CoreAnimation 变换
CoreAnimation 变换
博客园MakeDown支持不佳,如有需要请进GitHub
本片博客主要内容:
- 仿射变换 - CGAffineTransform
- 3D变换 - CATransform3D
仿射变换 - CGAffineTransform
CGAffineTransform 是用于二维空间的旋转,缩放和平移的属性.首先展示一个简单的样例,将图片顺时针旋转45°⬇️.

CGAffineTransform transform = CGAffineTransformIdentity;
transform = CGAffineTransformRotate(transform, M_PI_4);
self.imageView.layer.affineTransform = transform;
向右平移200⬇️.

CGAffineTransform transform = CGAffineTransformIdentity;
transform = CGAffineTransformTranslate(transform, 200, 0);
self.imageView.layer.affineTransform = transform;
先进行旋转后进行向右平移⬇️.

CGAffineTransform transform = CGAffineTransformIdentity;
transform = CGAffineTransformRotate(transform, M_PI_4);
transform = CGAffineTransformTranslate(transform, 200, 0);
self.imageView.layer.affineTransform = transform;
注意:
图片二与图片三同是向右平移200,但是通过观察两图的对比不难发现,图片三的平移距离明显比图片二的距离小,与此同时图片三相对图片二向下也有一定的平移,这是因为transform的上一次设置会对下一次设置的效果产生影响.
混合变换方法 CGAffineTransformConcat ⬇️.

CGAffineTransform transform = CGAffineTransformIdentity;
transform = CGAffineTransformRotate(transform, M_PI_4);
CGAffineTransform transformTwo = CGAffineTransformMakeTranslation(-200, 0);
transform = CGAffineTransformConcat(transform, transformTwo);
self.imageView.layer.affineTransform = transform;
3D变换 - CATransform3D
CATransform3D 支持图层在三维空间内的操作,x轴旋转⬇️.

CATransform3D transform3d = CATransform3DIdentity;
transform3d = CATransform3DRotate(transform3d, M_PI_4, 1, 0, 0);
self.imageView.layer.transform = transform3d;
y轴旋转⬇️.

CATransform3D transform3d = CATransform3DIdentity;
transform3d = CATransform3DRotate(transform3d, M_PI_4, 0, 1, 0);
self.imageView.layer.transform = transform3d;
z轴旋转⬇️.

CATransform3D transform3d = CATransform3DIdentity;
transform3d = CATransform3DRotate(transform3d, M_PI_4, 0, 0, 1);
self.imageView.layer.transform = transform3d;
以上三张样图只能让我们发现与原有图片有所不同,但是不能明显的区别出差别在哪里,此时我们可以设置m34来实现透视投影的效果.
透视投影 - x轴旋转⬇️.

CATransform3D transform3d = CATransform3DIdentity;
transform3d.m34 = - 1.0 / 500.0;
transform3d = CATransform3DRotate(transform3d, M_PI_4, 1, 0, 0);
self.imageView.layer.transform = transform3d;
透视投影 - y轴旋转⬇️.

CATransform3D transform3d = CATransform3DIdentity;
transform3d.m34 = - 1.0 / 500.0;
transform3d = CATransform3DRotate(transform3d, M_PI_4, 0, 1, 0);
self.imageView.layer.transform = transform3d;
透视投影 - z轴旋转⬇️.

CATransform3D transform3d = CATransform3DIdentity;
transform3d.m34 = - 1.0 / 500.0;
transform3d = CATransform3DRotate(transform3d, M_PI_4, 0, 0, 1);
self.imageView.layer.transform = transform3d;
灭点 : 当在透视角度绘图的时候,远离相机视角的物体将会变小变远,当远离到一个极限距离,它们就缩成了一个点,因此所有的物体最后都汇聚消失在同一个点.在现实中,这个点通常是视图的中心,于是为了在应用中创建拟真效果的透视,这个点应该聚在屏幕中点,或者至少是包含所有3D对象的视图中点.

了解灭点后便会遇到一个问题,通常状态下手机屏幕所显示的内容存在着很多图层,那么我们要一一设置他们的灭点吗?显然这种方法是不可行的以为它十分不方便.封装?或许是一个错的方法,但是那样会带来一个严重的后果就是不灵活,那么应该怎样去做?sublayerTransform是最完美的选择,它也是CATransform3D类型,但和对一个图层的变换不同,它影响到所有的子图层.这意味着你可以一次性对包含这些图层的容器做变换,于是所有的子图层都自动继承了这个变换方法.
做一个简单的测试.

CATransform3D perspective = CATransform3DIdentity;
perspective.m34 = - 1.0 / 500;
self.view.layer.sublayerTransform = perspective;
CATransform3D transform = CATransform3DIdentity;
CATransform3D twoTransform = CATransform3DIdentity;
transform = CATransform3DRotate(transform, M_PI_4, 0, 1, 0);
twoTransform = CATransform3DRotate(twoTransform, -M_PI_4, 0, 1, 0);
self.imageView.layer.transform = transform;
self.imageTwoView.layer.transform = twoTransform;
背面 : 设置图层翻转180°.

CATransform3D perspective = CATransform3DIdentity;
perspective.m34 = - 1.0 / 500;
self.view.layer.sublayerTransform = perspective;
CATransform3D transform = CATransform3DIdentity;
CATransform3D twoTransform = CATransform3DIdentity;
transform = CATransform3DRotate(transform, M_PI_4, 0, 1, 0);
twoTransform = CATransform3DRotate(twoTransform, -M_PI, 0, 1, 0);
self.imageView.layer.transform = transform;
self.imageTwoView.layer.transform = twoTransform;
背面的绘制是很浪费cpu以及gpu的,因此我们更多的时候是需要禁止绘制图层背面的.

CATransform3D perspective = CATransform3DIdentity;
perspective.m34 = - 1.0 / 500;
self.view.layer.sublayerTransform = perspective;
CATransform3D transform = CATransform3DIdentity;
CATransform3D twoTransform = CATransform3DIdentity;
transform = CATransform3DRotate(transform, M_PI_4, 0, 1, 0);
twoTransform = CATransform3DRotate(twoTransform, -M_PI, 0, 1, 0);
self.imageView.layer.transform = transform;
self.imageTwoView.layer.transform = twoTransform;
self.imageTwoView.layer.doubleSided = NO;// 不绘制背面
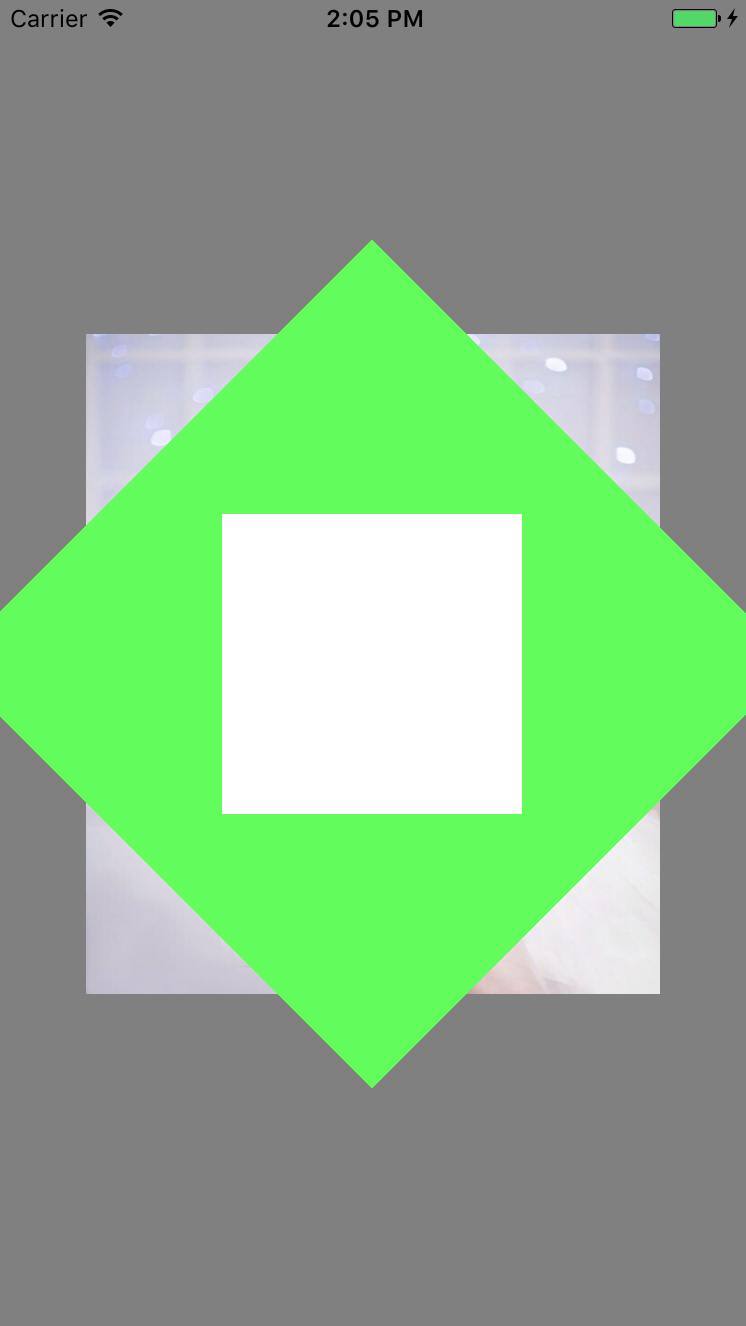
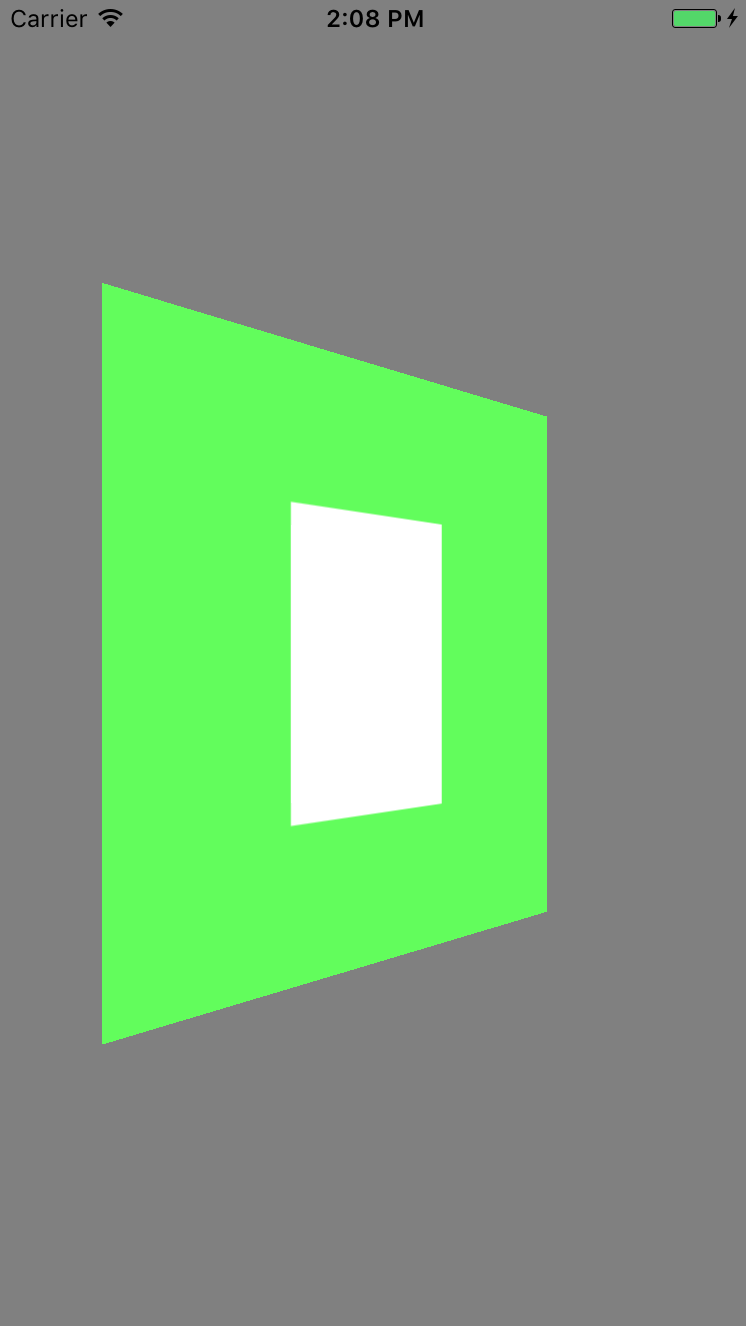
最后来讨论一下,子图的相对父图层的逆变换是否会恢复原状.z轴?

CATransform3D perspective = CATransform3DIdentity;
perspective.m34 = - 1.0 / 500;
self.view.layer.sublayerTransform = perspective;
CATransform3D outer = CATransform3DIdentity;
CATransform3D inter = CATransform3DIdentity;
outer = CATransform3DRotate(outer, M_PI_4, 0, 0, 1);
inter = CATransform3DRotate(inter, -M_PI_4, 0, 0, 1);
self.outer.layer.transform = outer;
self.inter.layer.transform = inter;
z轴状态下是可以恢复原状的.y轴?

CATransform3D perspective = CATransform3DIdentity;
perspective.m34 = - 1.0 / 500;
self.view.layer.sublayerTransform = perspective;
CATransform3D outer = CATransform3DIdentity;
CATransform3D inter = CATransform3DIdentity;
outer = CATransform3DRotate(outer, M_PI_4, 0, 1, 0);
inter = CATransform3DRotate(inter, -M_PI_4, 0, 1, 0);
self.outer.layer.transform = outer;
self.inter.layer.transform = inter;
y轴并不是,这是由于尽管Core Animation图层存在于3D空间之内,但它们并不都存在同一个3D空间.每个图层的3D场景其实是扁平化的,当你从正面观察一个图层,看到的实际上由子图层创建的想象出来的3D场景,但当你倾斜这个图层,你会发现实际上这个3D场景仅仅是被绘制在图层的表面.
CoreAnimation 变换的更多相关文章
- 二、CoreAnimation之寄宿图详解
在之前的图层树中我们知道,可以使用CALayer对象创建一些有背景颜色的图层,其实使用CALayer,不仅可以利用其展示背景颜色,还可以展示图片.而这些展示内容,其实就是CALayer的寄宿图.这一节 ...
- 一、CoreAnimation之图层树详解
CoreAnimation :在字面意思为“核心动画”,但是如果您认为它仅仅是一个动画框架,那可能就要错过一些经典功能了.动画,只是CoreAnimation功能的一小部分,毕竟人家的源头是一个叫做L ...
- CoreAnimation笔记
核心动画继承结构 CoreAnimation Core Animation是直接作用在CALayer上的(并非UIView上)非常强大的跨Mac OS X和iOS平台的动画处理API,Core Ani ...
- iOS开发CoreAnimation解读之三——几种常用Layer的使用解析
iOS开发CoreAnimation解读之三——几种常用Layer的使用解析 一.CAEmitterLayer 二.CAGradientLayer 三.CAReplicatorLayer 四.CASh ...
- iOS开发CoreAnimation解读之二——对CALayer的分析
iOS开发CoreAnimation解读之二——对CALayer的分析 一.UIView中的CALayer属性 1.Layer专门负责view的视图渲染 2.自定义view默认layer属性的类 二. ...
- CoreAnimation 开篇
CoreAnimation 开篇 CoreAnimation系列博客是我对学习CoreAnimation的知识整理,博客排列顺序以及知识讲解存在欠缺望见谅. 博客的编写是在工作之余,尽量保证CoreA ...
- ios之CoreAnimation
CoreAnimation的好处: 1.高性能,简单的编程模块 2.像View一样,使用层级结构来构建负责的界面 3.轻量级数据结构,能使上百个动画同时执行 4.抽象的动画接口,允许动画在一个独立的线 ...
- iOS动画——CoreAnimation
CoreAnimation在我之前的UIKit动画里面简单的提了一句CoreAnimation动画,其实大家别看它类库名种有个animation,实际上animation在这个库中只占有很小的地位. ...
- BZOJ 1692: [Usaco2007 Dec]队列变换 [后缀数组 贪心]
1692: [Usaco2007 Dec]队列变换 Time Limit: 5 Sec Memory Limit: 64 MBSubmit: 1383 Solved: 582[Submit][St ...
随机推荐
- 作为测试人员,我是这么报BUG的
在测试人员提需求的时候,大家经常会看到,测试员和开发一言不合就上BUG.然后开发一下就炸了,屡试不爽,招招致命. 曾经看到有个段子这么写道: 不要对程序员说,你的代码有BUG. 他的第一反应是:1.你 ...
- python之简单主机批量管理工具
今天做了一个很简单的小项目,感受到paramiko模块的强大. 一.需求 二.简单需求分析及流程图 需求很少,我就简单地说下: 1. 主机分组可以配置文件实现(我用字典存数据的). 2. 登陆功能不做 ...
- ECMAScript 6 笔记(四)
Symbol 1. 概述 ES6引入了一种新的原始数据类型Symbol,表示独一无二的值.它是JavaScript语言的第七种数据类型,前六种是:Undefined.Null.布尔值(Boolean) ...
- 基于服务的SOA架构_后续篇
今天是元宵节,首先祝各位广大博友在接下来的光阴中技术更上一层,事事如意! 昨天简单介绍了一下本人在近期开发过的一个电商购物平台的架构流程和一些技术说明:今天将详细总结一下在项目中用到的各个架构技术的环 ...
- centos 7安装es 及异常处理
首先,我们从官网下载zip包:(官网:https://www.elastic.co/downloads/elasticsearch) 直接使用浏览器下载可能会很慢,我一般会copy下载链接,然后w ...
- bzoj4554: [Tjoi2016&Heoi2016]游戏 二分图匹配
4554: [Tjoi2016&Heoi2016]游戏 Description 在2016年,佳缘姐姐喜欢上了一款游戏,叫做泡泡堂.简单的说,这个游戏就是在一张地图上放上若干个炸弹,看 是否能 ...
- C语言memset学习
#include <stdio.h> #include <memory.h> ]); //函数声明 void main(){ ]={{,,},{,,},{,,},{,,}};/ ...
- 关系型数据库MySql-模糊搜索优化(like %abc%):全文搜索引擎技术选型
1.阿里云OpenSearch 阿里云开放搜索OpenSearch是一款阿里巴巴自主研发的大规模分布式搜索引擎平台,该平台承载了淘宝.天猫.1688.神马搜索.口碑.菜鸟等搜索业务,通过OpenSea ...
- 在 Windows 上安装 Hadoop 教程(转)
在 Windows 上安装 Hadoop 教程 一见 2010.1.6 www.hadoopor.com/hadoopor@foxmail.com 1. 安装 JDK 不建议只安装 JRE,而是建议直 ...
- PhpCms_V9笔记
一.建立虚拟站点 1.先更改www目录下的站点名称,再找到apache, 打开"Apache2\conf\extra"下的"httpd-vhosts.conf" ...
