一款优秀的JavaScript框架—AngularJS
AngularJS简介
AngularJS诞生于2009年,由Misko Hevery 等人创建,后为Google所收购。是一款优秀的前端JS框架,已经被用于Google的多款产品当中。AngularJS有着诸多特性,最为核心的是:MVC、模块化、自动化双向数据绑定、语义化标签、依赖注入等等。
AngularJS 是一个 JavaScript 框架。它是一个以 JavaScript 编写的库。它可通过 <script> 标签添加到 HTML 页面。
AngularJS 通过 指令 扩展了 HTML,且通过 表达式 绑定数据到 HTML。
AngularJS 是以一个 JavaScript 文件形式发布的,可通过 script 标签添加到网页中。
AngularJS 表达式与指令
1、AngularJS使用{{}}绑定表达式。用于将表达式的内容输出到页面中。
表达式中可以是文字、运算符、变量等,也可以在表达式中运行输出结果。
AngularJS指令是扩展的HTML属性,带有前缀ng-
2、ng-app:声明AngularJS所有的管辖区域。一般写在body或者HTML标签上,原则上一个页面只能写一个
eg:<body ng-app=""></body>
3、ng-model:指令把元素值(比如输入值)绑定到应用程序变量中
eg:<input type="text" ng-model="name"/>
4、ng-bind:把应用程序变量中的值,输出到页面HTML中。可以与表达式{{}}相互替换
ng-bind 指令告诉 AngularJS 使用给定的变量或表达式的值来替换 HTML 元素的内容。
如果给定的变量或表达式修改了,指定替换的 HTML 元素也会修改。
eg:<div ng-bind="name"></div>
5、ng-init:初始化AngularJS应用程序中变量值。
eg:<body ng-app="" gn-init="name='haha'"></body>
应用程序初始化时,name变量就附有初值
举个栗子:

<div ng-app="" ng-init="quantity=1;price=5"> <h2>价格计算器</h2> 数量: <input type="number" ng-model="quantity">
价格: <input type="number" ng-model="price"> <p><b>总价:</b> {{ quantity * price }}</p> </div>
AngularJS中的MVC与作用域
【MVC三层架构】
1、 Model(模型层):应用程序中用于处理数据的部分。 (包括将数据保存或者修改到数据库、变量、文件中)。
在AngularJS中,Model特指的是:应用程序中的各种数据。
2、 View(视图层):用户可以看到的用户显示数据的页面。
Controller(控制器):控制器是链接View与Model的桥梁。负责从View读取数据,接受用户的操作输入,并将数据发送给Model层。
Model层对数据处理完毕之后,将结果返回给Controller,Controller再将结果返回给View层显示。
3、创建一个AngularJS的模块。即ng-app=" "所需要绑定的部分。
需要接受两个参数:
① 模块名称,即ng-app双引号中需要绑定的名字。<body ng-app="myApp">
② 数组。 表示需要注入的模块名称,不需要注入其他模块可用空数组代替。
>>> AngularJS将常用的功能封装到angular.js,创建主模块时直接可以使用,无需注入。
>>> 而一些应用较少的功能,需要导入对应的JS文件,并且在[]中注入进这个模块,才能够使用。
这就是AngularJS中的【模块化开发】与【依赖注入】!
4、在AngularJS的模块上,创建一个控制器,需要传递两个参数:
① 控制器名称,即ng-controller需要绑定的名称。
<div ng-controller="myCtrl">
② 控制器的构造函数,构造函数可以传入多个参数。
>>> 如果要在函数中使用系统的内置对象,则必须通过函数的参数传入,否则不能使用。
>>> AngularJS中的内置对象,都用$开头,例如$scope,$rootScope
【AngularJS的作用域】
① $scope: 局部作用域,声明在$scope上的属性和方法。只能在当前Controller使用;
② $rootScope: 根作用域。声明在$rootScope上的属性和方法,可以在整个ng-app所包含的范围使用。
>>> 如果没有使用$scope声明变量,而是直接使用ng-model在HTML标签中绑定的数据的作用域为:
1.如果ng-model写在某个Controller中,则这个变量会默认绑定到当前Controller的$scope上;
2.如果ng-model没有写在任何一个Controller,则这个变量会默认绑定到$rootScope上;
>>> AngularJS中的父子作用域
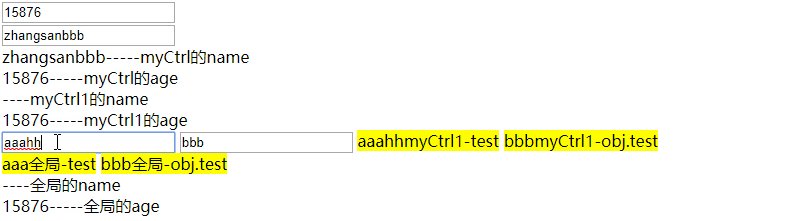
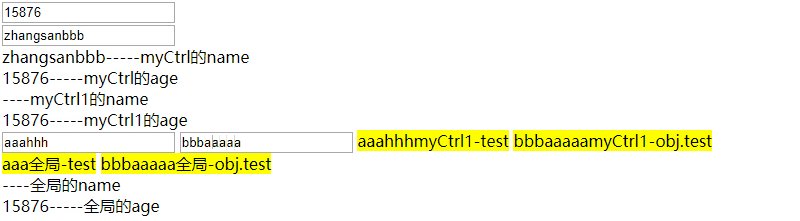
1、AngularJS中,子作用域只能访问父作用域中的变量,而不能修改父作用域的变量;
2、为了解决上述问题,可以将父作用域中的变量声明为引用数据类型,例如对象等。 这样可以在子作用域中,直接修改对象的属性,而不需要修改对象本身保存的地址。
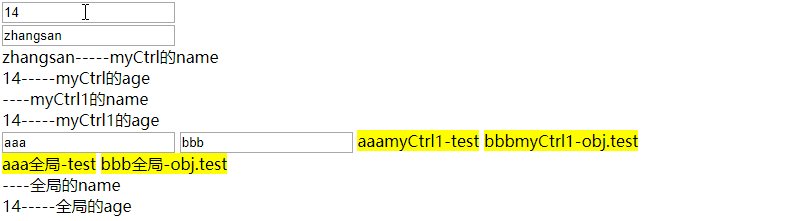
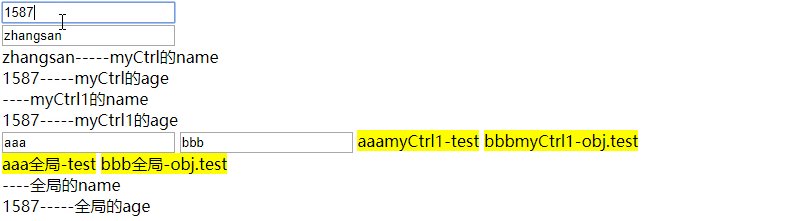
举个栗子:

<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title>AngularJS中的MVC与作用域</title>
</head> <body ng-app="myApp">
<input type="text" ng-model="age" placeholder="age" /> <div ng-controller="myCtrl">
<input type="text" ng-model="name" placeholder="name" />
<div ng-bind="name+'-----myCtrl的name'"></div>
<div ng-bind="age+'-----myCtrl的age'"></div>
</div> <div ng-controller="myCtrl1">
<div ng-bind="name+ '----myCtrl1的name'"></div>
<div ng-bind="age+'-----myCtrl1的age'"></div> <input type="text" ng-model="test" />
<input type="text" ng-model="obj.test" />
<mark ng-bind="test+'myCtrl1-test'"></mark>
<mark ng-bind="obj.test+'myCtrl1-obj.test'"></mark>
</div>
<mark ng-bind="test+'全局-test'"></mark>
<mark ng-bind="obj.test+'全局-obj.test'"></mark> <div ng-bind="name + '----全局的name'"></div>
<div ng-bind="age+'-----全局的age'"></div>
</body> <script src="js/angular.js" type="text/javascript"></script>
<script type="text/javascript">
var app = angular.module("myApp", []);
app.controller("myCtrl", function($scope, $rootScope) {
$scope.name = "zhangsan";
$rootScope.age = "14";
}); app.controller("myCtrl1", function($rootScope) {
$rootScope.test = "aaa";
$rootScope.obj = {
test: 'bbb'
}
});
</script> </html>
AngularJS中的过滤器
1、 过滤器可以使用一个管道字符(|)添加到表达式和指令中。
>>>系统内置的过滤器:
currency 格式化数字为货币格式。
filter 从数组项中选择一个子集。
lowercase 格式化字符串为小写。
orderBy 根据某个表达式排列数组。
uppercase 格式化字符串为大写。
2、自定义过滤器,同时需要传的过滤参数。
调用过滤参数实例:<p>{{12345678958 | hidenTel:5}}</p>
传入的参数5,将被过滤函数的num形参所接受
自定义过滤器,实现根据姓名筛选数据功能
调用实例:
请输入姓名:<input type="text" ng-model="name"/>
<tr ng-repeat="item in classes | filterByName:name">
举个栗子:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
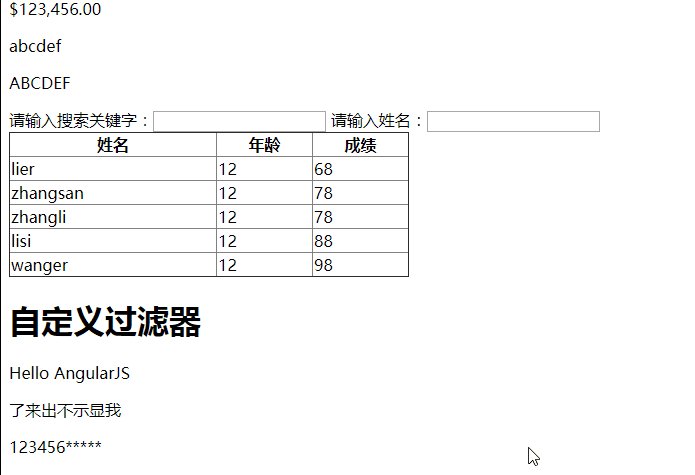
<body ng-app="app" ng-controller="ctrl">
<p>{{123456|currency}}</p>
<p>{{"aBcDeF"|lowercase}}</p>
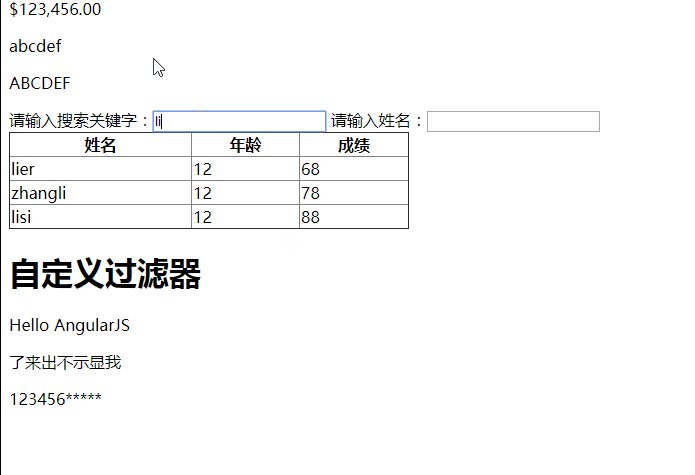
<p>{{"aBcDeF"|uppercase}}</p> 请输入搜索关键字:<input type="text" ng-model="search"/>
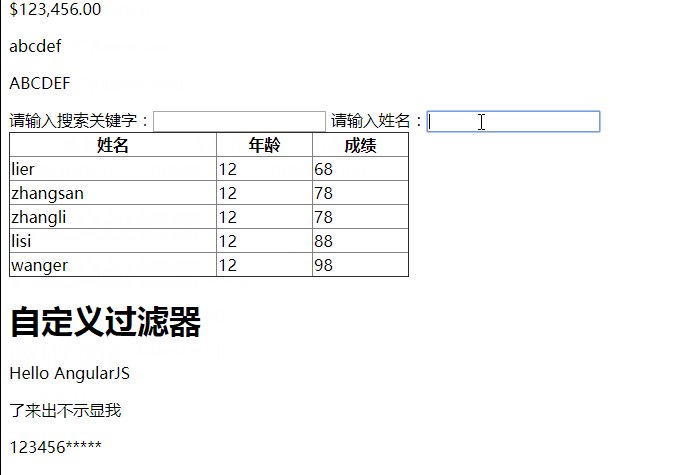
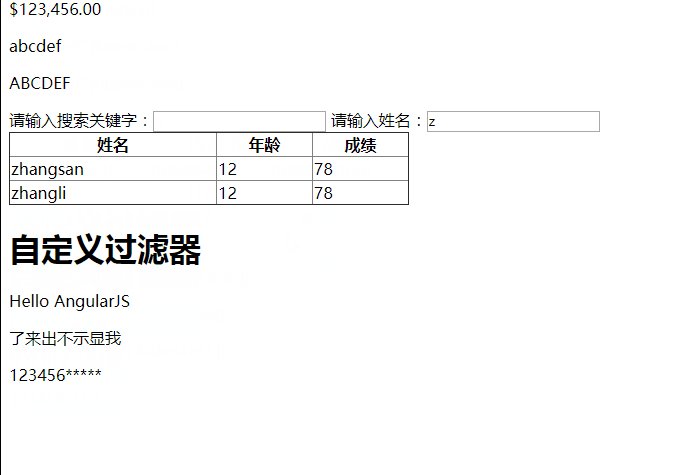
请输入姓名:<input type="text" ng-model="name"/>
<table width="400px" border="1" style="border-collapse: collapse;">
<tr>
<th>姓名</th>
<th>年龄</th>
<th>成绩</th>
</tr>
<tr ng-repeat="item in classes | orderBy:'score' | filter:search | filterByName:name">
<td>{{item.name}}</td>
<td>{{item.age}}</td>
<td>{{item.score}}</td>
</tr>
</table> <h1>自定义过滤器</h1>
<p>{{"我显示不出来了" | showHello}}</p>
<p>{{"我显示不出来了" | reverse}}</p>
<p>{{12345678958 | hidenTel:5}}</p>
</body>
<script type="text/javascript" src="js/angular.js" ></script>
<script type="text/javascript">
angular.module("app",[]).controller("ctrl",function($scope){
$scope.classes=[
{name:"zhangsan",age:12,score:78},
{name:"lisi",age:12,score:88},
{name:"wanger",age:12,score:98},
{name:"lier",age:12,score:68},
{name:"zhangli",age:12,score:78},
]
})
.filter("showHello",function(){
return function(text){
return "Hello AngularJS";
}
}) .filter("reverse",function(){
return function(text){
return text.split("").reverse().join("");
}
}) .filter("hidenTel",function(){
return function(text,num){
num=num>0&&num<11?num:3;
text=text+""; //将text变成字符串格式
var newText=text.substring(0,11-num)+text.substring(11-num,11).replace(/\d/g,"*")
return newText;
}
}) .filter("filterByName",function(){
return function(item,search){
if (!search) {
return item;
}
var arr=[];
for (var i=0;i<item.length;i++) {
var index=item[i].name.indexOf(search);
if(index>-1){
arr.push(item[i]);
}
}
return arr;
}
}) </script>
</html>
AngularJS中的服务Service
【服务Service】
1、内置服务:
>>> 要用服务,必须要把服务名通过controller的构造函数的参数注入进来!!!
>>> 系统内置的服务,统一使用$开头, 服务中的属性和方法统一使用$$开头!!! 自定义服务时,需注意与系统服务的写法区分开;
$location: 返回当前页面的URL地址信息,是一个对象;
$http: 向服务器发送请求,类似于JQuery中的Ajax;
$timeout: 相当于 setTimeout();
$interval: 相当于setInterval();
2、自定义服务
第一个参数是服务名,
第二个参数是自定义服务的构造函数。 我们自定义的服务,本质是一个对象。
对象的属性 ,可以在构造函数中,使用this.属性 表示;
对象的方法 ,可以在构造函数中,使用this.方法 表示;
举个栗子:

<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title>04-AngularJS中的服务Service.html</title>
</head> <body ng-app="app" ng-controller="ctrl">
<pre>
{{local}}
</pre>
<p>{{time}}</p>
<p>{{num}}</p> <h1>{{gongneng}}</h1>
<p>10转化为16进制后,结果为:{{num1}}</p> <p>{{10|filter1}}</p>
<p>{{11|filter2}}</p> </body> <script src="js/angular.js" type="text/javascript"></script>
<script type="text/javascript">
angular.module("app", [])
.controller("ctrl", function($scope, $location, $timeout, $interval, hexafy) {
$scope.local = $location.$$host;
$timeout(function() {
$scope.time = "我是两秒钟之后出现!";
}, 2000);
$scope.num = 0;
$interval(function() {
$scope.num++;
}, 1000); $scope.gongneng = hexafy.gongneng;
$scope.num1 = hexafy.func(10);
})
.service("hexafy", function() {
this.gongneng = "将十进制数转化为16进制";
this.func = function(num) {
return num.toString(16);
}
})
/*使用过滤器实现同样功能*/
.filter("filter1", function() {
return function(num) {
return num.toString(16);
}
})
/*在过滤器中调用服务!!
*也必须在声明过滤器的外层构造函数中,注入服务名称!!!
*/
.filter("filter2", function(hexafy, $location) {
return function(num) {
return hexafy.func(num);
}
})
</script> </html>
AngularJS中的服务-factory
【自定义服务Factory】
factory服务在使用上与service服务没有太大区别
唯一不同点,是声明服务时,factory服务是在函数中先声明一个对象,然后再使用return将对象返回
而service服务,则是直接在函数中使用this.属性和方法添加到对象上面
举个栗子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body ng-app="app" ng-controller="ctrl">
<h1>{{gongneng}}</h1>
<p>10进制数转化为16进制{{num1}}</p> </body>
<script type="text/javascript" src="js/angular.js" ></script>
<script type="text/javascript">
angular.module("app",[])
.controller("ctrl",function($scope,hexafy){
$scope.gongneng = hexafy.gongneng;
$scope.num1 = hexafy.func(10);
})
.factory("hexafy",function(){
var obj={
gongneng :"将十进制数转化为16进制",
func : function(num){
return num.toString(16);
},
}
return obj;
}) </script>
</html>
AngularJS中的服务provider
【自定义服务provider】
1、在AngularJS中,service服务、factory服务是基于provider服务实现的
2、在定义provider时,可以使用$get方法,接受一个函数,函数里面采用与factory完全相同的写法!!
例如:
.provider("hexafy",function(){
this.$get=function(){
var obj={
gongneng :"将十进制数转化为16进制",
func : function(num){
return num.toString(16);
},
}
return obj;
}
})
3、在三种服务中,provider服务是唯一一个可以写进config配置阶段的服务。
所以说,如果服务需要在配置阶段,也就是声明controller之前执行的话,则可以使用provider。
否则一般使用service或者factory
举个栗子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body ng-app="app" ng-controller="ctrl">
<h1>{{gongneng}}</h1>
<p>10进制数转化为16进制{{num1}}</p> </body>
<script type="text/javascript" src="js/angular.js" ></script>
<script type="text/javascript">
angular.module("app",[])
.config(function($provide){
//在配置阶段声明provider服务,需要在config中注入系统对象$provide
$provide.provider("hexafy",function(){
this.$get=function(){
var obj={
gongneng :"将十进制数转化为16进制",
func : function(num){
return num.toString(16);
},
}
return obj;
}
})
})
.controller("ctrl",function($scope,hexafy){
$scope.gongneng = hexafy.gongneng;
$scope.num1 = hexafy.func(10);
})
</script>
</html>
AngularJS中的$http
AngularJS $http 是一个用于读取web服务器上数据的服务。
$http.get(url) 是用于读取服务器数据的函数。
举个栗子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body ng-app="app" ng-controller="ctrl">
<table width="400px" border="1" style="border-collapse: collapse;">
<tr>
<th>姓名</th>
<th>年龄</th>
<th>兴趣</th>
<th>语文</th>
<th>数学</th>
<th>总分</th>
</tr>
<tr ng-repeat="item in data | orderBy:'score.chinese+score.math' ">
<td>{{item.name}}</td>
<td>{{item.age}}</td>
<td>{{item.bobby}}</td>
<td>{{item.score.chinese}}</td>
<td>{{item.score.math}}</td>
<td>{{item.score.chinese+item.score.math}}</td>
</tr>
</table> </body>
<script type="text/javascript" src="js/angular.js" ></script>
<script type="text/javascript">
angular.module("app",[])
.controller("ctrl",function($scope,$http){
$http({
method: "GET",//请求的方法
url:"h51701.json"//请求的地址
}).then(function(obj){
//请求成功的回调函数请求成功
alert("请求成功");
$scope.data=obj.data;
console.log(obj.data);
},function(){
//请求失败的回调函数
alert("请求失败");
}) </script>
</html>
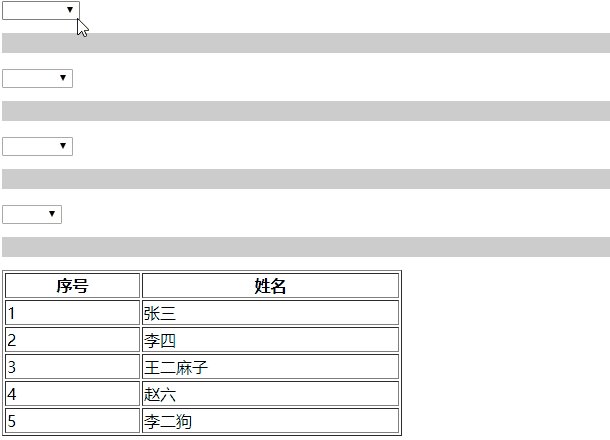
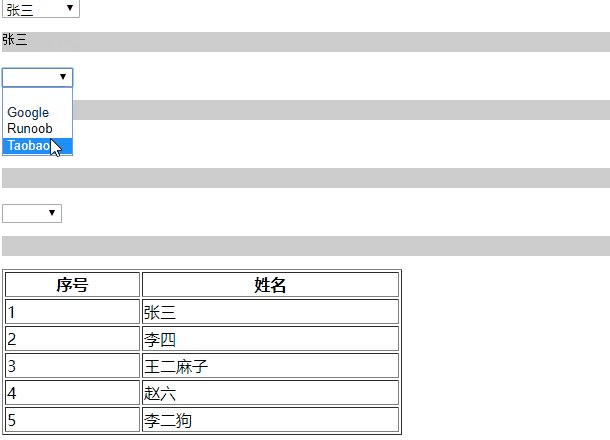
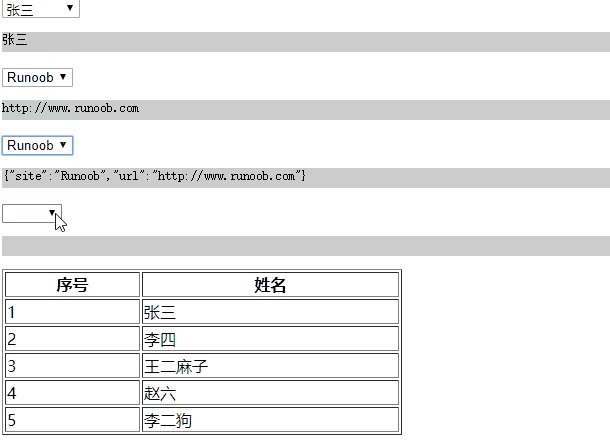
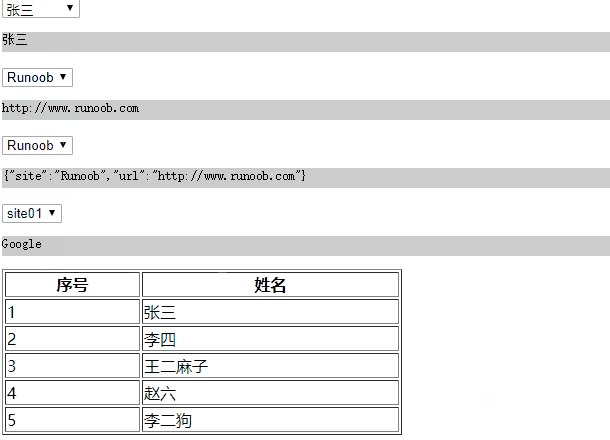
AngularJS中的select和表格
【ng-options 和 ng-repeat】
1、ng-options使用时,是将指令添加在select上;
ng-repeat使用时,试讲指令添加在option上;
2、ng-options使用时,必须同步给select标签绑定ng-model;
ng-repeat使用时,不一定需要绑定ng-model
3、 ng-options使用时,我们只需要关心for前面的部分,即option标签中显示的文字;而option的value会自动分配,不由我们决定。 (使用数组作为数据源是,value就是数组的每一项;使用对象作为数据源是,value永远都是对象的值)
ng-repeat使用,除了要指定option标签中显示的文字,还需要手动指定value中的内容,如果没有指定则默认没有value;
举个栗子:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
pre{
height: 20px;
background-color: #CCCCCC;
}
</style>
</head> <body ng-app="app" ng-controller="ctrl">
<select ng-model="site2">
<option ng-repeat="item in options">{{item}}</option>
</select>
<pre>{{site2}}</pre> <select ng-model="site1">
<option ng-repeat="item in sites" value="{{item.url}}">{{item.site}}</option>
</select>
<pre>{{site1}}</pre>
<select ng-model="site" ng-options="item.site for item in sites"></select>
<pre>{{site}}</pre>
<select ng-model="site3" ng-options="key for (key,value) in sitess">
</select>
<pre>{{site3}}</pre>
<table width="400" border="1">
<tr>
<th>序号</th>
<th>姓名</th>
</tr>
<tr ng-repeat="item in options">
<!--
ng-repeat遍历是,$index 表示当前的行索引!
-->
<td>{{$index + 1}}</td>
<td>{{item}}</td>
</tr>
</table> </body> <script src="js/angular.js" type="text/javascript"></script>
<script type="text/javascript">
angular.module("app",[])
.controller("ctrl",function($scope){
$scope.options = ["张三","李四","王二麻子","赵六","李二狗"];
$scope.sites = [
{site : "Google", url : "http://www.google.com"},
{site : "Runoob", url : "http://www.runoob.com"},
{site : "Taobao", url : "http://www.taobao.com"}
];
$scope.sitess = {
site01 : "Google",
site02 : "Runoob",
site03 : "Taobao"
}
})
</script> </html>
AngularJS中的DOM与事件
1、ng-disabled="false、true" 传入true表示禁用,false表示可用
2、ng-show 指令隐藏或显示一个 HTML 元素。 传入true表示显示,false表示隐藏
3、ng-hide 指令用于隐藏或显示 HTML 元素。
4、ng-if 如果条件为 false 移除 HTML 元素, 效果与ng-show相同,但是ng-show和ng-hide是隐藏,ng-if将元素从DOM中移除!!
5、ng-click 指令定义了 AngularJS 点击事件。
6、ng-bind-html 相当于innerHTML,
注意:要是用ng-bind-html,必须导入angular-sanitize.js文件进行安全验证。
同时需要在声明模块的时候,在数组中注入安全验证模块'ngSanitize'
7、ng-checked 指令用于设置复选框(checkbox)或单选按钮(radio)的 checked 属性。
如果 ng-checked 属性返回 true,复选框(checkbox)或单选按钮(radio)将会被选中。
8、ng-class:用于设置给class添加class类。
可选值有以下几种情况:
1、可以是字符串,表示直接给元素添加对应的class,多个class之间用空格分隔
2、可以是对象,对象的键表示class名字,对象的值为true或false,当为true时表示添加对应的class
3、可以是数组,数组中的值可以是字符串或对象,判断同上
9、ng-switch:根据变量的值,选择不同的ng-switch-when来显示,当没有合适的选项时,显示 ng-switch-default
举个栗子:

<div ng-app="myApp" ng-controller="personCtrl"> <button ng-click="toggle()">隐藏/显示</button> <p ng-hide="myVar">
名: <input type="text" ng-model="firstName"><br>
姓名: <input type="text" ng-model="lastName"><br>
<br>
Full Name: {{firstName + " " + lastName}}
</p> </div> <script>
var app = angular.module('myApp', []);
app.controller('personCtrl', function($scope) {
$scope.firstName = "John",
$scope.lastName = "Doe"
$scope.myVar = false;
$scope.toggle = function() {
$scope.myVar = !$scope.myVar;
};
});
AngularJS中的表单和输入验证
【AngularJS中的表单验证】
1、表单中,常用的验证操作
$dirty 表单有填写记录
$valid 字段内容合法的
$invalid 字段内容是非法的
$pristine 表单没有填写记录
$error 表单验证不通过的错误信息
2、验证时,必须给form和input,设置name属性。
给form和input设置name之后,回自动将表单信息绑定到$scope作用域中。所以,可以直接使用formName.inputName验证
操作,得到验证结果。
例如:
formName.inputName.$dirty = "true";表示表单被填写过!
formName.inputName.$invalid = "true";表示表单输入内容不合法!
formName.inputName.$error.required = "true";表示设置了必填,但没有输入;
注意:
$error支持的验证:
required/minlength/maxlength/partten(正则验证..)/eamil/number/date/url等。。。
3、为了避免AngularJS的验证与HTML5的表单验证冲突;novalidate
举个栗子:

<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title>AngularJS中的表单验证</title>
<link rel="stylesheet" href="../06-BootStrap框架/css/bootstrap.css" />
<style type="text/css">
.row {
margin: 10px 0px;
}
</style>
</head> <body ng-app="app" ng-controller="ctrl">
<div class="container" style="width: 400px;margin: 50px auto; padding: 0px;">
<div class="panel panel-primary">
<div class="panel-heading">
<div class="panel-title" style="text-align: center;">
用户注册
</div>
</div>
<div class="panel-body">
<form class="form-horizontal" name="form" novalidate>
<div class="row">
<div class="col-xs-4">用户名:</div>
<div class="col-xs-8">
<input type="text" class="form-control" name="name" ng-model="user.name " required ng-minlength="6" ng-maxlength="12" />
<p style="margin: 0px;color: red;" ng-show="form.name .$invalid && form.name .$dirty">
<span ng-show="form.name .$error.required">用户名必须填写</span>
<span ng-show="form.name .$error.minlength">用户名长度最小为6位</span>
<span ng-show="form.name .$error.maxlength">用户名长度最大为12位</span>
</p>
</div>
</div>
<div class="row">
<div class="col-xs-4">邮箱:</div>
<div class="col-xs-8">
<input type="email" class="form-control" name="email" ng-model="user.email" required/>
<p style="margin: 0px;color: red;" ng-show="form.email.$invalid && form.email.$dirty">
<span ng-show="form.email.$error.required">邮箱必须填写</span>
<span ng-show="form.email.$error.email">邮箱不合法</span>
</p>
</div>
</div>
<div class="row">
<div class="col-xs-4">密码:</div>
<div class="col-xs-8">
<input type="passward" class="form-control" name="pwd" ng-model="user.pwd" pattern="^\w{6,18}$" />
<p style="margin: 0px;color: red;" ng-show="form.pwd.$invalid && form.pwd.$dirty">
<span ng-show="form.pwd.$error.pattern">密码只能由6-18位字母数字下划线组成</span>
</p>
</div>
</div> <div class="row">
<div class="col-xs-4">确认密码:</div>
<div class="col-xs-8">
<input type="passward" class="form-control" name="repwd" ng-model="user.repwd" required />
<p style="margin: 0px;color: red;" ng-show="form.repwd.$dirty && user.pwd!=user.repwd">两次密码输入不一致</p>
</div>
</div>
<div class="row">
<div class="col-xs-6">
<input type="submit" value="注册" class="btn btn-success" ng-disabled="form.$invalid||user.pwd!=user.repwd" required /> </div>
<div class="col-xs-6">
<input type="submit" value="重置" class="btn btn-warning" />
</div>
</div> </form>
</div>
</div>
</div> </body> <script type="text/javascript" src="js/angular.js"></script>
<script type="text/javascript">
angular.module("app", [])
.controller("ctrl", function() { })
</script> </html>
AngularJS中的动画
在AngularJS中使用动画:
1、导入angular-animate.js
2、如果页面中没有自定义app模块,则可以直接绑定系统模块ng-app="ngAnimate"
如果页面中有自定义的app模块,则可以在自定义模块的数组中,注入ngAnimate。
eg:angular.module("app",["ngAnimate"])
3、当使用ng-show、ng-hide显示或隐藏元素的时候,系统会自动添加或移除.ng-hide这个class类
4、当使用ng-if、ng-switch、ng-repeat等其他指令时,需要分别设置显示后和隐藏后的两种CS样式;
.ng-enter-active,.ng-leave{ } 显示后
.ng-enter,.ng-leave-active{ } 隐藏后
举个栗子:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.div{
width: 200px;
height: 200px;
background-color: green;
transition: all 2s ease;
}
.ng-hide{
width: 100px;
height: 100px;
background-color: cadetblue;
/*margin-left: -100px;*/
}
.ng-enter-active,.ng-leave{
width: 200px;
height: 200px;
background-color: red;
}
.ng-enter,.ng-leave-active{
width: 0px;
height: 0px;
/*margin-left: -200px;*/
}
</style>
</head>
<body ng-app="app" ng-controller="ctrl"> <input type="checkbox"ng-model="myCheck" />是否隐藏div?
<div class="div"ng-hide="myCheck">hahaha</div> <input type="checkbox"ng-model="myIf" />是否隐藏div?
<div class="div"ng-if="!myIf">hahaha</div>
</body> <script type="text/javascript" src="js/angular.js"></script>
<script type="text/javascript" src="js/angular-animate.js"></script>
<script type="text/javascript">
angular.module("app",["ngAnimate"])
.controller("ctrl",function(){ })
</script>
</html>
AngularJS中的路由
在AngularJS中使用路由:
1. 导入路由文件:angular-route.js
2. 在主模块中注入"ngRoute"。 rg:angular.module("app",["ngRoute"])
3. 将超链接改写为路由格式。 --> "#/标记"
4. 在config配置阶段,注入$routeProvider,进行路由配置:
5. 在页面的合适位置,添加ng-view,用于承载路由打开的页面:
<div ng-view></div> 或 <ng-view></ng-view>
【路由对象中接受的可选参数:】
① template: 自定义HTML模板,会直接将这段HTML记载到ng-view中;
② templateUrl: 导入外部的HTML模板文件。 为了避免冲突,外部的HTML应该是一个代码片段,即只保留body以内的部分。
③ controller: 在当前HTML模板上,执行的controller函数。会生出新的作用域$scope. 可以接受字符串(声明好的controller名字),也可以直接接受函数。
>>> 注意: 使用ng-view打开的页面,controller中的作用域是属于当前页面作用域的子作用域!! 依然符合Angular中父子作用域"能读不能写"的要求!
>>> 所以: 如果需要在ng-view中修改当前作用域的变量,必须把这个变量声明为对象的属性!!
④ redirectTo:重定向。一般用于.otherwise()中,用于重定向回首页!
举个栗子:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<body ng-app='routingDemoApp'> <h2>AngularJS 路由应用</h2>
<ul>
<li><a href="#/">首页</a></li>
<li><a href="#/computers">电脑</a></li>
<li><a href="#/printers">打印机</a></li>
<li><a href="#/blabla">其他</a></li>
</ul> <div ng-view></div>
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script>
<script src="http://apps.bdimg.com/libs/angular-route/1.3.13/angular-route.js"></script>
<script>
angular.module('routingDemoApp',['ngRoute'])
.config(['$routeProvider', function($routeProvider){
$routeProvider
.when('/',{template:'这是首页页面'})
.when('/computers',{template:'这是电脑分类页面'})
.when('/printers',{template:'这是打印机页面'})
.otherwise({redirectTo:'/'});
}]);
</script>
</html>
一款优秀的JavaScript框架—AngularJS的更多相关文章
- 一款优秀的前端框架——AngularJS
前 言 AngularJS是一款为了克服HTML在构建应用上的不足而设计的优秀的前端JS框架.AngularJS有着诸多特性,最为核心的是:MVC.模块化.自动化双向数据绑定.语义化标签.依赖注 ...
- 【JavaScript】对比12 款优秀的JavaScript MVC/MVVC框架 你最喜欢Backbone or Ember
http://codebrief.com/2012/01/the-top-10-javascript-mvc-frameworks-reviewed/ 目前基本所以后台程序都是面向对象MVC模式开发, ...
- 【转】12 款优秀的 JavaScript MVC 框架评估
JavaScript MVC 框架有很多,不同框架适合于不同项目需求.了解各种框架的性能及优劣有利于我们更加快捷的开发.作者(Gordon L.Hempton)一直在寻求哪种MVC框架最为完美,他将目 ...
- 推荐10款优秀的JavaScript Web UI库 框架和套件
在进行Web开发时,并非所有的库都适合你的项目,但真正开发的时候,你任然需要依赖一款UI框架.特别在你时间紧迫的时候,它是你忠实的朋友. 他们都是些广泛使用包含不同语言实现的WEB UI框架.今天我就 ...
- JavaScript 框架------------AngularJS(上)
一.简单了解一下AngularJS AngularJS 是一个 JavaScript 框架.它可通过 <script> 标签添加到 HTML 页面. AngularJS 通过 指令 扩展了 ...
- 14款优秀的JavaScript调试工具大盘点
JavaScript是一种非常简单的语言,一般说来任何人都可以在几小时内掌握它的基本知识. 然而就像其他任何语言一样,JavaScript存在着一些可以轻易避免的常见错误和不好的做法.开发人员喜欢使用 ...
- 12款优秀的 JavaScript 日历和时间选择控件
这些插件能够帮助 Web 开发人员更快速的实现各种精美的日历和时间选择效果. 1. The Coolest Calendar 界面非常漂亮的一款日期选择插件,有详细的使用文档,最新版本 1.5. 点 ...
- 一个优秀的Javascript框架--Prototype解说
http://www.cnblogs.com/meil/archive/2007/04/24/724200.html Prototype.js 是Ruby On Rails的副产品, Javasc ...
- 8款超实用JavaScript框架
下面盘点了8款实用的JavaScript框架: 1. Hammer.js Hammer.js是被广泛使用的轻量级JavaScript框架,它提供了常用触摸操作的规范,比如收缩.拖放.双击和删除等等.它 ...
随机推荐
- hr用法
定义和用法 <hr> 标签在 HTML 页面中创建一条水平线. 水平分隔线(horizontal rule)可以在视觉上将文档分隔成各个部分. HTML 与 XHTML 之间的差异 在 H ...
- jQuery给表单设置值
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- poj 2723 二分+2-sat判定
题意:给出n对钥匙,每对钥匙只能选其中一个,在给出每层门需要的两个钥匙,只要一个钥匙就能开门,问最多能到哪层. 思路:了解了2-SAT判定的问题之后主要就是建图的问题了,这里建图就是对于2*n个钥匙, ...
- 【.net 深呼吸】WPF 中的父子窗口
与 WinForm 不同,WPF 并没有 MDI 窗口,但 WPF 的窗口之间是可以存在“父子”关系的. 我们会发现,Window 类公开了一个属性叫 Owner,这个属性是可读可写的,从名字上我们也 ...
- 团队作业8——第二次项目冲刺(Beta阶段)--第三天
一.Daily Scrum Meeting照片 二.燃尽图 三.项目进展 学号 成员 贡献比 201421123001 廖婷婷 16% 201421123002 翁珊 16% 201421123004 ...
- java记事本1.2版
功能:实现了新建,打开,保存,退出,复制,剪切,粘贴等功能 效果图:
- (Alpha)个人总结
(Alpha)个人总结 一. 总结自己的alpha 过程 1.团队的整体情况 alpha阶段,整个团队很团结状态很好.在计划制定出来后,大家都服从安排,将该完成的工作都一一完成.虽然在课堂演示的时候又 ...
- java课程设计--We Talk(201521123061)
java课程设计--We Talk(201521123061) 团队博客链接:http://www.cnblogs.com/slickghost/ 数据库 一.通过Dao模式建立与数据库的连接 1.数 ...
- 201521123035《Java程序设计》第六周学习总结
1. 本周学习总结 1.1 面向对象学习暂告一段落,请使用思维导图,以封装.继承.多态为核心概念画一张思维导图,对面向对象思想进行一个总结. 注1:关键词与内容不求多,但概念之间的联系要清晰,内容覆盖 ...
- 201521145048 《Java程序设计》第3周学习总结
1. 本章学习总结 学会了对于一个基本类的创建,需要有属性(private public protected),方法( 静态方法 非静态方法),构造函数,main函数,在定义属性时一般使用privat ...
