【CSS/JS学习】如何实现单行/多行文本溢出的省略(...)--老司机绕过坑道的正确姿势
写前端UI的朋友们也许都遇到过这样的问题:我们需要实现这样一个需求,在一个父级元素中隐藏一个可能过长的文本:


单行文本溢出的省略
<div style = 'width:400px;
height:40px;
border:1px solid red;'>
<p style='overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;'>
这是一些文本这是一些文本这是一些文本这是一些文本这是一些文本这是一些文本这是一些文本这是一些文本这是一些文本这是一些文本
</p>
</div>
demo:

从单行文本溢出省略到多行文本溢出省略


多行文本溢出的省略(...)方案一 ---简单方便的解决方案
<div style = 'width:400px;
height:70px;
border:1px solid red;'>
<p style='display:
-webkit-box;//对象作为弹性伸缩盒子模型显示
-webkit-box-orient: vertical;//设置或检索伸缩盒对象的子元素的排列方式
-webkit-line-clamp: 2;//溢出省略的界限
overflow:hidden;//设置隐藏溢出元素'>
这是一些文本这是一些文本这是一些文本这是一些文本这是一些文本这是一些文本这是一些文本这是一些文本这是一些文本这是一些文本
</p>
</div>

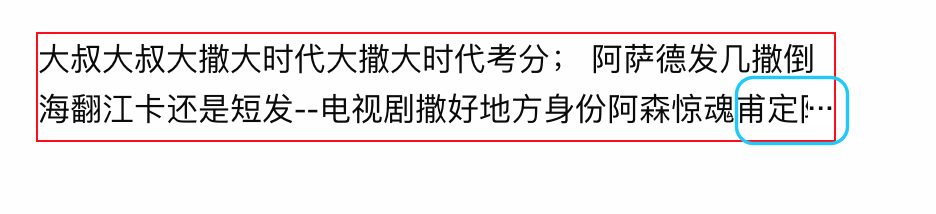
多行文本溢出的省略(...)方案二 ---简单粗暴的解决方案
<div style = 'position:relative;
width:400px;
height:45px;
border:1px solid red;
overflow:hidden;
'>
这是一些文本这是一些文本这是一些文本这是一些文本这是一些文本这是一些文本这是一些文本这是一些文本这是一些文本这是一些文本
<p style = 'position:absolute;right:0;bottom:6px;margin:0;background:white'>...</p>
</div>
demo:



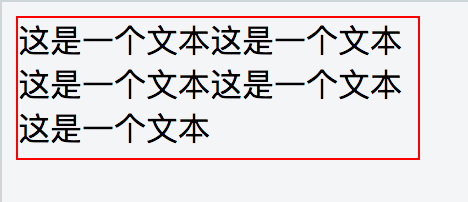
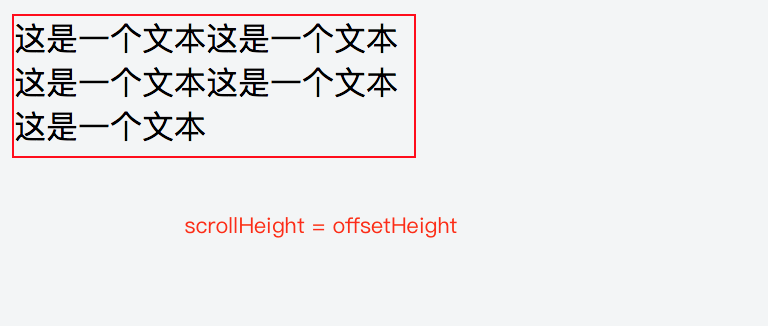
多行文本溢出的省略(...)方案三 --简洁优雅的解决方案


<div id='view' style='border:1px solid red;width:200px;height:70px;overflow:auto'></div>
s = '这是一个文本这是一个文本这是一个文本这是一个文本这是一个文本这是一个文本'
el = document.getElementById('view');
n = el.offsetHeight;
for(i=0; i<s.length; i++) {
el.innerHTML = s.substr(0, i);
if(n < el.scrollHeight) {
el.style.overflow = 'hidden';
el.innerHTML = s.substr(0, i-3) + '...';
break;
}
}


【CSS/JS学习】如何实现单行/多行文本溢出的省略(...)--老司机绕过坑道的正确姿势的更多相关文章
- 【CSS/JS】如何实现单行/多行文本溢出的省略(...)--老司机绕过坑道的正确姿势
写前端UI的朋友们也许都遇到过这样的问题:我们需要实现这样一个需求,在一个父级元素中隐藏一个可能过长的文本: 这个文本可能是单行的: 也可能是多行的: 下面我就给大家展示如何简单或优雅地实 ...
- CSS 单行 多行文本溢出显示省略号
单行文本 overflow: hidden; text-overflow:ellipsis; white-space: nowrap; 多行文本溢出显示省略号: <style type=&quo ...
- HTML+CSS+JS学习总结
HTML: 什么是 HTML? HTML 是用来描述网页的一种语言. HTML 指的是超文本标记语言 (Hyper Text Markup Language) HTML 不是一种编程语言,而是一种标记 ...
- html/css/js 学习笔记 - 牛客网试卷:前端工程师能力评估
display属性 : block : CSS1 块对象的默认值.将对象强制作为块对象呈递,为对象之后添加新行 可以定义高度和宽度 none : CSS1 隐藏对象.与 visibility 属性 ...
- 【188】HTML + CSS + JS 学习网站
RGB 取色器 HTML 参考手册 CSS 参考手册 HTML 在线测试工具 上面源码(博客园 - HTML): <style><!-- p.bg_gr ...
- css:实现文本两行或多行文本溢出显示省略号
div{ display: -webkit-box; -webkit-box-orient: vertical; word-break: break-all; word-wrap: break-wor ...
- CSS和JS实现单行、多行文本溢出显示省略号(该js方法有问题不对)
如果实现单行文本的溢出显示省略号同学们应该都知道用text-overflow:ellipsis属性来,当然还需要加宽度width属来兼容部分浏览. 实现方法: overflow: hidden; te ...
- CSS实现单行、多行文本溢出显示省略号(…)
如果实现单行文本的溢出显示省略号同学们应该都知道用text-overflow:ellipsis属性来,当然还需要加宽度width属来兼容部分浏览. 实现方法: overflow: hidden; te ...
- CSS单行、多行文本溢出显示省略号(……)
这个问题经常遇到 1.单行文本溢出显示省略号(…) text-overflow:ellipsis-----部分浏览器还需要加宽度width属性 overflow:hidden;text-overflo ...
随机推荐
- 百度网盘免费扩容 免费扩容到2048G
您可以用手机端扩容 http://yun.baidu.com/1t 免费扩容到2048G
- Oracle客户端工具安装
Oracle简易客户端登录工具安装 @[Database|Oracle|客户端工具] [TOC] 引言 Oracle服务的安装是一件的繁琐的事情,我们往往喜欢在本地不安装oracle数据库的方式来访问 ...
- python之数据库(mysql)操作
前言: 最近开始学django了,学了下web框架,顿时感觉又会了好多知识.happy~~ 这篇博客整理写下数据库基本操作,内容挺少.明天写SQLAlchemy. 一.数据库基本操作 1. 想允许在数 ...
- Overlay网络技术之vxvlan
了解云计算数据中心网络架构的过程中,看到这么一篇不错的关于大二层技术overlay的文章,转载分享给大家! 一. 传统网络面临的问题 随着企业业务的快速扩展需求,IT做为基础设施,快速部署和减少投入成 ...
- Java面试04|Spring框架
1.动态代理的几种方式 Java主要有两种代理,JDK和Cglib动态代理.先看JDK代理实例如下: JDK创建代理有一个限制,即它只能为接口创建代理实例.举个例子如下: public interfa ...
- category类别中添加属性
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 18.0px Menlo; color: #c91b13 } p.p2 { margin: 0.0px 0. ...
- dtree大型树插件
一.dtree简介 dtree是一个由JavaScript编写成的简单的树形菜单组件,目前免费并且开源.同时支持动态从数据库引入数据. 二.使用方法 1.下载dtree.js及dtree.css 下载 ...
- WPF 动态生成DataGrid及动态绑定解决方案
一.场景 有过WPF项目经验的朋友可能都知道,如果一个DataGrid要绑定静态的数据是非常的简单的(所谓静态是指绑定的数据源的类型是静态的),如下图所示,想要显示产品数据,只需绑定到一个产品列表即可 ...
- 关于<context:property-placeholder>的一个有趣现象
转:http://stamen.iteye.com/blog/1926166 先来看下A和B两个模块 A模块和B模块都分别拥有自己的Spring XML配置,并分别拥有自己的配置文件: A模块 A模块 ...
- ArcGIS API for JavaScript FeatureLayer服务属性编辑
首先说一下感想吧,刚入行时感觉深似海,掉到了GIS开发的陨石大坑里了,首先是学了小半年的Flex,用到了ArcGIS API for Flex,接着又是半年的ArcEngine开发,现在终于摸到了一点 ...
