asp.net -mvc框架复习(5)-ASP.NET MVC中的视图简单使用
1.视图分类
ASPX视图(现在讲解)
Razor视图(后面讲解)
ASPX 视图:

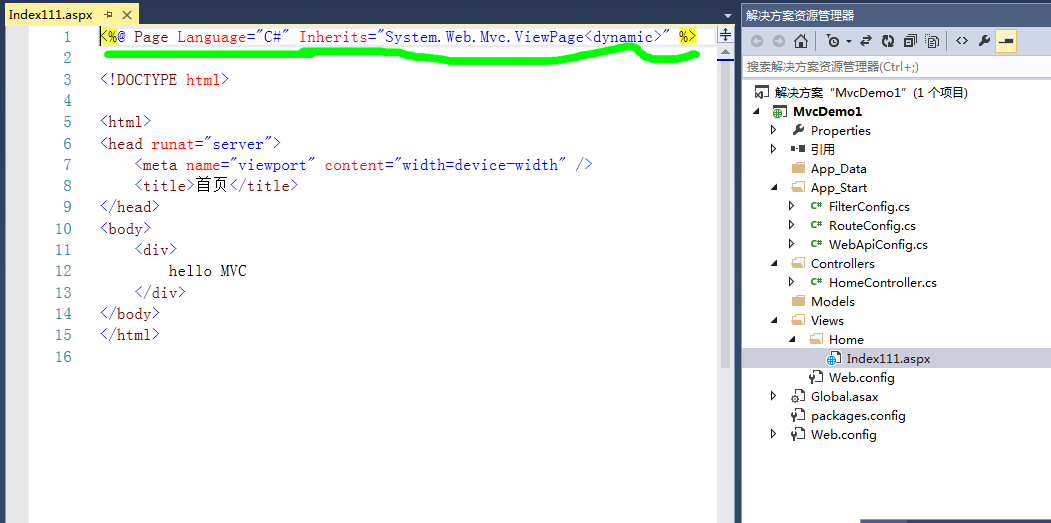
2.@page指令
作用:页面的声明
要求:必须放在第一行,常用指令属性如下:

3.服务器端内嵌语法
小脚本:在ASPX视图中,可以使用<% %>嵌入C#代码,用来编写任意服务器端程序逻辑
表达式:使用<%= %>用来输出信息,也可以写成<%;%>
注:在MVC中表达式使用最多,其次是小脚本。
如图:

演示结果:

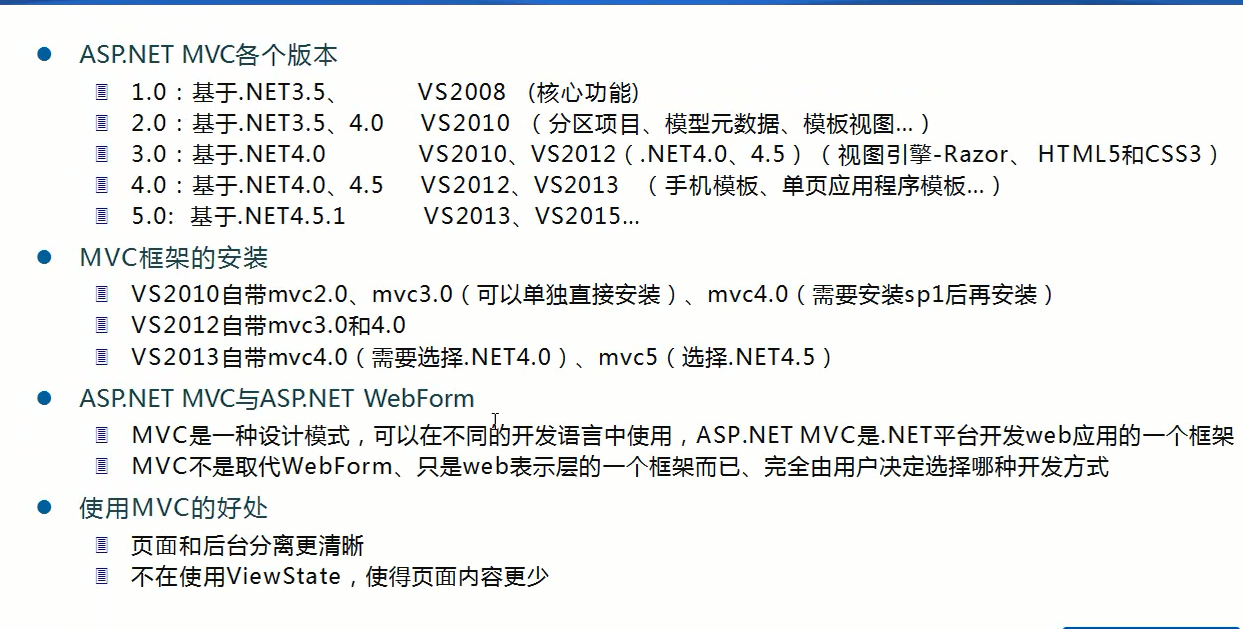
4.ASP.NET MVC 各个版本以及安装,与asp.net webform区分,使用MVC好处

本1-5知识小结
1.理解MVC项目文件夹和对应的文件的作用
2.理解MVC框架使用的基本步骤
3.能够熟练的搭建并运行第一个MVC项目
4.理解什么是路由,有什么作用
5.熟记MVC中的约定
6.理解MVC执行的过程
7.认识ASPX视图,并掌握表达式和小脚本
asp.net -mvc框架复习(5)-ASP.NET MVC中的视图简单使用的更多相关文章
- 2015年3月26日 - Javascript MVC 框架DerbyJS DerbyJS 是一个 MVC 框架,帮助编写实时,交互的应用。
2015年3月26日 - Javascript MVC 框架DerbyJS DerbyJS 是一个 MVC 框架,帮助编写实时,交互的应用.
- 动端逐渐出了许多的移动端的框架,比如Sencha Touch、JQTouch、Jquery-moblie、jqMobi等等。这些框架都有优缺点,不同的框架应用在不同的项目中。现简单阐述一下各框架的优缺点:
移动前端工作的那些事---前端制作之微信小技巧篇 (2013-11-15 15:20) 转载▼ 标签: it css3/javascript html5 webapp 手机网站搭建 分类: 前端制 ...
- asp.net -mvc框架复习(3)-控制器和动作方法的任务分析
using System;using System.Collections.Generic;using System.Linq;using System.Web;//ASP.NET核心命名空间usin ...
- asp.net -mvc框架复习(1)-ASP.NET网站开发概述
1.网站开发的基本步骤: 2.网站开发的需要的知识结构 (1)网站开发前台页面技术 页面设计:HTML .CSS+DIV 页面特效:JavaScript.jQery (2)OOP编程核心公共技能 C ...
- asp.net -mvc框架复习(10)-基于三层架构与MVC搭建项目框架
一.三种模式比较 1.MVC框架(适合大型项目) (1).V视图 (网页部分) (2).M模型 (业务逻辑+数据访问+实体类) (3).C控制器 (介于M和V之间,起到引导作用) 2.三层架构 (1) ...
- IceMx.Mvc 我的js MVC 框架 一、html代码的分离(视图)
介绍 本人菜鸟,一些自己的浅薄见解,望各位大神指正. 本框架有以下优点 1.简单(调用简单.实现简单.不过度设计) 2.视图.控制器.模型分离(分离对于维护十分有必要) 3.组件化(每一个mvc模块儿 ...
- asp.net -mvc框架复习(2)-创建ASP.NET MVC 第一个程序以及MVC项目文件夹说明
建议vs2013或2013以上版本的vs,要是跨平台的话最好用vs2015或vs2017的asp.net mvc core . 1.创建ASP.NET MVC 第一个程序 打开vs2013->文 ...
- asp.net -mvc框架复习(4)-ASP.NET MVC中的约定规则
1.路由规则 using System;using System.Collections.Generic;using System.Linq;using System.Web;using System ...
- asp.net -mvc框架复习(9)-实现用户登录控制器和视图的编写并调试
1.编写控制器 三个步骤: [1]获取数据 [2]业务处理 [3]返回数据 using System;using System.Collections.Generic;using System.Lin ...
随机推荐
- Zabbix Agent端配置文件说明
Zabbix Agent端配置文件说明 由于工作中经常接触到zabbix,所以将agent配置整理一下,方便日常查看. # This is a config file for the Zabbix a ...
- LindDotNetCore~入门基础
回到目录 LindDotNetCore基础介绍 运行环境 配置文件 服务的注册 配置文件的注册 服务的使用 配置文件的使用 运行环境 vs2017+.netcore2.0,vs需要升级到最新包 配置文 ...
- Ant Design Pro 学习二 新建菜单-布局
新建布局,注意格式: src/common/nav.js 中增加 { component: dynamicWrapper(app, [], () => import('/path/to/NewL ...
- vue2.0 如何在hash模式下实现微信分享
最近又把vue的demo拿出来整理下,正好要做"微信分享"功能,于是遇到新的问题: 由于hash模式下,带有"#",导致微信分享的签证无效:当改成history ...
- 【Python3的函数初识】
一.函数 1.什么是函数? 函数是组织好的,可重复使用的,用来实现单一,或相关联功能的代码段. 函数能提高应用的模块性,和代码的重复利用率,可扩展性强. 2.函数的分类 在python中函数分两类:内 ...
- [Spark内核] 第28课:Spark天堂之门解密
本課主題 什么是 Spark 的天堂之门 Spark 天堂之门到底在那里 Spark 天堂之门源码鉴赏 引言 我说的 Spark 天堂之门就是SparkContext,这篇文章会从 SparkCont ...
- MyEclipse2015上传项目到GitHub(很详细)
MyEclipse 2015 默认已经安装了git插件,在MyEclipse中上传项目到github的步骤如下: 1.github官网(https://github.com)申请开通账号(略) 1.1 ...
- [转载]binlog归档
1.1. 前言 对数据库数据进行备份都是日常的工作(虽然都是自动做的),备份中有一项必备的那就是binglog了.在工作中一般这些备份都会保留一段时间后归档.时间长了归档的数据将会非常大.这时候我们就 ...
- js对象,set和get方法 的三种实现形式
var obj1 = { name: 'shaanxi', get nameGet() { return this.name + 'a'; }, set nameSet(name) { this.na ...
- python 版本管理工具 pyenv 使用备忘
安装步骤 安装 xcode-select 以及 homebrew(前者在安装 git 的时候装过,后者 mac 开发必备无需解释) 安装 pyenv brew install pyenv,用 pyen ...
