[转载]WebDriver工作原理
转载自:https://www.cnblogs.com/testermark/p/3546287.html
WebDriver的工作原理:
WebDriver Wire协议是通用的,也就是说不管是FirefoxDriver还是ChromeDriver,启动之后都会在某一个端口启动基于这套协议的Web Service。例如FirefoxDriver初始化成功之后,默认会从http://localhost:7055开始,而ChromeDriver 则大概是http://localhost:46350之类的。接下来,我们调用WebDriver的任何API,都需要借助一个 ComandExecutor发送一个命令,实际上是一个HTTP request给监听端口上的Web Service。在我们的HTTP request的body中,会以WebDriver Wire协议规定的JSON格式的字符串来告诉Selenium我们希望浏览器接下来做什么事情。
1). WebDriver 启动目标浏览器,并绑定到指定端口。该启动的浏览器实例,做为web driver的remote server。
2). Client 端通过CommandExcuter 发送HTTPRequest 给remote server 的侦听端口(通信协议: the webriver wire protocol)
3). Remote server 需要依赖原生的浏览器组件(如:IEDriver.dll,chromedriver.exe),来转化转化浏览器的native调用。
那么remote server端的这些功能是如何实现的呢?答案是浏览器实现了webdriver的统一接口,这样client就可以通过统一的restful的接口去进行浏览器的自动化操作。目前webdriver支持ie, chrome, firefox, opera等主流浏览器,其主要原因是这些浏览器实现了webdriver约定的各种接口。
可以更通俗的理解:由于客户端脚本(java, python, ruby)不能直接与浏览器通信,这时候可以把WebService当做一个翻译器,它可以把客户端代码翻译成浏览器可以识别的代码(比如js).客户端 (也就是测试脚本)创建1个session,在该session中通过http请求向WebService发送restful的请 求,WebService翻译成浏览器懂得脚本传给浏览器,浏览器把执行的结果返回给WebService,WebService把返回的结果做了一些封 装(一般都是json格式),然后返回给client,根据返回值就能判断对浏览器的操作是不是执行成功
摘自官网对于chrome driver的描述:
The ChromeDriver consists of three separate pieces. There is the browser itself ("chrome"), the language bindings provided by the Selenium project ("the driver") and an executable downloaded from the Chromium project which acts as a bridge between "chrome" and the "driver". This executable is called "chromedriver", but we'll try and refer to it as the "server" in this page to reduce confusion.
大概意思就是我们下载的chrome可执行文件(.exe)是为作为浏览器与client(language binding)桥梁的作用,也更印证了对于Web Service(driver)的理解。
举个实际的例子:
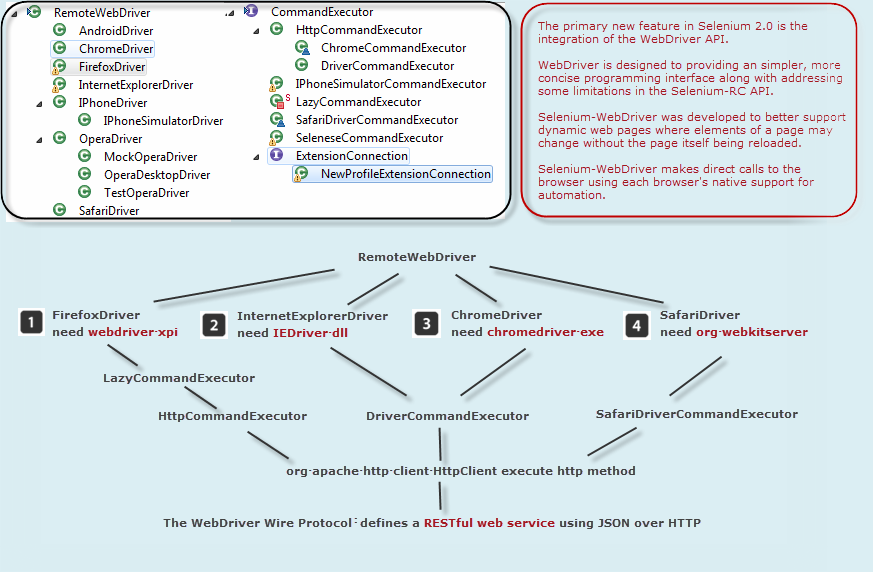
下图表示了各种WebDriver的工作原理

从上图中我们可以看出,不同浏览器的WebDriver子类,都需要依赖特定的浏览器原生组件,例如运行Firefox就需要一个 add-on名字叫webdriver.xpi。而IE的话就需要用到一个dll文件来转化Web Service的命令为浏览器native的调用。另外,图中还标明了WebDriver Wire协议是一套基于RESTful的web service
关于WebDriver Wire协议的细节,比如希望了解这套Web Service能够做哪些事情,可以阅读Selenium官方的协议文档, 在Selenium的源码中,我们可以找到一个HttpCommandExecutor这个类,里面维护了一个Map<String, CommandInfo>,它负责将一个个代表命令的简单字符串key,转化为相应的URL,因为REST的理念是将所有的操作视作一个个状态,每 一个状态对应一个URI。所以当我们以特定的URL发送HTTP request给这个RESTful web service之后,它就能解析出需要执行的操作。截取一段源码如下:

1 .put(NEW_SESSION, post("/session"))
2 .put(QUIT, delete("/session/:sessionId"))
3 .put(GET_CURRENT_WINDOW_HANDLE, get("/session/:sessionId/window_handle"))
4 .put(GET_WINDOW_HANDLES, get("/session/:sessionId/window_handles"))
5 .put(GET, post("/session/:sessionId/url"))
6
7 // The Alert API is still experimental and should not be used.
8 .put(GET_ALERT, get("/session/:sessionId/alert"))
9 .put(DISMISS_ALERT, post("/session/:sessionId/dismiss_alert"))
10 .put(ACCEPT_ALERT, post("/session/:sessionId/accept_alert"))
11 .put(GET_ALERT_TEXT, get("/session/:sessionId/alert_text"))
12 .put(SET_ALERT_VALUE, post("/session/:sessionId/alert_text"))

可以看到实际发送的URL都是相对路径,后缀多以/session/:sessionId开头,这也意味着WebDriver每次启动 浏览器都会分配一个独立的sessionId,多线程并行的时候彼此之间不会有冲突和干扰。例如我们最常用的一个WebDriver的 API,getWebElement在这里就会转化为/session/:sessionId/element这个URL,然后在发出的HTTP request body内再附上具体的参数比如by ID还是CSS还是Xpath,各自的值又是什么。收到并执行了这个操作之后,也会回复一个HTTP response。内容也是JSON,会返回找到的WebElement的各种细节,比如text、CSS selector、tag name、class name等等。以下是解析我们说的HTTP response的代码片段:

1 try {
2 response = new JsonToBeanConverter().convert(Response.class, responseAsText);
3 } catch (ClassCastException e) {
4 if (responseAsText != null && "".equals(responseAsText)) {
5 // The remote server has died, but has already set some headers.
6 // Normally this occurs when the final window of the firefox driver
7 // is closed on OS X. Return null, as the return value _should_ be
8 // being ignored. This is not an elegant solution.
9 return null;
10 }
11 throw new WebDriverException("Cannot convert text to response: " + responseAsText, e);
12 } //...

PS:如果想更深入的了解WebDriver的架构,可以参考该文章http://www.aosabook.org/en/selenium.html。
[转载]WebDriver工作原理的更多相关文章
- [转载] zookeeper工作原理、安装配置、工具命令简介
转载自http://www.cnblogs.com/kunpengit/p/4045334.html 1 Zookeeper简介Zookeeper 是分布式服务框架,主要是用来解决分布式应用中经常遇到 ...
- [转载] MapReduce工作原理讲解
转载自http://www.aboutyun.com/thread-6723-1-1.html 有时候我们在用,但是却不知道为什么.就像苹果砸到我们头上,这或许已经是很自然的事情了,但是牛顿却发现了地 ...
- WebDriver工作原理
http://www.cnblogs.com/timsheng/archive/2012/06/12/2546957.html 通过研究selenium-webdriver的源码,笔者发现其实webd ...
- Selenium WebDriver 工作原理
WebDriver与之前Selenium的js注入实现不同:Selenium通过JS来定位元素处理元素(基本上所有元素都可以定位到)WebDriver通过WebDriver API定位处理元素:通过浏 ...
- [转载]Appium工作原理
[Appium]Appium工作原理 2017-09-13 15:28 sophia194910 阅读(7658) 评论(0) 编辑 收藏 参考:http://www.cnblogs.com/zhjs ...
- 转载: keepalived工作原理和配置说明
转自:http://outofmemory.cn/wiki/keepalived-configuration keepalived是什么 keepalived是集群管理中保证集群高可用的一个服务软件, ...
- (转载)HashMap工作原理
HashMap是近些年来java面试中常问到的知识点,很多人(包括我在内)都知道HashMap的用法,也知道HashMap与HashTable之间的区别,但是却不知其所以然,于是乎,本人开始查阅相关资 ...
- [转载] Lucene 工作原理
转载自http://www.cnblogs.com/dewin/archive/2009/11/24/1609905.html Lucene是一个高性能的java全文检索工具包,它使用的是倒排文件索引 ...
- WebDriver 工作原理
WebDriver是W3C的一个标准,由Selenium主持. 具体的协议标准可以从http://code.google.com/p/selenium/wiki/JsonWireProtocol#Co ...
随机推荐
- 领域模型(DomainModel)与视图模型(ViewModel)
Model-View-Controller(模型-视图-控制器,MVC)模式将你的软件组织并分解成三个截然不同的角色: Model 封装了你的应用数据.应用流程和业务逻辑. View 从 Model ...
- 须知的css——margin不重叠的情形
margin重叠 摘自css2.1规范中文版 CSS中,两个或者多个盒(可能但不一定是兄弟)的相邻的margin会被结合成一个margin.Margin按这种方式结合叫重叠(collapse),产生的 ...
- C#编写强大的SQL Server数据库自动备份服务
数据库自动备份服务,带配置,还算可以吧 周末抽时间,编写了一个这样的工具,可以让,对数据库不了解或不熟悉的人,直接学会使用备份,省时省力,同样,我也将一份,通过脚本进行备份的,也奉献上来, 通过sql ...
- win8、win10出现已禁用IEM时的处理办法
计算机管理--任务计划程序--任务计划程序库--Microsoft--Windows--TextServicesFramework--MsCtfMonitor--运行即可
- C++多线程编程(★入门经典实例★)
原文:http://www.cnblogs.com/codingmengmeng/p/5913068.html 多线程在编程中有相当重要的地位,我们在实际开发时或者找工作面试时总能遇到多线程的问题,对 ...
- Idea 快捷键大全【转】
IntelliJ Idea 常用快捷键列表 Ctrl+Shift + Enter,语句完成“!”,否定完成,输入表达式时按 “!”键Ctrl+E,最近的文件Ctrl+Shift+E,最近更改的文件Sh ...
- Selenium+java项目测试问题整理
一.页面跳转到另一链接 问题描述:打开页面链接为A.com,但是页面元素需跳转到链接B.com.这时B页面将无法识别该元素,导致拨错 解决方案:重新自定义驱动,打开新链接 (PS:比较笨的解决方法,但 ...
- 最好的原型和流程图绘制工具:OmniGraffle_交互设计
原文地址:http://www.shangxueba.com/jingyan/2230668.html 使用哪种原型设计工具"大概是设计师闲聊时出现频率最高的话题之一.据我了解一般以Visi ...
- 7.Java关键字和保留字
一.概念 Java关键字(Key Word): 对Java的编译器有特殊的意义,他们用来表示一种数据类型或者表示程序的结构. 保留字(Reserve Word):即它们在Java现有版本中没有特殊含 ...
- eclipse 乱码问题总结
Eclipse 的控制台必须用GBK编码.所以条件1和条件4必须同时满足否则运行的还是乱码.才能保证不是乱码. 条件1,Window | Preferences | Workspace | T ...
