canvas基础—图形变换
1、canvas转换方法
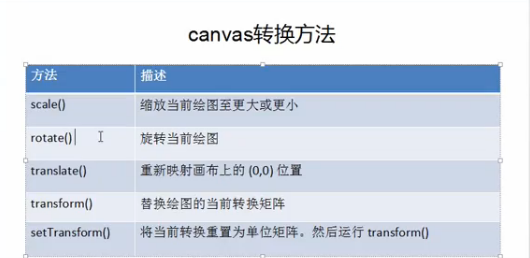
1.1canvas转换方法

二、canvas实现图形的中心点旋转
step1:获取canva元素并指定canvas的绘图环境
var canvas=document.getElementById('canvas');
var context=canvas.getContext('2d');
step2:在画布(100,100)的位置绘制一个100*100的矩形
context.fillRect(100,100,100,100);
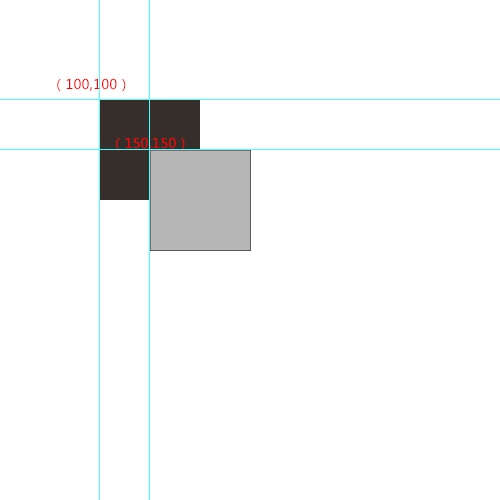
step3:要实现图片的中心旋转,首先我们需要将画布的(0,0)位置移到绘制的矩形的中心点的位置,(即图中(150,150)位置为(0,0)位置),并且以新的圆点为坐标,绘制一个一样大的矩形。如图(为了形象理解,下图是在软件中绘制出来的,在颜色上做了个区分,实际代码里并没有区分颜色,图中(150,150)位新的坐标原点)

context.translate(150,150);
context.fillRect(0,0,100,100);
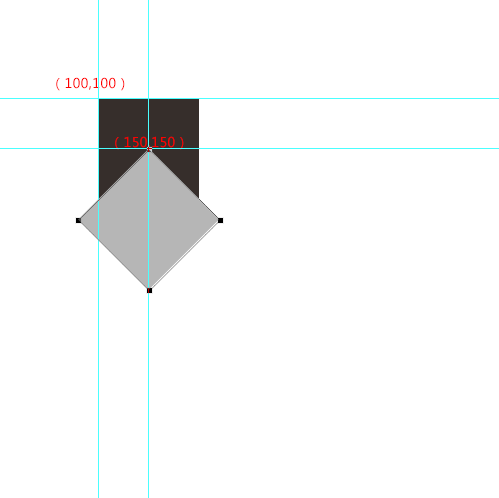
step4:接下来我们将矩形旋转45度角(备注:在canvas中,旋转,平移都需要在矩形绘制之前执行),所以接下来我们将代码改成下图所示:
context.fillRect(100,100,100,100);
context.translate(150,150);
context.rotate(90*Math.PI/180);
context.fillRect(0,0,100,100);

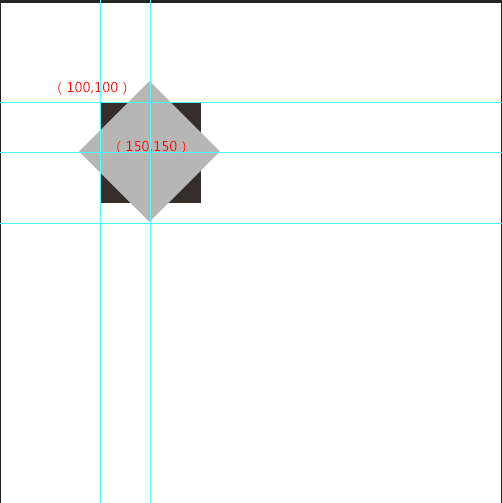
step5:此时的圆点位置在(150,150)的位置,我们需要将圆点位置还原成(100,100)的位置,也就是需要向左平移50个像素,向上平移50个像素,如下代码
context.fillRect(100,100,100,100);
context.translate(150,150);
context.rotate(90*Math.PI/180);
context.translate(-50,-50)
context.fillRect(0,0,100,100);

总结:用canvas实现中心旋转,主要有以下几步
- 第一步:确定中心点
图形的坐标圆点的x轴/y轴+(图形的宽度/高度/2);
例如:上述例子中,矩形的圆点坐标为(100,100),矩形的宽高为(100,100);那么圆点的位置则为(100+100/2,100+100/2),即(150,150)
2.第二步:将画布的原点移到中心点的位置
3.第三步:旋转
4.第四步:将画布的原点移动到图形的原点位置
5.第五步:以新的原点为图形的原点坐标,开始绘制图形
canvas基础—图形变换的更多相关文章
- canvas基础之变换
2D绘制上下文支持各种基本的绘制变换: rotate(angle):围绕原点旋转图像angle弧度.(举例:如需旋转 5 度,可规定下面的公式:5*Math.PI/180.) scale(scaleX ...
- canvas星空和图形变换
图形变换. 一.画一片星空 先画一片canvas.width宽canvas.height高的黑色星空,再画200个随机位置,随机大小,随机旋转角度的星星. window.onload=function ...
- OpenGL基础图形编程(八)变换
八.OpenGL变换 OpenGL变换是本篇的重点内容,它包含计算机图形学中最主要的三维变换,即几何变换.投影变换.裁剪变换.视口变换,以及针对OpenGL的特殊变换概念理解和使用方法,如相机模拟.矩 ...
- HTML5移动开发学习笔记之Canvas基础
1.第一个Canvas程序 看的是HTML5移动开发即学即用这本书,首先学习Canvas基础,废话不多说,直接看第一个例子. 效果图为: 代码如下: <!DOCTYPE html> < ...
- html5 Canvas绘制图形入门详解
html5,这个应该就不需要多作介绍了,只要是开发人员应该都不会陌生.html5是「新兴」的网页技术标准,目前,除IE8及其以下版本的IE浏览器之外,几乎所有主流浏览器(FireFox.Chrome. ...
- canvas 基础知识整理(二)
html部分: <canvas id="myCanvas" width="800" height="800" ></can ...
- canvas 基础知识整理(一)
canvas这个 HTML 元素是为了客户端矢量图形而设计的.它自己没有行为,但却把一个绘图 API 展现给客户端 JavaScript 以使脚本能够把想绘制的东西都绘制到一块画布上. html的基本 ...
- OpenGL基础图形编程
一.OpenGL与3D图形世界1.1.OpenGL使人们进入三维图形世界 我们生活在一个充满三维物体的三维世界中,为了使计算机能精确地再现这些物体,我们必须能在三维空间描绘这些物体.我们又生活在一个充 ...
- 《HTML5 CANVAS基础教程》读书笔记
一.HTML5简介 1.HTML5新特性 1)结构元素:section,header,hgroup,footer,nav,article,aside, 2)内容元素:figure,figcaption ...
随机推荐
- [Echarts]用Echarts绘制饼状图
在项目网站的网页中,有这样一幅图: 心血来潮,想使用百度Echarts来绘制一下,可是没能绘制得完全一样,Echarts饼状图的label不能在图形下面放成一行,最后的效果是这样子的: 鼠标移动到it ...
- jq-实战之表格筛选
css部分 .select{background: #ccc} html部分 table width="> <thead> <th>姓名</th> ...
- DB2函数大全
DB2函数大全 函数名 函数解释 函数举例 AVG() 返回一组数值的平均值. SELECTAVG(SALARY)FROMBSEMPMS; CORR(),CORRELATION() 返回一对数值的关系 ...
- Eval与Bind的区别
bind和eval都是ASP.NET中的函数,而且都有对将数据获取到Html中的功能.那么,它们在使用的时候有什么区别呢?在我们编程的时候,在某种情况下,用哪个函数更加合适呢? 区别 用法: 1. b ...
- 简洁、轻量的前端UI框架 - Hbook
Simple, lightweight front-end UI framework Get Start : http://www.bookcss.com Introduce Hbook focus ...
- 微信公众号平台接口开发:基础支持,获取微信服务器IP地址
官方说明 目前看不出来这个接口有哪些具体运用,但是既然有这个接口,那我们就试试能不能用 访问接口 修改WeCharBase.cs,新增以下2个方法 public static string Serve ...
- [Hadoop] - Hadoop Mapreduce Error: GC overhead limit exceeded
在运行mapreduce的时候,出现Error: GC overhead limit exceeded,查看log日志,发现异常信息为 2015-12-11 11:48:44,716 FATAL [m ...
- 配置IIS Express以便通过IP地址访问调试的网站
问题背景 最近使用C#编写了一个WebService,希望通过Java进行调用.使用Visual Studio 2013调试WebService时,可以在浏览器中通过localhost地址访问WSDL ...
- 纪中集训 Day 4
今天(其实是昨天)不考试= = 所以就刷题了 = = 早上无所事事,想把几道题刷过却很不爽的全删了 下午觉得不能这样了,把BZOJ 过了两道水的DP (计算几何根本不会啊QAQ) 晚上先水了一题之后, ...
- JDK 安装过程
1.首先是下载jdk:http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html 2.下载完 ...
