用jquery-table2excel,进行导出excel
jquery-table2excel是一款可以将HTML表格的内容导出到微软Excel电子表格中的jQuery插件。该插件可以根据你的需要导出表格中的内容,不需要的行可以不导出。 它文件体积小,使用非常方便。
1、写好前端的按钮,还需要一个table(要导出的内容存放处)。
<input type="button" value="导出" class="Button" onclick="Export();" />
<table id='exceltable'><td>内容内容内容</td></table>
2、初始化js
function Export(){
$("#exceltable").table2excel({ //exceltable为存放数据的table
// 不被导出的表格行的CSS class类
exclude: ".noExl",
// 导出的Excel文档的名称
name: "表格-" + new Date().getTime(),
// Excel文件的名称
filename: "表格-" + new Date().getTime() + ".xls",
bootstrap: false
});
}
//table2excel插件的可用配置参数有:
//exclude:不被导出的表格行的CSS class类。
//name:导出的Excel文档的名称。
//filename:Excel文件的名称。
//exclude_img:是否导出图片。
//exclude_links:是否导出超链接
//exclude_inputs:是否导出输入框中的内容。
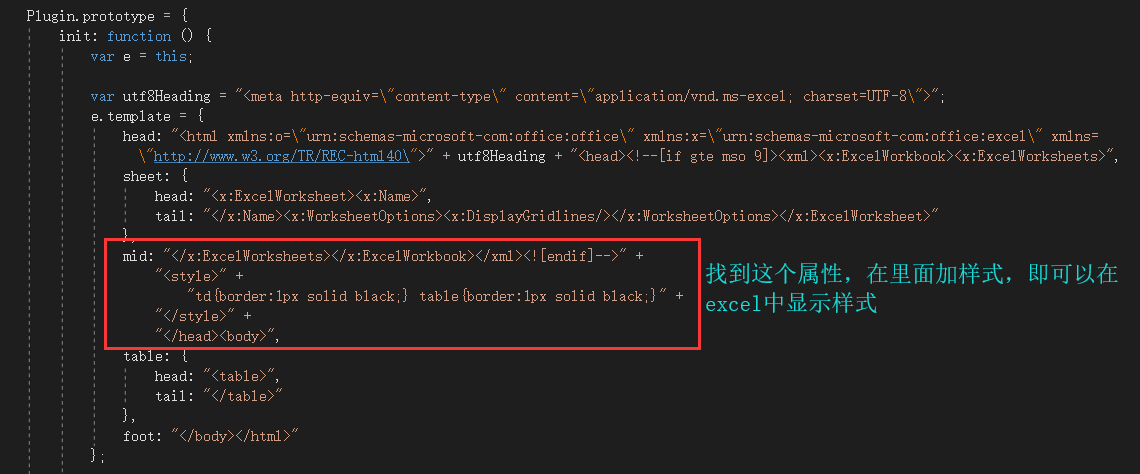
3、如果表格的样式无法导出到excel,需要自己在js里写,如下图

4、最后需要引入一个js文件才能生效
https://files.cnblogs.com/files/liuchenxing/jquery.table2excel.js
用jquery-table2excel,进行导出excel的更多相关文章
- Jquery easyui datagrid 导出Excel
From:http://www.cnblogs.com/weiqt/articles/4022399.html datagrid的扩展方法,用于将当前的数据生成excel需要的内容. 1 <sc ...
- Jquery ajax请求导出Excel表格
直接贴代码吧 $("#btn-export").click(function(){ var exportExcel = "export_excel"; data ...
- jquery.table2excel,将HTML的table标签数据导出成excel
<!DOCTYPE> <html> <head> <meta http-equiv="Content-Type" content=&quo ...
- jquery 导出Excel表格
仅在 table 中应用过!适用于导出简单的excel <script type="text/javascript" src="jquery.table2excel ...
- C# 或 JQuery导出Excel
首先要添加NPOI.dll文件 然后添加类:NPOIHelper.cs using System; using System.Data; using System.Configuration; usi ...
- jQuery tableExport导出 excel
上篇写的是jQuery 导出word,就试试导出excel.看见网上写的很乱,我这就把我写的整理下来,有部分来自网上capy 1. js文件的引用 <script type="te ...
- Jquery DataTable控制显示列,导出EXCEL
1.初始化 var table = $('#table').DataTable({ "data": data[0].DATA, "columns": data[ ...
- js导出excel:前端当前数据的导出
网上找的库文件,同样做了修改.在导出的时候,有时候数据第一列和最后一列可能是复选框和操作按钮,这个是我们不需要的,加了这个的过滤 //table2excel.js /* * jQuery table2 ...
- js前端导出excel:json形式的导出
第一中形式的导出:主要是表头对应主体数据,json形式的导出 js库文件名称 : table2excel.js这个js库文件是网上找的,并且自己根据自己业务需求把内容改了一下复制到 table2exc ...
随机推荐
- HttpContext.Current并非无处不在
阅读目录 开始 无处不在的HttpContext HttpContext.Current到底保存在哪里? HttpContext并非无处不在! 如何获取文件绝对路径? 异步调用中如何访问HttpCon ...
- python 爬预警没解析前的
- apache启动不了, 查找错误
今天apache启动不了, 本来以为是端口冲突, 用 cmd-> netstat -aon|findstr "80" 或 tasklist|findstr "80 ...
- 基础 ByteBuffer 和 ByteBuf
缓冲区 ByteBuffer buffer = ByteBuffer.allocate(); ByteBuf https://www.jianshu.com/p/3fbf54b8e8ec
- 使用 phpStorm 开发
苦恼蛋疼的曾哥工作室,让人痛不欲生,缓慢的同步速度,另人恼火的插件配置,让人疯狂的卡.简直是让人用了几天之后就不行了. 废话不多说,一款很好的php IDE. 1. phpStorm 下载 here ...
- Symfony 建立一个Bundle
如果说,这个时候你萌生了一个去看一看Symfony源码的想法,个人建议还是算了,看了之后,你就会感到非常迷茫.因为他实在是大于绝大部分你使用过的框架,并且有多达近二十个的插件,使用了一些非常精巧的设计 ...
- S 联系人新增及更新
一.联系人新增 [Public] ConnectString=host="siebel://10.10.1.139:2321/SBA_82/SMObjMgr_chs ConnectUserN ...
- codeforces:818G Four Melodies分析
题目 题目大意是有一组自然数v1,...,vn,要求在其中找到四个非空子序列(从原来的自然数序列中挑选一部分数,并按原先后关系排序),这些子序列互不相交,且每个子序列中的前后元素的值要么差值的绝对值为 ...
- leetcode 21 Merge Two Sorted Lists 合并两个有序链表
描述: 合并两个有序链表. 解决: ListNode* mergeTwoLists(ListNode* l1, ListNode* l2) { if (!l1) return l2; if (!l2) ...
- sqlconnection dispose()与close()的区别
区别: IDispose接口可以通过Using关键字实现使用后立刻销毁,因此,Dispose适合只在方法中调用一次SqlConnection对象,而Close更适合SqlConnection在关闭后可 ...
