你不知道的CSS背景—css背景属性全解
CSS背景在网页设计中使用频率非常高,然而对于这个开发人员很熟悉的CSS属性,却隐藏着许多不为初级开发人员熟知的细节,这篇文章尝试扒开这层不为人知的面纱。

首先列举一下CSS中关于元素背景的所有属性并简要描述了其作用,其中后面几个属性是在CSS3中新加入的。
| 属性 | 描述 | 备注 |
| background | 简写属性,作用是将背景属性设置在一个声明中。 | |
| background-color | 设置元素背景颜色 | |
| background-image | 把图像设置为背景 | |
| background-repeat | 设置背景图像是否及如何重复。 | 仅作用与背景图片,不会影响背景颜色 |
| background-position | 设置背景图像的起始位置。 | 仅作用与背景图片,不会影响背景颜色 |
| background-attachment | 背景图像是否固定或者随着页面的其余部分滚动。 | 仅作用与背景图片,不会影响背景颜色 |
| background-origin | 规定背景图片的定位区域。 | CSS3,仅作用与背景图片,不会影响背景颜色 |
| background-clip | 规定背景的绘制区域。 | CSS3同时作用域背景图片和背景颜色 |
| background-size | 规定背景图片的尺寸。 | CSS3 |
下面一一“理清”这些属性
background这个复合属性就不多说了,它可以将其他的属性值写在一起
|
1
|
background:[<background-color>] [,background-image] [,background-repeat] [,background-attachment] [,background-position]... |
1.background-color

background-color可以使用十六进制颜色、RGB颜色、RGBA颜色、HSL色彩、HSLA颜色 、颜色关键字等表示的颜色 ,然而很多初级开发者不清楚的是backgroud-color在元素盒模型中覆盖的范围是多大。下面我们测试一下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
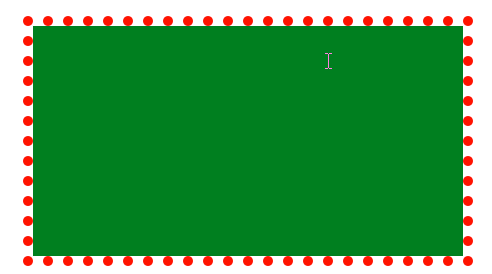
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> *{ margin: 0px; padding: 0px; } div{ width: 400px; height: 200px; margin: 20px; padding: 15px; border: 10px dotted red; background-color: green; } </style></head><body> <div> </div> </body></html> |
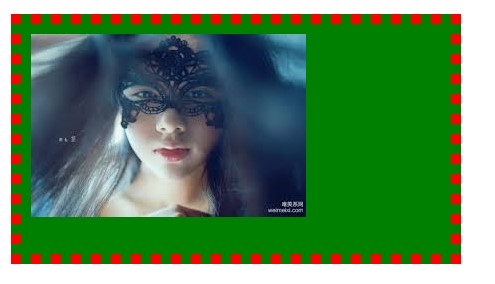
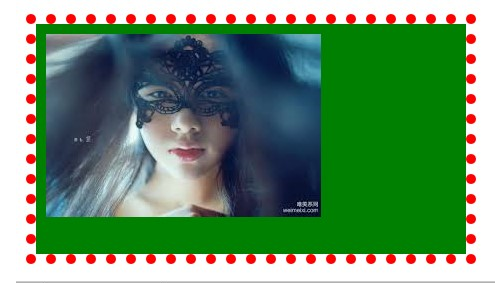
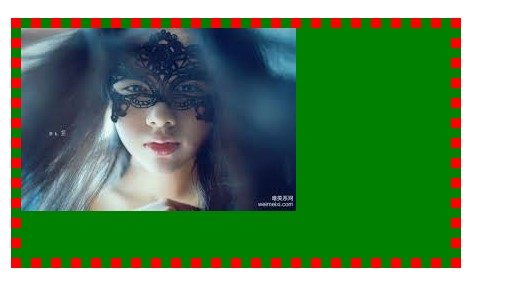
为了验证背景颜色有没有铺盖到边框,这里设置了边框的样式为点线形式,在现代标准浏览器中测试(包括IE8及以上)如下左图所示,而在IE6环境中测试如下右图所示。


所以结论是:CSS2元素颜色背景的显示范围与CSS2.1、CSS3并不相同。在CSS2中(支持IE6),颜色背景的显示范围是指内部留白(包括padding)之内的范围,不包括边框;在CSS2.1和CSS3中(包括IE8以上测试),背景在整个盒模型中,它是布满整个元素的盒子区域的(但是仍然不包括外边margin范围)。
2.background-image:none || <url>
元素的图片背景是元素的总大小,包括padding和border(但不包括margin)。默认情况下,background-image放置在元素的左上角,并重复垂直和水平方向(后面会讲到background-position默认值为0% 0%,background-repeat默认是repeat),与background-color的默认覆盖范围是相同的,在现代标准浏览器中铺满padding和border,在IE6中却不包括边框。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
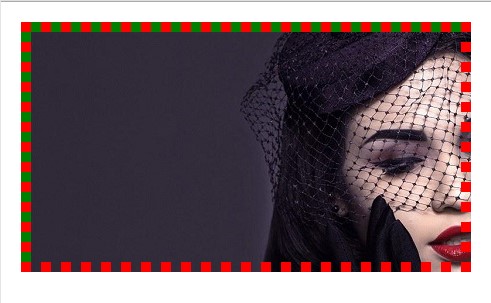
<style type="text/css"> *{ margin: 0px; padding: 0px; } div{ width: 400px; height: 200px; margin: 20px; padding: 15px; border: 10px dotted red; background-color: green; background-image: url(images.jpg); }</style> |
左图为现代标准浏览器,在IE浏览器中测试,可以将其渲染模式设置为IE6.


3.background-repeat:repeat(默认)||repeat-x||repeat-y||no-repeat
background-repeat属性非常好理解,可以决定图片背景是否在水平或者垂直方向重复,其默认值是repeat,即在两个方向都重复。然而,很多初级开发者不知道的是,当设置background-repeat为no-repeat时,在现代标准浏览器中图片背景的覆盖范围会发生变化,下面测试一下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<style type="text/css">*{ margin: 0px; padding: 0px;}div{ width: 400px; height: 200px; margin: 20px; padding: 15px; border: 10px dotted red; background-color: green; background-image: url(test.jpg); background-repeat: no-repeat; }</style> |
这里换上了一个比div要大的图片,左图为现代标准浏览器的测试结果,右图为IE6中测试结果。


可以很明显的发现,左图中,上边框和左边框没有被图片背景覆盖,露出了绿色的背景颜色。而在IE6环境中表现并没有发生变化。
4.backgroud-positon:%x %y|| xpos ypos||关键字
设定背景位置时可以使用三种值:关键字、百分比、绝对或相对单位的数值。关键字为left、right、与top、bottom、center的组合 ,可以使用两个值 分别设定水平和垂直位置。 关键字指的顺序不重要, left bottom 和 bottom left 意思相同。为了设定的值在所有浏览器中都有效,最好不要混用关键字值与数字值。 使用数值(比如 40% 30%)时,第一个值表示水平位置,第二个值表示垂直位置。要是只设定 一个值,则将其用来设定水平位置,而垂直位置会被设为 center。
需要注意的是:在使用关键字和百分比值的情况下,设定的值同时应用于元素和图片。换句话说,如果设定了33% 33%,则图片水平 33%的位置与元素水平 33%的位置对齐。垂直方面也一样。可以通过 center center 把图片的中心点定位在了元素的中心点。像素之类的绝对单位数值就不一样了。要是用像素单位来设定位置,那么图片的左上角会被放在距离元素左上角指定位置的地方。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
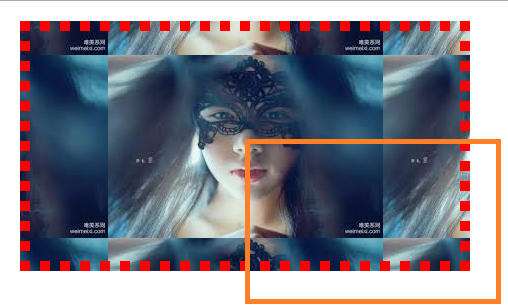
<style type="text/css"> *{ margin: 0px; padding: 0px; } div{ width: 400px; height: 200px; margin: 20px; padding: 15px; border: 10px dotted red; background-color: green; background-image: url(images.jpg); background-position: 50% 50%; } </style> |
左图为现代标准浏览器,右图为IE6,可以看到图片被定位到正中间,并在水平和垂直方向重复,这也说明了使用百分比设置定位时是同时作用在元素和背景图片上的,如若不然,图片应该位于黄色方框所在的位置。


接下来我们刨根问底,background-position的默认定位起始点是哪里?是边框?还是内留白padding?
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
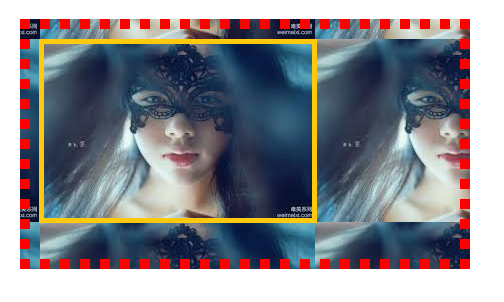
<style type="text/css"> *{ margin: 0px; padding: 0px; } div{ width: 400px; height: 200px; margin: 20px; padding: 15px; border: 10px dotted red; background-color: green; background-image: url(images.jpg); background-position: 10px 10px; /*background-repeat: no-repeat;*/ } </style> |


从图中我们找到沿水平和垂直方向重复前的原始图片,如图中黄色方框所示,在css中我们设置的background-position:10px 10px;整个数值正好是边框的宽度,如果定位起点是边框外边缘,则图片的左上角应该位于边框左上角外边缘,而实际显示却不是,图片起点是相对于边框内边缘或者说内留白padding的外边缘定位的,然后水平和垂直重复铺满包括边框的区域。
如果加上background-repeat: no-repeat效果更容易看出来,下图是现代标准浏览器的测试结果,


有意思的是,还可以使用负值。这样就可以把图片的左上角定位到元素外部,从而在元素中只 能看到部分图片。当然,给background-position设定足够大的正值,也可以把图片的右下角推到元素外部,从
而在元素中也只能看到部分图片,甚至把让个背景图片元素外部,位于元素外部的那部分图片不会显示这也没什么实际意义了。既然background-position可以设置负值,我们考虑第3节出现的问题:当设置background-repeat为no-repeat时,上边框和左边框没有被图片背景覆盖。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<style type="text/css"> *{ margin: 0px; padding: 0px; } div{ width: 400px; height: 200px; margin: 20px; padding: 15px; border: 10px dotted red; background-color: green; background-image: url(test.jpg); background-position: -10px -10px; background-repeat: no-repeat; } </style> |


可以看到在现代标准浏览器中设置负的background-position生效了,又重新覆盖了边框,但是在IE6中还是保持原来的状态,也就是说IE6中背景颜色和背景图片不管怎么样也不会覆盖边框。
5.background-attachment :scroll ||fixed
这个属性用来设置元素背景图片是否固定或者随着页面的其余部分滚动,其默认值为"scroll",表示背景图片会随着浏览器的滚动条一起滚动,而取值为"fixed",背景图片固定不动。这个属性的使用方法是不是就是这么简单呢,一般博客或者书上会说“background-attachment取值为"fixed"时,一般运用在html或者body标签上,使用在其他标签上不能达到固定的效果。-《图解CSS3核心技术与案例实战—大漠著》”在网页设计中,我们常用一张图片作为整个页面的背景,并且让其固定不随页面滚动。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> *{ margin: 0px; padding: 0px; } body{ background-image:url(images.jpg); background-position: 50% 50%; background-repeat:no-repeat; background-attachment:fixed } </style> </head> <body> <div> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> </div> </body> </html> |

上述的效果即使在IE6中测试也是通过的,那么,background-attachment是不是只能使用在html和body标签上呢?答案是:background-attachment在标准浏览器中(即IE6以外的浏览器),仅在html和body中才起作用(html和body的background-attachment默认是scroll,可以设置成fixed;其他元素overflow:scroll滚动时的background-attachment始终是fixed,并且设置scroll无效);下面我们测试一下,测试过程中会使用overflow:scroll属性让div元素产生滚动条。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
|
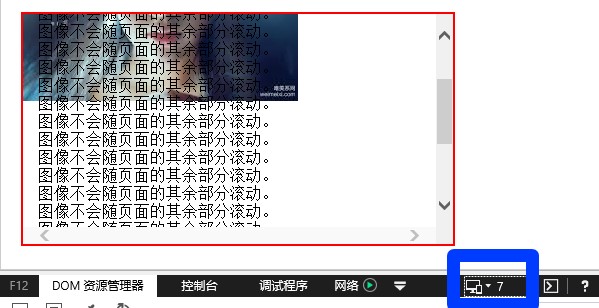
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> *{ margin: 0px; padding: 0px; } div{ width: 400px; height: 200px; margin: 20px; padding: 15px; border: 2px solid red; background-image: url(images.jpg); background-repeat: no-repeat; background-attachment: scroll; overflow: scroll; } </style></head><body> <div> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> <p>图像不会随页面的其余部分滚动。</p> </div> </body></html> |
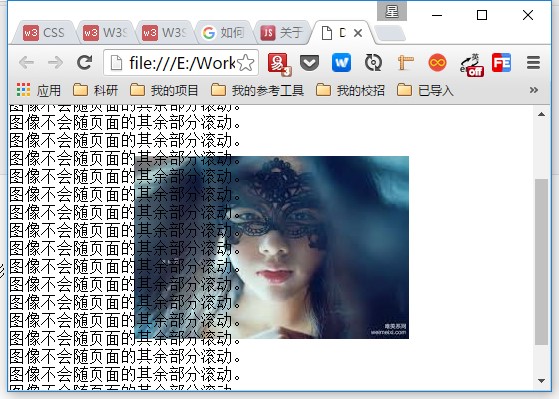
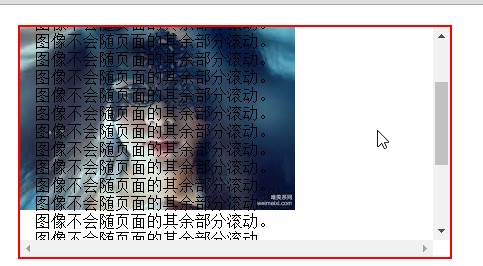
在谷歌浏览器中测试结果如下

也就是说在标准浏览器中,div元素的背景是固定的,即使设置了background-attachment: scroll。
在IE6环境中测试如下

在IE6中背景图片默认是可以随着内容滚动的,即使不设置background-attachment: scroll,在IE6中图片背景也是可以滚动的。
总的来说:background-attachment有如下特点
1.background-attachment在标准浏览器中(即IE6以外的浏览器),仅在html和body中才起作用(html和body的background-attachment默认是scroll,可以设置成fixed;其他元素overflow:scroll滚动时的background-attachment始终是fixed,并且设置scroll无效);
2.IE系列(IE6-8)在不指定文档类型的时候(进入quirks mode模式),元素中的background-attachment支持scroll和fixed,而FF等其他内核浏览器仍然无效。
3.在不给元素设置background-attachment,并且该元素overflow:scroll滚动时,标准浏览器中默认是fixed效果,而在IE6中默认是scroll效果。
4.在IE6下,不管在任何时候设置background-attachment的fixed或scroll都起作用;即,IE6支持任何元素的background-attachment的一切。
下面介绍的几个属性是CSS3中新增加的,只在现代标准浏览器中支持。
6.background-origin:padding-box || border-box || content-box
background-origin属性主要用来决定background-position属性的参考原点,默认值为padding-box,代表定位参考原点是padding外边缘左上角。以此类推,就能明白另外两个取值的意思,这也解释了为什么默认的时候,原始图片是从padding区域开始铺,只有设置水平重复或者垂直重复的时候才会铺到边框里,如果把background-origin设置为border-box
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<style type="text/css"> *{ margin: 0px; padding: 0px; } div{ width: 400px; height: 200px; margin: 20px; padding: 15px; border: 10px dotted red; background-color: green; background-image: url(images.jpg); background-origin: border-box; background-position: 10px 10px; background-repeat: no-repeat; } </style> |


我们这里设置了background-position: 10px 10px,这个数字正好是边框宽度,在现代标准浏览器中,图片左上角正好位于边框内边缘,也就是padding的外边缘,所以设置生效了,图片的定位起点是元素盒模型中边框左上角外边缘。而IE6不支持CSS3,定位起点仍然是边框内边缘也就是相对于padding区域。
7.background-clip:border-box||padding-box||content-box
分别对应背景被裁剪到边框盒、背景被裁剪到内边距框、背景被裁剪到内容框。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<style type="text/css"> *{ margin: 0px; padding: 0px; } div{ width: 400px; height: 200px; margin: 20px; padding: 15px; border: 10px dotted red; background-color: green; background-image: url(images.jpg); background-clip: content-box; } </style> |


在现代标准浏览器中,图片和背景颜色覆盖区域都被剪裁到内容区域。IE6中未生效。
8.background-size: length|percentage|cover|contain
|
值 |
描述 |
|
length |
设置背景图像的高度和宽度,将改变图片的高度。第一个值设置宽度,第二个值设置高度。如果只设置一个值,则第二个值会被设置为 "auto"。 |
|
percentage |
以父元素的百分比来设置背景图像的宽度和高度(注意百分比时相对于是元素的高度而不是图片的高度)。第一个值设置宽度,第二个值设置高度。如果只设置一个值,则第二个值会被设置为 "auto"。 |
|
cover |
把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。背景图像的某些部分也许无法显示在背景定位区域中。 |
|
contain |
把图像图像扩展至最大尺寸但是保持背景图像本身的宽高比例,以使其宽度和高度完全适应内容区域。 |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<style type="text/css"> *{ margin: 0px; padding: 0px; } div{ width: 400px; height: 200px; margin: 20px; padding: 15px; border: 10px dotted red; background-color: green; background-image: url(images.jpg); background-clip: content-box; background-size: cover; /*background-size: contain;*/ } </style> |


设置background-size为cover后,图片拉伸覆盖了整个背景区域(例子中的背景区域是使用background-clip属性限制在内容区域的),如果设置background-size为contain,效果如上右图。图片保持宽高比例伸缩,这里首先是图片下边缘碰到了背景区域下边缘,此时图片背景右边还没有碰到背景区域的右边缘,由于例子中background-repeat默认为repeat,所以继续在水平方向重复直到碰到背景区域的右边缘。
总结:CSS中关于背景的属性不是很多,但其中的细节却 值得每位前端开发人员弄清楚。幸亏弄了一张美女图,不然肯定是不能坚持写完了。
你不知道的CSS背景—css背景属性全解的更多相关文章
- js系列教程2-对象、构造函数、对象属性全解
全栈工程师开发手册 (作者:栾鹏) 快捷链接: js系列教程1-数组操作全解 js系列教程2-对象和属性全解 js系列教程3-字符串和正则全解 js系列教程4-函数与参数全解 js系列教程5-容器和算 ...
- css动画-animation各个属性详解(转)
CSS3的animation很容易就能实现各种酷炫的动画,虽然看到别人的成果图会觉得很难,但是如果掌握好各种动画属性,做好酷炫吊炸天的动画都不在话下,好,切入正题. 一.动画属性: 动画属性包括:①a ...
- CSS padding margin border属性详解
图解CSS padding.margin.border属性W3C组织建议把所有网页上的对像都放在一个盒(box)中,设计师可以通过创建定义来控制这个盒的属性,这些对像包括段落.列表.标题.图片以及层. ...
- CSS padding margin border属性详解【转载】
本文转载自:http://www.cnblogs.com/linjiqin/p/3556497.html ,感谢相关博主. 图解CSS padding.margin.border属性 W3C组织建议把 ...
- 转-CSS padding margin border属性详解
原文链接:http://www.cnblogs.com/linjiqin/p/3556497.html 图解CSS padding.margin.border属性W3C组织建议把所有网页上的对像都放在 ...
- CSS position overflow float 属性 详解
position overflow float 几个属性比较容易混淆,写一段代码详解各自具体情况: position在w3school的可能取值: 值 描述 absolute 生成绝对定位的元素,相 ...
- CSS 不换行 white-space 属性详解
实例 规定段落中的文本不进行换行: p { white-space: nowrap } 可能的值 值 描述 normal 默认.空白会被浏览器忽略. pre 空白会被浏览器保留.其行为方式类似 HTM ...
- 关于css中的align-content属性详解
align-content 作用: 会设置自由盒内部各个项目在垂直方向排列方式. 条件:必须对父元素设置自由盒属性display:flex;,并且设置排列方式为横向排列flex-direction:r ...
- Android入门(六):Android控件布局属性全解
第一类:属性值为true或falseandroid:layout_centerHrizontal 水平居中 (Hrizontal表示水平)android:layout_centerVertical 垂 ...
随机推荐
- RabbitMQ学习系列(四): 几种Exchange 模式
上一篇,讲了RabbitMQ的具体用法,可以看看这篇文章:RabbitMQ学习系列(三): C# 如何使用 RabbitMQ.今天说些理论的东西,Exchange 的几种模式. AMQP协议中的核心思 ...
- [转]C语言SOCKET编程指南
1.介绍 Socket编程让你沮丧吗?从man pages中很难得到有用的信息吗?你想跟上时代去编Internet相关的程序,但是为你在调用 connect() 前的bind() 的结构而不知所措?等 ...
- 2016百度之星 初赛2B ACEF
做了1001 1003 1005 1006 看题:http://bestcoder.hdu.edu.cn/contests/contest_show.php?cid=702 交题:http://acm ...
- socket 函数
1.创建套接字并返回一个描述符,该描述符可以用来访问套接字 #include<sys/types.h> #include<sys/socket.h> int socket(i ...
- OPP Services Log
SELECT FCPP.CONCURRENT_REQUEST_ID REQ_ID, FCP.NODE_NAME, FCP.LOGFILE_NAME FROM FND_CONC_PP_ACTIONS ...
- How to Delete XML Publisher Data Definition Template
DECLARE -- Change the following two parameters VAR_TEMPLATECODE VARCHAR2(100) := 'CUX_CHANGE_RPT1 ...
- 用RMAN备份EBS数据库的脚本
rman_bak.sh rman target / nocatalog log=/d01/rmanbak/bak_`date +%m%d%H%M`.log<< EOF run { c ...
- SQL Server中查询数据库及表的信息语句
/* -- 本文件主要是汇总了 Microsoft SQL Server 中有关数据库与表的相关信息查询语句. -- 下面的查询语句中一般给出两种查询方法, -- A方法访问系统表,适应于SQL 20 ...
- java日期工具类
public class UtilDate { /** 年月日时分秒(无下划线) yyyyMMddHHmmss */ public static final String dtLong = " ...
- Idea+TestNg配置test-output输出
说明:testNG的工程我是使用eclipse创建的,直接导入到idea中,运行test时不会生产test-output,只能在idea的控制台中查看运行结果,然后到处报告,经过不懈的百度终于找到怎么 ...
