Angular2.js——表单(上)
表单创建一个有效、引人注目的数据输入体验。Angular表单协调一组数据绑定控件,跟踪变更。验证输入的有效性,并且显示错误信息。
接下来,主要内容有:
1、使用组件和模板构建Angular表单;
2、用ngModel创建数据绑定,以读取和写入输入控件的值。
构建Angular表单
我们想构建包含姓名,电话,特长三个字段的表单
1、我们可以参照快速启动那篇,创建一个名为forms的新项目,也可以使用之前的项目进行修改;
2、创建Person类;
3、创建控制此表单的组件;
4、创建具有初始表单布局的模板;
5、使用ngModel双向数据绑定语法把数据属性绑定到每个表单控件中。
创建Person类
在app文件夹下创建hero.ts文件,内容为
export class Person{
constructor(
public id:number,
public name:string,
public ownpower:string,
public power?:string //可填可不填,可选的 ?不能省略
){}
}
//创建一个类,定义它的属性
TypeScript编译器为每个public构造函数参数生成一个公共字段,在创建一个新的Person实例时,自动把参数赋给这些公共字段。
创建表单组件
在app文件夹下创建hero-form-component.ts文件:
import { Component } from '@angular/core';
import {Person} from './hero'; //引入hero.ts中的Person类
@Component({
moduleId:module.id,//属性设置了基地址,用于从相对路径加载form.html模板文件
selector: 'hero-form',//在模板中创建添加<hero-form>标签
templateUrl:'../form.html'//模板上增加form.html里面的内容
})
export class HeroFormComponent {
powers=['唱歌','跳舞','弹琴','画画'];
model=new Person(1,'小明','跳舞',this.powers[2]);//实例化
submitted=false;
onsubmit(){this.submitted=true;}
get diagnostic(){return JSON.stringify(this.model);} //这个先暂时不管
}
1、这段代码导入了Angular核心库以及我们刚刚创建的Person模型;
2、@Component装饰器的选择器将<hero-form>标签把这个表单放进父模板;
3、moduleId:module.id属性设置了基地址,用于从相对模块路径加载templateUrl;
4、templateUrl属性指向一个独立的HTML模板文件,使用外联模板;
5、位model和powers提供了演示用的假数据;
6、在最后增加diagnostic属性,她返回这个模型的JSON形式。在开发过程中用于调试。
修改app.module.ts启动文件
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import {FormsModule} from '@angular/forms';//导入表单
import { AppComponent1 } from './app.component';
import{HeroFormComponent} from './hero-form.component';//导入新增加的组件类
//导入hero-form.component.ts中的HeroFormComponent
@NgModule({
imports: [
BrowserModule,
FormsModule //表单模板
],
declarations: [
AppComponent1 ,
HeroFormComponent //类名
],
bootstrap: [AppComponent1]
})
export class AppModule { }
1、导入FormsModule和新组件HeroFormComponent;
2、把FormModule添加到ngModel装饰器的imports列表中,这样应用就能访问模板驱动表单的所有特性,包括ngModel;
3、把HeroFormComponent添加到ngModule装饰器的declarations列表中,使HeroFormComponent组件在整个模块中可见。
修改app.component.ts文件
import { Component } from '@angular/core';
@Component({
selector: 'my-app',//在index.html中创建添加<my-app>标签
//包裹<hero-form></hero-form>
template:`<hero-form></hero-form>`
//模板里面添加此标签(hero-form里面的内容)
})
export class AppComponent1{}
关于表单的组建模板构建完了。
创建初始HTML表单模板,上文提到的form.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>form表单</title>
</head>
<body>
<div class="container">
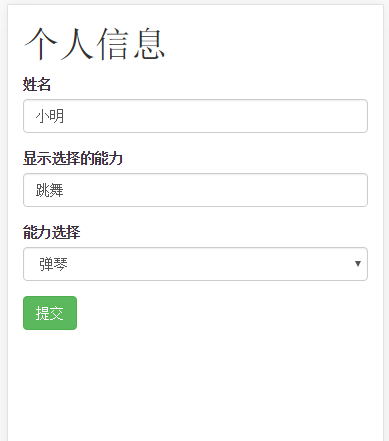
<h1>个人信息</h1>
<form>
<div class="form-group">
<label for="name">姓名</label>
<input type="text" id="name" required class="form-control">
</div>
<div class="form-group">
<label for="ownpower">特长</label>
<input type="text" class="form-control" id="ownpower">
</div>
<div class="form-group">
<label for="power">能力选择</label>
<select class="form-control" id="power" required>
<!--循环-->
<option *ngFor="let pow of powers" [value]="pow">{{pow}}</option>
</select>
</div>
<button type="submit" class="btn btn-success">提交</button>
</form>
</div>
</body>
</html>
我们可以使用css来美化表单,在index.html里面引入样式表文件
<!--样式表-->
<link rel="stylesheet" href="css/bootstrap.min.css">
显示的效果为

使用ngModel进行双向数据绑定[(ngModel)]语法
修改form.html文件,拿姓名做个实例
<div class="form-group">
<label for="name">姓名,显示为{{model.name}}</label>
<input type="text" id="name" required class="form-control" [(ngModel)]="model.name" name="name" #name1="ngModel">
<!--双向绑定:{{model.name}}-->
<!--使用ngModwl进行双向绑定,其绑定了model.name,所以所有有model。name的都可以同时变化-->
</div>
效果为

好了,一个简单的表单就做好了,下一篇讲控制表单,校验错误等内容。
参考:https://angular.cn/docs/ts/latest/guide/forms.html
Angular2.js——表单(上)的更多相关文章
- Angular2.js——表单(下)
这部分是接表单上部分的内容,主要内容有: 1.添加自定义的CSS来提供视觉反馈: 2.显示和隐藏有效性验证的错误信息: 3.使用ngSubmit处理表单提交: 4.禁用表单提交按钮. 添加自定义的CS ...
- 12.Vue.js 表单
这节我们为大家介绍 Vue.js 表单上的应用. 你可以用 v-model 指令在表单控件元素上创建双向数据绑定. <div id="app"> <p>in ...
- [转]html5表单上传控件Files API
表单上传控件:<input type="file" />(IE9及以下不支持下面这些功能,其它浏览器最新版本均已支持.) 1.允许上传文件数量 允许选择多个文件:< ...
- js 表单验证控制代码大全
js表单验证控制代码大全 关键字:js验证表单大全,用JS控制表单提交 ,javascript提交表单:目录:1:js 字符串长度限制.判断字符长度 .js限制输入.限制不能输入.textarea 长 ...
- node.js表单——formidable/////z
node.js表单--formidable node处理表单请求,需要用到formidable包.安装formidable包的命令如下: npm install formidable 安装pack ...
- jquery.validation.js 表单验证
jquery.validation.js 表单验证 官网地址:http://bassistance.de/jquery-plugins/jquery-plugin-validation jQuer ...
- Jquery.validate.js表单验证插件的使用
作为一个网站web开发人员,以前居然不知道还有表单验证这样好呀的插件,还在一行行写表单验证,真是后悔没能早点知道他们的存在. 最近公司不忙,自己学习一些东西的时候,发现了validation的一个实例 ...
- angular js 表单验证
<!doctype html> <html ng-app="myapp"> <head> <meta charset="UTF- ...
- JS表单验证类HTML代码实例
以前用的比较多的一个JS表单验证类,对于个人来说已经够用了,有兴趣的可以在此基础上扩展成ajax版本.本表单验证类囊括了密码验证.英文4~10个 字符验证. 中文非空验证.大于10小于100的数字.浮 ...
随机推荐
- 超出父视图无法点击问题hitTest
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 18.0px Menlo; color: #c91b13 } p.p2 { margin: 0.0px 0. ...
- Archlinux 的U盘自动装载(二)升级到 udisks2
在安装 mysql-gui-tools 过程中,发现需要用到 udisks2.udisks和udisks2可以互相替换也可以共用.最后决定换用 udisks2 安装 先卸载原来的软件,如果有的话. p ...
- java关于map用来筛选的用法
我有一个实体 PropTemplateItem{id,名称,父节点,模版id},父节点为root是定义为根节点. 例如数据: 001,颜色,root,123 002,白色,001,123 003,红色 ...
- 去掉标题栏的方法(使用requestWindowFeature(Window.FEATURE_NO_TITLE);为什么失效)
使用requestWindowFeature(Window.FEATURE_NO_TITLE)隐藏标题栏失效的原因,可能是activity继承的是AppCompatActivity.下面详细介绍了使用 ...
- Unity中溶解shader的总结
在实际的游戏工程中,经常美术和策划会提出溶解的表现要求.比如子弹在飞行的时候,弹道不断的消融:角色受到大型炮弹的攻击,在击飞的时候不断的消融等等诸如此类的表现.一般的消融都是结合粒子系统来实现,通过给 ...
- RabbitMQ-从基础到实战(4)— 消息的交换(下)
0.目录 RabbitMQ-从基础到实战(1)- Hello RabbitMQ RabbitMQ-从基础到实战(2)- 防止消息丢失 RabbitMQ-从基础到实战(3)- 消息的交换(上) 1.简介 ...
- 第37篇 Asp.Net源码解析(二)--详解HttpApplication
这篇文章花了点时间,差点成烂到电脑里面,写的过程中有好几次修改,最终的这个版本也不是很满意,东西说的不够细,还需要认真的去看下源码才能有所体会,先这样吧,后面有时间把细节慢慢的再修改.顺便对于开发的学 ...
- 【子非鱼】归并排序过程呈现之java内置GUI表示
在网上看到一个视频将各种排序用视频表示出来,配上音乐,挺好玩的样子,就算是不会编程的人看到也会觉得很舒服,碰巧我也正在写归并算法,于是就用java的GUI实现一个. 归并排序的时间复杂度是T(n)=O ...
- java学习笔记 --- 继承
继承 (1)定义:把多个类中相同的成员给提取出来定义到一个独立的类中.然后让这多个类和该独立的类产生一个关系, 这多个类就具备了这些内容.这个关系叫继承. (2)Java中如何表示继承呢?格式 ...
- Shell中一键添加作者,版权信息
第一步:编辑/etc/vimrc文件 [root@proxy ~]# cp /etc/vimrc /etc/vimrc.ori [root@proxy ~]# vim /etc/vimrc 第二步:直 ...
