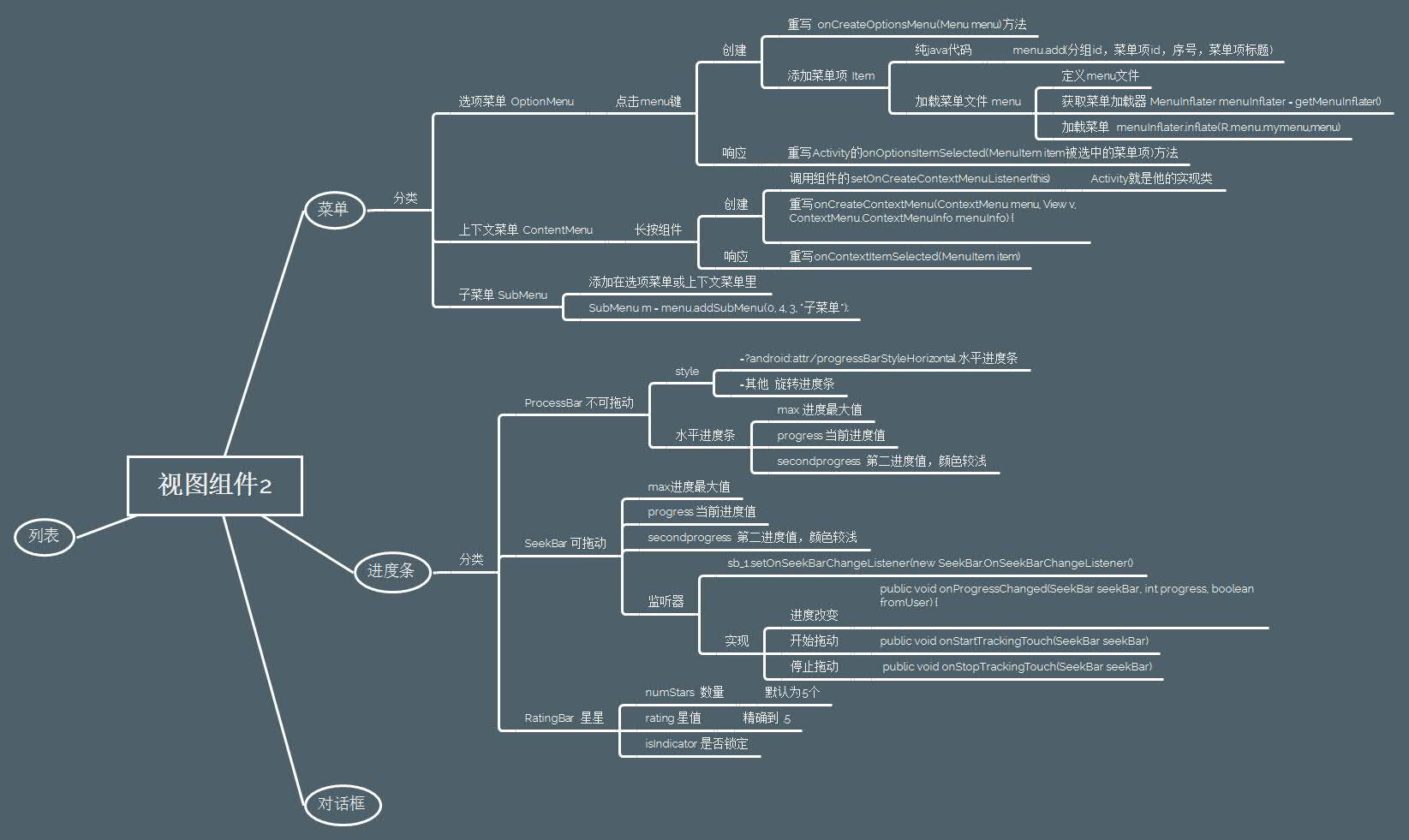
Android——菜单和进度条

xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.chenshuai.test322.UiActivity2" android:orientation="vertical"> <Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
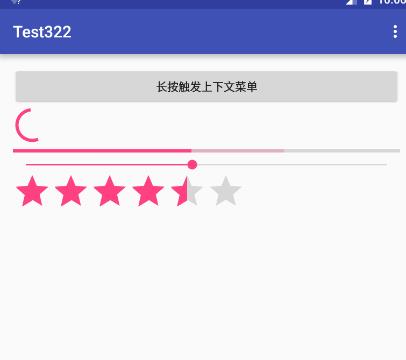
android:text="长按触发上下文菜单"
android:id="@+id/bt_changan"/> <!--进度条 不可拖动 圈-->
<ProgressBar
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/pb_1"
/>
<!--进度条 水平线-->
<ProgressBar
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="?android:attr/progressBarStyleHorizontal"
android:id="@+id/pb_2"
android:max="100"
android:progress="50"
android:secondaryProgress="70"
/>
<!--进度条 可以拖动-->
<SeekBar
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="100"
android:progress="50"
android:id="@+id/sbr_1"
/>
<!--星-->
<RatingBar
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:numStars="6"
android:rating="4.5"
android:isIndicator="true"/> </LinearLayout>
java
package com.example.chenshuai.test322; import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.ContextMenu;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.view.SubMenu;
import android.view.View;
import android.widget.Button;
import android.widget.ProgressBar;
import android.widget.SeekBar;
import android.widget.Toast; /**
* Created by chenshuai on 2016/3/30.
*/
public class UIActivity2 extends AppCompatActivity { @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_ui2); Button bt_changan = (Button)findViewById(R.id.bt_changan);
bt_changan.setOnCreateContextMenuListener(this); //进度条
//final 生命周期为整个类
final ProgressBar pb_1 = (ProgressBar)findViewById(R.id.pb_1);
final ProgressBar pb_2 = (ProgressBar)findViewById(R.id.pb_2); SeekBar sb_1 = (SeekBar)findViewById(R.id.sbr_1); sb_1.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) { pb_2.setProgress(progress);
} //开始拖动
@Override
public void onStartTrackingTouch(SeekBar seekBar) { } //结束拖动
@Override
public void onStopTrackingTouch(SeekBar seekBar) { pb_2.setProgress(seekBar.getProgress());
if (seekBar.getProgress()==seekBar.getMax())
{
//设置不可见 GONE不占位置 invisible 占位置
pb_1.setVisibility(View.GONE); }
else
{
//可见
pb_1.setVisibility(View.VISIBLE);
} }
});
} //菜单 上下文菜单
@Override
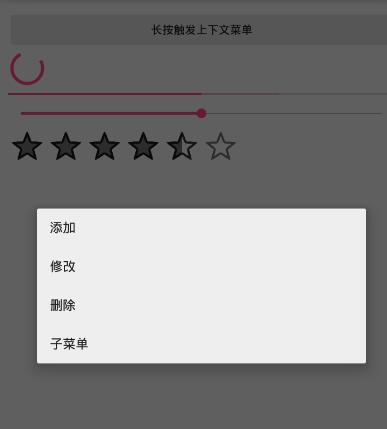
public void onCreateContextMenu(ContextMenu menu, View v, ContextMenu.ContextMenuInfo menuInfo) { menu.add(0,1,0,"添加");
menu.add(0, 2, 1, "修改");
menu.add(0,3,2,"删除");
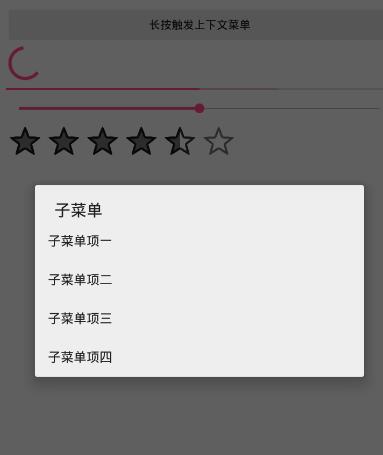
SubMenu m = menu.addSubMenu(0, 4, 3, "子菜单");
m.add(0,4-1,0,"子菜单项一");
m.add(0,4-2,1,"子菜单项二");
m.add(0,4-3,2,"子菜单项三");
m.add(0,4-4,3,"子菜单项四"); super.onCreateContextMenu(menu, v, menuInfo);
} @Override
public boolean onContextItemSelected(MenuItem item) { switch (item.getItemId())
{
case 1:
Toast.makeText(UIActivity2.this, "触发了添加功能", Toast.LENGTH_SHORT).show();
break;
case 2:
Toast.makeText(UIActivity2.this, "触发了删除功能", Toast.LENGTH_SHORT).show();
break;
case 3:
Toast.makeText(UIActivity2.this, "触发了修改功能", Toast.LENGTH_SHORT).show();
break; }
return super.onContextItemSelected(item);
} @Override
//重写 创建选项菜单的方法
public boolean onCreateOptionsMenu(Menu menu) { //添加菜单项
//第一种 纯编码方式
/*menu.add(0, 1, 0, "添加");
menu.add(0, 2, 2, "删除");
menu.add(0, 3, 1, "修改");
*/
//第二种 加载菜单文件方式 //1.获取一个菜单加载器 MenuInflater menuInflater = getMenuInflater(); menuInflater.inflate(R.menu.mymenu,menu); return super.onCreateOptionsMenu(menu);
} @Override
public boolean onOptionsItemSelected (MenuItem item){ //Toast.makeText(UiActivity2.this, "选中的菜单项是" + item.getTitle(), Toast.LENGTH_SHORT).show(); //根据菜单项不同响应不同功能
switch (item.getItemId()) {
case 1:
Toast.makeText(UIActivity2.this, "触发了添加功能", Toast.LENGTH_SHORT).show();
break;
case 2:
Toast.makeText(UIActivity2.this, "触发了删除功能", Toast.LENGTH_SHORT).show();
break;
case 3:
Toast.makeText(UIActivity2.this, "触发了修改功能", Toast.LENGTH_SHORT).show();
break;
case R.id.it1:
Toast.makeText(UIActivity2.this, "触发了删除一功能", Toast.LENGTH_SHORT).show();
break;
case R.id.it2:
Toast.makeText(UIActivity2.this, "触发了添加一功能", Toast.LENGTH_SHORT).show();
break;
} return super.onOptionsItemSelected(item); }
}





Android——菜单和进度条的更多相关文章
- Android View 之进度条+拖动条+星级评论条....
PS:将来的你会感谢现在奋斗的自己.... 学习内容: 1.进度条 2.拖动条 3.星级评论条 1.进度条... 进图条这东西想必大家是很熟悉的...为了使用户不会觉得应用程序死掉了,因此 ...
- Android 自学之进度条ProgressBar
进度条(ProgressBar)也是UI界面中的一种非常使用的组件,通常用于向用户显示某个耗时完成的百分比.因此进度条可以动态的显示进度,因此避免长时间地执行某个耗时操作时,让用户感觉程序失去了响应, ...
- 【转】24. android dialog ——ProgressDialog 进度条对话框详解
原文网址:http://blog.csdn.net/jamesliulyc/article/details/6375598 首先在onCreateDialog方法里创建一个ProgressDialog ...
- 【转】【Android】ProgressDialog进度条对话框的使用
Android ProgressDialog进度条对话框的使用: 转自:http://aina-hk55hk.iteye.com/blog/679134/ <?xml version=" ...
- Android 中带有进度条效果的按钮(Button)
安卓中带有进度条效果的按钮,如下图: 1.布局文件如下activity_main.xml <RelativeLayout xmlns:android="http://schemas.a ...
- Android课程---用进度条改变图片透明度
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android=&quo ...
- Android自定义控件:进度条的四种实现方式(Progress Wheel的解析)
最近一直在学习自定义控件,搜了许多大牛们Blog里分享的小教程,也上GitHub找了一些类似的控件进行学习.发现读起来都不太好懂,就想写这么一篇东西作为学习笔记吧. 一.控件介绍: 进度条在App中非 ...
- [转]Android自定义控件:进度条的四种实现方式(Progress Wheel的解析)
最近一直在学习自定义控件,搜了许多大牛们Blog里分享的小教程,也上GitHub找了一些类似的控件进行学习.发现读起来都不太好懂,就想写这么一篇东西作为学习笔记吧. 一.控件介绍: 进度条在App中非 ...
- Android -- 自定义带进度条的按钮
1. 实现了一个带进度条的按钮,完成后显示提示信息,并设置按钮为不可再次被点击
随机推荐
- JavaScript-各种插件
上传插件: 首推:uploadify http://www.admin10000.com/document/2980.html 滚动条插件: http://www.admin10000.com/doc ...
- 用zd1211+Ubuntu 10.04实现的AP
[日期:2010-06-24] zd1211 在Ubuntu 10.04 LTS上的master mode 的问题解决之后,理论上就可以把zd1211 USB网卡用来做一个AP了,实际上还有几个问 ...
- 【LeetCode】47. Permutations II
Permutations II Given a collection of numbers that might contain duplicates, return all possible uni ...
- Outlook如何定时发邮件
http://jingyan.baidu.com/article/c843ea0b63e15377931e4a0e.html 更多文章: Outlook定时发送邮件问题-http://blog.sin ...
- Android——点击对话框上按钮不关闭对话框
有时候我没可能需要在点击按钮进行一些检测,但是并不想关闭次对话框(系统默认点击任何一个按钮则关闭对话框),处理方法如下:在点击事件下添加如下代码: try { Field field = dialog ...
- iOS10:CallKit的简单应用
CallKit 这个开发框架,能够让语音或视讯电话的开发者将 UI 界面整合在 iPhone 原生的电话 App 中.将允许开发者将通讯 App 的功能内建在电话 App 的“常用联络资讯”,以及“通 ...
- C#实现WinForm下DataGridView控件的拷贝和粘贴
DataGridView控件应该是数据库应用系统最常用的控件之一,其方便性不言而喻的.往往用户在使用过程中会提出"从DataGridView空间 中拷贝数据或是向某个DataGridView ...
- VS2012/13中即将增加InstallShield升级版
对于Visual Studio 2012去掉了前作中的安装程序(Installer)项目模板,许多开发者都感到非常失望.这个流行的项目类型为开发者们提供了若干选项:除了InstallShield LE ...
- ps减去图层混合模式
ps减去图层混合模式 CMYK 1.1.青色作为基色,品红作为混合色(减去混合模式) 红反即青色(绿色+蓝色) - 绿反即品红色(红色+蓝色)= 绿色 公式简化: 绿色 + 蓝色 - 红色 - 蓝 ...
- Perl的新特性开启
1.perl自从5.8开始,新特性需要开启才可以使用,默认只是5.8版本,而不管当前你使用的是那个版本. 2.开启新特性,当然最高可用版本是你实际安装的版本,假设你安装的是v5.26版 ; #或者这样 ...
