Appium python自动化测试系列之页面滑动原理讲解(十)
10.1.1 页面滑动原理分析
在页面滑动查找章节我们就讲了滑动的知识点,只是不知道大家是否有认真练习以及去理解,如果你认真练习、理解了那么我相信这一章节的东西不用看也能够完成,下面我们还是简单分析一下。
所谓的页面滑动在我们实际操作手机的过程中就是不断的从屏幕的下面滑到上面,或者右边滑到左边,反之亦然。其实在做自动化滑动的时候我们遵循的也是这个道理,我们只需要按着一个点然后在屏幕上拖动到另外一个点就行,这就实现了一个简单的滑动。还不懂?回去看第六章的滑动定位吧。
10.2 常见页面滑动方式实战10.2.1 滑动实战
前面没动也没问题,我们这里从基础的讲一下。首先我们应该很高心appium将滑动的操作封装成了一个函数swipe函数,我们看官方api:
swipe(self, start_x, start_y, end_x, end_y, duration=None) ,这句话我相信大家能够看懂,如果看不是很理解,没事,我们看官方给出的例子:
Swipe from one point to another point, for an optional duration.
从A点滑动至B点,滑动时间为毫秒
:Args:
- start_x - x-coordinate at which to start
- start_y - y-coordinate at which to start
- end_x - x-coordinate at which to stop
- end_y - y-coordinate at which to stop
- duration - (optional) time to take the swipe, in ms. :Usage:
driver.swipe(100, 100, 100, 400)
用法 driver.swipe(x1,y1,x2,y2,500)
从官方的例子中我相信大家能够明白了吧。说得通俗易懂就是,我们整个屏幕是一个坐标系,x轴加上y轴的各一个标志就形成了一个坐标点,那么你要滑动屏幕,你总得告诉appium从哪个点(start_x,start_y)到哪个点(end_x,end_y),那么剩下的是不是就是要告诉appium你整个滑动操作要持续的时间呢(毫秒计算)?到这里是不是so easy!
10.3 滑动函数的封装实战
10.3.1 如何设计滑动封装
看到这里可能有人说我啰嗦,当然你有一定基础,然后有这个思想了那么你可以跳过,其实我每次看书的时候无论该知识点我是否掌握,我都会看一遍,毕竟每个人的思考不一样,说不定会有一些不一样的收获,事实也是如此。
整个app操作中的滑动无非就是上下左右的滑动,那么变化的也就是x,y的值不一样,水平滑动就是x轴变化,y轴不变化,垂直滑动就是y轴变化,x轴不变化,那么我们回头来看一下我们第六章的代码:
def getSize(self):
x = self.driver.get_window_size()['width']
y = self.driver.get_window_size()['height']
return (x,y) #向左滑动
def swipeLeft(self,t):
l=self.getSize()
x1=int(l[0]*0.9)
y1=int(l[1]*0.5)
x2=int(l[0]*0.1)
self.driver.swipe(x1,y1,x2,y1,t) #向右滑动
def swipeRight(self,t):
l=self.getSize()
x1=int(l[0]*0.25)
y1=int(l[1]*0.5)
x2=int(l[0]*0.75)
self.driver.swipe(x1,y1,x2,y1,t) #向上滑动
def swipeUp(self,t):
l=self.getSize()
x1=int(l[0]*0.5)
y1=int(l[1]*0.8)
y2=int(l[1]*0.4)
self.driver.swipe(x1,y1,x1,y2,t)
time.sleep(5) #向下滑动
def swipeDown(self,t):
l=self.getSize()
x1=int(l[0]*0.5)
y1=int(l[1]*0.25)
y2=int(l[1]*0.75)
self.driver.swipe(x1,y1,x1,y2,t)
再次回来看的时候收获不太一样呢?看到这里你是不是该思考一个问题了呢?这个滑动能够实现我一些app里面的验证码功能吗?
这个知识点我在这里面就不仔细讲了,能否实现下来去实践一下,即使不行那么最后的解决方案也是类似的。哈哈,答案又说漏了。实践去,不然你真的只会纸上谈兵了。
10.4 解锁九宫格
10.4.1 解锁思想
在这个课程之前讲一个题外话,其实自动化的目的是为了提高工作效率,不是为了显示咱会写代码,所以能减少工作的时候就减少,好比这个解锁九宫格如果在你工作中遇见app中有,那么不去设置就好。哈哈,题外话。
首先讲解锁这个之前需要了解一个问题,我们这个解锁解的是app里面的密码锁,不是你设置手机的密码,切记切记。手机的密码暂时appium还不提供方法去解决,so,等待你去努力。
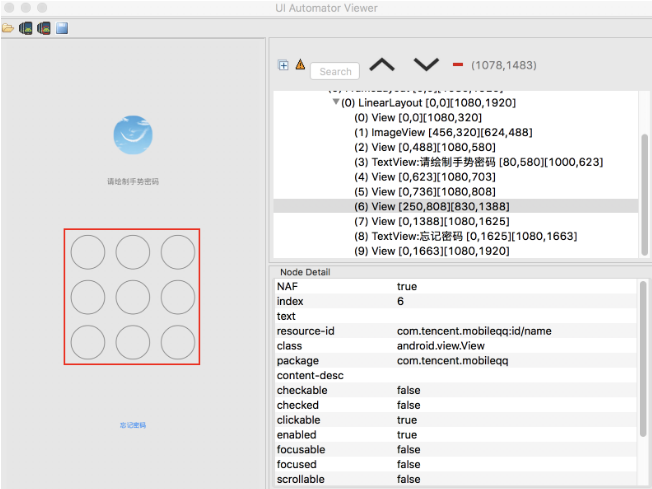
首先我们看一下下面一张图片:

你看到图片中的定位你能找到方法去操作吗?我们的9个点就在一个view里面,他们是一个整体,分不开。怎么去实现?思考一下。
10.4.2 九宫格解锁语法
不知道看见上面的那幅图的思考结果是什么,首先我们来看一下我们经常用到的解锁方式以及语法。
首先我们第一个需要了解的是TouchAction。其实TouchAction的原理是将一系列的动作放在一个链条中,好比我们解锁九宫格的时候一样,我们是在这个链条中执行了很多不操作,然后将这个链条传递给服务器,然后服务器再去挨个解析这一些动作,最后挨个执行。
知道了TouchAction之后那么我们在解锁之前是不是需要做第一个动作呢?就是去点(用到press),只有点了开始点之后我们再将我们的动作移动到下一个点(move_to),然后依次类推,当我们将所有的点都执行完毕之后就需要松开我们的点(release),然后进行提交(perform),这是不是就是一个完整的解锁流程呢?那我们如何将上面的流程转换成代码呢?看下面:
TouchAction(self.driver).press().move_to().move_to().release().perfrom()
这是我们整个流程的代码,但是如果你这样去执行肯定回报错,为什么呢?因为我都不知道你要点啥,从哪里移动到哪里,能不报错么?
首先press()时需要指定一个对象,对吧。那么这里看press()的语法:
press(WebElement e):这里你需要传入一个WebElement元素,但是像我们上面的图片无法获取到WebElement元素怎么办,那么我们就需要通过下面这种坐标的方式来进行。
press(int x,int y):这里你需要传入需要点击元素的坐标位置。
move_to(WebElement e):同样的传入一个WebElement元素,当无法获取WebElement元素时,同样用坐标去操作
move_to(int x,int y).
那么最后我们上面的解锁代码就成了下面这个样子:
TouchAction(self.driver).press(x=228,y=647).move_to(x=228,y=647).wait(100).move_to(x=812,y=647).wait(100).move_to(x=812,y=940).wait(100).mov
e_to(x=812,y=1241).release().perform()
10.4.3 九宫格解锁实战
通过上面的学习我相信大家一定觉得能够完全搞定上面的问题了,但是去动手了的人都知道结果了,上面执行后肯定回报错,知道为什么吗?往上照了资料但是一样却实际要报错,为什么呢?首先来看我的代码:
from appium.webdriver.common.touch_action import TouchAction
TouchAction(self.driver).press(x=217,y=600).move_to(x=0,y=150).wait(1000).move_to(x=0,y=150).wait(1000).move_to(x=113,y=0).move_to(x=113,y=0).release().perform()
是不是发现有不一样的地方呢?这里一定要记住的是move_to()函数里面的坐标位置是在上一个目标位置的基础上进行坐标位置的变化。初始坐标位置为:press(x=217,y=600),第一个move_to(x=0 ,y=150),表示在(x=217,y=600)这个位置上向下移动150分辨率,也就是连接第二个点。而第二个move_to(x=0,y=150),意思也差不多,因为,这个时候我还没有release()也就是没有松开手,所以第三个点还是以(x=217,y=900)为起点,依次类推那么最后的结果就是我们上面的代码。哈哈,是不是顿时有被网上一些资料忽悠呢?但是你也不要觉得很厉害,你思考过一个问题没?每个手机的分辨率不一样,那么这样的操作在测试兼容性的时候是不是就有问题了呢?那思考一下该怎么解决吧。
备注:可能看到这里的小伙伴会疑惑,为什么不用开始讲的定位直接使用element来进行定位操作呢?因为我们选择操作的对象是qq,在qq中整个九宫格页面他是一个view,他没有将每一个空格都拆分成一个element,所以那种方法不行,但是相对而言那会简单,只需要将我们的坐标更换成element的元素信息即可。提醒一下,最好是开始定位整个九宫格view,这个时候是一个数组,那么每一个元素只需通过index去访问就好,那样操作最快,下去动手操作一下吧。
Appium python自动化测试系列之页面滑动原理讲解(十)的更多相关文章
- Appium python自动化测试系列之滑动函数封装实战(八)
8.1 什么是函数的封装 教科书上函数的封装太官方,我们这里暂且将函数的封装就是为了偷懒把一些有共性的功能或者一些经常用的功能以及模块放在一起,方便我们以后再其他地方调用.这个只是个人的理解所以大家懂 ...
- Appium python自动化测试系列之元素的定位(六)
6.1 常用定位方法讲解 对象定位是自动化测试中很关键的一步,也可以说是最关键的一步,毕竟你对象都没定位那么你想操作也不行.所以本章节的知识我希望大家多动手去操作,不要仅仅只是书本上的知识,毕竟这个 ...
- Appium python自动化测试系列之认识Appium(四)
4.1界面认识 在之前安装appium的时候说过我们有两种方法安装,也就有两种结果,一种是有界面的,一种是没有界面的,首先我们先讲一下有界面的,以及界面有哪些东西. 首先看第一幅图,如果你的是win ...
- Appium python自动化测试系列之移动自动化测试前提(一)
1.1 移动自动化测试现状 因为软件行业越来越发达,用户的接受度也在不断提高,所以对软件质量的要求也随之提高,当然这个也要分行业,但这个还是包含了大部分.因为成本.质量的变化现在对自动化测试的重视度越 ...
- Appium python自动化测试系列之appium环境搭建(二)
2.1 基础环境搭建 当我们学习新的一项技术开始基本都是从环境搭建开始,本书除了第一章节也是的,如果你连最基础的环境都没有那么我们也没必要去说太多,大概介绍一下: 1.因为appium是支持andr ...
- Appium python自动化测试系列之Android UIAutomator终极定位(七)
android uiautomator text定位 可能有人不知道为什么说android uiautomator是终极定位,而且android uiautomator和appium有什么关系呢?如果 ...
- Appium python自动化测试系列之等待函数如何进行实战(九)
9.1 等待函数的使用 9.1.1 为什么要使用等待函数 我们在做自动化的时候很多时候都不是很顺利,不是因为app的问题,我们的脚本也没问题,但是很多时候都会报错,比如一个页面本来就有id为1的这个 ...
- Appium python自动化测试系列之Capability介绍(五)
5.1 Capability介绍 5.1.1 什么是Capability 在讲capability之前大家是否还记得在讲log时给大家看过的启动时的日志?在我们的整个启动日志中会出现一些配置信息,其 ...
- Appium python自动化测试系列之Android知识讲解(三)
3.1 ADB工具讲解 3.1.1 什么是ADB呢? 我们不去解释官方语言的翻译,给大家说一个通熟易懂的说法,ADB我理解为他就是电脑和手机连接的桥梁.此连接不是充电的连接,大家不要混淆,说他是一个 ...
随机推荐
- Servlet第七篇【Cookie和Session的区别、应用】
Session和Cookie的区别 从存储方式上比较 Cookie只能存储字符串,如果要存储非ASCII字符串还要对其编码. Session可以存储任何类型的数据,可以把Session看成是一个容器 ...
- 通过Excel认识POI
1.POI是什么 Apache POI - the Java API for Microsoft Documents,顾名思义,Apache的三方包,用来操作微软office文档的,多数时候用来操作e ...
- 纯CSS写正方形自适应宽高,且左侧高与正方形高保持一致
先上图 虽然写法有点暴力,但是效果还是可以的,哈哈哈哈哈html:<div class="box"> <div class="le ...
- MongoDB分片原理篇
MongoDB分片 为什么需要Sharded cluster? MongoDB目前3大核心优势:『灵活模式』+ 『高可用性』 + 『可扩展性』,通过json文档来实现灵活模式,通过复制集来保证高可用, ...
- AngularJS的运用
前 言 JRedu AngularJS[1] 诞生于2009年,由Misko Hevery 等人创建,后为Google所收购.是一款优秀的前端JS框架,已经被用于Google的多款产品当中.A ...
- 导航栏 .active激活
参考 :使用angularjs写一个导航栏控制器 1.点击其中一个li其他的class不影响 2.点击其中一个li其他的class影响 <!DOCTYPE html> <html l ...
- 关于数据库中datareader的用法
1.C#中提供的DataReader可以从数据库中每次提取一条数据. using System; using System.Collections.Generic; using System.Comp ...
- ADALINE模型
ADALINE模型即自适应线性单元(Adaptive Linear Neuron),主要用于信号处理中的自适应滤波.预测和模式识别.其结构图如下 输入向量X=(x0,x1,x2,...,xn)T每个输 ...
- 【充分利用你的Azure】将Azure用作云计算平台(1)
本文将围绕几个步骤来讲. 因为本人是MSP,微软送了150刀的额度给我随便使用.这篇文章是要讲将Azure用作云计算平台,对于我来说,我是做机器学习的,那么Azure就要有机器学习的平台. 本文的目的 ...
- 大牛教你用3行HTML代码卡死一台机器
前言 学习web渗透测试等安全工作的朋友们,想必大部分接触的最早的就是HTML了. 其实学过html的朋友们都知道,html中可以插入JavaScript代码,而对于JavaScript代码,这里就不 ...
