Flask系列(七)Flask中的wtforms使用
一、简单介绍flask中的wtforms
WTForms是一个支持多个web框架的form组件,主要用于对用户请求数据进行验证。
安装:
pip3 install wtforms
二、简单使用wtforms
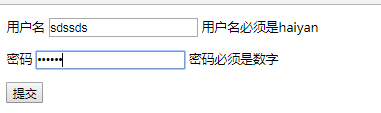
1、用户登录

具体代码:
from flask import Flask,render_template,request,redirect
from wtforms.fields import core
from wtforms.fields import html5
from wtforms.fields import simple
from wtforms import Form
from wtforms import validators
from wtforms import widgets
app = Flask(__name__,template_folder="templates") class Myvalidators(object):
'''自定义验证规则'''
def __init__(self,message):
self.message = message
def __call__(self, form, field):
print(field.data,"用户输入的信息")
if field.data == "haiyan":
return None
raise validators.ValidationError(self.message) class LoginForm(Form):
'''Form'''
name = simple.StringField(
label="用户名",
widget=widgets.TextInput(),
validators=[
Myvalidators(message="用户名必须是haiyan"),#也可以自定义正则
validators.DataRequired(message="用户名不能为空"),
validators.Length(max=8,min=3,message="用户名长度必须大于%(max)d且小于%(min)d")
],
render_kw={"class":"form-control"} #设置属性
) pwd = simple.PasswordField(
label="密码",
validators=[
validators.DataRequired(message="密码不能为空"),
validators.Length(max=8,min=3,message="密码长度必须大于%(max)d且小于%(min)d"),
validators.Regexp(regex="\d+",message="密码必须是数字"),
],
widget=widgets.PasswordInput(),
render_kw={"class":"form-control"}
) @app.route('/login',methods=["GET","POST"])
def login():
if request.method =="GET":
form = LoginForm()
return render_template("login.html",form=form)
else:
form = LoginForm(formdata=request.form)
if form.validate():
print("用户提交的数据用过格式验证,值为:%s"%form.data)
return "登录成功"
else:
print(form.errors,"错误信息")
return render_template("login.html",form=form) if __name__ == '__main__':
# app.__call__()
app.run(debug=True)
login.html
<body>
<form action="" method="post" novalidate>
<p>{{ form.name.label }} {{ form.name }} {{ form.name.errors.0 }}</p>
<p>{{ form.pwd.label }} {{ form.pwd }} {{ form.pwd.errors.0 }}</p>
<input type="submit" value="提交">
<!--用户名:<input type="text">-->
<!--密码:<input type="password">-->
<!--<input type="submit" value="提交">-->
</form>
</body>
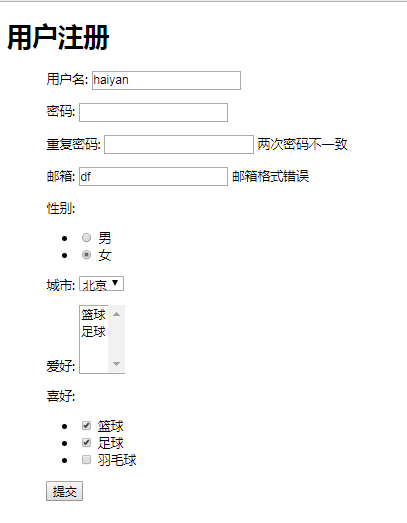
2、用户注册

from flask import Flask,render_template,redirect,request
from wtforms import Form
from wtforms.fields import core
from wtforms.fields import html5
from wtforms.fields import simple
from wtforms import validators
from wtforms import widgets app = Flask(__name__,template_folder="templates")
app.debug = True =======================simple===========================
class RegisterForm(Form):
name = simple.StringField(
label="用户名",
validators=[
validators.DataRequired()
],
widget=widgets.TextInput(),
render_kw={"class":"form-control"},
default="haiyan"
)
pwd = simple.PasswordField(
label="密码",
validators=[
validators.DataRequired(message="密码不能为空")
]
)
pwd_confim = simple.PasswordField(
label="重复密码",
validators=[
validators.DataRequired(message='重复密码不能为空.'),
validators.EqualTo('pwd',message="两次密码不一致")
],
widget=widgets.PasswordInput(),
render_kw={'class': 'form-control'}
) ========================html5============================
email = html5.EmailField( #注意这里用的是html5.EmailField
label='邮箱',
validators=[
validators.DataRequired(message='邮箱不能为空.'),
validators.Email(message='邮箱格式错误')
],
widget=widgets.TextInput(input_type='email'),
render_kw={'class': 'form-control'}
) ===================以下是用core来调用的=======================
gender = core.RadioField(
label="性别",
choices=(
(1,"男"),
(1,"女"),
),
coerce=int #限制是int类型的
)
city = core.SelectField(
label="城市",
choices=(
("bj","北京"),
("sh","上海"),
)
)
hobby = core.SelectMultipleField(
label='爱好',
choices=(
(1, '篮球'),
(2, '足球'),
),
coerce=int
)
favor = core.SelectMultipleField(
label="喜好",
choices=(
(1, '篮球'),
(2, '足球'),
),
widget = widgets.ListWidget(prefix_label=False),
option_widget = widgets.CheckboxInput(),
coerce = int,
default = [1, 2]
) def __init__(self,*args,**kwargs): #这里的self是一个RegisterForm对象
'''重写__init__方法'''
super(RegisterForm,self).__init__(*args, **kwargs) #继承父类的init方法
self.favor.choices =((1, '篮球'), (2, '足球'), (3, '羽毛球')) #吧RegisterForm这个类里面的favor重新赋值 def validate_pwd_confim(self,field,):
'''
自定义pwd_config字段规则,例:与pwd字段是否一致
:param field:
:return:
'''
# 最开始初始化时,self.data中已经有所有的值
if field.data != self.data['pwd']:
# raise validators.ValidationError("密码不一致") # 继续后续验证
raise validators.StopValidation("密码不一致") # 不再继续后续验证 @app.route('/register',methods=["GET","POST"])
def register():
if request.method=="GET":
form = RegisterForm(data={'gender': 1}) #默认是1,
return render_template("register.html",form=form)
else:
form = RegisterForm(formdata=request.form)
if form.validate(): #判断是否验证成功
print('用户提交数据通过格式验证,提交的值为:', form.data) #所有的正确信息
else:
print(form.errors) #所有的错误信息
return render_template('register.html', form=form) if __name__ == '__main__':
app.run()
register.html
<body>
<h1>用户注册</h1>
<form method="post" novalidate style="padding:0 50px">
{% for item in form %}
<p>{{item.label}}: {{item}} {{item.errors[0] }}</p>
{% endfor %}
<input type="submit" value="提交">
</form>
</body>
3、meta
#!/usr/bin/env python
# -*- coding:utf-8 -*-
from flask import Flask, render_template, request, redirect, session
from wtforms import Form
from wtforms.csrf.core import CSRF
from wtforms.fields import core
from wtforms.fields import html5
from wtforms.fields import simple
from wtforms import validators
from wtforms import widgets
from hashlib import md5 app = Flask(__name__, template_folder='templates')
app.debug = True class MyCSRF(CSRF):
"""
Generate a CSRF token based on the user's IP. I am probably not very
secure, so don't use me.
""" def setup_form(self, form):
self.csrf_context = form.meta.csrf_context()
self.csrf_secret = form.meta.csrf_secret
return super(MyCSRF, self).setup_form(form) def generate_csrf_token(self, csrf_token):
gid = self.csrf_secret + self.csrf_context
token = md5(gid.encode('utf-8')).hexdigest()
return token def validate_csrf_token(self, form, field):
print(field.data, field.current_token)
if field.data != field.current_token:
raise ValueError('Invalid CSRF') class TestForm(Form):
name = html5.EmailField(label='用户名')
pwd = simple.StringField(label='密码') class Meta:
# -- CSRF
# 是否自动生成CSRF标签
csrf = True
# 生成CSRF标签name
csrf_field_name = 'csrf_token' # 自动生成标签的值,加密用的csrf_secret
csrf_secret = 'xxxxxx'
# 自动生成标签的值,加密用的csrf_context
csrf_context = lambda x: request.url
# 生成和比较csrf标签
csrf_class = MyCSRF # -- i18n
# 是否支持本地化
# locales = False
locales = ('zh', 'en')
# 是否对本地化进行缓存
cache_translations = True
# 保存本地化缓存信息的字段
translations_cache = {} @app.route('/index/', methods=['GET', 'POST'])
def index():
if request.method == 'GET':
form = TestForm()
else:
form = TestForm(formdata=request.form)
if form.validate():
print(form)
return render_template('index.html', form=form) if __name__ == '__main__':
app.run()
from flask import Flask,render_template,redirect,request
from wtforms import Form
from wtforms.fields import core
from wtforms.fields import html5
from wtforms.fields import simple
from wtforms import validators
from wtforms import widgets app = Flask(__name__,template_folder="templates")
app.debug = True
=======================simple===========================
class RegisterForm(Form):
name = simple.StringField(
label="用户名",
validators=[
validators.DataRequired()
],
widget=widgets.TextInput(),
render_kw={"class":"form-control"},
default="haiyan"
)
pwd = simple.PasswordField(
label="密码",
validators=[
validators.DataRequired(message="密码不能为空")
]
)
pwd_confim = simple.PasswordField(
label="重复密码",
validators=[
validators.DataRequired(message='重复密码不能为空.'),
validators.EqualTo('pwd',message="两次密码不一致")
],
widget=widgets.PasswordInput(),
render_kw={'class': 'form-control'}
) ========================html5============================
email = html5.EmailField( #注意这里用的是html5.EmailField
label='邮箱',
validators=[
validators.DataRequired(message='邮箱不能为空.'),
validators.Email(message='邮箱格式错误')
],
widget=widgets.TextInput(input_type='email'),
render_kw={'class': 'form-control'}
) ===================以下是用core来调用的=======================
gender = core.RadioField(
label="性别",
choices=(
(1,"男"),
(1,"女"),
),
coerce=int #限制是int类型的
)
city = core.SelectField(
label="城市",
choices=(
("bj","北京"),
("sh","上海"),
)
)
hobby = core.SelectMultipleField(
label='爱好',
choices=(
(1, '篮球'),
(2, '足球'),
),
coerce=int
)
favor = core.SelectMultipleField(
label="喜好",
choices=(
(1, '篮球'),
(2, '足球'),
),
widget = widgets.ListWidget(prefix_label=False),
option_widget = widgets.CheckboxInput(),
coerce = int,
default = [1, 2]
) def __init__(self,*args,**kwargs): #这里的self是一个RegisterForm对象
'''重写__init__方法'''
super(RegisterForm,self).__init__(*args, **kwargs) #继承父类的init方法
self.favor.choices =((1, '篮球'), (2, '足球'), (3, '羽毛球')) #吧RegisterForm这个类里面的favor重新赋值 def validate_pwd_confim(self,field,):
'''
自定义pwd_config字段规则,例:与pwd字段是否一致
:param field:
:return:
'''
# 最开始初始化时,self.data中已经有所有的值
if field.data != self.data['pwd']:
# raise validators.ValidationError("密码不一致") # 继续后续验证
raise validators.StopValidation("密码不一致") # 不再继续后续验证 @app.route('/register',methods=["GET","POST"])
def register():
if request.method=="GET":
form = RegisterForm(data={'gender': 1}) #默认是1,
return render_template("register.html",form=form)
else:
form = RegisterForm(formdata=request.form)
if form.validate(): #判断是否验证成功
print('用户提交数据通过格式验证,提交的值为:', form.data) #所有的正确信息
else:
print(form.errors) #所有的错误信息
return render_template('register.html', form=form) if __name__ == '__main__':
app.run()
Flask系列(七)Flask中的wtforms使用的更多相关文章
- iOS流布局UICollectionView系列七——三维中的球型布局
摘要: 类似标签云的球状布局,也类似与魔方的3D布局 iOS流布局UICollectionView系列七——三维中的球型布局 一.引言 通过6篇的博客,从平面上最简单的规则摆放的布局,到不规则的瀑 ...
- Flask系列(二)Flask基础
知识点回顾 1.flask依赖wsgi,实现wsgi的模块:wsgiref(django),werkzeug(flask),uwsgi(上线) 2.实例化Flask对象,里面是有参数的 app = F ...
- Flask系列(六)Flask实例化补充及信号
一.实例化补充 instance_path和instance_relative_config是配合来用的. 这两个参数是用来找配置文件的,当用app.config.from_pyfile('setti ...
- Flask系列之蓝图中使用动态URL前缀
让我们先来看一个简单的例子,假设有下面这样一个蓝图(是关于用户主页的): from flask import Blueprint, render_template profile = Blueprin ...
- flask系列七之cookie和session
该部分参考链接: http://blog.csdn.net/qq_28877125/article/details/77677890 http://blog.csdn.net/qq_28877125/ ...
- Flask系列06--(中间件)Flask的特殊装饰器 before_request,after_request, errorhandler
一.使用 Flask中的特殊装饰器(中间件)方法常用的有三个 @app.before_request # 在请求进入视图函数之前 @app.after_request # 在请求结束视图函数之后 响应 ...
- Flask系列(四)Flask实现简单页面登陆
from flask import Flask,render_template,request,redirect,session app = Flask(__name__,template_folde ...
- Flask系列(五)Flask实现分页
一.flask分页组件 from urllib.parse import urlencode,quote,unquote class Pagination(object): ""& ...
- Spark系列(七)Master中的资源调度
资源调度 说明: Application的调度算法有两种,分别为spreadOutApps和非spreadOutApps spreadOutApps 在spark-submit脚本中,可以指定要多少个 ...
随机推荐
- bootstrap大图轮播手机端不能手指滑动解决办法
网上看了很多解决办法,几乎本质都是一样的,都是引入一个滑动的js插件,加入一段js代码,即可生效,但是我试了hammer.js 和 touchSwipe.js 都不生效,也找不到原因是什么,目前在网上 ...
- win8 学习笔记二 输出日志
Win8 Store App的日志输出不像Desktop App 那么简单,见 这篇文档(http://www.cnblogs.com/xiaokang088/archive/2011/12/27/2 ...
- web开发中的安全问题
web开发中很多东西由前段来负责判断,比如常见的邮箱 电话号码,前端判断到不是一个正确的格式,在你点击提交时候提示你格式填错了,然后不请求后端php,直到你填写正确的格式为止.这种其实可以修改js或者 ...
- PHP - PhpStorm 快捷键大全 PhpStorm 常用快捷键和配置(转)
原文地址:http://www.cr173.com/html/66775_1.html PhpStorm 是 JetBrains 公司开发的一款商业的 PHP 集成开发工具,PhpStorm可随时帮助 ...
- c++11——auto,decltype类型推导
c++11中引入了auto和decltype关键字实现类型推导,通过这两个关键字不仅能够方便的获取复杂的类型,而且还能简化书写,提高编码效率. auto和decltype的类型推导都是编译器在 ...
- Go基础---->go的基础学习(二)
这里记录的是go中函数的一些基础知识.道听途说终是浅,身临其境方知深. go的基础知识 一.go中函数的基础使用 package main import ( "fmt" " ...
- centos 7 搭建ntp 服务器
第一步 安装ntp yum install ntp 第二步,查找最近的时间同步服务器 http://www.pool.ntp.org/zone/asia 第三部编辑 /etc/ntp.conf ser ...
- css3-巧用选择器 “:target”
今天(昨天)又发现一个知识盲区 css3的:target标签,之前学习的时候就是一眼扫过,说是认识了,但其实也就记了三分钟,合上书就全忘光了. 直到昨天,遇到一个有意思的题目,用css3新特性做一个类 ...
- Docker 使用指南 (三)—— 网络配置
版权声明:本文由田飞雨原创文章,转载请注明出处: 文章原文链接:https://www.qcloud.com/community/article/95 来源:腾云阁 https://www.qclou ...
- [HNOI2004] 打砖块
1292. [HNOI2004] 打砖块 ★★ 输入文件:brike.in 输出文件:brike.out 简单对比时间限制:1 s 内存限制:128 MB [题目描述] 在一个凹槽中放 ...
