BeamNG.drive物理引擎评鉴

BeamNG.drive是一款由BeamNG公司开发并于2013年首次发布的软体物理模拟游戏。作为模拟游戏,特别是物理模拟的粉丝,我早早就开始使用BeamNG.drive。我立即对崩溃的准确性和细节印象深刻,因为游戏拥有实时,软体动态物理结构,使用实时物理计算算法。结果是与各种物体和其他景观障碍物相互作用时惊人的车祸。
没错, 我最近对游戏的关注度越来越多了,尤其是3d物理引擎,以及gpu加速技术非常有意思,beamNG又是我见过的物理引擎做得最好的一款,非常有必要写一篇文章来评鉴一番,不过可能大多数是用户体验上的评论,技术层面上不多。。
游戏简介+基本操作
有两种主要模式可供选择 - Freeroam和Scenarios。在大多数情况下,大多数人发现自己最后都只玩freeroam,因为这是你可以自由地定制和试验游戏,地图和车辆的地方。
哈哈哈,限制自由度的主线剧情‘Scenarios’想必都被遗忘了吧。。
您首先选择12个包含的地图中的一个,其范围从简单的空网格到East Cost USA,再到Jungle Rock Island到美国犹他州。每张地图都提供了独特的景观,包括不同的障碍,山丘,环境,道路等。除了这些环境的美丽,它们每个都允许您以不同的方式与您的车辆进行实验。
一旦你选择了你的地图,你就会产生你的车辆,默认情况下,它是标准的皮卡车。如果您使用键盘+鼠标作为控制器,您会发现基本控件是用于加速,制动,转向的箭头键,并且可以使用鼠标或小键盘箭头控制相机。游戏提供两种驾驶模式 - 街机和自动/手动。当您加速,制动和倒车时,街机模式将为您提供所有换档功能,而自动/手动模式则可以像您在普通汽车中一样向您移动。
当你开始四处奔波时,你会注意到当你撞到东西时,你的车会受损。当然,这是游戏的重点!为了“重置”您的汽车,您可以按“R”键将其重置回您开始的位置。如果您已经走了一些路并且不想从初始位置重新启动,则可以使用Ctrl + R组合在当前位置重置车辆。这使您可以根据需要灵活地粉碎您想要的汽车。
要在汽车之间切换,只需使用Ctrl + E组合拉起车辆选择屏幕即可在车辆之间快速切换。在这里,您可以选择更换当前的车辆或生成新的车辆,同时保留当前的车辆。可以使用“Tab”键在多个车辆之间切换。这对于将汽车撞在一起非常有用。
从默认皮卡车到跑车到卡车的每辆车都以不同的方式处理,您可以真正感受到每辆车的重量和性能差异。这使您可以在设置场景和撞毁车辆时尝试无限数量的车辆设计和定制。其他功能,如慢速切换和改变游戏速度,让您真正看到并感受到崩溃的影响。
这包括基本控件和游戏元素,但我想提到游戏还兼容许多不同的控制器类型,包括方向盘和PlayStation / Xbox控制器。我强烈建议在这个游戏中使用一个控制器,因为只需使用一把钥匙来控制它就会对汽车的真实感觉非常敏感,你会想要利用游戏机控制器或方向盘的触发器/操纵杆来获得更好的效果游戏体验。

sandbox
当然,像这样的沙盒游戏允许许多不同的自定义。所有按钮都可以使用菜单在游戏中映射并进入控制区域。此外,大多数游戏控制器与游戏兼容,并且还可以使用游戏内菜单映射其按钮。就个人而言,我使用的是PlayStation 4的DualShock 4控制器,我的游戏在Windows 10上运行时立即被识别出来。
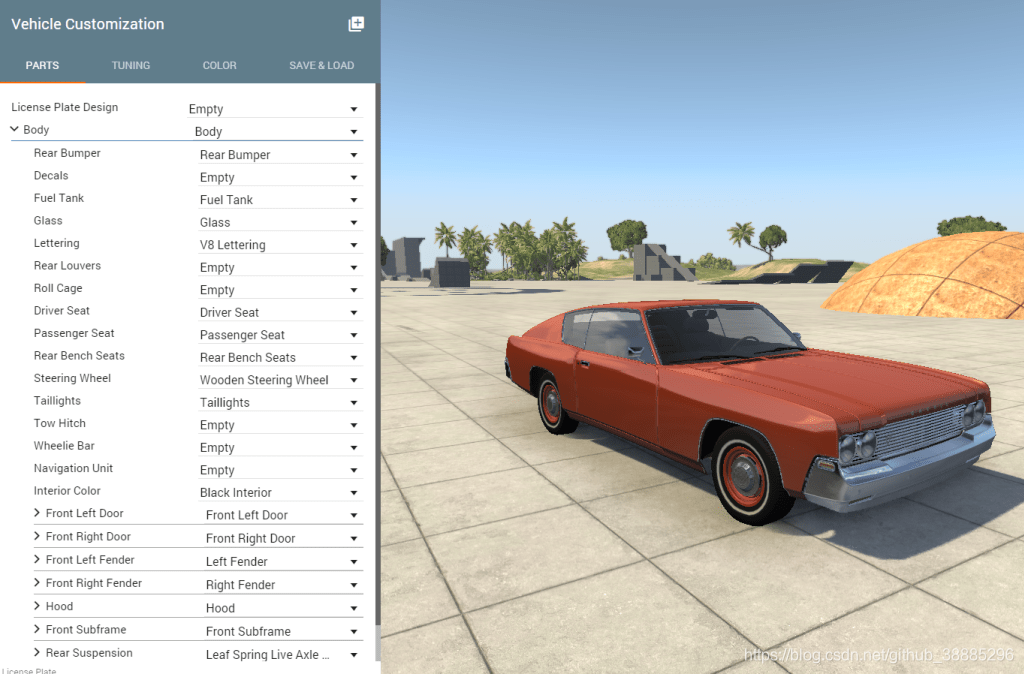
至于实际的游戏玩法,可以使用车辆配置菜单来定制每辆车。这包括从发动机一直到灯和保险杠添加和移除各种部件。此外,每种车辆都有调整选项,包括轮胎压力,前束和外倾角调整。
通过按F11键可以在附带的世界编辑器中打开每个地图,这样您就可以在地图上自定义任何想要的内容。这包括对象的移动和在地图上放置新对象。这非常适合在空栅格地图中设置场景或向现有地图添加其他对象。还可以从车辆菜单中快速添加一些更常见的对象,以便在游戏过程中快速放置,而无需打开World Editor。
最后,游戏现在包括mods,允许玩家下载并安装官方和非官方地图,车辆和其他mods到游戏中。
这是个彻彻底底的沙盒游戏,剧情性几乎为零,因此官方才会慷慨的提供mod接口,允许自由交换mod,当然这回牺牲dlc的机会
美丽的风景
BeamNG.drive物理引擎评鉴的更多相关文章
- Unity3D游戏开发初探—3.初步了解U3D物理引擎
一.什么是物理引擎? 四个世纪前,物理学家牛顿发现了万有引力,并延伸出三大牛顿定理,为之后的物理学界的发展奠定了强大的理论基础.牛顿有句话是这么说的:“如果说我看得比较远的话,那是因为我站在巨人的肩膀 ...
- Verlet-js JavaScript 物理引擎
subprotocol最近在Github上开源了verlet-js.地址为https://github.com/subprotocol/verlet-js.verlet-js是一个集成Verlet的物 ...
- 制作简单的2D物理引擎(一)——动力学基础
一切的基础 点 在二维平面中,点$P$就是坐标$(x,y)$,点集就是一系列坐标的集合$\{P_1,P_2,...,P_n\}$,不过这个集合是有序的(顺时针). 向量 加减运算 $$\vec{P}\ ...
- 制作简单的2D物理引擎(零)
最近发现了Github上的开源物理引擎项目Matter.js,对它很感兴趣,发现源码并不算长,算上注释大约1万行左右,值得剖析一番.Matter.js实现一个最小化的2D物理引擎,性能不错,故打算用C ...
- [原创]cocos2d-x研习录-第三阶 特性之物理引擎
游戏物理引擎是指在游戏中涉及物理现象的逻辑处理,它用于模拟现实世界的各种物理规律(如赛车碰撞.子弹飞行.物体掉落等),让玩家能够在游戏中有真实的体验. Cocos2D-x中支持Box2D和Chipmu ...
- Bullet物理引擎在OpenGL中的应用
Bullet物理引擎在OpenGL中的应用 在开发OpenGL的应用之时, 难免要遇到使用物理来模拟OpenGL中的场景内容. 由于OpenGL仅仅是一个关于图形的开发接口, 因此需要通过第三方库来实 ...
- 基于HTML5的WebGL结合Box2DJS物理引擎应用
上篇我们基于HT for Web呈现了A* Search Algorithm的3D寻路效果,这篇我们将采用HT for Web 3D来呈现Box2DJS物理引擎的碰撞效果,同上篇其实Box2DJS只是 ...
- 基于HT for Web 3D呈现Box2DJS物理引擎
上篇我们基于HT for Web呈现了A* Search Algorithm的3D寻路效果,这篇我们将采用HT for Web 3D来呈现Box2DJS物理引擎的碰撞效果,同上篇其实Box2DJS只是 ...
- Matter.js – 你不能错过的 2D 物理引擎
Matter.js 是一个 JavaScript 2D 刚体物理引擎的网页.Matter.Engine 模块包含用于创建和操作引擎的方法.这个引擎是一个管理更新和渲染世界的模拟控制器. Matter. ...
随机推荐
- 程序开发使用地图API时需注意的问题(转)
最近在做一个基于地点提醒的移动应用,当初考虑大家都心知肚明的原因,谨慎的选择了百度地图,现在想想其实完全没有必要,好的应用本来就不分国界的,最后可能还是得换回Google地图.毕竟Google地图在技 ...
- 将jar文件转换成exe可执行文件[转]
将jar文件转换成exe可执行文件: exe文件使用方便,而且还可以提高源码及资源的安全性,但同时也失去了java的初衷--跨平台性. 如果你坚持要转换成exe文件,请按以下方式进行: 利用exe4j ...
- js时间戳转成日期格式
将时间戳转换成日期格式:// 简单的一句代码var date = new Date(时间戳); //获取一个时间对象 注意:如果是uinx时间戳记得乘于1000.比如php函数time()获得的时间戳 ...
- lsnrctl: error while loading shared libraries: /opt/app/oracle/product/11.2/db_1/lib/libclntsh.so.11
错误描述: 安装好数据库后,在oralce用户下敲入 查看监听状态命令,返回错误提示 [oracle@centos3 ~]$ lsnrctl statuslsnrctl: error while lo ...
- 搭建Selenium-Grid环境
转帖 在搭建Selenium-Grid之前,首先要搭建每台测试机上的Selenium环境: 安装Java 配置Java环境变量 下载ie.chrome的driver程序[如果要测试其它浏览器还需额外下 ...
- C#实现foreach
方法:一.继承既有的接口 如:CollectionBase.DictionaryBase class TestForeach: CollectionBase { public void Add(str ...
- DBA_实践指南系列5_Oracle Erp R12日常运维和管理(案例)
2013-12-05 Created By BaoXinjian
- Linux内核同步 - Per-CPU变量
一.源由:为何引入Per-CPU变量? 1.lock bus带来的性能问题 在ARM平台上,ARMv6之前,SWP和SWPB指令被用来支持对shared memory的访问: SWP <Rt&g ...
- Python lower() 方法
描述 Python lower() 方法转换字符串中所有大写字符为小写,其效果和 casefold() 方法非常相似. 两者的区别是:lower() 方法只对ASCII编码,也就是‘A-Z’有效,对于 ...
- PHP采集库-Snoopy.class.php
Snoopy是一个php类,用来模拟浏览器的功能,可以获取网页内容,发送表单. Snoopy的特点: 1.抓取网页的内容 fetch 2.抓取网页的文本内容 (去除HTML标签) fetchtext ...
一.什么是物理引擎? 四个世纪前,物理学家牛顿发现了万有引力,并延伸出三大牛顿定理,为之后的物理学界的发展奠定了强大的理论基础.牛顿有句话是这么说的:“如果说我看得比较远的话,那是因为我站在巨人的肩膀 ...
subprotocol最近在Github上开源了verlet-js.地址为https://github.com/subprotocol/verlet-js.verlet-js是一个集成Verlet的物 ...
一切的基础 点 在二维平面中,点$P$就是坐标$(x,y)$,点集就是一系列坐标的集合$\{P_1,P_2,...,P_n\}$,不过这个集合是有序的(顺时针). 向量 加减运算 $$\vec{P}\ ...
最近发现了Github上的开源物理引擎项目Matter.js,对它很感兴趣,发现源码并不算长,算上注释大约1万行左右,值得剖析一番.Matter.js实现一个最小化的2D物理引擎,性能不错,故打算用C ...
游戏物理引擎是指在游戏中涉及物理现象的逻辑处理,它用于模拟现实世界的各种物理规律(如赛车碰撞.子弹飞行.物体掉落等),让玩家能够在游戏中有真实的体验. Cocos2D-x中支持Box2D和Chipmu ...
Bullet物理引擎在OpenGL中的应用 在开发OpenGL的应用之时, 难免要遇到使用物理来模拟OpenGL中的场景内容. 由于OpenGL仅仅是一个关于图形的开发接口, 因此需要通过第三方库来实 ...
上篇我们基于HT for Web呈现了A* Search Algorithm的3D寻路效果,这篇我们将采用HT for Web 3D来呈现Box2DJS物理引擎的碰撞效果,同上篇其实Box2DJS只是 ...
上篇我们基于HT for Web呈现了A* Search Algorithm的3D寻路效果,这篇我们将采用HT for Web 3D来呈现Box2DJS物理引擎的碰撞效果,同上篇其实Box2DJS只是 ...
Matter.js 是一个 JavaScript 2D 刚体物理引擎的网页.Matter.Engine 模块包含用于创建和操作引擎的方法.这个引擎是一个管理更新和渲染世界的模拟控制器. Matter. ...
最近在做一个基于地点提醒的移动应用,当初考虑大家都心知肚明的原因,谨慎的选择了百度地图,现在想想其实完全没有必要,好的应用本来就不分国界的,最后可能还是得换回Google地图.毕竟Google地图在技 ...
将jar文件转换成exe可执行文件: exe文件使用方便,而且还可以提高源码及资源的安全性,但同时也失去了java的初衷--跨平台性. 如果你坚持要转换成exe文件,请按以下方式进行: 利用exe4j ...
将时间戳转换成日期格式:// 简单的一句代码var date = new Date(时间戳); //获取一个时间对象 注意:如果是uinx时间戳记得乘于1000.比如php函数time()获得的时间戳 ...
错误描述: 安装好数据库后,在oralce用户下敲入 查看监听状态命令,返回错误提示 [oracle@centos3 ~]$ lsnrctl statuslsnrctl: error while lo ...
转帖 在搭建Selenium-Grid之前,首先要搭建每台测试机上的Selenium环境: 安装Java 配置Java环境变量 下载ie.chrome的driver程序[如果要测试其它浏览器还需额外下 ...
方法:一.继承既有的接口 如:CollectionBase.DictionaryBase class TestForeach: CollectionBase { public void Add(str ...
2013-12-05 Created By BaoXinjian
一.源由:为何引入Per-CPU变量? 1.lock bus带来的性能问题 在ARM平台上,ARMv6之前,SWP和SWPB指令被用来支持对shared memory的访问: SWP <Rt&g ...
描述 Python lower() 方法转换字符串中所有大写字符为小写,其效果和 casefold() 方法非常相似. 两者的区别是:lower() 方法只对ASCII编码,也就是‘A-Z’有效,对于 ...
Snoopy是一个php类,用来模拟浏览器的功能,可以获取网页内容,发送表单. Snoopy的特点: 1.抓取网页的内容 fetch 2.抓取网页的文本内容 (去除HTML标签) fetchtext ...
