<title>菜单测试</title>
</head>
<body>
<ul><!-- 菜单栏基本样式-->
<li class="hmain">
<a href="#">菜单1</a>
<ul>
<li>
<a href="#">子菜单1</a>
</li>
<li>
<a href="#">子菜单2</a>
</li>
</ul>
</li>
<li class="hmain">
<a href="#">菜单2</a>
<ul>
<li>
<a href="#">子菜单1</a>
</li>
<li>
<a href="#">子菜单2</a>
</li>
</ul>
</li>
<li class="hmain">
<a href="#">菜单3</a>
<ul>
<li>
<a href="#">子菜单1</a>
</li>
<li>
<a href="#">子菜单2</a>
</li>
</ul>
</li>
</ul>
</body>
</html>
3.写css样式
ul,li{
list-style: none; /*取消ul,li前面的小点 */
}
ul{
padding: 0; /*取消ul的缩进(默认会有一个缩进)*/
margin: 0;
}
li{
background-color: #eeeeee;
}
a{
text-decoration: none; /* 取消超链接的下划线*/
padding-left: 20px;
display: block;
width: 80px;
padding-top:3px;
padding-bottom: 3px;
}
.hmain{
background-image: url(../images/title.jpg); /* 设置导航背景*/
background-repeat: repeat-x; /* 设置背景图片的排列方式*/
width: 100px;
}
.hmain a{
color: red;
}
.hmain li a{
color: black;
}
.hmain ul{
display: none; /* 默认隐藏二级菜单栏*/
}
.hmain{
float: left; /* 导航定位(水平)*/
margin-right: 2px;
}
4到了交互的时候了自己的js,一句话搞定,先找到ul下的a,绑定鼠标滑过事件
$(document).ready(function(){
var mean = $(".hmain>a");
mean.on("mouseenter mouseleave", function(){
var ulNode = $(this).next("ul");
ulNode.toggle("normal");
});
});
初学者,有什么不对的地方请指出,谢谢
第二种样式:
然后就开始准备了,单村用js和css也可以写出来,不过既然有jquery我就偷个懒吧
1.去http://jquery.com/download/下载jquery(需要一个文件jquery-3.1.0.min.js)
去http://jqueryui.com/download/下载jqueryUI(需要两个文件jquery-ui.min.js,jquery-ui.min.css)
2.开始写html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"> <!-- 设置编码-->
<script type="text/javascript" src="js/jquery-3.1.0.min.js"></script><!-- 引入jquery-->
<script type="text/javascript" src="js/jquery-ui.min.js"></script><!-- 引入jqueryui-->
<script type="text/javascript" src="js/js.js"></script><!--引入自己的js -->
<link rel="stylesheet" type="text/css" href="css/jquery-ui.min.css"><!-- 引用jqueryUIcss样式-->
<link rel="stylesheet" type="text/css" href="css/style.css"><!-- 引用css样式-->
<title>菜单测试</title>
</head>
<body>
<ul class="menu"><!-- 菜单栏基本样式-->
<li class="hmain">
<a href="#">菜单1</a>
<ul>
<li>
<a href="#">子菜单1</a>
</li>
<li>
<a href="#">子菜单2</a>
</li>
</ul>
</li>
<li class="hmain">
<a href="#">菜单2</a>
<ul>
<li>
<a href="#">子菜单1</a>
</li>
<li>
<a href="#">子菜单2</a>
</li>
</ul>
</li>
<li class="hmain">
<a href="#">菜单3</a>
<ul>
<li>
<a href="#">子菜单1</a>
</li>
<li>
<a href="#">子菜单2</a>
</li>
</ul>
</li>
</ul>
</body>
</html>
3.写css样式
ul,li{
list-style: none; /*取消ul,li前面的小点 */
}
ul{
padding:; /*取消ul的缩进(默认会有一个缩进)*/
margin:;
}
li{
background-color: #eeeeee;
}
a{
text-decoration: none; /* 取消超链接的下划线*/
padding-left: 20px;
display: block;
width: 80px;
padding-top:3px;
padding-bottom: 3px;
}
.hmain{
width: 100px;
}
.hmain a{
color: red;
}
.hmain li a{
color: black;
}
.hmain ul{
display: none; /* 默认隐藏二级菜单栏*/
}
.hmain{
float: left; /* 导航定位(水平)*/
margin-right: 2px;
}
4.交互
$(document).ready(function(){
var menu = $(".menu");
menu.menu({position:{at: "left bottom"}});
});
很简单啦
HTML导航栏的更多相关文章
- 谈谈一些有趣的CSS题目(八)-- 纯CSS的导航栏Tab切换方案
开本系列,谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅为了拓宽一下解决问题的思路,更涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题 ...
- SAP CRM 将组件整合至导航栏中
到现在,我们已经可以让组件独立地显示.我们只是运行它.让它显示在Web UI中.让我们把组件整合进导航栏,使我们可以在正常登录Web UI时访问它. 步骤一: 为你的UI组件主窗体创建一个内向插件. ...
- ABP(现代ASP.NET样板开发框架)系列之22、ABP展现层——导航栏设置
点这里进入ABP系列文章总目录 基于DDD的现代ASP.NET开发框架--ABP系列之22.ABP展现层——导航栏设置 ABP是“ASP.NET Boilerplate Project (ASP.NE ...
- 原生JS实现全屏切换以及导航栏滑动隐藏及显示——重构前
思路分析: 向后滚动鼠标滚轮,页面向下全屏切换:向前滚动滚轮,页面向上全屏切换.切换过程为动画效果. 第一屏时,导航栏固定在页面顶部,切换到第二屏时,导航条向左滑动隐藏.切换回第一屏时,导航栏向右滑动 ...
- css3制作炫酷导航栏效果
今天主要利用hover选择器.鼠标滑过查看效果. 一.普通导航栏 Home Content Service Team Contact 对于这种普通的导航栏,只是鼠标滑过的时候颜色会变,所以思路变得很简 ...
- 分别用ToolBar和自定义导航栏实现沉浸式状态栏
一.ToolBar 1.在build.gradle中添加依赖,例如: compile 'com.android.support:appcompat-v7:23.4.0' 2.去掉应用的ActionBa ...
- jquery版滑块导航栏
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <script src ...
- 美团HD(2)-设置导航栏内容
DJHomeViewController.m #import "DJHomeViewController.h" #import "DJConstantValue.h&qu ...
- 通过html和css做出下拉导航栏的效果
通过观察了百度的首页,对于更多产品一栏,觉得可以不涉及JS便可写出下拉导航栏的效果 1.先设计出大体的框架 <div class="nav"> <ul> & ...
- 在UWP中页面滑动导航栏置顶
最近在研究掌上英雄联盟,主要是用来给自己看新闻,顺便copy个界面改一下段位装装逼,可是在我copy的时候发现这个东西 当你滑动到一定距离的时候导航栏会置顶不动,这个特性在微博和淘宝都有,我看了@ms ...
随机推荐
- mySql 远程连接(is not allowed to connect to this MySQL server)
如果你想连接你的mysql的时候发生这个错误: ERROR 1130: Host '192.168.1.3' is not allowed to connect to this MySQL serve ...
- Android之卫星菜单的实现
卫星菜单是现在一个非常受欢迎的“控件”,很多Android程序员都趋之若鹜,预览如下图.传统的卫星菜单是用Animation实现的,需要大量的代码,而且算法极多,一不小心就要通宵Debug.本帖贴出用 ...
- NSIS检测.NET Framework并在线下载
Section -.NET Framework ;检测是否是需要的.NET Framework版本 Call GetNetFrameworkVersion Pop $R1 ;${If} $R1 < ...
- 【Android接百度地图API】百度地图Demo点击按钮闪退
运行百度地图自带的BaiduMap_AndroidSDK_v4.1.0_Sample里面的BaiduMapsApiASDemo发现点击上面的按钮会闪退,控制台报的是xml的问题 查了一下,官方文档特别 ...
- Bookshop(一)数据库连接
连接池配置文件db.properties配置 1.新建一个普通文件->改名为db.properties(后缀)手动添加属性 一般为数据库驱动类.数据库连接地址.用户名.用户密码 driver=c ...
- C和指针 第十五章 二进制I/O
二进制I/O 数据写入到文件效率最高的是用二进制形式写入,二进制输出避免了在数值转换为字符串过程中,所涉及的开销和精度损失,但而精致并非人眼所能阅读,所以这个技巧只有当数据被另一个程序按顺序读取才能使 ...
- pycharm快捷键及一些常用设置
pycharm快捷键及一些常用设置,有需要的朋友可以参考下. Alt+Enter 自动添加包 Ctrl+t SVN更新 Ctrl+k SVN提交 Ctrl + / 注释(取消注释)选择的行 Ctrl+ ...
- BULK操作减少redo实验
建表: create table sm_histable ( sm_id ), sm_subid ), service_type ), orgton ), orgnpi ), destton ), d ...
- svn post-commit 同步
@echo on SET REPOS=%1 SET USER=%2 SET SVN="D:\Program Files\VisualSVN Server\bin\svn.exe" ...
- HTML5复习整理
一.推出的目标 web浏览器兼容性低:文档结构不明确:web应用程序的功能受限 二.语法的改变 内容类型(html或htm):DOCTYPE声明简化:指定字符编码简化:可以省略标记的元素:具有Bool ...
