javascript 之作用域-06
作用域
作用域:是指变量可访问的范围,他规定了如何查找变量,也就是确定当前执行代码对变量的访问权限。
作用域有两种工作模式:
静态作用域 :又称为词法作用域,在编译阶段就可以决定变量的引用,由程序定义的位置决定,和代码执行顺序无关,用嵌套的方式解析。
动态作用域 :在程序运行时候,和代码的执行顺序决定,用动态栈动态管理。
JavaScript采用词法作用域,也就是说函数的执行依赖于变量的作用域,这个作用域是在函数定义时决定的,而不是函数调用时决定的;
静态作用域与动态作用域
JavaScript 采用的是词法作用域,函数的作用域在函数编译阶段就确定了。
<script>
var a = 10;
function run() {
console.log(a);//
}
function fo() {
var a = 20;
run();
}
fo();
</script>
执行 run函数,先从run 函数内部查找是否有局部变量 a,如果没有,就根据代码书写位置,向上查找变量a,也就是a等于10,所以结果会打印 10。
假设JavaScript采用动态作用域,让我们分析下执行过程:
执行run 函数,依然是从run 函数内部查找是否有局部变量 a。如果没有,就从调用函数的作用域,也就是fo函数内部查找 a变量,所以结果会打印 20。
前面我们已经说了,JavaScript采用的是静态作用域,所以这个例子的结果是 10。
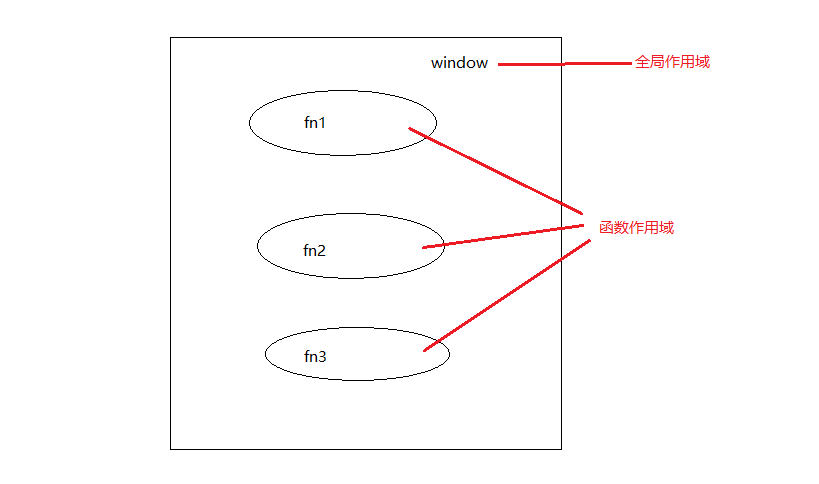
全局作用域、函数作用域
ES5在词法作用域工作模式(一种规则)下又分为全局作用域和函数作用域,没有块作用域(es6以后有)。

全局作用域:该作用域的变量、对象在任何地方都是可见的,变量没有在函数内声明或者声明的时候没有带var就是全局变量,拥有全局作用域,window对象的所有属性拥有全局作用域,在代码任何地方都可以访问。
在客户端javascript 中,表示的浏览器窗口中window对象充当了全局对象,拥有全局作用域。
<script>
var a = 10;
function run() {
console.log(a);//
}
function fo() {
var a = 20;
run();
}
fo();
</script>
<script>
console.log(a)//
</script>
全局变量a ,在run函数以及第二个<script>代码块中也是可见的;
函数作用域:在函数内声明的变量,那么在函数内及其子函数内都是可见的,在函数外是不可见的。
function fo(){
var myName='Joel';
}
console.log(myName)//ReferenceError: myName is not defined
块级作用域是指在{...}内的代码块,每一段代码块都有各自的作用域,且声明的变量在代码块外是不可见的 如:
function run(){
var a=10;
if(true){
var b=10;
}
console.log(b);//如果存在块作用域,那么这里打印这个b是会报错的
}
总结
单纯的作用域还是好理解,javascript的作用域是静态作用域,即应该关心代码的位置而不是调用的位置 如:
<script>
var x=10;
function fn(){
console.log(x);
}
function show(f){
var x=20;
(function(){
f()
}());
}
show(fn);//
</script>
javascript 之作用域-06的更多相关文章
- JavaScript的作用域与作用域链
作用域 作用域就是变量与函数的可访问范围,即作用域控制着变量与函数的可见性和生命周期.可以说,变量和函数在什么时候可以用,什么时候被摧毁,这都与作用域有关. JavaScript中,变量的作用域有全局 ...
- Javascript的作用域、作用域链以及闭包
一.javascript中的作用域 ①全局变量-函数体外部进行声明 ②局部变量-函数体内部进行声明 1)函数级作用域 javascript语言中局部变量不同于C#.Java等高级语言,在这些高级语言内 ...
- 浅谈JavaScript的作用域
前段时间学了下JavaScript作用域,这个东西在JavaScript非常重要,也是JavaScript很基础的东西,正如少林里面基础武功,有了基础,才能学绝世武功. 作用域的作用是啥?一套设计良好 ...
- JavaScript变量作用域
全部变量拥有全局作用域,局部变量拥有局部作用域(这里注意函数的参数也是局部变量) 1.在函数体内,局部变量的优先级高于同名的全局变量. 我的理解就是当你同时定义了同名的局部变量和全局变量时,函数体内返 ...
- 初探JavaScript(四)——作用域链和声明提前
前言:最近恰逢毕业季,千千万万的学生党开始步入社会,告别象牙塔似的学校生活.往往在人生的各个拐点的时候,情感丰富,感触颇深,各种对过去的美好的总结,对未来的展望.与此同时,也让诸多的老“园”工看完这些 ...
- JavaScript的作用域和提升机制
JavaScript的作用域和提升机制 你知道下面的JavaScript代码执行时会输出什么吗? 1 2 3 4 5 6 7 8 var foo = 1; function bar() { i ...
- 深入理解Javascript变量作用域
在学习JavaScript的变量作用域之前,我们应当明确几点: a.JavaScript的变量作用域是基于其特有的作用域链的. b.JavaScript没有块级作用域. c.函数中声明的变量在整个函数 ...
- 【转】javascript变量作用域、匿名函数及闭包
下面这段话为摘抄,看到网上大多数人使用的是变量在使用的时候声明而不是在顶端声明,也可能考虑到js查找变量影响性能的问题,哪里用就在哪里声明,也很好. 在Javascript中,我们在写函数的时候往往需 ...
- 网易JS面试题与Javascript词法作用域说明
调用对象位于作用域链的前端,局部变量(在函数内部用var声明的变量).函数参数及Arguments对象都在函数内的作用域中--这意味着它们隐藏了作用域链更上层的任何同名的属性. 2010年9月14日, ...
随机推荐
- CentOS克隆机器步骤,图文教程
在上一篇文章中,主要介绍了CentOS的装机步骤,这一篇文章主要介绍如何从一台装好的CentOS克隆出另一台机器,并且配置好网络. 首先被克隆的CentOS需要关机, 右键点击被克隆的CentOS-& ...
- 将数据转成JSON
前言 前面我们在使用Strus2的时候,Struts2自带了组件能够让JavaBean对象.集合转成是JSON,不用我们自己拼接-这是非常方便的.但是,我们不一定使用Struts2框架来做开发呀.因此 ...
- Spring第三篇【Core模块之对象依赖】
前言 在Spring的第二篇中主要讲解了Spring Core模块的使用IOC容器创建对象的问题,Spring Core模块主要是解决对象的创建和对象之间的依赖关系,因此本博文主要讲解如何使用IOC容 ...
- JSON的基本结构和数据交换原理
0.补充的写在前面的话 2017.03.29 补充内容 最近看到这篇博客的阅读量,想来应该是有部分网友来过想要了解JSON的基本概念,这篇博文写得可能不是那么好,所以现在再补充贴一位老师的文章,希望能 ...
- maven 项目出现 java.lang.ClassNotFoundException: org.springframework.web.context.ContextLoaderListener
maven 导入项目中经常出现这个问题 严重: Error configuring application listener of class org.springframework.web.cont ...
- cocos2dx 中触摸事件分发一些解读
触摸事件分发中几个代码解读: 怎么说呢,感觉cocos2dx中的消息分发机制,相对于android中触摸事件分发机制要简单的多.因为android中要做区域判断,过滤器,以及父子组件分发给谁等等的逻辑 ...
- Python 接口测试(四)
五:python数列化和反序列化 把python的对象编码转换为json格式的字符串,反序列化可以理解为:把json格式 字符串解码为python数据对象.在python的标准库中,专门提供了json ...
- vue.js项目构建
这里构建的vue.js项目依赖node服务器运行. 项目搭建完整步骤: 安装node.js ,转至nodeJs网站http://nodejs.cn/ 下载nodeJs进行安装. 安装完毕检查nodeJ ...
- 黑马程序员Java基础班+就业班课程笔记全发布(持续更新)
正在黑马学习,整理了一些课程知识点和比较重要的内容分享给大家,也是给自己拓宽一些视野,仅供大家交流学习,大家有什么更好的内容可以发给我 ,现有黑马教程2000G QQ 1481135711 这是我总 ...
- NOIP2017SummerTraining0713
个人感受:这套题是真的难,以至于,拿了130分就第三了(说来羞耻,真的不想---) 问题 A: 乐曲创作 时间限制: 1 Sec 内存限制: 256 MB提交: 370 解决: 58[提交][状态 ...
