css各种布局
1、水平居中
前提:父容器.parent 和子容器.child
1)使用text-align和inline-block
.parent{text-aling:center};
.child {display:iniline-block};
特点:兼容性好,不过需要设置父子元素;
2)margin:0 auto;
.child {width:200px;margin: 0 auto;}
特点:兼容性好,不过需要设置宽度;
3)table+margin:0 auto;
.child {display:table; margin:0 auto;}
特点:只对子元素设置,不过针对IE6、7需要调整结构(不推荐)
4)绝对定位
.child{position:absolute; left:50%; transition:translate(-50%);
特点:兼容性比较差,一般IE9以上
5)flex布局
.parent {display:flex; justify-content:center;}
特点:兼容性差,移动端可使用
2、垂直居中
1)vertical-align(注:只依赖于inline-block,table-cell也属于inline-block)
.parent { display:inline-block; vertical-align:middle;height:200px;}
2)使用绝对定位
3)使用flex布局
3、多行布局
1)一侧固定,另一侧自适应

.left {float:left;width:100px;}
.right{margin-left:100px;}
注:IE6会有3px的bug
flex布局:
.parent {display:flex;}
.left{width:100px;}
.right{flex:1;}
利用overflow
.left{float:left; width:100px;)
.right{overflow:hidden;}
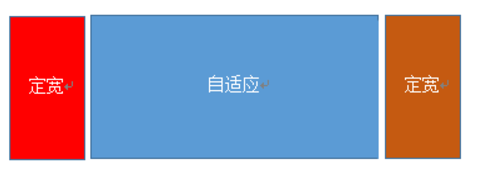
2)两边固定宽,中间自适应

先上代码:
.left{width:200px;float:left;}
.center{float:left;margin-right:-400px;width:100%;}
.right{float:right;width:200px;}
经过试验,在多个同级浮动元素中,z-index的值一次为,left<.center<right;
因此.center设置的是margin-right;
flex布局直接设置center为flex:1就行了。
css各种布局的更多相关文章
- css双飞翼布局
双飞翼布局是一种比较灵活的布局,始于淘宝UED,玉伯提出的,他着重介绍的是双飞翼栅格布局. 三列布局为"双飞燕"布局,可以把三栏比作一只鸟,main部分相当是于鸟的身体,而lef ...
- 奇妙的CSS之布局与定位
前言 关于布局与定位是Web前端开发里非常基础而又重要的部分.介绍相关知识的文章,很容易就可以找到.虽然,这方面的知识点不是很多,但我们如果不弄清楚,在运用时候往往会出现预料之外的布局,这些“意外”有 ...
- 原生 CSS 网格布局学习笔记
下是来自Oliver Williams的帖子. Oliver已经学习了相当长时间的原生CSS网格,可以说是在CSS网格方面有一定的发言权.在这篇文章中,他将以非同寻常的思路分析自己的CSS网格布局学习 ...
- CSS网页布局全精通
在本文中将使用四种常见的做法,结合CSS于结构化标记语法制作两栏布局.很快地就会发现,不用嵌套表格,间隔用的GIF也能做出分栏版面布局. 相关文章:CSS网页布局开发小技巧24则 稍后在"技 ...
- 【转】一个DIV+CSS代码布局的简单导航条
原文地址:http://www.divcss5.com/shili/s731.shtml 简单的DIV CSS代码布局实现导航条 一个蓝色主题的导航条布局案例,本CSS小实例,采用DIV CSS实现. ...
- 用css进行布局
用css进行布局 一,开始布局的注意事项 1.作为最佳实践,应把html(内容)和css(显示)分离: 2.网站设计主要有两大类型:固定宽度(基于像素)和响应式(也称流式,使用百分数定义) 二,构建 ...
- CSS网页布局错位:CSS宽度计算
为什么计算宽度计算网页像素宽度是为了CSS网页布局整齐与兼容.常见的我们布局左右结构网页或使用padding.margin布局的时候将计算整页宽度,如果不计算无论是宽度过大过小就会出现错位问题. 怎么 ...
- html/css 盒子布局 Margin 、Padding 、border 以及 清除浮动的知识 (学习HTML过程中的小记录)
html/css 盒子布局 Margin .Padding .border 以及 清除浮动的知识 (学习HTML过程中的小记录) 作者:王可利(Star·星星) width 是"宽 ...
- CSS+DIV布局初练—DIV元素必须成对出现?
一直做C/S开发的工作,但是很少做和布局相关的工作,往往都是同事将界面设计好,自己填写代码而已,对于B/S的工作,做过,但是很少没有像C/S这么多,界面布局的话,更无从谈起. 日子就这么过,一天一个样 ...
- 总结与学习DIV+CSS网页布局技巧
以前用表格布局时设置网页居中非常方便,把表格对齐方式设置为居中就行了,就这么简单,现在呢,用DIV+CSS样式表控制,好像不是那么容易了,其实也很简单,只不过方式不同而已. <style> ...
随机推荐
- window.location.href跳转至空白页
现象:window.location.href = "XXX"调到了空白页,但是将XXX在窗口地址栏输入就会可以访问到. 原因:就是XXX前缀没有加上"http://&q ...
- Less 的使用方法
Less 的使用方法 Less 可以直接在浏览器端运行(支持IE6+.Webkit.Firefox),也可以借助Node.js或者Rhino在服务端运行. Less是一种动态语言,无论是在浏览器端,还 ...
- 微软为.NET程序员带来了最优的跨平台开发体验-WSL
前言 在前几个Visual Studio Code更新中发现有一个重要得特性,就是nodejs可以使用VS Code在WSL中进行Debug了(WSL是指Win10中的Linux子系统),之前写过一篇 ...
- Scala入门系列(四):Map & Tuple
Map 创建Map // 创建一个不可变的Map scala> val ages = Map("Leo" -> 30, "Sparks" -> ...
- hdu 2586 How far away ?倍增LCA
hdu 2586 How far away ?倍增LCA 题目链接 http://acm.hdu.edu.cn/showproblem.php?pid=2586 思路: 针对询问次数多的时候,采取倍增 ...
- [PHP基础]有关isset empty 函数的面试题
用isset()和empty()判断下面的变量. $str = ''; $int = 0 ; $arr = array(); isset($str) 返回的是 true 还是 false empty( ...
- Akka(43): Http:SSE-Server Sent Event - 服务端主推消息
因为我了解Akka-http的主要目的不是为了有关Web-Server的编程,而是想实现一套系统集成的api,所以也需要考虑由服务端主动向客户端发送指令的应用场景.比如一个零售店管理平台的服务端在完成 ...
- ssm整合(基于xml配置方式)
本文是基于xml配置的方式来整合SpringMVC.Spring和Mybatis(基于注解的方式会再写一篇文章),步骤如下: (1)首先自然是依赖包的配置文件 pom.xml <project ...
- oracle 10g下范围分区扫描的几种方式
oracle 10g下有几种扫描方式,注意最后一种扫描方式,当对分区的列进行计算时,会不走分区.这跟对索引列进行计算会导致无法用索引一样. --扫描单个分区 PARTITION RANGE SING ...
- SYSAUX表空间使用率高问题处理
SYSAUX表空间做为SYSTEM表空间的辅助表空间,主要存放EM相关的内容以及表统计信息,AWR快照,审计信息等,而假设SYSAUX表空间在默认条件下你假设不做不论什么配置,随着时间的推移.会膨胀的 ...
