vue 二进制文件的下载(解决乱码和解压报错)
问题描述:项目中使用的是vue框架进行开发,因为文件下载存在权限问题,所以并不能通过 a 链接的 href 属性直接赋值 URL进行下载,
(如果你的文件没有下载权限,可以直接通过href属性赋值URL的方法进行文件下载),所以使用vue-resource请求文件流后,借助Blob对象实现下载,
但是仍然存在解压的问题(针对压缩文件),而 docx等文档格式主要出现的就是乱码问题。
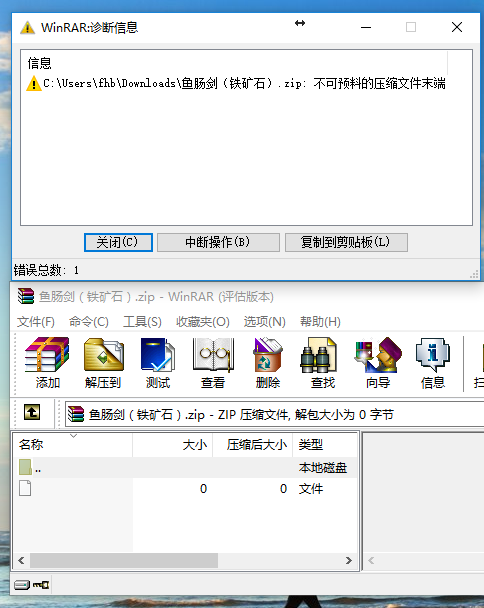
问题截图:

出现以上解压问题的代码,通过vue-resource请求二进制文件
downloadFile(attachment) {
let fileName = attachment.displayName;
this.$http.get(strategyDownloadUrl + '/' + attachment.id).then((res) => {
if(typeof(res.data) == 'string'){
var blob = new Blob([res.data], {type:'application/octet-stream'})
if (window.navigator.msSaveOrOpenBlob) {//msSaveOrOpenBlob方法返回bool值
navigator.msSaveBlob(blob, fileName);//本地保存
} else {
var link = document.createElement('a');//a标签下载
link.href = window.URL.createObjectURL(blob);
link.download = fileName;
link.click();
window.URL.revokeObjectURL(link.href);
}
}else{
swal(res.data.msg,'','info')//个人弹窗忽视
}
})
},
采用原生对象XHRHttpRequest进行文件请求(也可通过jquery的ajax进行文件请求),可以正常解压文
downloadFile(attachment) {
let that = this
var ajax = new XMLHttpRequest()
ajax.responseType = 'blob'
ajax.open("GET",strategyDownloadUrl + '/' + attachment.id,true)
ajax.setRequestHeader('X-Authorization','Bearer ' + this.$store.state.token)
ajax.onreadystatechange = function(){
if(this.readyState == 4) {
if(this.status == 200) {
//console.log(this.response) // should be a blob
if(this.response.type == "application/octet-stream"){
that.downloadHandler(this.response,attachment.displayName)
}else{
swal('您要下载的资源已被删除!','' , 'error')
}
} else if(this.responseText != "") {
//console.log(this.responseText);
}
} else if(this.readyState == 2) {
if(this.status == 200) {
this.responseType = "blob"
} else {
this.responseType = "text"
}
}
};
ajax.send(null);
},
downloadHandler(content, filename) {
var eleLink = document.createElement('a')
eleLink.download = filename
eleLink.style.display = 'none'
// 字符内容转变成blob地址
var blob = new Blob([content],{type: "application/octet-stream"})
eleLink.href = URL.createObjectURL(blob)
// 触发点击
document.body.appendChild(eleLink)
eleLink.click()
// 然后移除
document.body.removeChild(eleLink)
},
如有不正确的地方,请指正交流,共同进步。
vue 二进制文件的下载(解决乱码和解压报错)的更多相关文章
- 为 VUE 项目添加 PWA 解决发布后刷新报错问题
为什么要给 VUE 项目添加 PWA 为什么要添加?因为不管是部署在 IIS,还是 nginx,每次应用部署后,再次访问因为旧的 js 已经不存在,所以页面访问的时候会整个报错,报错的结果就是一个白屏 ...
- MongoDB解压报错gzip: stdin: not in gzip format的解决方法
MongoDB解压报错gzip: stdin: not in gzip format的解决方法 在安装MongoDB时出现如下报错: [root@vm172--- mongodb]# tar -zxv ...
- Mysql备份迁移——MySqlBackup(.net)——(无法解决视图嵌视图报错)
这里是利用MySqlBackup,可以再nuget中下载. 无法解决视图嵌视图报错的问题,只导表跟数据比较合适,如果有视图嵌视图,请参照Mysql备份迁移——Mysqldump(.NET调用Mysql ...
- 解决spring boot启动报错java.lang.NoClassDefFoundError: ch/qos/logback/classic/Level
解决spring boot启动报错java.lang.NoClassDefFoundError: ch/qos/logback/classic/Level 学习了:https://blog.csdn. ...
- 如何解决金蝶IKernel.exe报错 Windows Installer 错误 重新安装、无法卸载
如何解决金蝶IKernel.exe报错 Windows Installer 错误 金蝶这个小婊子,就是这么贱. 卸载了高版本的,再安装低版本就不能安装上,死活都不能安装. 请手动启动一下Install ...
- vue 中使用 watch 出现了如下的报错
vue 中使用 watch 出现了如下的报错 报错: Method "watch" has type "object" in the component def ...
- 解决eclipse spring配置报错:cvc-elt.1: Cannot find the declaration of element
解决eclipse spring配置报错:cvc-elt.1: Cannot find the declaration of element 'beans'.Referenced file conta ...
- 解决一个报表EdmFunction报错问题
最近测试组提了一个bug,说是某个报表点击查询报错,查看错误log,错误信息如下. 类型"Ticket.Data.SqlFuns"上指定的方法"Boolean C ...
- 解决cookies存储中文报错问题
URLEncoder.encode("username", "UTF-8"); URLDecoder.decode("123", " ...
随机推荐
- rwx对于文件和目录的意义
1.对于文件 r:可读. w:可以编辑,可以修改. x:可以执行.在windows中,可执行指的是.exe,.bat等这些后缀结尾的文件,在linux没有这种限制. 2.对于目录 r:表示可以用ls命 ...
- ASP.NET Core的身份认证框架IdentityServer4(9)-使用OpenID Connect添加用户认证
OpenID Connect OpenID Connect 1.0是OAuth 2.0协议之上的一个简单的身份层. 它允许客户端基于授权服务器执行的身份验证来验证最终用户的身份,以及以可互操作和类似R ...
- Azkaban安装部署
在root的用户下搭建的 • Azkaban安装部署(可参照:http://azkaban.github.io/azkaban/docs/latest/) 1):前提 安装JDK,安装Hadoop,H ...
- sublime中配置Java 环境
1.线安装jdk,并配置好环境变量2.创建批处理或Bash Shell脚本文件打开任意的文本编辑器,输入下面的内容,并保存为runJava.bat文件,然后把runJava.bat批处理文件移动到JD ...
- 移动端车牌识别sdk开发包(可下载)
移动端车牌识别是一项基于OCR识别的应用技术.移动端车牌识别过程主要包含五个步骤,其中包括图像采集.图像预处理.车牌定位.字符分割.字符识别.输出结果等一系列计算机算法运算, 第一步[图像采集]:此步 ...
- Linux学习(十九)软件安装与卸载(二)更换yum源
一.简介 系统自带的源数量有限,而且是国外的源,速度肯定不如国内的.而断网的时候,本地源就可以派得上用处.而RPMForge源是传说中规模最大的一个源.那么接下来我们就来分别配一下本地源,国内源,RP ...
- Windows系统下python3中安装pyMysql
python2和python3是不兼容的,在py2中,链接数据库使用的是mysqldb,但在py3中是不能用的. 解决办法就是在py3中数据库使用的模块是pyMysql. 在dos窗口中安装第三方库会 ...
- Photoshop颜色出现比较大的偏差,偏色严重,显示器配置文件2351似乎有问题
其实出现这个问题是因为 显示器的配置问题.并不是PS版本或者电脑系统问题. 一般在你首次启动PS的时候会出现提示:显示器配置文件2351似乎有问题. 如果你点击了继续运行那以后你使用PS打开任何文件都 ...
- 分页查询时,使用cookie保存上次的查询条件。jQuery实现方法以及中间遇到的坑
今天做分页查询时需要在跳转页面时保存上次查询的条件,如下: 实现的大致思路就是用cookie本地保存. 其中需要用到jQuery.Cookie插件. 使用方法很简单: 存数据:$.cookie(“ke ...
- C语言 第三章 关系、逻辑运算与分支流程控制
目录 一.关系运算 二.逻辑运算 三.运算优先级 四.if语句 4.0.代码块 4.1.单if语句 4.2.if else 4.3.多重if 4.4.?号:号表达式 五.switch语句 一.关系运算 ...
