easyui树形菜单实现


需求:读取路径配置中的相对路径获取对应的子文件夹及其子文件并形成树形结构,加载xml文件,输入搜索关键字匹配xml里面的value节点的值对应的contact值的集合并进行搜索
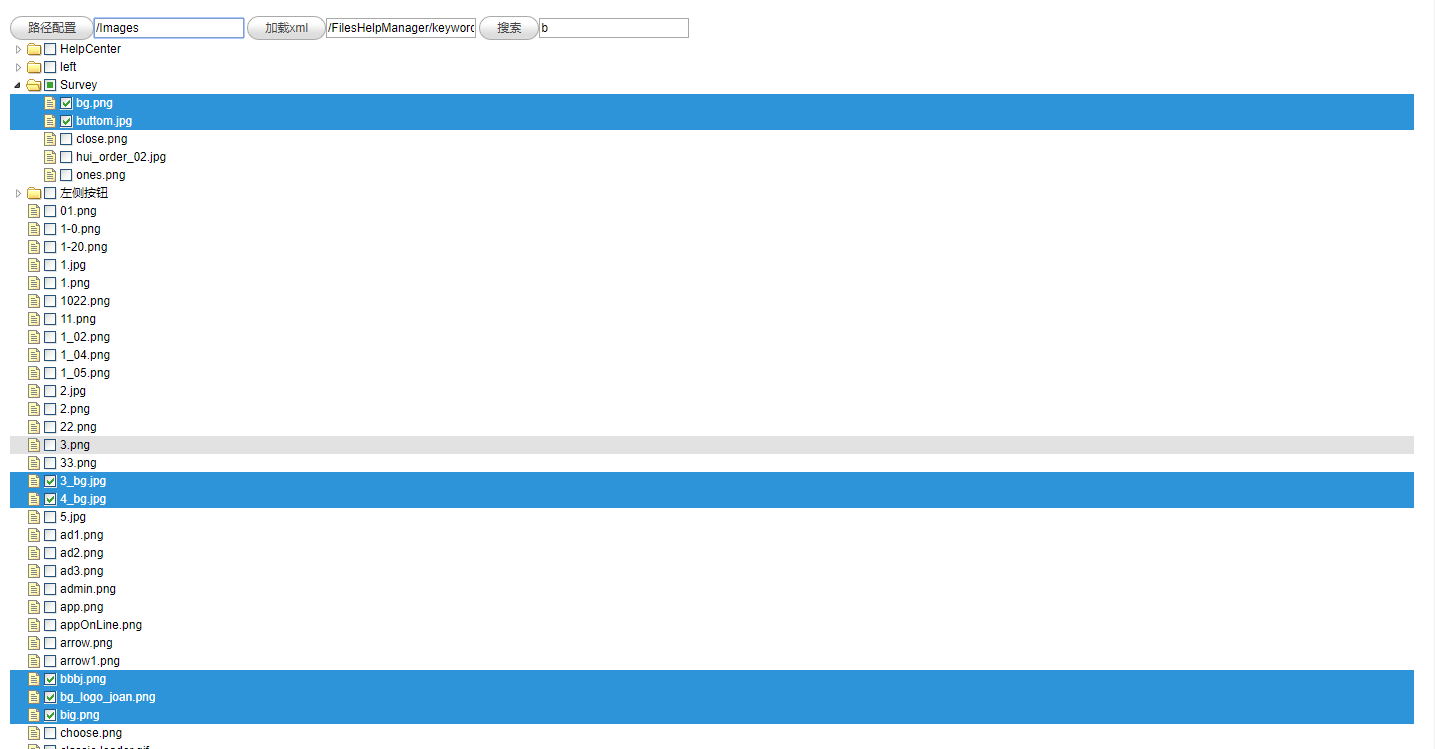
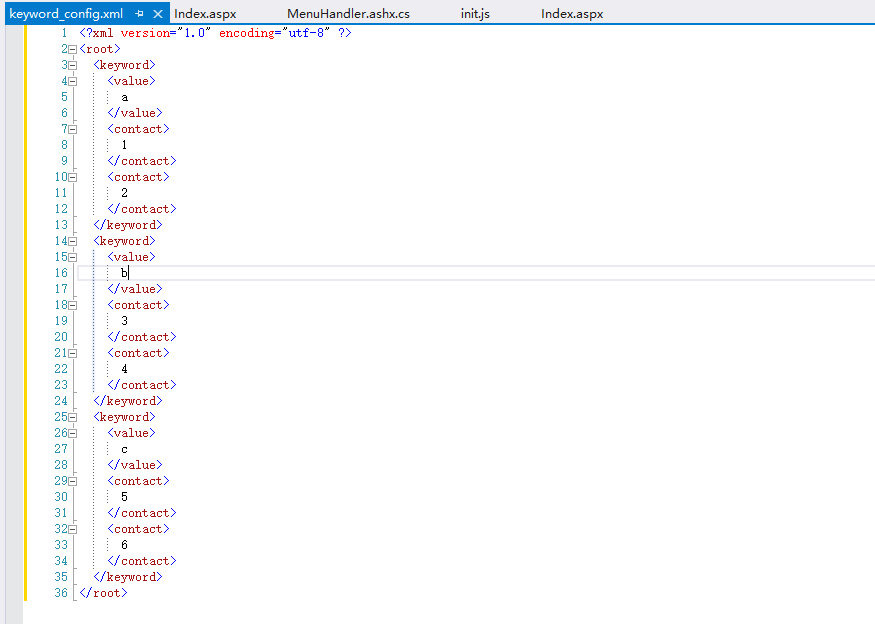
例如:输入b,找到xml里面的文本节点等于b的value节点,并找到对应的contact节点获取对应的文本节点值,结果是3,4,最后匹配的就是文件名包含b或3或4的所有文件并高亮显示
1、页面布局
<div>
<a href="javascript:;" class="easyui-linkbutton">路径配置</a><input type="text" value="/Images" id="root_path" />
<a id="btn_loadxml" href="javascript:;" class="easyui-linkbutton">加载xml</a><input type="text" value="/FilesHelpManager/keyword_config.xml" id="xml_path" />
<a id="btn_search" href="javascript:;" class="easyui-linkbutton">搜索</a><input type="text" value="" id="txt_search" />
</div>
<div>
<ul id="path_tree" checkbox="true"></ul>
</div>
<%--右键下载按钮--%>
<div id="right_download" class="easyui-menu" style="width: 120px;">
<div onclick="Download();">
Download
</div>
</div>
2、初始化并加载路径配置下的所有文件夹及其子文件并形成树形目录
var $path_tree;
$(function () {
$path_tree = $('#path_tree');
//加载指定文件夹形成树形目录
loadTreeDirectorys();
//点击搜索
$("#btn_search").on("click", tree_search);
//点击加载xml
$("#btn_loadxml").on("click", LoadXml);
});
//加载指定文件夹形成树形目录
function loadTreeDirectorys() {
//页面初始化时加载页面的树形菜单
$.post("/Handler/FilesHelpManager/FilesHelpHandler.ashx",
{
"action": "GetFileTree",
"root_path": $("#root_path").val()//根目录位置
},
function (json) {
$("#path_tree").tree({
data: json,
onContextMenu: function (e, node) {
e.preventDefault();
$(this).tree('select', node.target);
//console.log(node.target);
$('#right_download').menu('show', {
left: e.pageX,
top: e.pageY
});
}
});
}, "json");
}
3、后台读取子文件夹及其子文件
HttpRequest request;
HttpResponse response;
public void ProcessRequest(HttpContext context)
{
request = context.Request;
response = context.Response;
context.Response.Buffer = true;
context.Response.ExpiresAbsolute = DateTime.Now.AddDays(-);
context.Response.AddHeader("pragma", "no-cache");
context.Response.AddHeader("cache-control", "");
context.Response.CacheControl = "no-cache";
context.Response.ContentType = "text/plain"; string action = context.Request["action"];
System.Reflection.MethodInfo methodinfo = this.GetType().GetMethod(action);
methodinfo.Invoke(this, null);
} public void GetFileTree()
{
StringBuilder strResult = new StringBuilder(); string root_path = request.Params["root_path"]; string root_path_absolute = HttpContext.Current.Server.MapPath(root_path); strResult.Append("["+GetFilesTree(root_path_absolute,root_path) +"]");
response.Write(strResult.ToString());
} /// <summary>
/// 获取指定文件夹里的子文件夹和子文件(包括嵌套的)
/// </summary>
/// <param name="root_path_absolute">绝对路径</param>
/// <param name="root_path">相对于网站根目录路径</param>
/// <returns></returns>
private string GetFilesTree(string root_path_absolute,string root_path)
{
StringBuilder strResult = new StringBuilder(); string[] dirs = Directory.GetDirectories(root_path_absolute);
dirs.ToList().ForEach(dir =>
{
string dir_name = dir.Substring(dir.LastIndexOf('\\') + );
string dir_path = root_path+ "/" + dir_name;
if (strResult.Length > )
{
strResult.Append(",");
}
string strDirs = "{\"text\":\"" + dir_name + "\",\"state\":\"closed\",\"attributes\":{\"dir_src\":\"" + dir_path + "\"},\"children\":[" + GetFilesTree(dir, dir_path) + "]}"; strResult.Append(strDirs);
}); string[] files = Directory.GetFiles(root_path_absolute);
files.ToList().ForEach(file =>
{
string filename = file.Substring(file.LastIndexOf('\\') + );
if (strResult.Length > )
{
strResult.Append(",");
}
string strFiles = "{\"text\":\"" + filename + "\",\"attributes\":{\"file_src\":\"" + root_path+"/"+ filename + "\"}}";
strResult.Append(strFiles);
}); return strResult.ToString();
}
后台读取子文件夹及其子文件
4、点击加载xml文件(jQuery加载)
定义全局变量用来接收读取的xml文件内容的值
//循环树形菜单text然后匹配下面数组 判断是否包含
var target_obj = [{ keyword: "a", contact_arr: ["1", "2"] }];
//加载xml
function LoadXml() {
$.ajax({
type: "get",
url: $("#xml_path").val(),//这里通过设置url属性来获取xml
dataType: "xml",
timeout: 1000, //设定超时
cache: false, //禁用缓存
success: function (xml) {//这里是解析xml
//清空数组对象
target_obj = [];
$(xml).find("keyword").each(function (i, item) {
var $this = $(this);
var $value = $this.children("value"); //获取value节点
var $contacts = $this.children("contact"); //获取contact节点 //console.log($value); console.log($contacts);// return;
//要准备压入target_obj数组中的对象
var arr_obj = {};
arr_obj.keyword = $value.text().trim();
arr_obj.contact_arr = new Array();
//循环contact节点
$.each($contacts, function (j, contact) {
arr_obj.contact_arr.push($(contact).text().trim());
});
target_obj.push(arr_obj);
}); //console.log(target_obj);
}
});
}
jQuery加载xml文件
5、输入搜索字符串并点击搜索
//树形菜单查找
function tree_search() {
//清空之前的所有选项并收缩
clearAllSelect();
var search_text = $("#txt_search").val().trim();
if (search_text.length <= 0) return;//输入空字符串不执行任何操作 //要循环的匹配数组
var target_arr = [];
target_arr.push(search_text);
$.each(target_obj, function (index,item) {
if (item.keyword == search_text) {
$.each(item.contact_arr, function (index1, item1) {
if (item1.length > 0) target_arr.push(item1)
});
}
}); //console.log(target_arr.join(",")); var parentNodes = $path_tree.tree('getRoots'); //得到tree顶级node
var childrens;//子节点
//循环根节点
$.each(parentNodes, function (index, parentNode) {
childrens = $path_tree.tree('getChildren', parentNode.target);//获取顶级node下所有子节点
if (childrens.length>0) {//如果有子节点
//循环所有子节点
$.each(childrens, function (child_index, child) {
//循环匹配数组
$.each(target_arr, function (arr_index, arr_item) {
if (child.text.indexOf(arr_item) >= 0) {
selectNode(child);//选中当前节点
expandParent(child);//打开所有父节点
return;//跳出第一层循环
}
})
});
} else {//直接匹配根节点的text
//循环匹配数组
$.each(target_arr, function (arr_index, arr_item) {
if (parentNode.text.indexOf(arr_item) >= 0) {
selectNode(parentNode);//选中当前节点
expandParent(parentNode);//打开所有父节点
return;//跳出第一层循环
}
})
}
});
} de节点
function selectNode(node) {
//console.log(node.target);//.tree-node-selected
$(node.target).addClass("tree-node-selected");
$path_tree.tree('check', node.target);//check select
}
//取消选中node节点
function unSelectNode(node) {
$(node.target).removeClass("tree-node-selected");
$path_tree.tree('uncheck', node.target);//check select
}
//展开子节点对应的所有父节点
function expandParent(node) {
var parent = node;
var t = true;
do {
parent = $path_tree.tree('getParent', parent.target); //获取此节点父节点
if (parent) { //如果存在
t = true;
$path_tree.tree('expand', parent.target);
} else {
t = false;
}
} while (t);
}
//清空所有选择项 收缩所有节点
function clearAllSelect() {
var parentNodes = $path_tree.tree('getRoots'); //得到tree顶级node
var childrens;//子节点
//循环根节点
$.each(parentNodes, function (index, parentNode) {
childrens = $path_tree.tree('getChildren', parentNode.target);//获取顶级node下所有子节点
if (childrens.length > 0) {//如果有子节点
//循环所有子节点
$.each(childrens, function (child_index, child) {
unSelectNode(child);//取消选中当前节点
});
} else {//直接匹配根节点的text
unSelectNode(parentNode);//取消选中当前节点
}
}); //收缩所有
$path_tree.tree('collapseAll');
}
搜索并高亮显示结果
6、右键下载文件
//右键点击下载
function Download() {
var node = $path_tree.tree('getSelected'); //console.log(node);
var url = node.attributes.file_src;
var el = document.createElement("a");
document.body.appendChild(el);
el.href = url; //url 是你得到的连接
el.target = '_self'; //指定在新窗口打开
el.setAttribute("download", "");//指示不解析 只下载 ie不兼容
el.click();
document.body.removeChild(el);
}
下载文件,构建a标签然后点击之后再移除
示例:输入a,点击查询

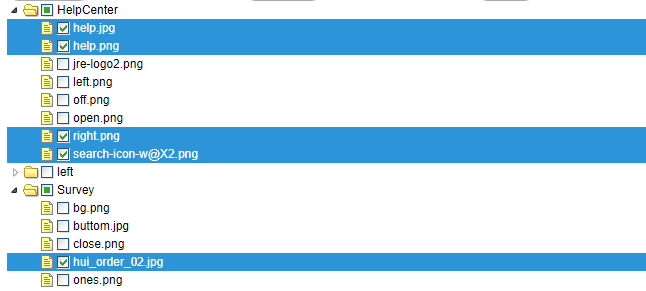
输入h,点击查询

easyui树形菜单实现的更多相关文章
- 雷林鹏分享:jQuery EasyUI 树形菜单 - 使用标记创建树形菜单
jQuery EasyUI 树形菜单 - 使用标记创建树形菜单 一个树形菜单(Tree)可以从标记创建.easyui 树形菜单(Tree)也可以定义在 元素中.无序列表的 元素提供一个基础的树(Tre ...
- 雷林鹏分享:jQuery EasyUI 树形菜单 - 树形菜单添加节点
jQuery EasyUI 树形菜单 - 树形菜单添加节点 本教程向您展示如何附加节点到树形菜单(Tree).我们将创建一个包含水果和蔬菜节点的食品树,然后添加一些其他水果到已存在的水果节点. 创建食 ...
- 雷林鹏分享:jQuery EasyUI 树形菜单 - 创建异步树形菜单
jQuery EasyUI 树形菜单 - 创建异步树形菜单 为了创建异步的树形菜单(Tree),每一个树节点必须要有一个 'id' 属性,这个将提交回服务器去检索子节点数据. 创建树形菜单(Tree) ...
- 雷林鹏分享:jQuery EasyUI 树形菜单 - 树形菜单拖放控制
jQuery EasyUI 树形菜单 - 树形菜单拖放控制 当在一个应用中使用树(Tree)插件,拖拽(drag)和放置(drop)功能要求允许用户改变节点位置.启用拖拽(drag)和放置(drop) ...
- 雷林鹏分享:jQuery EasyUI 树形菜单 - 创建带复选框的树形菜单
jQuery EasyUI 树形菜单 - 创建带复选框的树形菜单 easyui 的树(Tree)插件允许您创建一个复选框树.如果您点击一个节点的复选框,这个点击的节点信息将向上和向下继承.例如:点击 ...
- 雷林鹏分享:jQuery EasyUI 树形菜单 - 创建复杂树形网格
jQuery EasyUI 树形菜单 - 创建复杂树形网格 树形网格(TreeGrid)可以展示有限空间上带有多列和复杂数据电子表格.本教程将演示如何将表格数据排列在分割的网格和多行表头中,以便组织共 ...
- 雷林鹏分享:jQuery EasyUI 树形菜单 - 树形菜单加载父/子节点
jQuery EasyUI 树形菜单 - 树形菜单加载父/子节点 通常表示一个树节点的方式就是在每一个节点存储一个 parentid. 这个也被称为邻接列表模型. 直接加载这些数据到树形菜单(Tree ...
- 雷林鹏分享:jQuery EasyUI 树形菜单 - 创建基础树形网格
jQuery EasyUI 树形菜单 - 创建基础树形网格 树形网格(TreeGrid)组件从数据网格(DataGrid)继承,但是允许在行之间存在父/子节点关系.许多属性继承至数据网格(DataGr ...
- 雷林鹏分享:jQuery EasyUI 树形菜单 - 树形网格添加分页
jQuery EasyUI 树形菜单 - 树形网格添加分页 本教程展示如何向带有动态加载特性的树形网格(TreeGrid)添加分页. 创建树形网格(TreeGrid) 启用树形网格(TreeGrid) ...
- 雷林鹏分享:jQuery EasyUI 树形菜单 - 树形网格动态加载
jQuery EasyUI 树形菜单 - 树形网格动态加载 动态加载树形网格有助于从服务器上加载部分的行数据,避免加载大型数据的长时间等待.本教程将向您展示如何创建带有动态加载特性的树形网格(Tree ...
随机推荐
- 关于 maven 打包直接运行的 fat jar (uber jar) 时需要包含本地文件系统第三方 jar 文件的问题
关于maven打包fat jar (uber jar) 时需要包含本地文件系统第三方jar文件的问题,今天折腾了一整天.最后还是用了spring boot来做.下面是几篇关于打包的有参考价值的文章,以 ...
- 剑指offer——面试题30:包含min函数的栈
#include"iostream" #include"stdio.h" using namespace std; ; ; template<typena ...
- Mac 10.12安装抓包工具Charles
说明:青花瓷,Filddler之后就是这个最好用.收费软件. 下载: (链接:https://pan.baidu.com/s/1kV1Robl 密码: 3g6u)
- springboot: mybatis的使用
第一步:引入mybatis依赖 <dependency> <groupId>org.mybatis.spring.boot</groupId> <artifa ...
- 在Ubuntu16.04集群上手工部署Kubernetes
目前Kubernetes为Ubuntu提供的kube-up脚本,不支持15.10以及16.04这两个使用systemd作为init系统的版本. 这里详细介绍一下如何以非Docker方式在Ubuntu1 ...
- 用jquery来实现类似“网易新闻”横向标题滑动的移动端页面
HTML: <div id="navbar"> <div id='navbar_content' style="left:0px;"> ...
- select2 使用教程
用了这么久的Select2插件,也该写篇文章总结总结.当初感觉Select2不是特别好用,但又找不到比它更好的下拉框插件. 在我的印象里Select2有2个版本,最新版本有一些新的特性,并且更新了一下 ...
- linux下的ps命令
ps命令用于报告当前系统的进程状态.可以搭配kill指令随时中断.删除不必要的程序.ps命令是最基本同时也是非常强大的进程查看命令,使用该命令可以确定有哪些进程正在运行和运行的状态.进程是否结束.进程 ...
- CentOS6.4将MySQL5.1升级至5.5.36
1.为了安全期间,首先需要备份原有数据 2.卸载原有MySQL,先停止原有的MySQL服务,再查找 find / -name mysql [root@qxyw /]# find / -name mys ...
- 介绍nodejs中的path模块的几个方法
webpack中常用的: var path = require('path') 是nodejs中的path模块,介绍一下webpack中常用的几个path模块的方法: 应用node环境的时候,这个pa ...
