【JAVAWEB学习笔记】17_jsp
动态页面技术(JSP/EL/JSTL)
|
学习目标 |
案例:完成商品的列表的展示 |
一、JSP技术
1.jsp脚本和注释
jsp脚本:
1)<%java代码%> ----- 内部的java代码翻译到service方法的内部
2)<%=java变量或表达式> ----- 会被翻译成service方法内部out.print()
3)<%!java代码%> ---- 会被翻译成servlet的成员的内容
jsp注释: 不同的注释可见范围是不同
1)Html注释:<!--注释内容--> ---可见范围 jsp源码、翻译后的servlet、页面显示html源码
2)java注释://单行注释 /*多行注释*/ --可见范围 jsp源码 翻译后的servlet
3)jsp注释:<%--注释内容--%> ----- 可见范围 jsp源码可见
2.jsp运行原理-----jsp本质就是servlet(面试)
jsp在第一次被访问时会被Web容器翻译成servlet,在执行
过程:
第一次访问---->helloServlet.jsp---->helloServlet_jsp.java---->编译运行
PS:被翻译后的servlet在Tomcat的work目录中可以找到
3.jsp指令(3个)
jsp的指令是指导jsp翻译和运行的命令,jsp包括三大指令:
1)page指令 --- 属性最多的指令(实际开发中page指令默认)
属性最多的一个指令,根据不同的属性,指导整个页面特性
格式:<%@ page 属性名1= "属性值1" 属性名2= "属性值2" ...%>
常用属性如下:
language:jsp脚本中可以嵌入的语言种类
pageEncoding:当前jsp文件的本身编码---内部可以包含contentType
contentType:response.setContentType(text/html;charset=UTF-8)
session:是否jsp在翻译时自动创建session
import:导入java的包
errorPage:当当前页面出错后跳转到哪个页面
isErrorPage:当前页面是一个处理错误的页面
2)include指令
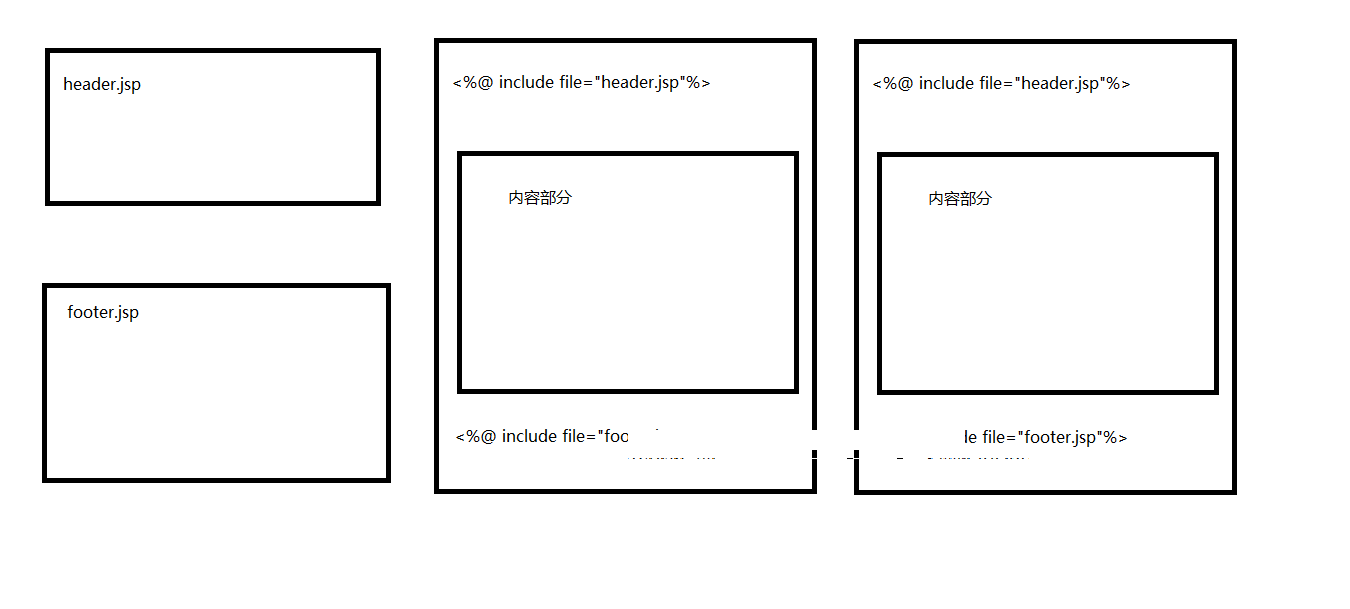
页面包含(静态包含)指令,可以将一个jsp页面包含到另一个jsp页面中
格式:<%@ include file="被包含的文件地址"%>
3)taglib指令
在jsp页面中引入标签库(jstl标签库、struts2标签库)
格式:<%@ taglib uri="标签库地址" prefix="前缀"%>
4.jsp内置/隐式对象(9个)----- 笔试
jsp被翻译成servlet之后,service方法中有9个对象定义并初始化完毕,我们在jsp 脚本中可以直接使用这9个对象
|
名称 |
类型 |
描述 |
|
★out |
javax.servlet.jsp.JspWriter |
用于页面输出 |
|
request |
javax.servlet.http.HttpServletRequest |
得到用户请求信息, |
|
response |
javax.servlet.http.HttpServletResponse |
服务器向客户端的回应信息 |
|
config |
javax.servlet.ServletConfig |
服务器配置,可以取得初始化参数 |
|
session |
javax.servlet.http.HttpSession |
用来保存用户的信息 |
|
application |
javax.servlet.ServletContext |
所有用户的共享信息 |
|
page |
java.lang.Object |
指当前页面转换后的Servlet类的实例 |
|
★pageContext |
javax.servlet.jsp.PageContext |
JSP的页面容器 |
|
exception |
java.lang.Throwable |
表示JSP页面所发生的异常,在错误页中才起作用 |
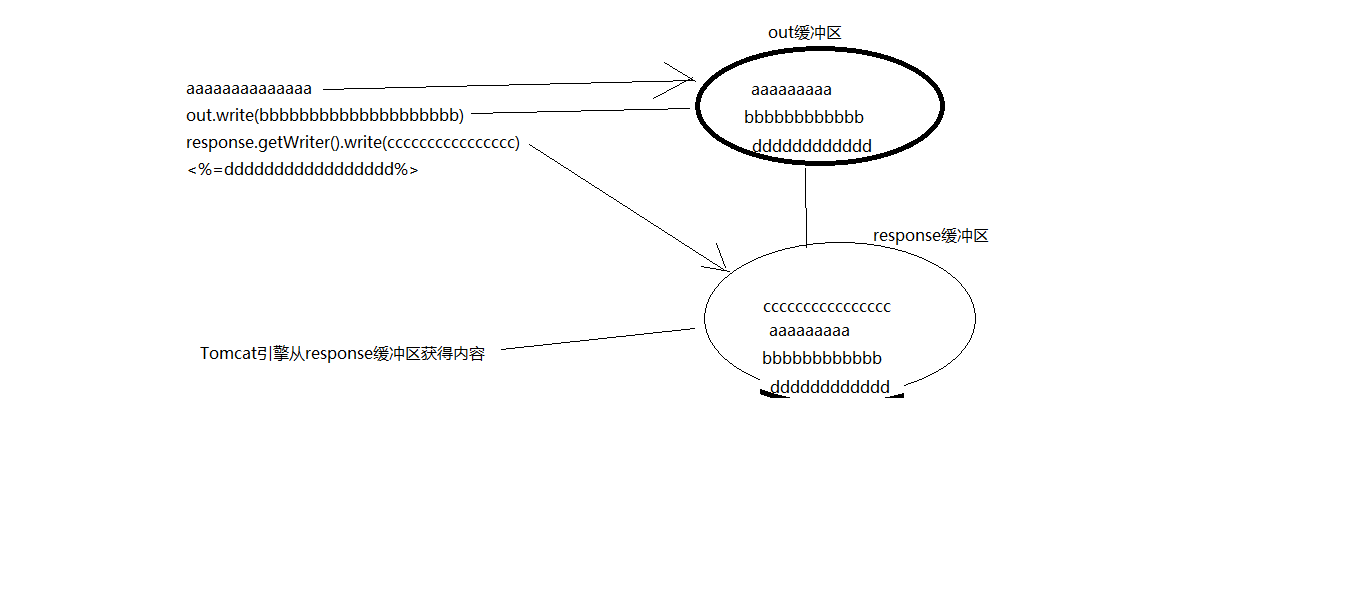
(1)out对象
out的类型:JspWriter
out作用就是想客户端输出内容----out.write()
out缓冲区默认8kb 可以设置成0 代表关闭out缓冲区 内容直接写到respons缓冲 器
(2)pageContext对象
jsp页面的上下文对象,作用如下:
page对象与pageContext对象不是一回事
1)pageContext是一个域对象
setAttribute(String name,Object obj)
getAttribute(String name)
removeAttrbute(String name)
pageContext可以向指定的其他域中存取数据
setAttribute(String name,Object obj,int scope)
getAttribute(String name,int scope)
removeAttrbute(String name,int scope)
findAttribute(String name)
---依次从pageContext域,request域,session域,application域中获 取属性,在某个域中获取后将不在向后寻找
★四大作用域的总结:
page域:当前jsp页面范围
request域:一次请求
session域:一次会话
application域:整个web应用
2)可以获得其他8大隐式对象
例如: pageContext.getRequest()
pageContext.getSession()
5.jsp标签(动作)
1)页面包含(动态包含):<jsp:include page="被包含的页面"/>
2)请求转发:<jsp:forward page="要转发的资源" />
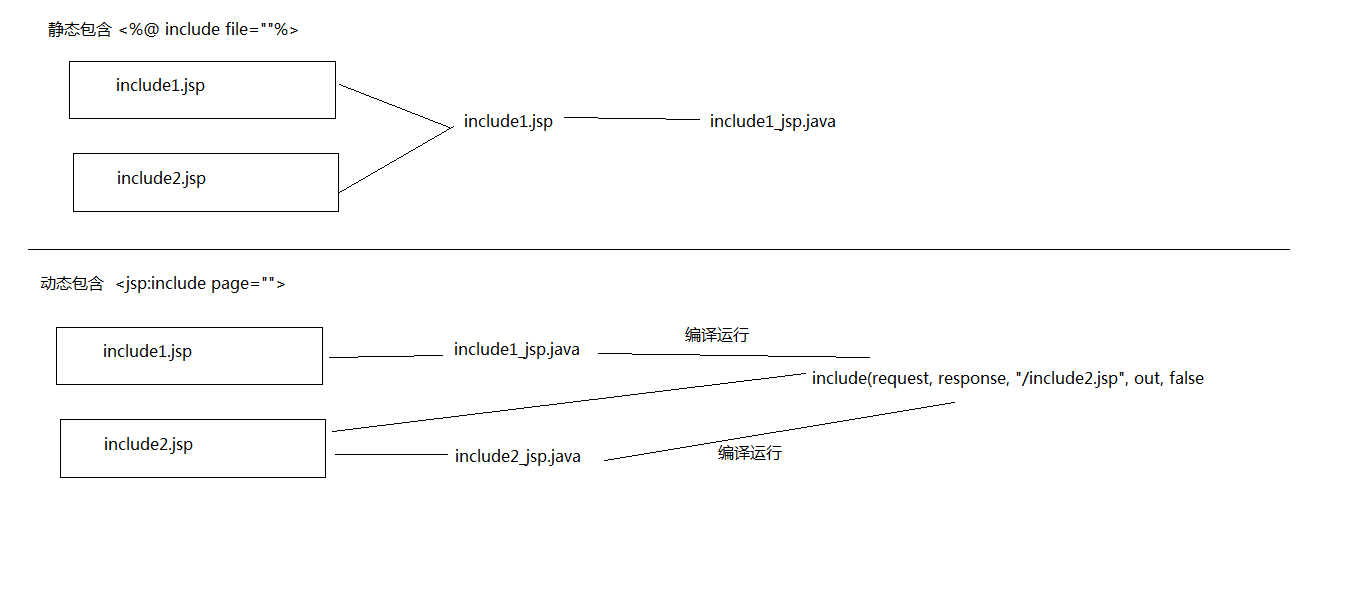
静态包含与动态包含的区别?

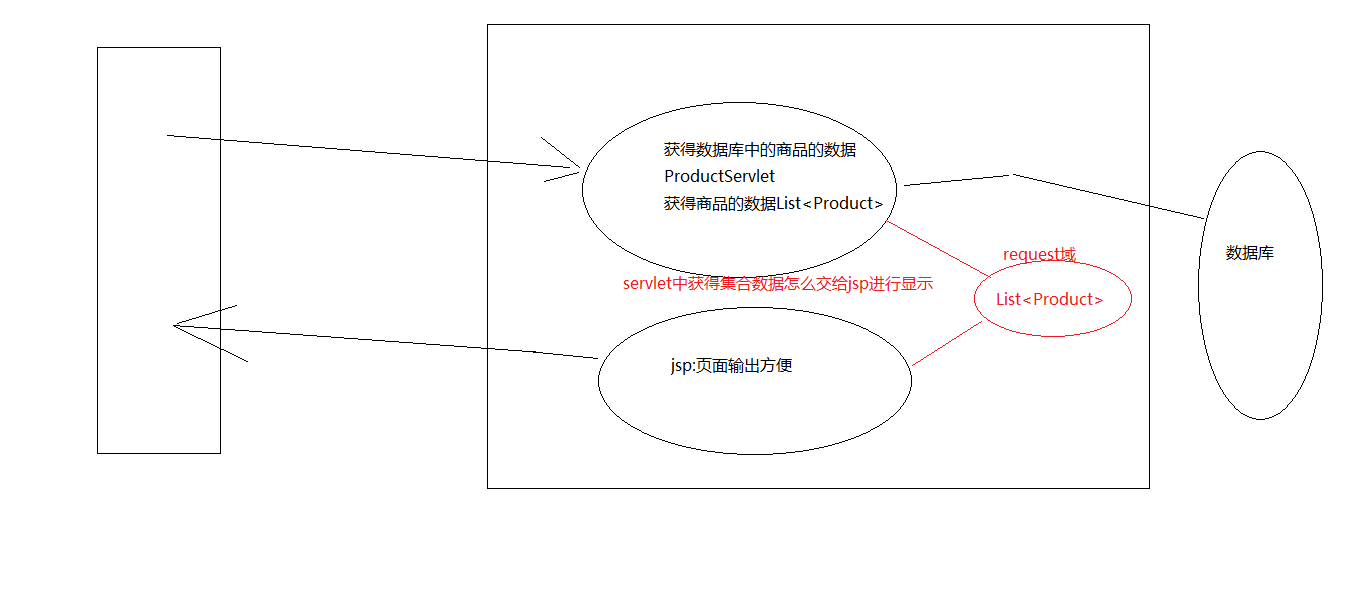
附图:
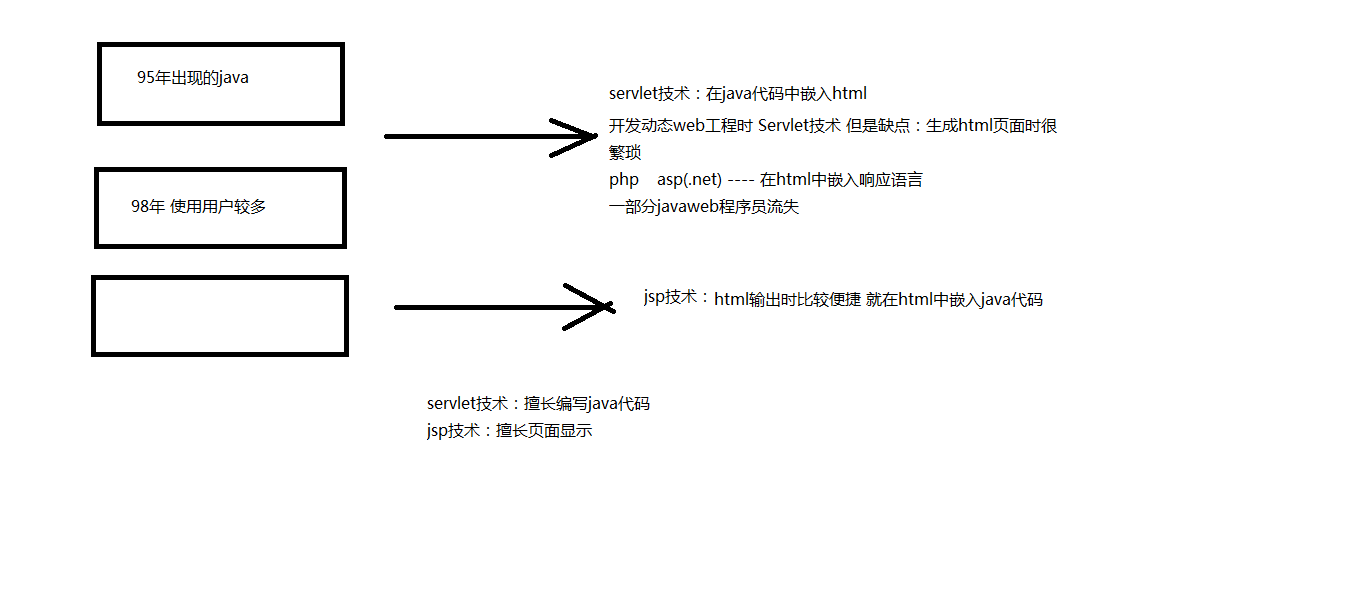
jsp的出现

页面包含
out缓冲区

案例-显示商品列表

【JAVAWEB学习笔记】17_jsp的更多相关文章
- JavaWeb学习笔记总结 目录篇
JavaWeb学习笔记一: XML解析 JavaWeb学习笔记二 Http协议和Tomcat服务器 JavaWeb学习笔记三 Servlet JavaWeb学习笔记四 request&resp ...
- javaweb学习笔记整理补课
javaweb学习笔记整理补课 * JavaWeb: * 使用Java语言开发基于互联网的项目 * 软件架构: 1. C/S: Client/Server 客户端/服务器端 * 在用户本地有一个客户端 ...
- 【JAVAWEB学习笔记】06_jQuery基础
接05的学习笔记. 四.使用JQ完成省市二级联动 1.需求分析 使用jquery完成省市二级联动 2.技术分析 2.1数组的遍历操作 方式一: $(function(){ // 全选/ 全不选 $(& ...
- javaweb学习笔记(二)
一.javaweb学习是所需要的细节 1.Cookie的注意点 ① Cookie一旦创建,它的名称就不能更改,Cookie的值可以为任意值,创建后允许被修改. ② 关于Cookie中的setMaxAg ...
- Javaweb学习笔记(一)
一.javaweb学习是所需要的细节 1.发送响应头相关的方法 1).addHeader()与setHeader()都是设置HTTP协议的响应头字段,区别是addHeader()方法可以增加同名的响应 ...
- JavaWeb学习笔记之Servlet(一)
1. 引子: 当我们开始进入JavaWeb开发的学习时,我们就必须要和Servlet和HTTP这两个词进行打交道了,尤其是Servlet.即使到了后面使用JSP (我们知道JSP其本身就是一个Serv ...
- 【JAVAWEB学习笔记】09_MySQL多表&JDBC(包含MySQL数据库思维导图)
今天晨读单词: order:订单constraint:(强制)约束foreign key:外键references:指向orderitem:订单项join:加入resourceBundle:资源捆绑c ...
- Javaweb学习笔记——(二十三)——————AJAX、XStream、JSON
AJAX概述 1.什么是AJAX ajax(Asynchronous JavaScript and xml) 翻译成中文就是"异步JavaScript和xml&quo ...
- Javaweb学习笔记——(二十一)——————过滤器
过滤器 过滤器概述 1.什么是过滤器: 过滤器javaweb三大组件之一,它与Serlvet很相似,不过它过滤器是用来拦截请求的,而不是处理 ...
随机推荐
- TCP/IP笔记(四)IP协议
前言 IP相当于OSI参考模型的第3层--网络层:主要作用是"实现终端节点之间的通信"又称"点对点通信". IP作为整个TCP/IP中至关重要的协议,主要负责将 ...
- 测试开发Python培训:模拟登录新浪微博-技术篇
测试开发Python培训:模拟登录新浪微博-技术篇 一般一个初学者项目的起点就是登陆功能的自动化,而面临的项目不同实现的技术难度是不一样的,poptest在做测试开发培训中更加关注技术难点,掌握技 ...
- Linux工具XFTP、Xshell(centos配置java环境 工具篇 总结一)
♣Xmanager5是什么? ♣安装XFTP ♣安装Xshell 1.Xmanager5(官网:https://www.netsarang.com/download/software.html)是全新 ...
- Struts2基础学习(四)—类型转换器和数据校验
一.自定义类型转换器 1.概述 Struts2提供了常规类型转换器,可以用于常用数据类型的转换,但如果目标类型是一个特殊类型,则需要自定义转换器.Struts2 类型转换器实际上都是基于OG ...
- 跨web浏览器的IC卡读卡器解决方案
BS结构的程序,如果要与IC卡读卡器通信本身就是件不容易解决的事情.微软的activex ocx技术将这种应用限制在IE浏览器上了,不兼容其它的浏览器.而Chrome使用插件也不兼容IE和其他的浏览器 ...
- ajax多次请求,只执行最后一次的方法
ajax多次请求,只执行最后一次的方法 有时候点击按钮进行异步请求数据的时候可能网络差,用户会点击很多次,或者页面有很多相同的按钮,参数不同,但是调用的ajax相同,只想得到最后一次结果 我的思路是用 ...
- SQL Server数据库的存储过程中定义的临时表,真的有必要显式删除临时表(drop table #tableName)吗?
本文出处:http://www.cnblogs.com/wy123/p/6704619.html 问题背景 在写SQL Server存储过程中,如果存储过程中定义了临时表,有些人习惯在存储过程结束的时 ...
- 一个web应用的诞生(11)--在探首页
就要面对本章的一个难点了,说是难点可能仅仅对于我来说,毕竟我是一个js渣,既然首页打算使用动态加载的形式,那么与后台交互的方式就要进行选择,目前比较流行的为RESTful的形式,关于RESTful的文 ...
- linux下如何查看mysql、apache是否安装,并卸载
--linux下如何查看mysql.apache是否安装,并卸载? http://blog.163.com/dengxiuhua126@126/blog/static/1186077720137311 ...
- 测试页面,页面里边一次加载50张不同的图片,每张5M以上,查看浏览器的内存使用情况
测试页面 1.需要你写个测试页面,页面里边一次加载50张不同的图片,每张5M,查看浏览器的内存使用情况 2.可以10张 递增的方式测试 3.图片需要缩放,比如所有图片缩放成600*800的比例 目的 ...
