【CSS】iconfont的使用
说到浏览器对@font-face的兼容问题,这里涉及到一个字体format的问题,因为不同的浏览器对字体格式支持是不一致的,这样大家有必要了解一下,各种版本的浏览器支持什么样的字体,前面也简单带到了有关字体的几种格式,下面我就分别说一下这个问题,让大家心里有一个概念:
一、TureTpe(.ttf)格式:
.ttf字体是Windows和Mac的最常见的字体,是一种RAW格式,因此他不为网站优化,支持这种字体的浏览器有【IE9+,Firefox3.5+,Chrome4+,Safari3+,Opera10+,iOS Mobile Safari4.2+】;
二、OpenType(.otf)格式:
.otf字体被认为是一种原始的字体格式,其内置在TureType的基础上,所以也提供了更多的功能,支持这种字体的浏览器有【Firefox3.5+,Chrome4.0+,Safari3.1+,Opera10.0+,iOS Mobile Safari4.2+】;
三、Web Open Font Format(.woff)格式:
.woff字体是Web字体中最佳格式,他是一个开放的TrueType/OpenType的压缩版本,同时也支持元数据包的分离,支持这种字体的浏览器有【IE9+,Firefox3.5+,Chrome6+,Safari3.6+,Opera11.1+】;
四、Embedded Open Type(.eot)格式:
.eot字体是IE专用字体,可以从TrueType创建此格式字体,支持这种字体的浏览器有【IE4+】;
五、SVG(.svg)格式:
.svg字体是基于SVG字体渲染的一种格式,支持这种字体的浏览器有【Chrome4+,Safari3.1+,Opera10.0+,iOS Mobile Safari3.2+】。
这就意味着在@font-face中我们至少需要.woff,.eot两种格式字体,甚至还需要.svg等字体达到更多种浏览版本的支持。
为了使@font-face达到更多的浏览器支持,Paul Irish写了一个独特的@font-face语法叫Bulletproof @font-face,实现的步骤如下:
第一步:使用font-face声明字体,要使用css3的@font-face引入字体,包括字体的eot ttf woff svg格式,以及相应的format样式,分别对应embedded-opentype、truetype、woff、svg。
@font-face {font-family: 'iconfont';
src: url('iconfont.eot'); /* IE9*/
src: url('iconfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('iconfont.woff') format('woff'), /* chrome、firefox */
url('iconfont.ttf') format('truetype'), /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/
url('iconfont.svg#iconfont') format('svg'); /* iOS 4.1- */
}
第二步:定义使用iconfont的样式
.iconfont{
font-family:"iconfont" !important;
font-size:16px;font-style:normal;
-webkit-font-smoothing: antialiased;/*字体清除锯齿效果*/
-webkit-text-stroke-width: 0.2px;/*文本外边框大小*/
-moz-osx-font-smoothing: grayscale;}
第三步:挑选相应图标并获取字体编码,应用于页面
<i class="iconfont">3</i>
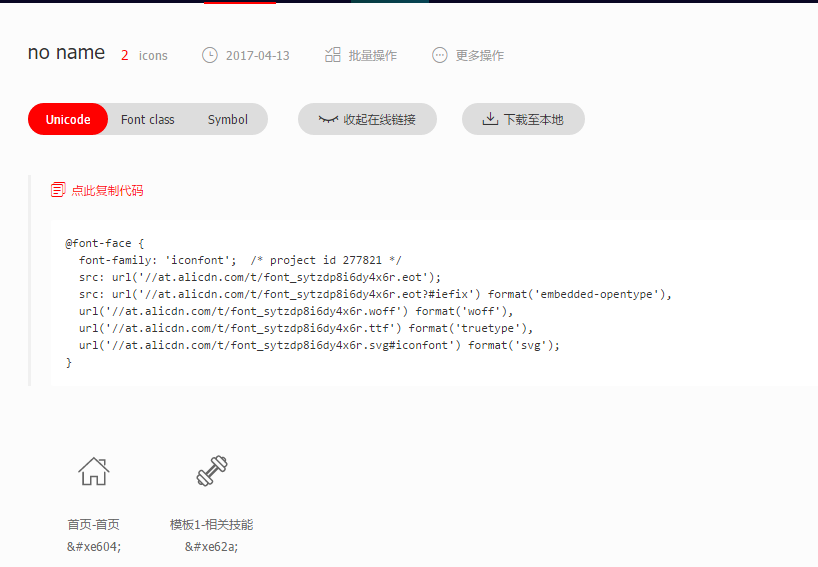
阿里矢量图标库:http://www.iconfont.cn/
图标的下载和使用:
2.选择完所有要用的图标后“存储为项目”,给它命名。然后在“图标管理”-“图标应用项目”中找到这个项目。


<i class="iconfont"></i> <!--里面写上你想用的图标下面的Unicode-->
4.然后可以通过控制iconfont类的属性改变图标的样式
.iconfont{
font-family:"iconfont";
font-size:16px;
font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
padding-left:20px
}
就可以在页面中引用和修改了。


参考链接:https://www.zhihu.com/question/25952487/answer/71917554
【CSS】iconfont的使用的更多相关文章
- CSS iconfont阿里巴巴矢量图库在开发中实战使用
前言 项目开发中,是避免不了使用小图标的,那么国内比较好用的图标网站当属iconfont了,下面我们将详细介绍如何使用. iconfont选择所需图标 1.iconfont官网 2.把所需要的添加进入 ...
- 常用js,css文件统一加载方法,并在加载之后调用回调函数
原创内容,转载请注明出处! 为了方便资源管理和提升工作效率,常用的js和css文件的加载应该放在一个统一文件里面完成,也方便后续的资源维护.所以我用js写了以下方法,存放在“sourceControl ...
- vue 中使用iconfont Unicode编码线上字体图标的流程
1.打开http://www.iconfont.cn官网,搜索你想要的图标.添加字体图标到购物车,点击购物车然后添加至项目,点击确定 2.点击图标管理/我的项目,找到对应的文件,点击Unicode,然 ...
- iconfont的引入方法
第一步:使用font-face声明字体@font-face {font-family: 'iconfont';src: url('iconfont.eot'); /* IE9*/src: url('i ...
- 阿里iconfont引入方法
原文:iconfont的引入方法 第一步:使用font-face声明字体@font-face {font-family: 'iconfont';src: url('iconfont.eot'); ...
- Android iconfont字体图标的使用
1.首先,进入阿里的矢量图标库,在这个图标库里面可以找到很多图片资源,当然了需要登录才能下载或者使用,用GitHub账号或者新浪微博账号登录都可以 2.登录以后,可以搜索自己需要的资源,然后直接下载使 ...
- CSS 3D图片翻转 ——3D Flipping Effect
效果: 代码如下: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> < ...
- HTML与CSS学习笔记(4)
1.浏览器前缀 浏览器厂商以前就一直在实时CSS3,但它还未成为真正的标准.为此,当有一些CSS3样式与法还在波动的时候,他们提出了针对不同浏览器的前缀,来解决兼容性问题. 即:CSS3去兼容不同的浏 ...
- HTML+CSS系列:登录界面实现
一.效果 二.具体实现 1.index.html <!DOCTYPE html> <html> <head> <meta charset="utf- ...
- 字体图标库 iconfont、iconmoon 的维护管理与使用探索
字体图标库的使用 这是之前留下的博客,由于一堆博客没写完,本周周末做了个补充,可能内容上会有点不太斜街,请见谅... 本文大部分内容是自己结合过往经验探索总结的字体图标维护方式 iconfont-阿里 ...
随机推荐
- C# 条码生成类
using System.Collections; using System.Text.RegularExpressions; namespace DotNet.Utilities { public ...
- ASP.NET 使用ajaxfileupload.js插件出现上传较大文件失败的解决方法(ajaxfileupload.js第一弹)
在写这篇的时候本来想把标题直接写成报错的提示,如下: “SecurityError:Blocked a frame with origin "http://localhost:55080&q ...
- ASP.NET MVC与ASP.NET WebForm
ASP.NET MVC是微软公司的一款WEB开发框架,整合了“模型-视图-控制器”架构的高效与整洁,是敏捷开发最现代的思想与技术.它是传统ASP.NET WebForm的一个完善的替代品. 1.当今的 ...
- javascript之url转义escape()、encodeURI()和decodeURI(),ifram父子传参参数有中文时出现乱码
ifram父子传参参数有中文时出现乱码,可先在父级页面用encodeURI转义,在到子页面用进行decodeURI()解码 我们可以知道:escape()除了 ASCII 字母.数字和特定的符号外,对 ...
- 51nod1538:一道难题(常系数线性递推/Cayley-Hamilton定理)
传送门 Sol 考虑要求的东西的组合意义,问题转化为: 有 \(n\) 种小球,每种的大小为 \(a_i\),求选出大小总和为 \(m\) 的小球排成一排的排列数 有递推 \(f_i=\sum_{j= ...
- JavaScript自定义字符串格式化
在JS中没有字符串拼接的方法,如过要使用怎么办呢?这时我们可以通过字符串的prototype可以自定义方法. <script> String.prototype.format = func ...
- 【Android】15.0 UI开发(六)——列表控件RecyclerView的网格布局排列实现
1.0 列表控件RecyclerView的网格布局排列实现,关键词GridLayoutManager. LinearLayoutManager 实现顺序布局 GridLayoutManager 实现网 ...
- SublimeText 批量清除空行
sublimeText 编辑器批量清除空行: 1.CTRL+H 打开 replace 功能 2.选择 Regular expression 功能 3.批两替换 点击replace All
- SpringBoot整合mybatis——配置mybatis驼峰命名规则自动转换
一.简述 mybatis驼峰式命名规则自动转换: 使用前提:数据库表设计按照规范“字段名中各单词使用下划线"_"划分”: 使用好处:省去mapper.xml文件中繁琐编写表字段列表 ...
- Linux / mysql: is it safe to copy mysql db files with cp command from one db to another?
Copying is very simple for MyISAM and completely 100% risky (near suicidal) with InnoDB. From your q ...
