时间控件 BeatPicker
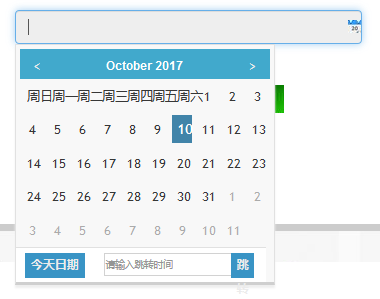
| 项目展示 |
- 样式异样,可修改此样式,详见官网:https://github.com/ACT1GMR/BeatPicker

---

| 开始使用 |
1.引入js&css文件
<link rel="stylesheet" href="${pageContext.request.contextPath}/css/BeatPicker.min.css" type="text/css"/>
<script src="${pageContext.request.contextPath}/js/jquery-1.11.3.min.js" type="text/javascript"></script>
<script src="${pageContext.request.contextPath}/js/BeatPicker.min.js" type="text/javascript"></script>
2.在input元素中添加属性
- data-beatpicker:开启控件
- data-beatpicker-extra:扩展配置
<input type="date" class="form-control" name="birthday" data-beatpicker="true" data-beatpicker-extra="customOptions">
3.编写配置
<script type="text/javascript">
var customOptions = {
modules: {
today: true,
clear: true,
gotoDate: true
},
daysSimple: ["周日", "周一", "周二", "周三", "周四", "周五", "周六"],
daysFull: ["星期日", "周一", "周二", "周三", "周四", "周五", "周六"],
monthsSimple: ["一月", "二月", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"],
monthsFull: ["一月份", "二月份", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"],
labels: {
today: "今天日期",
gotoDateInput: "请输入跳转时间",
gotoDateButton: "跳转",
clearButton: "清除"
},
dateFormat: {
separator: "-",
format: ["YYYY", "MM", "DD"]
}
}
</script>
时间控件 BeatPicker的更多相关文章
- VB6.0中,DTPicker日期、时间控件不允许为空时,采用文本框与日期、时间控件相互替换赋值(解决方案)
VB6.0中,日期.时间控件不允许为空时,采用文本框与日期.时间控件相互替换赋值,或许是一个不错的选择. 实现效果如下图: 文本框txtStopTime1 时间框DTStopTime1(DTPicke ...
- [转]一种简单的js时间控件
使用方法: 粘贴代码到文本文档中,文档名称为datetime.js,然后在html文件中引用如下代码即可 <input name="shijian1" id="sh ...
- 疑似easyui本身bug:easyui时间控件问题,试了几个版本都不行
最近发现easyui时间控件的值格式不支持带斜杠的日期(2016/10/31),必须是2016-10-31这类的才能正常使用,否则默认初始化为当前时间 <input id="Retur ...
- JSP页面中的精确到秒的时间控件
技术:Struts1+jsp+MSql 需求:ncmgt网络监控系统中显示用户的操作日志,并且根据操作时间查询用户的详细操作记录.时间精确到秒 大致效果如下.上图! 大家可以清晰的看到.红色画线部分就 ...
- jquery 时间控件怎么能禁止输入只能选择日期?
jsp一个input输入框用的是easyui时间控件,现在问题是如何是这个input只能点击选择日期,而禁止手动输入 解决方法::: 在日期的input标签里面添加::::editable=" ...
- 模仿win10样式,基于jquery的时间控件
工作需要,写了一个基于jquery的时间控件,仿win10系统时间控件格式. 目前基本功能都有了,但时间格式只实现少数,但由于结构设计已经充分优化,填充起来非常容易. 这个控件相对网上其他的时间控件, ...
- js实现时间控件
<html><head> <title>时间控件</title></head><body > <input name=&q ...
- 第二章 时间控件(DateTime Picker)
这家伙太懒了,碰到问题才写博文,嘿嘿. 好了进入正题,二话不说,先放地址: 中文:http://www.bootcss.com/p/bootstrap-datetimepicker/index.htm ...
- jquery easyui datebox 时间控件默认显示当前日期的实现方法
jquery easyui datebox 时间控件默认显示当前日期的实现方法 直接class easyui-datebox后添加一个value="true"就可以
随机推荐
- R.string获取的是数字或者R.integer数字不对的问题
String msg = R.string.menu_title; 获取menu_title的String值,但发现这样写报错,原因R.string.menu_title是int类型的,可是通过以下方 ...
- Python rpartition() 方法
描述 Python rpartition() 方法用来根据指定的分隔符将字符串进行分割. 如果字符串包含指定的分隔符,则返回一个3元的元组,第一个为分隔符前面的子字符串,第二个为分隔符本身,第三个为分 ...
- 软件测试自动化之- 基于反射的UI自动化测试框架 - UI Automation Test Framework
测试自动化程序的任务 基于反射的ui测试自动化程序,要完成的6项任务: 通过某种方式从测试套件程序中运行待测程序(AUT: Applicaton Under Test),以便于两个程序之间进行通信 操 ...
- django1.8读书笔记模型高级进阶
一.访问外键和多对多值 例如:模型类定义如下 from django.db import models class Publisher(models.Model): name = models.Cha ...
- JavaScript与DOM(下)
介绍 上一章我们介绍了JavaScript的基本内容和DOM对象的各个方面,包括如何访问node节点.本章我们将讲解如何通过DOM操作元素并且讨论浏览器事件模型. 本文参考:http://net.tu ...
- dubbo-monitor监控台的部署
参考资料:dubbo的monitorhttps://github.com/handuyishe/dubbo-monitorhttp://blog.yangcvo.me/2017/01/26/Java- ...
- QListWidget加入小控件
在写一个简单的文件浏览器时,遇到一个问题.想实现新建目录时能像一般的文件管理器那样,目录图标以下有一个编辑框提示用户给目录命名(例如以下图),可是不知道怎么给单元项QListWidgetItem加入Q ...
- 深度学习FPGA实现基础知识10(Deep Learning(深度学习)卷积神经网络(Convolutional Neural Network,CNN))
需求说明:深度学习FPGA实现知识储备 来自:http://blog.csdn.net/stdcoutzyx/article/details/41596663 说明:图文并茂,言简意赅. 自今年七月份 ...
- Codeforces 441C Valera and Tubes
题目链接:Codeforces 441C Valera and Tubes 没看到r >= 2一直错.让前几个管子占用2个格子.最后一个把剩下的都占用了.假设问题有解.这样做一定有解.其它策略就 ...
- angular -- $route API翻译
$route -$routeProvider服务 -依赖ngRoute模块 $route能够在路径发生改变的时候,渲染不同的视图,调用不同的控制器.它监测了$location.url(),然后根据路径 ...
