小程序新能力-个人开发者尝鲜微信小程序
个人开发者的福利
微信小程序,刚听到这个新名词的时候,我就兴冲冲的去找入口,看看自己能不能搞个微信小程序的HelloWorld,毕竟能在微信上把自己写的一些小工具跑起来还是满炫酷的。
没想,网上一查,当时还不支持个人开发者开发小程序。但是今天无意间看到公众号的上的头条,个人开发者也可以开发微信小程序了。

今天正好调休在家,就看了如何申请账号,搭建环境以及运行发布项目的。
申请账号
因为在微信公众号看到这条消息,想当然认为小程序应该在公众号里面,找了一通,除了在“开发者工具”->"开发者文档"->"其他文档"中看到有关小程序的介绍外,并没有其他更详细的信息了。
于是点开上图中的链接,才知道需要到注册。

注册的具体细节就不说了,官方有给详细的文档,点
注意:这里并不能直接用之前注册号的公众号的账户和密码,需要用一个之前没有注册过的邮箱来注册一个新的小程序的账号。
账号申请成功就可以登录,登录后的界面如下

环境搭建
按照上图的“小程序发布流程”的提示,依次完成每个步骤。
- 小程序信息: 包括小程序的名称, 头像,介绍等信息
- 小程序开发与管理
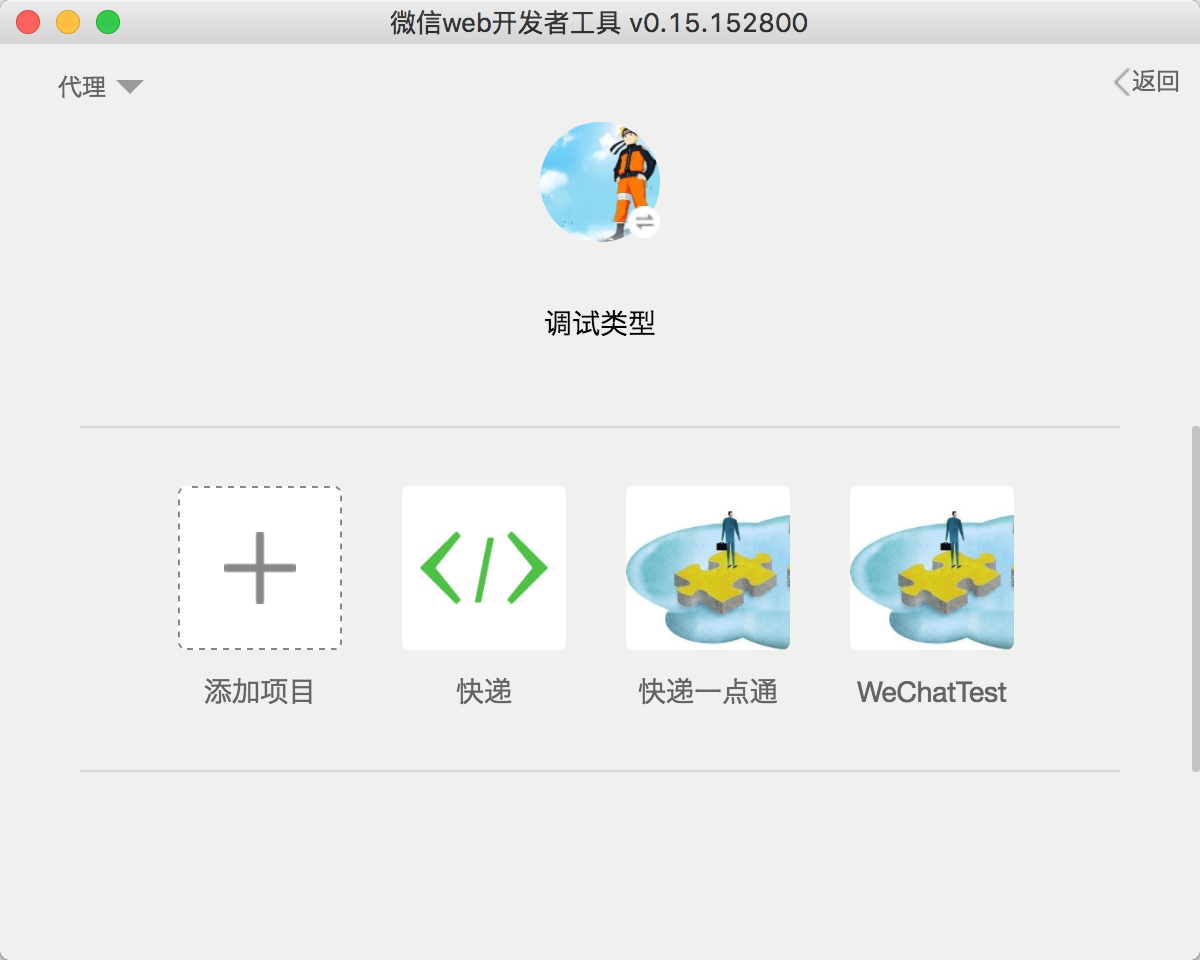
开发工具:点击超链接,我选的是Mac版本,安装完后得到如下的小程序开发的IDE

- 添加开发者:显然我是管理员,无需授权
- 配置服务器:在小程序界面左下方有个“设置”选项,点击进入切换到“开发设置”可以看到有个AppID,这个ID可以用于后面发布以及搜索到你发布后的小程序
- 帮助文档:自取
- 版本发布: 这个链接中同时也有如何上传代码,预览你的小程序效果(因为我的手机版本太低,没办法预览)提交审核到最终发布等等。我今天提交的一个小程序现在还在审核状态~~~
实战
工具文档都有了,我们可以撸起袖子写代码了。印象中,有段时间在博客园中有看到不少同学些小程序的文章,悄悄搜了一把,确实不少,而且看做的效果都挺好的,既然这样我就没有必要造轮子了,毕竟一天的时间既要写代码又要调样式还是有点不够。
看了有多篇有关小程序的文章,并且开源了代码。于是我在豆瓣图书这个项目的基础上写了一个简易的快递查询小程序——快递一点通
- 准备API
找了一个可以查询快递的第三方网站,通过chrome浏览器的开发者工具看了下请求数据的过程,大致分为两步
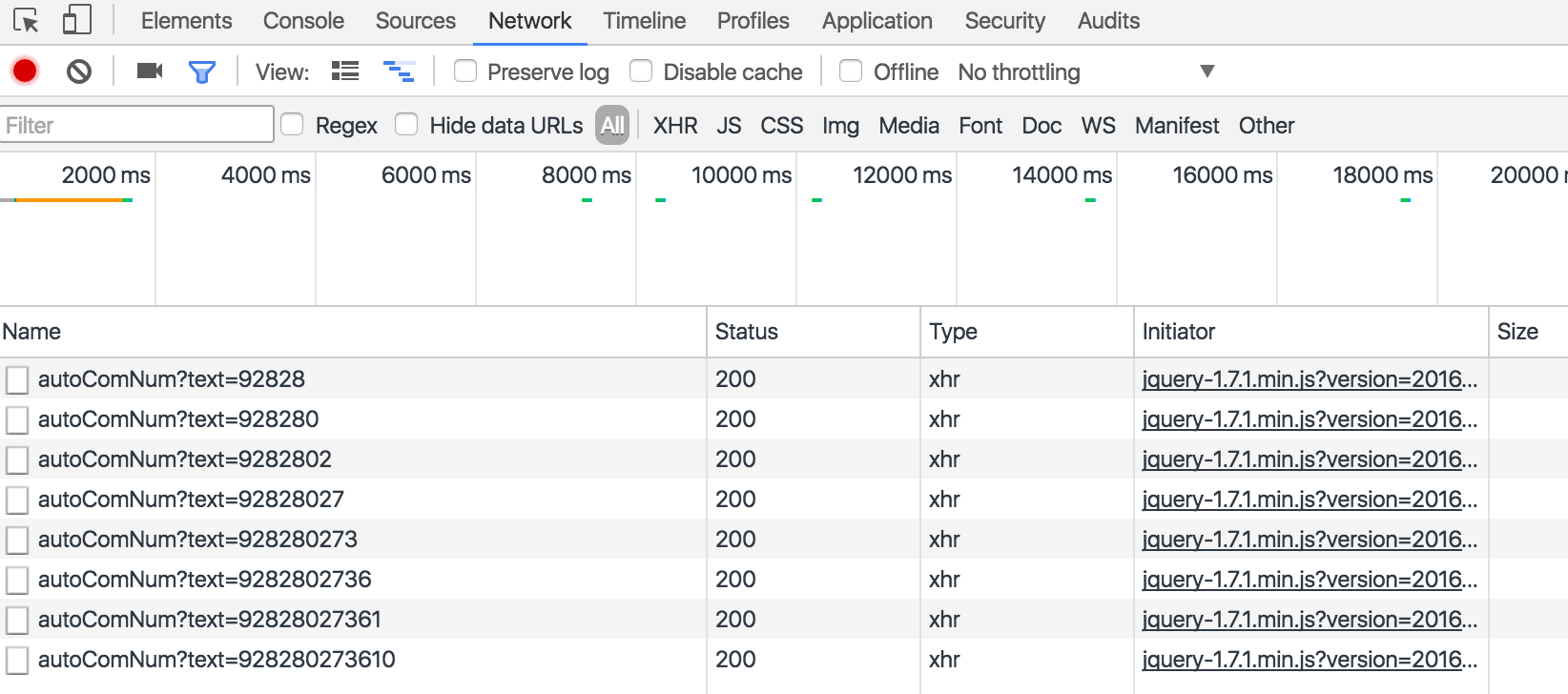
第一步:检测用户输入的快递单号,通过POST请求的方式向后台发送数据得到快递所属的快递公司
(我仔细观察了下,只有当订单号超过5位的时候才会发送请求,另外如果输入很快,则不会输入一个数字就发送一个请求)

上图就是我在较慢输入的时候,每次输入都生成一个post请求。
这次请求主要是为了得到这个快递是来自哪家快递公司,因为在查询快递单号的时候你并不需要选在是顺丰还是圆通申通还是韵达等等。
在返回的结果中,我们可以得到快递公司的名称,类似这样

第二步:根据上一步得到的快递公司以及用户输入的快递单号查询快递详情
这次使用的是GET方式的请求,主要两个参数分别是快递公司的名称,就是上图中的comCode以及用户输入的快递单号。
得到的结果就是该快递单号对应的快递详情信息

- 编写小程序
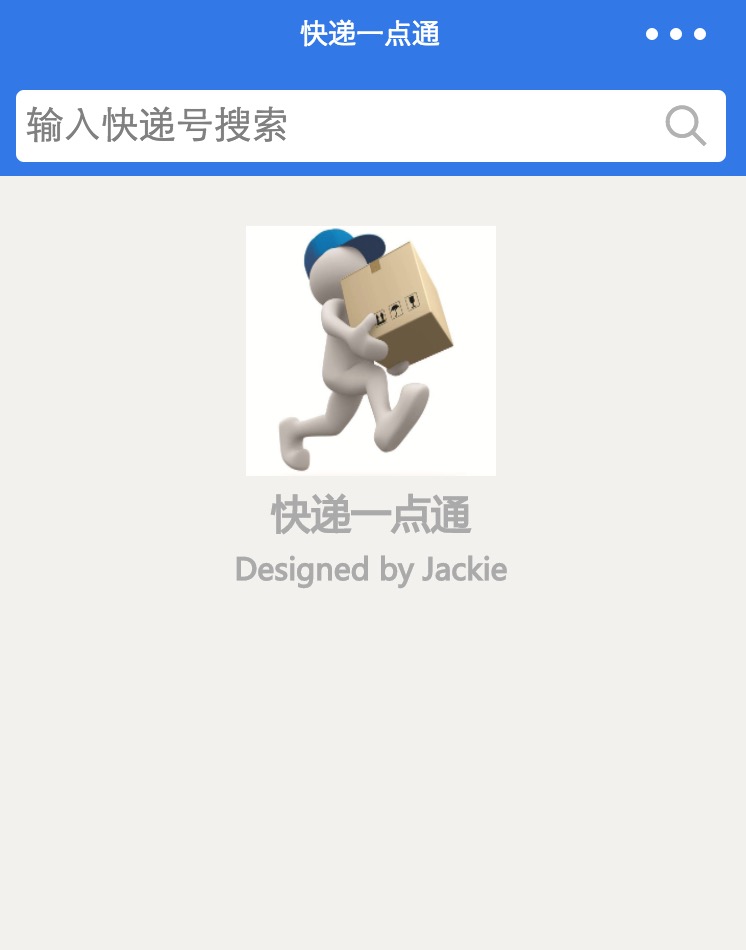
有了上面的API接口,我们就可以把这些用到小程序中了。下面就是基于Oopsguy的豆瓣图书的小程序项目做了一个改动,使之从豆瓣图书搜索的小程序编变成查询快递信息的快递一点通小程序。
项目结构如下

其中分别对requests目录下的app.js以及request.js和pages下的index做了改动。
得到效果如下


今天网络太卡了,先到这吧,算是尝鲜了。
如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!如果您想持续关注我的文章,请扫描二维码,关注JackieZheng的微信公众号,我会将我的文章推送给您,并和您一起分享我日常阅读过的优质文章。

小程序新能力-个人开发者尝鲜微信小程序的更多相关文章
- 微信小程序详细图文教程-10分钟完成微信小程序开发部署发布
很多朋友都认为微信小程序申请.部署.发布很难,需要很长时间. 实际上,微信和腾讯云同是腾讯产品,已经提供了10分钟(根据准备资源情况,已完成小程序申请认证)完成小程序开发.部署.发布的方式.当然,实现 ...
- 程序员的又一春,微信小程序带来的一个赚钱机遇
微信小程序可能是原生的机遇,在程序员面对微信小程序的恐惧中说其实也是我们程序员创业的春天或者挣外快的一个机遇. 为什么这么说呢?且听我慢慢给你分析 成本角度 你想想,会ios开发的可能只会ios,会安 ...
- 微信小微商户申请入驻 .NET C#实现微信小微商户进件API
微信小微商户申请入驻 .NET C#实现微信小微商户进件API官方小微商户专属接口文档 微信支付SDK 微信支付官方SDK与DEMO下载 图片上传 图片上传接口API文档 证书下载 证书下载接口API ...
- 微信小程序学习笔记(一)--创建微信小程序
一.创建小程序 1.申请帐号.安装及创建小程序,请参照官方文档里面的操作 https://developers.weixin.qq.com/miniprogram/dev/. 小程序在创建的时候会要求 ...
- 小程序点击跳转外部链接 微信小程序提示:不支持打开非业务域名怎么办 使用web-view 配置业务域名
小程序点击跳转外部页面 1.index.wxml 添加点击事件 标签可以是小程序支持的 <!-- 邀请好友 --> <cover-image src='/img/invitat ...
- 前端微信小程序电影类仿淘票票微信小程序
需求描述及交互分析设计思路和相关知识点电影界面顶部页签切换效果设计正在热映界面布局设计即将上映界面布局设计电影详情页设计我的界面列表导航设计登录设计 相关知识点(1)swiper滑块视图容器组件,可以 ...
- 小程序swiper效果高宽设置(微信小程序交流群:604788754)
swiper的宽和高一定要设置在swiper上面.swiper-item默认继承swiper的宽和高.swiper-item容器里面的宽和高没有继承他的父节点宽和高,需要从新设置. 不明白之处,可以咨 ...
- AI人工客服开发 小程序智能客服 智能客服微信小程序 智能客服系统怎么做 如何设计智能客服系统
今天我们就来给大家分享下如何做 小程序的智能客服问答系统. 首先请确保你的小程序在线客服已经开通使用,并使用代码自己对接好了,将客户的提问自动做了拦截,拦截到了你自己开发的接口上. 做好了拦截以后,我 ...
- 微信小程序“满月”:尝鲜之后你还用过它吗?
距离 2017 年 1 月 9 日微信小程序上线,整整过去了一个月时间.和互联网时代每天出现的众多新鲜事物相似,小程序甫一诞生,立即占据了各大科技媒体网站头屏并引起社交圈的兴奋讨论.由于背靠微信,纷纷 ...
随机推荐
- InfluxDB读写性能测试
今天进行了InfluxDB和MySQL的对比测试,这里记录下结果,也方便我以后查阅. 操作系统: CentOS6.5_x64InfluxDB版本 : v1.1.0MySQL版本:v5.1.73CPU ...
- 关于JavaScript中的escape、encodeURI和encodeURIComponent
此文内容与关于JavaScript中的编码和解码函数 关联 escape() 方法: 采用ISO Latin字符集对指定的字符串进行编码.所有的空格符.标点符号.特殊字符以及其他非ASCII字符都将被 ...
- shell监控网卡流量
#!/bin/bashRx=`ifconfig eno16777736 | grep RX | grep packets | awk '{print $5}'`Tx=`ifconfig eno1 ...
- MASM32快速起步
MASM32是一个免费的软件程序,让您编辑Microsoft宏汇编程序(MASM)代码从一个基本的文本界面.它强调MASM代码各部分以不同的颜色,使其更容易扫描和检测错误.它提供了一个简单的布局程序员 ...
- Centos更换yum源
Centos更换yum源 步骤如下: 备份原始源 cd /etc/yum.repos.d/ mv /etc/yum.repos.d/CentOS-Base.repo /etc/yum.repos.d/ ...
- Winfrom 提示消息框公共类
1.Winfrom项目经常会使用到消息提示,一般都使用MessageBox.Show方法,但是像错误提示,询问提示,警告提示写起来就有点复杂了,并且后面几种提示都带有图标,但是MessageBox.S ...
- WP8.1开发对图片进行裁剪(截取)一部分
对于这个内容,我是在学习插入图片时遇到的问题,在Windows应用中可以直接用Image类和Bitmap直接实现裁剪功能, 在wp上就不行了,后来在MSDN论坛上找到了相关方法及示例,而示例太复杂了, ...
- 谈 jquery中.band() .live() .delegate() .on()的区别
bind(type,[data],fn) 为每个匹配元素的特定事件绑定事件处理函数 $("a").bind("click",function(){alert(& ...
- 【android】简易实现横向的ListView
众所周知,android里面的ListView是竖着的. 如果想要横向的话需要自定义一下ListView. CSDN上面有个人描述了一下一个国外大神的自定义横向ListVIew 请点击 --> ...
- Ionic2中集成腾讯Bugly之自定义插件
Ionic2混合开发,入坑系列:Ionic2中集成腾讯Bugly之自定义插件 1.编写Bugly.js代码 var exec = require('cordova/exec'); module.exp ...
