ExtJS学习
ExtJS是一门比较纠结的框架,自己不太熟,因为现在在做一些老项目,所以没办法要学点。记录下。其实Ext也不是很难,主要是多查查API,了解其基本的用法,然后慢慢去学习,学成之后做管理系统还是很有优势的,当然,5.0版本和3.0版本还是有很大区别的。
Ext JS 5现在支持以下浏览器:
- IE8+ (只支持标准模式)
- Firefox 12+ (PC & Mac)
- Safari 6+
- Chrome 18+
- Opera 12+ (PC & Mac)
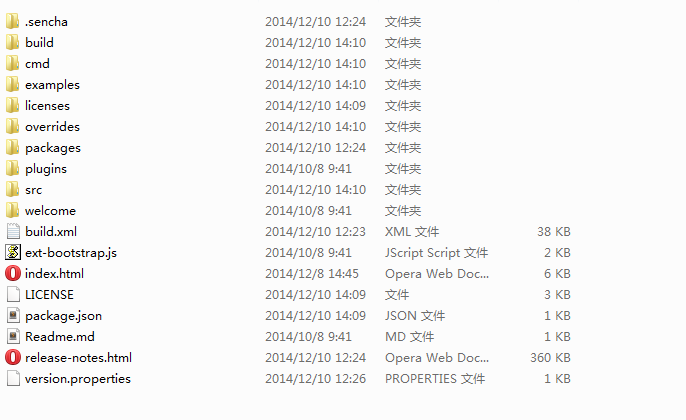
这是目前最新版的ExtJS5.1.0版本,下载解压出来的文件如下:

http://docs-origin.sencha.com/extjs/5.1/5.1.0-apidocs/这个地址是ExtJS的API地址。
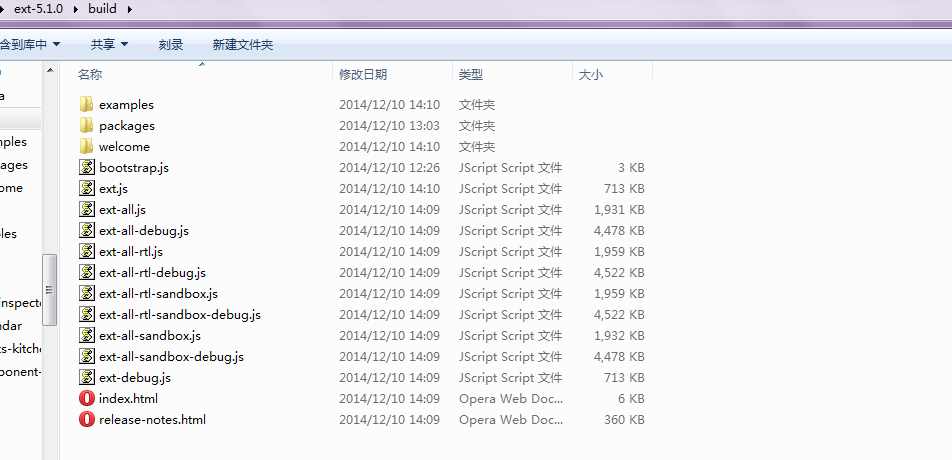
build:压缩后的Ext全部源码(分类存放)目录下截图如下:

- ext-all.js:压缩后的Ext全部源码,包含了ExtJS的所有控件
- ect-debug.js:用于开发错误提示
- ext-all-debug.js:压缩的debug.js,报错的时候会详细一点(开发的时候不用,因为出错不好定位)
package:Ext提供的常用控件、主题和语言包目录截图如下:

我们先找到本地化语言包,ext-locale包是本地化语言包,我们只保留里面的ext-locale-zh_CN.js(在ext-5.1.0\packages\ext-locale\build目录下),这个是简体中文语言包。带有theme的是主题包
这里我们随便选择一个主题包用于开发
exmaple:使用Ext作出的小demo
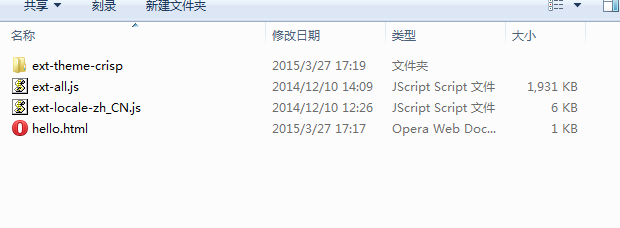
我们把自己开发需要的文件全部提取出来,如下图所示

其中ext-all.js原路径为ext-5.1.0/build/ext-all.js
ext-local-zh_CN.js原路径为ext-5.1.0/packages/ext-locale/build/ext-local-zh_CN.js
ext-theme-crisp-all.css原路径为ext-5.1.0/build/packages/ext-theme-crisp/build/resources/ext-theme-crisp-all.css(可以自己更换主题)
- 在根目录下建一个html文件
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>hello</title>
- <script src="ext-all.js"></script>
- <script src="ext-locale-zh_CN.js"></script>
- <link href="ext-theme-crisp/build/resources/ext-theme-crisp-all.css" rel="stylesheet" />
- </head>
- <body>
- <script type="text/javascript">
- Ext.onReady(function () {
- Ext.MessageBox.alert("提示", "Hello World");
- });
- </script>
- </body>
- </html>
- 结果

extends:扩展,传统面向对象的extends
apply/applyif:实现把一个对象中的属性应用于另外一个对象中,相当于属性拷贝
override:方法重写
namespace/ns:命名空间
组件主要分为三大类:基本组件、工具栏组件、表单及元素组件。
Xtype(类的类型):
| 基本组件: | ||
| xtype | Class | 描述 |
| button | Ext.Button | 按钮 |
| splitbutton | Ext.SplitButton | 带下拉菜单的按钮 |
| cycle | Ext.CycleButton | 带下拉选项菜单的按钮 |
| buttongroup | Ext.ButtonGroup | 编组按钮(Since 3.0) |
| slider | Ext.Slider | 滑动条 |
| progress | Ext.ProgressBar | 进度条 |
| statusbar | Ext.StatusBar | 状态条,2.2加进来,3.0 又去了 |
| colorpalette | Ext.ColorPalette | 调色板 |
| datepicker | Ext.DatePicker | 日期选择面板 |
| 容器及数据类组件 | ||
| xtype | Class | 描述 |
| window | Ext.Window | 窗口 |
| viewport | Ext.ViewPort | 视口,即浏览器的视口,能随之伸缩 |
| box | Ext.BoxComponent | 盒子组件,相当于一个 <div> |
| component | Ext.Component | 组件 |
| container | Ext.Container | 容器 |
| panel | Ext.Panel | 面板 |
| tabpanel | Ext.TabPanel | 选项面板 |
| treepanel | Ext.tree.TreePanel | 树型面板 |
| flash | Ext.FlashComponent | 显示 Flash 的组件(Since 3.0) |
| grid | Ext.grid.GridPanel | 表格 |
| editorgrid | Ext.grid.EditorGridPanel | 可编辑的表格 |
| propertygrid | Ext.grid.PropertyGrid | 属性表格 |
| editor | Ext.Editor | 编辑器 |
| dataview | Ext.DataView | 数据显示视图 |
| listview | Ext.ListView | 列表视图 |
| 工具栏组件: | ||
| xtype | Class | 描述 |
| paging | Ext.PagingToolbar | 分页工具条 |
| toolbar | Ext.Toolbar | 工具栏 |
| tbbutton | Ext.Toolbar.Button | 工具栏按钮 |
| tbfill | Ext.Toolbar.Fill | 工具栏填充区 |
| tbitem | Ext.Toolbar.Item | 工具条项目 |
| tbseparator | Ext.Toolbar.Separator | 工具栏分隔符 |
| tbspacer | Ext.Toolbar.Spacer | 工具栏空白 |
| tbsplit | Ext.Toolbar.SplitButton | 工具栏分隔按钮 |
| tbtext | Ext.Toolbar.TextItem | 工具栏文本项 |
| 菜单组件: | ||
| xtype | Class | 描述 |
| menu | Ext.menu.Menu | 菜单 |
| colormenu | Ext.menu.ColorMenu | 颜色选择菜单 |
| datemenu | Ext.menu.DateMenu | 日期选择菜单 |
| menubaseitem | BaseItem | |
| menucheckitem | Ext.menu.CheckItem | 选项菜单项 |
| menuitem | Ext.menu.Item | |
| menuseparator | Ext.menu.Separator | 菜单分隔线 |
| menutextitem | Ext.menu.TextItem | 文本菜单项 |
| 表单及表单域组件: | ||
| xtype | Class | 描述 |
| form | Ext.FormPanel/Ext.form.FormPanel | 表单面板 |
| checkbox | Ext.form.Checkbox | 多选框 |
| combo | Ext.form.ComboBox | 下拉框 |
| datefield | Ext.form.DateField | 日期选择项 |
| timefield | Ext.form.TimeField | 时间录入项 |
| field | Ext.form.Field | 表单字段 |
| fieldset | Ext.form.FieldSet | 表单字段组 |
| hidden | Ext.form.Hidden | 表单隐藏域 |
| htmleditor | Ext.form.HtmlEditor | HTML 编辑器 |
| label | Ext.form.Label | 标签 |
| numberfield | Ext.form.NumberField | 数字编辑器 |
| radio | Ext.form.Radio | 单选按钮 |
| textarea | Ext.form.TextArea | 多行文本框 |
| textfield | Ext.form.TextField | 表单文本框 |
| trigger | Ext.form.TriggerField | 触发录入项 |
| checkboxgroup | Ext.form.CheckboxGroup | 编组的多选框(Since 2.2) |
| displayfield | Ext.form.DisplayField | 仅显示,不校验/不被提交的文本框 |
| radiogroup | Ext.form.RadioGroup | 编组的单选按钮(Since 2.2) |
| 图表组件: | ||
| xtype | Class | 描述 |
| chart | Ext.chart.Chart | 图表组件 |
| barchart | Ext.chart.BarChart | 柱状图 |
| cartsianchart | Ext.chart.CartesianChart | |
| columnchart | Ext.chart.ColumnChart | |
| linechart | Ext.chart.LineChart | 连线图 |
| piechart | Ext.chart.PieChart | 扇形图 |
| 数据集 Store: | ||
| xtype | Class | 描述 |
| arraystore | Ext.data.ArrayStore | |
| directstore | Ext.data.DirectStore | |
| groupingstore | Ext.data.GroupingStore | |
| jsonstore | Ext.data.JsonStore | |
| simplestore | Ext.data.SimpleStore | |
| store | Ext.data.Store | |
| xmlstore | Ext.data.XmlStore | |
ExtJS学习的更多相关文章
- ExtJs学习笔记之学习小结LoginDemo
ExtJs学习小结LoginDemo 1.示例:(登录界面) <!DOCTYPE html> <html> <head> <meta charset=&quo ...
- ExtJs学习之Window
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <m ...
- Extjs 学习笔记1
学习笔记 目 录 1 ExtJs 4 1.1 常见错误处理 4 1.1.1 多个js文件中有相同的控件,切换时无法正常显示 4 1.1.2 Store的使用方法 4 1.1.3 gridPanel ...
- ExtJS学习之路第六步:深入讨论组件Panel用法
Panel加载页面 var myPanel=Ext.create('Ext.panel.Panel',{ bodyPadding: "15px 10px 0 10px", titl ...
- ExtJS学习之路第五步:认识最常见组件Panel
文档中描述 Panel(面板)是一个容器,它具有特定的功能和结构部件,这使它成为面向应用用户界面的完美基石.面板,继承自Ext.container.Container,能够配置布局以及子组件(Chil ...
- ExtJS学习之路第一步:对比jQuery,认识ExtJS
最近纷杂的事情比较多了,奔波ing!所以,Node.js 和Canvas动画系列都停止了,等稳定了再重拾书本继续学习!因为某种原因最近在看ExtJS,分享下学习的心得,希望对同道中人有所帮助. 第一用 ...
- extjs 学习笔记(二)
EXTJS实用开发指南 1. 要使用ExtJS 框架的页面中一般包括下面几句: <link rel="stylesheet" type="text/css" ...
- EXTJS学习笔记
由于公司统一决策,决定使用EXTJS作为前台的开发UI框架,所以从今天开始学习EXTJS,对学习过程中遇到的问题做记录. 首先第一个问题:为什么要用ExtJS作为公司开发基础架构? 推荐一篇文章: ...
- 透过Extjs学习JavaScript---闭包篇
目录 一.前言 二.基础讲解 三.知识应用 四.总结 五.常见问题 一.前言 JavaScript设计得最出色的就是它的函数的实现,它几乎接近于完美.我们现在现就来介绍它其中一个功能“闭包”.我们可以 ...
- ExtJS学习第一天 MessageBox
此文用来记录学习笔记: •学习任何技术,首先都要从Helloworld开始,那么我们首要任务就是写一个简单的HelloWorld程序,带领同学们走进ExtJS的世界. •Ext.onReady:这个方 ...
随机推荐
- 实现字符串转化为整数函数atoi()函数
函数原型: int atoi(const char *nptr); 函数说明: 参数nptr字符串,如果第一个非空格字符存在,并且,如果不是数字也不是正负号则返回零,否则开始做类型转换,之后检测到非数 ...
- hibernate不调用save也保存上了
List<Instrument> insts = instService.search(search); if (insts.size() == 1) { Instrument inst ...
- 问题解决-某些项目因位于工作空间目录中而被隐藏 & 如何解决java项目导入出错:与另一项目重叠
有时候我们导入现有的工程时会出现错误,没有继续下一步的那个按钮,错误提示如下:some projects were hidden because they exist in the workspace ...
- 解析xml的4种方法详解
1. 介绍 1)DOM(JAXP Crimson解析器) DOM是用与平台和语言无关的方式表示XML文档的官方W3C标准.DOM是以层次结构组织的节点或信息片断的集合.这个层次结构允许 ...
- C# VS本地Sqlserver 操作笔记
1.如何连接本地数据库 -- string Info = @"Data Source=(LocalDB)\MSSQLLocalDB;AttachDbFilename=|DataDirecto ...
- c#调用cmd
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.D ...
- sublime text全局搜索,查找对应类插件
windows平台下的操作. 1.你必须先安装package controller 否则请先安装 2. 图1 一.如果Preferences > Browse Packages菜单下没有Pa ...
- u3d change terrain textrue&height
using UnityEngine; using System.Collections; public class terrainTest : MonoBehaviour { ; private Te ...
- jquery-file-upload附件上传
引入样式和js文件 <link href="css/bootstrap.min.css" type="text/css" rel="styles ...
- sql 一些题目
这道SQL笔试题你会怎么写(转) 最近面试了一些Senior BI的候选人,行业经验三年到七年不等,起初觉得这个Level的无需准备笔试题,碍于领导执念,就在真实项目中提取5道SQL题目,这里仅单说其 ...
