SpringMVC基础学习(三)—参数绑定
一、基本数据类型的绑定
页面
<form action="${pageContext.request.contextPath}/test.do" method="post">
年龄: <input type="text" name="age" /> <br><br>
<input type="submit" value="提交"/>
</form>
后台代码
@RequestMapping("/test")
public void test(int age){
System.out.println(age);
}
表单中input的name值和Controller的参数变量名保持一致,就能完成数据绑定,如果不一致可以使用@RequestParam注解。需要注意的是,如果Controller方法参数中定义的是基本数据类型,但是从页面提交过来的数据为null或者""的话,会出现数据转换的异常。也就是必须保证表单传递过来的数据不能为null或"",所以,在开发过程中,对可能为空的数据,最好将参数数据类型定义成包装类型。
二、包装类型
页面
<form action="${pageContext.request.contextPath}/test.do" method="post">
年龄: <input type="text" name="age" /> <br><br>
<input type="submit" value="提交"/>
</form>
后台代码
@RequestMapping("/test")
public void test(Integer age){
System.out.println(age);
}
和基本数据类型基本一样,不同之处在于,表单传递过来的数据可以为null或"",以上面代码为例,如果表单中num为""或者表单中无age这个input,那么,Controller方法参数中的num值则为null。
三、POJO类型
Person.java
public class Person{
private Integer age;
private String name;
@Override
public String toString(){
return "Person [age=" + age + ", name=" + name + "]";
}
//get set ....
}
页面
<form action="${pageContext.request.contextPath}/test.do" method="post">
姓名: <input type="text" name="name" /> <br>
年龄: <input type="text" name="age" /> <br><br>
<input type="submit" value="提交"/>
</form>
后台代码
@RequestMapping("/test")
public void test(Person person){
System.out.println(person.toString());
}
只需要表单的name值与对象的属性名一致即可。
四、复合类型的POJO
Person.java
public class Person{
private Integer age;
private String name;
private Address address;
//get set...
}
页面
<form action="${pageContext.request.contextPath}/test.do" method="post">
姓名: <input type="text" name="name" /> <br>
年龄: <input type="text" name="age" /> <br>
省份: <input type="text" name="address.province" /> <br>
城市: <input type="text" name="address.city" /> <br>
街道: <input type="text" name="address.street" /> <br><br>
<input type="submit" value="提交"/>
</form>
后台代码
@RequestMapping("/test")
public void test(Person person){
System.out.println(person.toString());
}
五、List
将表单对象序列化成Json字符串提交,以List接收
页面
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title> <script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery.js"></script> <script type="text/javascript"> $(function(){ (function($){
// 先转换成{"name": ["Tom","Jerry"], "age": ["22","23"]}这种形式
$.fn.serializeJson=function(){
var serializeObj={};
var array=this.serializeArray();
var str=this.serialize();
$(array).each(function(){
if(serializeObj[this.name]){
if($.isArray(serializeObj[this.name])){
serializeObj[this.name].push(this.value);
}else{
serializeObj[this.name]=[serializeObj[this.name],this.value];
}
}else{
serializeObj[this.name]=this.value;
}
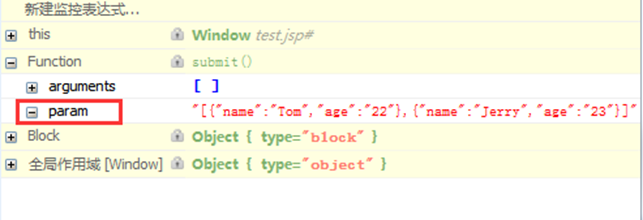
}); // 再转成[{"name": "Tom", "age": "22"},{"name": "Jerry", "age": "23"}]的形式
var vCount = 0;
// 计算json内部的数组最大长度
for(var item in serializeObj){
var tmp = $.isArray(serializeObj[item]) ? serializeObj[item].length : 1;
vCount = (tmp > vCount) ? tmp : vCount;
} if(vCount > 1) {
var jsonData2 = new Array();
for(var i = 0; i < vCount; i++){
var jsonObj = {};
for(var item in serializeObj) {
jsonObj[item] = serializeObj[item][i];
}
jsonData2.push(jsonObj);
}
return JSON.stringify(jsonData2);
}else{
return "[" + JSON.stringify(serializeObj) + "]";
}
};
})(jQuery); }); function submit(){ var param = $("#userForm").serializeJson(); $.ajax({
url:"${pageContext.request.contextPath}/test.do",
data:param,
type:"POST",
dataType:"json",
contentType:"application/json;charset=utf-8",
success:function(msg){ }
}); } </script> </head>
<body> <form id="userForm"> 姓名: <input type="text" name="name" /> <br>
年龄: <input type="text" name="age" /> <br><br> 姓名: <input type="text" name="name" /> <br>
年龄: <input type="text" name="age" /> <br><br> <a href="#" onclick="submit();">提交</a>
</form> </body>
</html>


SpringMVC基础学习(三)—参数绑定的更多相关文章
- Python入门基础学习 三
Python入门基础学习 三 数据类型 Python区分整型和浮点型依靠的是小数点,有小数点就是浮点型. e记法:e就是10的意思,是一种科学的计数法,15000=1.5e4 布尔类型是一种特殊的整形 ...
- Python基础学习三
Python基础学习三 1.列表与元组 len()函数:可以获取列表的元素个数. append()函数:用于在列表的最后添加元素. sort()函数:用于排序元素 insert()函数:用于在指定位置 ...
- SSM框架之SpringMVC(2)参数绑定及自定义类型转换
SpringMVC(2)参数绑定及自定义类型转换 1.请求参数的绑定 1.1. 请求参数的绑定说明 1.1.1.绑定机制 表单提交的数据都是k=v格式的 username=haha&passw ...
- springmvc(三) 参数绑定、
前面两章就介绍了什么是springmvc,springmvc的框架原理,并且会简单的使用springmvc以及ssm的整合,从这一章节来看,就开始讲解springmvc的各种功能实现,慢慢消化 --W ...
- springMVC学习(5)-参数绑定
接着上一集,记录参数绑定的过程: springmvc中,接收页面提交的数据是通过方法形参来接收: 一.默认支持的类型: 在controller形参中添加如下类型的参数处理适配器会默认识别并进行赋值: ...
- SpringMVC(三) —— 参数绑定和数据回显
参数绑定的过程:就是页面向后台传递参数,后台接受的一个过程. 默认支持的参数类型:(就是你在方法上以形参的形式去定义一下的类型,就可以直接使用它) HttpServletRequest HttpSer ...
- <SpringMvc>入门三 参数绑定
1.get请求 <%--请求参数的绑定--%> <%--get请求参数--%> <a href="/param/testParam1?username=tom& ...
- JAVAEE——SpringMVC第一天:介绍、入门程序、架构讲解、SpringMVC整合MyBatis、参数绑定、SpringMVC和Struts2的区别
1. 学习计划 第一天 1.SpringMVC介绍 2.入门程序 3.SpringMVC架构讲解 a) 框架结构 b) 组件说明 4.SpringMVC整合MyBatis 5.参数绑定 a) Sp ...
- SpringMVC之Controller和参数绑定
在上一篇Spring+SpringMVC+Mybatis整合中说到了SSM的整合,并且在其中添加了一个简单的查询功能,目的只是将整个整合的流程进行一个梳理,下面在上一篇中工程的基础上再说一些关于Spr ...
随机推荐
- C# Windows 异步线程
Task t = new Task(new Action(() => { //推送产品 ...
- Cloud9vue&vux上传github小步骤
成功后创建出以下文件,再输入: git init 再输入:$ git remote add origin https://github.com/github用户名/vux1 然后:git add. 按 ...
- 翻译:如何使用CSS实现多行文本的省略号显示
本文翻译自CSS Ellipsis: How to Manage Multi-Line Ellipsis in Pure CSS,文中某些部分有些许改动,并添加译者的一些感想,请各位读者谅解. 合理的 ...
- angular 2.0 关于新版angular-cli的应用
1.以前写过一个webstorm借助angular-cli搭建angular2.0项目的博客. 后来许久没有接触过angular,现在拾起来的时候发现已经更新,用法变了.所以来记录下,以免其他友看到照 ...
- 使用SSM框架 搭建属于自己的APP二维码合成、解析、下载
最近公司的app上线了,在推广APP的时候出现了一个问题,因为Android和IOS的下载地址不一样,那么在推广的时候就要推广两个二维码,这样比较麻烦,如何简化我们的推广,让IOS用户扫描二维码的时候 ...
- python学习笔记(一)元组tuple
元组由简单的对象组构成,元组与列表相似,但是元组不能在原处修改.元组位置有序的对象集合,元组通过偏移来访问. 为什么有了列表还要元组?元组的不变性提供了某种完整性,可以确保元组在程序中不被另一个引用修 ...
- 基于nodejs模拟浏览器post请求爬取json数据
今天想爬取某网站的后台传来的数据,中间遇到了很多阻碍,花了2个小时才请求到数据,所以我在此总结了一些经验. 首先,放上我所爬取的请求地址http://api.chuchujie.com/api/?v= ...
- nodejs第二天之Buffer类
2.1一个更好的操作二进制数据的类,我们在操作文件或者网络数据的时候,其实操作就是二进制数据,Node为我们提供了一个更加方便去操作这种数据流的类Buffer,它是一个全局的类. 2.2三种调用方式 ...
- 使用IDEA的gradle整合spring+springmvc+mybatis 采用javaconfig配置
1.在上篇博客里讲述了spring+mybatis的整合,这边在上篇的基础上进行开发. 上篇博客链接http://www.cnblogs.com/huangyichun/p/6149946.html ...
- Struts1.x 环境搭建和技术准备(上)
Struts 1.x 基于 Servlet,Struts 2.x基于Filter 1.servlet的注解配置方式和web.xml配置方式 使用servelt 3.0,eclipse在创建seb项目是 ...
