流程设计器jQuery + svg/vml(Demo4 - 画连线)
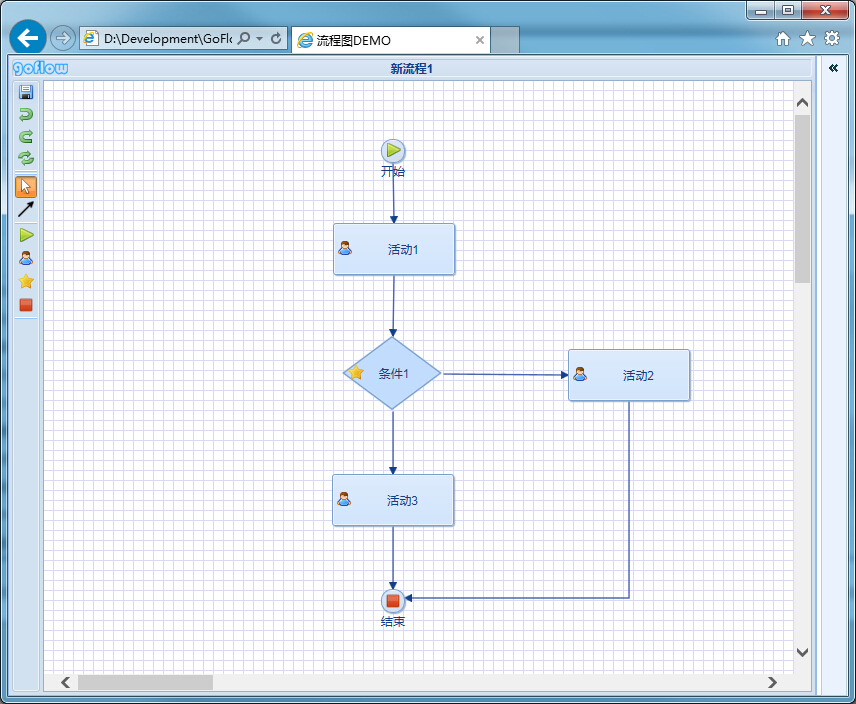
流程结点可以添加了之后,接下来到画结点与结点之间的连线,效果图如下

很眼馋visio的连线可以折来折去,这里实现的连线比较简单。
首先是把连线的类型分为Z(折线)、N(折线)及I(直线)3种类型,然后在两个结点间划线的时候,根据两个结点间的位置来决定画哪种线。
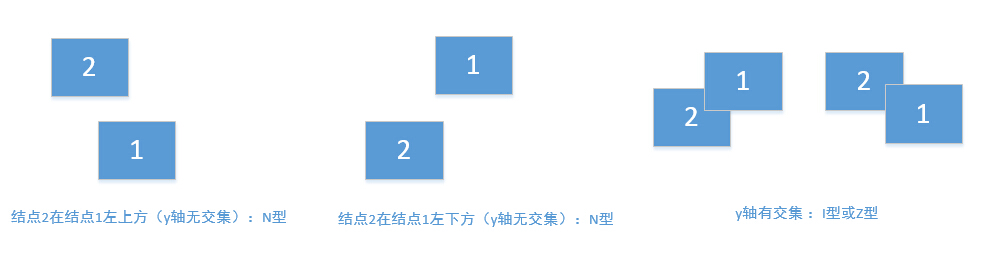
1、结点2在结点1左边

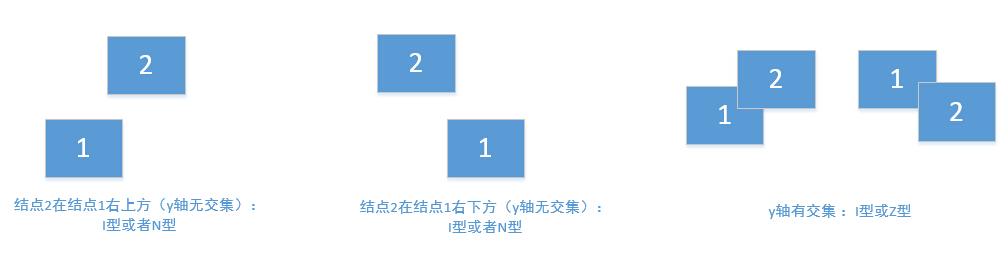
2、结点2在结点1右边

- //计算两个结点间连线的类型
- p.calcLineType = function (n1, n2) {
- var x11 = n1.left, x12 = n1.left + n1.width, x21 = n2.left, x22 = n2.left + n2.width;
- var y11 = n1.top, y12 = n1.top + n1.height, y21 = n2.top, y22 = n2.top + n2.height;
- var x1m = (x11 + x12) / 2, x2m = (x21 + x22) / 2, y1m = (y11 + y12) / 2, y2m = (y21 + y22) / 2;
- if (x1m >= x22) {//结点2在结点1左边(x轴有交集)
- if (y11 > y22) { //结点2在结点1左上方(y轴无交集)
- return "N";
- }
- else if (y12 < y21) {//结点2在结点1左下方(y轴无交集)
- return "N";
- }
- else {//y轴有交集
- return (Math.abs(y1m - y2m) < 20 ? "I" : "Z");
- }
- }
- else { //结点2在结点1右边(x轴有交集)
- if (y11 > y22) { //结点2在结点1右上方(y轴无交集)
- return (Math.abs(x1m - x2m) < 20 ? "I" : "N");
- }
- else if (y12 < y21) {//结点2在结点1右下方(y轴无交集)
- return (Math.abs(x1m - x2m) < 20 ? "I" : "N");
- }
- else {//y轴有交集
- return (Math.abs(y1m - y2m) < 20 ? "I" : "Z");
- }
- }
- };
目前连线就是这样的简单实现,哪位朋友有心思的帮忙整个好点的实现。
演示地址:Demo
微信演示公众号:

流程设计器jQuery + svg/vml(Demo4 - 画连线)的更多相关文章
- 流程设计器jQuery + svg/vml(Demo7 - 设计器与引擎及表单一起应用例子)
去年就完成了流程设计器及流程引擎的开发,本想着把流程设计器好好整理一下,形成一个一步一步的开发案例,结果才整理了一点点,发现写文章比写代码还累,加上有事情要忙,结果就.. 明天要去外包驻场了,现把流程 ...
- 流程设计器jQuery + svg/vml(Demo6 - 增加结点属性及切换)
到目前流程设计器流程结点的拖拽操作已基本完成,接下来就到结点的属性开发了.前面已经开发过流程模板的属性了,结点属性跟模板属性类似,从属性模板定义copy一份,然后按各结点类型进行调整就ok. 1.先来 ...
- 流程设计器jQuery + svg/vml(Demo1 - 构建设计器UI界面)
之前用Silverlight实现过一个流程设计器(Demo),使用起来不是很方便.打算参考GooFlow,结合自己对工作流的理解,用jQuery改造实现一个,力求简单实用. 第一步是要构建设计器的UI ...
- 流程设计器jQuery + svg/vml(Demo2 - UI界面增加属性显示)
设计器UI界面有了,接下来结点的属性怎么显示呢,采用弹窗的话觉得不方便用户:用easyui的propertygrid在最右边显示,又觉得要引入easyui,使得插件变复杂了:最后决定自己写. 1.实现 ...
- 流程设计器jQuery + svg/vml(Demo3 - 添加流程结点)
经过前面的准备工作,终于把设计器的主要UI界面搭建好了,接下来到添加流程结点,效果如下图 代码:GoFlow_03.zip 演示地址:Demo 微信演示公众号: 另:Silverlight版 Silv ...
- 流程设计器jQuery + svg/vml(Demo5 - 撤消与重做)
上篇完成了画线,接下来是撤消与重做. 代码:GoFlow_05.zip 演示地址:Demo 微信演示公众号: 另:Silverlight版 Silverlight版Demo
- jQuery + svg/vml
流程设计器jQuery + svg/vml(Demo7 - 设计器与引擎及表单一起应用例子) 去年就完成了流程设计器及流程引擎的开发,本想着把流程设计器好好整理一下,形成一个一步一步的开发案例,结 ...
- YbSoftwareFactory 代码生成插件【十六】:Web 下灵活、强大的审批流程实现(含流程控制组件、流程设计器和表单设计器)
程序=数据结构+算法,而企业级的软件=数据+流程,流程往往千差万别,客户自身有时都搞不清楚,随时变化的情况更是家常便饭,抛开功能等不谈,需求变化很大程度上就是流程的变化,流程的变化会给开发工作造成很大 ...
- 工作流JBPM_day01:1-说明_MyProcessDesigner_流程设计器
工作流JBPM_day01:1-说明 先只做请假功能,怎么做? (请假可以和考勤整合到一起) 1,银行(拿号---叫号---办理) 2,餐馆(点菜---上菜---结账) 3,网购(下订单--配送--收 ...
随机推荐
- sublime text2和3怎么设置修改字体
首先,请打开你的sublime text2或3,点击工具栏中的Preferences 然后打开Settings-User 打开Settings-User之后 如下图 请复制以下代码然后粘贴至花括号内 ...
- java基础语法 List
List:元素是有序的(怎么存的就怎么取出来,顺序不会乱),元素可以重复(角标1上有个3,角标2上也可以有个3)因为该集合体系有索引, ArrayList:底层的数据结构使用的是数组结构(数组长度是可 ...
- hdu5188 01 背包
这题说的是给了n道题每道题用时ti分钟,需要在Li 时间或者之后完成,得分为vi, 我们 首先必须要能过完成,尽量让L-t小的放在前面. 然后采用背包去做 #include <iostream& ...
- 20155334 2016-2017-2 《Java程序设计》第七周学习总结
20155334 2016-2017-2 <Java程序设计>第七周学习总结 教材学习内容总结 第十二章:Lambda 认识Lammbda语法 Lambda去可以重复,符合DRY原则,而且 ...
- Flask添加翻页功能(非sqlalchemy)
最近做flask的项目,需要增加翻页的功能,网上找的教程都是结合sqlalchemy的,可是我用的不是sqlalchemy,肿木办呢? 以下是我的做法 一.前端 1.传递页码 前端我使用ajax提交表 ...
- Java 泛型通配符上限和通配符下限
①为什么要使用泛型通配符 请参考这篇随笔的下半部分 https://www.cnblogs.com/baxianhua/p/9194369.html ②通配符上限和通配符下限的简单解释 <? ...
- SpringCloud配置
encrypt说明 名称 默 认 描述 encrypt.fail-on-error true 标记说,如果存在加密或解密错误,进程将失败. encrypt.key 对称密钥.作为一个更强大的替代方 ...
- Django快速搭建博客系统
Django快速搭建博客系统 一.开发环境 Windows 7(64bit) python 3.6 https://www.python.org/ Django 2.0 https://www. ...
- Java判断字符串是否符合yyyyMMdd日期格式
Java判断字符串是否符合yyyyMMdd日期格式 代码: /** * 判断参数的格式是否为“yyyyMMdd”格式的合法日期字符串 * */ public static boolean isVali ...
- Duilib嵌入CEF禁止浏览器响应拖拽事件
转载:http://blog.csdn.net/liuyan20092009/article/details/53819473 转载:https://blog.csdn.net/u012778714( ...
