封装自己的Ajax框架
Ajax技术就是利用javascript和xml实现异步交互的功能。
首先先来介绍一下Ajax相关知识点,如果这些你都会的话,请直接跳转到封装ajax框架!(代码篇)
一、Ajax对象的创建
1、创建Ajax对象的方式
a、第一种方式是针对IE浏览器

b、第二种方式针对w3c:在IE的高版本(IE8+),已经支持了XMLHttpRequest类

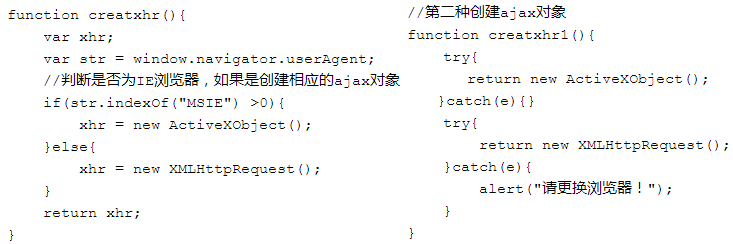
2、解决兼容性
a、创建公共文件 public.js

b、在需要使用ajax对象的页面中,包含以上js文件

二、ajax对象的相关属性和方法
方法:
1、初始化ajax对象 open(method,url)
method:请求方式 get、post
url:请求地址
2、设置请求头信息 setRequestHeader(header,value)
header:请求头的名称
value:请求头的信息
3、开始发送请求 send(content)
只有当ajax对象的send方法被调用时,才会发送请求
content :post请求时所传递的数据,get请求时这里直接设置为null
属性:
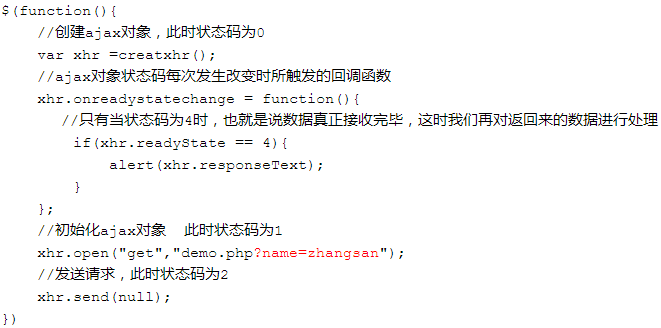
1、当ajax对象状态码发生改变时所触发的回调函数:onreadystatechange
它的值是一个函数首地址(匿名函数)
xhr.onreadystatechange = function(){}
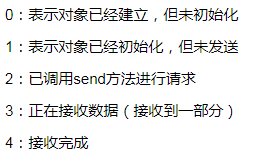
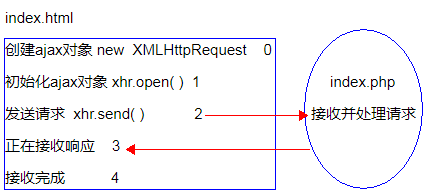
2、ajax对象的状态码(一个数字,从0-4): readyState


3、ajax对象接收到的响应状态码(常用)(200、302、404):status
4、ajax对象接收到的http响应状态文本(不常用):statusText
5、ajax对象接收到http响应主体字符串(text/html):responseText
6、ajax对象接收到的http响应主体内容(text/xml):responseXML
三、发送GET请求
1、 向服务器发送用户名,并返回hello,zhangsan

php代码如下:
return:返回,将结果返回给php程序本身
echo:输出,利用http协议将数据响应给客户端
上面代码不足之处:
a、如果将请求地址改为一个不存在的页面地址,那么服务器仍然会返回一个错误信息,而我们的程序应该在得到一个正确的返回结果后才去对数据进行处理。

2、解决IE缓存问题(将服务器端的PHP略做修改)

在IE下,仍然输出hello,zhangsan、其他浏览器中是正常输出
原因:在IE中,默认有缓存功能,将每次获取的php文件的输出结果缓存下来,下次ajax对象请求时,如果在缓存目录下,找到对应缓存文件,就直接使用缓存文件。
解决方式:
a、在url后面加随机数:Math,random( );
var URL = "demo.php?name=zhangsan&n="+Math.random();
b、在url后面加(毫秒)时间戳:new Date().getTime();
var URL = "demo.php?name=lisi&n="+new Date().getTime();
以上两种方法确保每次请求的url是唯一的。 c、设置ajax对象的请求头,if-modified-since,强制让ajax对象发送请求。
0:表示文件最后修改时间会和服务器上这个资源文件最后修改时间进行比较,肯定是不同的,所以服务器返回了最新数据
xhr.setRequestHeader("If-Modified-Since","0");
以上三种方式并没有根本上解决缓存问题,前两种方式更是缓存下来N个文件。 d、设置http响应头中的cache-control选项,告诉浏览器不要缓存,必须每次重新请求
实例:检查用户名是否可用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>检查用户名是否存在</title>
<script src="jquery-1.12.4.min.js"></script>
<script src="public.js"></script>
<script>
$(function(){
//创建ajax对象,此时状态码为0
var xhr =creatxhr();
$("#name").blur(function () {
var name = $(this).val();
//方法1:随机数
var URL = "demo.php?name="+name+"&n="+new Date().getTime();
//初始化ajax对象 此时状态码为1
xhr.open("get",URL);
//ajax对象状态码发生改变时所触发的回调函数
xhr.onreadystatechange = function(){
//状态码为4说明接收完毕,做进一步的处理
if(xhr.readyState == 4 && xhr.status == 200){
if(xhr.responseText == 1){
$(".error").html("用户名已存在").css({display:"inline-block",color:"red"});
}else{
$(".error").css({display:"none"});
return false;
}
}
};
//发送请求,此时状态码为2
xhr.send(null);
}); })
</script>
</head>
<body>
<form>
<div class="form-group">
<label for="name">用户名:</label>
<span class="error"></span>
<input type="text" id="name" placeholder="请输入用户名">
</div>
</form>
</body>
</html>
验证用户名是否存在
/**
* Created by 123 on 2017/7/30.
*/
//第一种创建ajax对象
function creatxhr(){
var xhr;
var str = window.navigator.userAgent;
//判断是否为IE浏览器,如果是创建相应的ajax对象
if(str.indexOf("MSIE") >0){
xhr = new ActiveXObject();
}else{
xhr = new XMLHttpRequest();
}
return xhr;
}
//另外一种创建ajax对象
function creatxhr1(){
try{return new ActiveXObject();}catch(e){}
try{
return new XMLHttpRequest();
}catch(e){
alert("请更换浏览器!");
}
}
public.js代码
<?php
//禁止客户端缓存数据
header("Cache-Control:no-cache,must-revalidate");
$name = $_GET['name'];
//连接数据库服务器、选择数据库
mysql_connect("localhost","root","111111");
mysql_select_db("shop");
mysql_query("set names gb2312");
//sql语句
$sql = "select * from users where username = '$name'";
$result =mysql_query($sql);
$num = mysql_num_rows($result);
$num大于表示表中已经存在一条记录
mysql_close();
//根据结果集总行数返回0或1.0表示用户名不存在,1表示用户名已存在
if($num > 0){
echo 1;
}else{
echo 0;
}
?>
demo.php代码
四、发送post请求
1、get和post的区别
a、get请求将参数放到请求地址url的后面
b、post请求时将参数放在http请求空白行的后面
c、get请求时参数大小有限制
d、post请求理论上对参数大小无限制
e、postt比get安全一些
2、其他不同
post请求时,除了参数格式不同之处,还比get请求多了一个Content-Type的请求头,它的值是application-form-urlencoded,表示本次提交的数据是字符数据,同时post还可以同时提交二进制数据和字符数据,如:multipart/form-data
ajax发送请求其实就是模拟http请求
ajax对象的post请求也要加上content-type的请求头
3、代码
a、xhr.open("post","demo.php") post请求 demo.php后面没有参数
b、xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded")
设置请求头信息:
content-type:传递数据的数据类型
application/x-www-form-urlencoded:表示数据是字符数据
c、xhr.send(data);data:会自动将参数放到请求空白行的后面
4、计算两个数的四则运算
如果想做四则运算的话,上面的代码稍微修改下:
如果需要从服务器返回多个结果,可以将结果拼接一个字符串,使用一个指定的分隔符,如:"|",在客户端程序中,再将字符串按照分隔符进行分割。
5、文件上传
以post形式提交数据:method=post
指定提交的数据可以是二进制数据或字符数据:enctype="multipart/form-data
相关代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文件上传</title>
<script src="jquery-1.12.4.min.js"></script>
<script src="public.js"></script>
<script>
$(function(){
function callback(filename){
$("#filename").val(filename);
$("#photo").hide();
$("#up").val("已上传")
}
var xhr =creatxhr();
$("#btn").click(function () {
var username = $("#username").val();
var password = $("#pwd").val();
var photo = $("#filename").val();
var data = "username="+username+"&pwd="+password+"&photo="+photo;
xhr.open("post","demo.php");
xhr.setRequestHeader("content-type","application/x-www-form-urlencoded");
//ajax对象状态码发生改变时所触发的回调函数
xhr.onreadystatechange = function(){
if(xhr.readyState == 4 && xhr.status == 200){
$("#photo").show();
$("#up").val("上传文件");
$("#username").val();
$("#pwd").val();
$("#filename").val();
if(xhr.responseText == "1"){
console.log("注册成功");
}else{
console.log("注册失败");
}
}
};
//发送请求,此时状态码为2
xhr.send(data);
}); })
</script>
</head>
<body>
<form method="post" action="upload.php" target="ifm" enctype="multipart/form-data">
<div class="form-group">
<label for="username">用户名:</label>
<input type="text" id="username" placeholder="请输入用户名">
</div>
<div class="form-group">
<label for="pwd">密码:</label>
<input type="password" id="pwd" placeholder="请输入密码">
</div>
<input type="hidden" id="filename">
<div class="form-group">
<label for="photo">照片:</label>
<input type="file" id="photo">
<input type="submit" id="up" value="文件上传" name="up">
</div>
<button id="btn">注册</button>
</form>
<iframe name="ifm" style="display: none;"></iframe>
</body>
</html>
文件上传代码
<?php
//禁止客户端缓存数据
header("Cache-Control:no-cache,must-revalidate");
if(isset($_POST['submit'])){
//获取文件扩展名(jpg、png等)
$extname = strrchr($_FILES['photo']['name'],'.')
//生成新的文件名
$filename = time().$extname;
//文件上传
copy($_FILES['tmp_name'],'upload/'.$filename);
//如果上传成功的话,$filename返回的是120675321.jpg
将js语句输到iframe中,在iframe中执行parent.callback
//调用父窗口中的callback函数
echo "<script>parent.callback($filename);</script>";
}
?>
upload.php代码
<?php
//禁止客户端缓存数据
header("Cache-Control:no-cache,must-revalidate");
$username = $_POST['username'];
$password = $_POST['pwd'];
$photo = $_POST['photo'];
//连接数据库服务器、选择数据库
mysql_connect("localhost","root","111111");
mysql_select_db("shop");
mysql_query("set names gb2312");
//sql语句
$sql = "insert into users (username,password,photo) values("$username","$password","$photo");
$result =mysql_query($sql);
mysql_close();
echo "1";
?>
register.php
无刷新是Ajax技术最大的特点,但不是Ajax技术出现的目的。
针对登录说明
如果使用传统的web应用程序,用户在登录时,整个页面重新刷新并请求新的页面地址,新的页面在验证之后,再重新跳转回来,但是对用户而言,除了登录页面之外,其他版本没有发生变化。
使用ajax程序,可以异步发送请求,改变的仅仅是登录页面,其他版块没有重新请求和刷新,所以节省网络传输的流量,可以快速获取服务器端数据。
五、利用xml实现数据传输
1、为什么是xml
主要是解决从服务器返回大量复杂的数据。
用户名是否可用 返回1/0
返回两个数的和 400
登录是否成功 true/false
数据是否插入成功 true/false
需要服务器端返回少量的、单一的数据
如果需要从服务器返回大量、复杂的数据,如何实现?
xml:服务器端返回xml数据
json:服务器端返回json数据
2、格式:
a、php解析xml
$dom = new DOMDocument();
$dom->loadXML($str);
$nd=$dom->getElementsByTagName("tagname");
$value = $nd->item(0)->nodeValue;
$xml = simplexml_load_string($str);
$first = $xml->first;
$second = $xml->second;
b、javascript解析xml
要求服务器返回的是text/xml
var xml = xmlHttp.responseXML;
node = xml.getElementsByTagName("tagname");
node[0].chlidNodes[0].nodeValue;
3、实现两个数的四则运算:
得到结果后,需要使用字符串连接成一个xml格式的字符串,如:需要一个根元素,下面子元素,最后是具体的值,连接时也可以使用<<<str创建xml字符串。
输出这个字符串,默认响应内容类型:text/html,也就是说客户端仍然把代码当做html类进行解析,ajax对象的responeXML是不能得到一个xmldom对象,必须设置响应头类型为text/xml;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>四则运算</title>
<script src="jquery-1.12.4.min.js"></script>
<script src="public.js"></script>
<script>
$(function(){
$("#btn").click(function(){
var firstValue = $("#first").val();
var secondsValue = $("#seconds").val();
var data = "first="+firstValue+"&seconds="+secondsValue;//生成参数字符串
//创建ajax对象,此时状态码为0
var xhr =creatxhr();
//初始化ajax对象 此时状态码为1
xhr.open("post","demo.php");
xhr.setRequestHeader("content-type","application/x-www-form-urlencoded");
//ajax对象状态码发生改变时所触发的回调函数
xhr.onreadystatechange = function(){
//状态码为4说明接收完毕,做进一步的处理
if(xhr.readyState == 4 && xhr.status == 200){
//xml->xmldom对象
var xml = xhr.responseXML;//得到ajax返回的xmldom对象
//xml.getElementsByTagName('jia')[0] 表示获取jia这个元素
//xml.getElementsByTagName('jia')[0].childNodes 表示获取jia元素下的所有子节点
//xml.getElementsByTagName('jia')[0].childNodes[0] 表示获取jia元素下的唯一文本节点。
//xml.getElementsByTagName('jia')[0].childNodes[0].nodeValue 表示获取jia元素下的唯一文本节点的值。
var str =xml.getElementsByTagName('jia')[0].childNodes[0].nodeValue;
var str1 =xml.getElementsByTagName('jian')[0].childNodes[0].nodeValue;
var str2 =xml.getElementsByTagName('cheng')[0].childNodes[0].nodeValue;
var str3 =xml.getElementsByTagName('chu')[0].childNodes[0].nodeValue;
}
};
//发送请求,此时状态码为2
xhr.send(data);
})
})
</script>
</head>
<body>
<form>
第一个数:<input type="text" id="first"><br>
第二个数:<input type="text" id="seconds"><br>
<button id="btn">结果</button>
<span id="result" class="result"></span>
</form>
</body>
</html>
四则运算代码
<?php
//禁止客户端缓存数据
header("Cache-Control:no-cache,must-revalidate");
$first = $_POST['$first'];
$seconds = $_POST['$seconds'];
$result1 = $first+$seconds;
$result2 = $first-$seconds;
$result3 = $first*$seconds;
$result4 = $first/$seconds;
//要想返回xml,首先连接一个xml格式的字符串
$str="<root>";
$str.="<jia>.$result1.</jia>";
$str.="<jian>.$result2.</jian>";
$str.="<cheng>.$result3.</cheng>";
$str.="<chu>.$result4.</chu>";
$str.="</root>";
header("Content-type:text/xml");
echo $str;
?>
四则运算php代码
4、在页面加载之后,将goods表中所有数据显示在表格中。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>把数据显示在表中</title>
<script src="jquery-1.12.4.min.js"></script>
<script src="public.js"></script>
<script>
$(function(){
//创建ajax对象,此时状态码为0
var xhr =creatxhr();
xhr.open("post","table.php");
xhr.setRequestHeader("content-type","application/x-www-form-urlencoded");
xhr.onreadystatechange = function(){
if(xhr.readyState == 4 && xhr.status == 200){
//xml->xmldom对象
var xml = xhr.responseXML;//得到ajax返回的xmldom对象
var goods = xml.getElementsByTagName('goods');
var $tr ="<tr></tr>";
for(var i=0;i<goods.length;i++){
var strName =goods[i].childNodes[0].childNodes[0].nodeValue;
var strPrice =goods[i].childNodes[1].childNodes[0].nodeValue;
var $td0 = "<td>"+(i+1)+"</td>";
var $td1 = "<td>"+strName+"</td>";
var $td2 = "<td>"+strPrice+"</td>";
$tr.append($td0).append($td1).append($td2);
$("#table tbody").append($tr);
}
}
xhr.send(null);
}
})
</script>
</head>
<body>
<table id="table">
<tr>
<td>编号</td>
<td>姓名</td>
<td>价格</td>
</tr>
</table>
</body>
</html>
把数据显示在表中
查询goods表中所有数据,连接xml格式的字符串,表中有多少条数据,xml字符串就有几对goods标签
其中,name字段出现中文,需要进行转码,将gb2312->utf-8
最后输出xml字符串
<?php
//禁止客户端缓存数据
header("Cache-Control:no-cache,must-revalidate");
$name = $_GET['name'];
//连接数据库服务器、选择数据库
mysql_connect("localhost","root","111111");
mysql_select_db("shop");
mysql_query("set names utf-8");
//sql语句
$sql = "select name,price from goods order by id desc;
$result =mysql_query($sql);
//总行数
$num = mysql_num_rows($result);
mysql_close();
$str = "<root>";
for($i=0;$i<$num;$i++){
$row = mysql_fetch_assoc($result);
$str.="<goods>";
$str.="<name>".$row['name']."</name>";
$str.="<price>".$row['price']."</price>";
$str.="</goods>";
}
str.="</root>";
header("Content-Type:text/xml");
echo $str;
?>
数据显示php代码
六、利用json传输数据
1、为什么使用json传输数据
xml数据生成过于复杂、xml数据解析过于复杂。
2、关于json介绍
对象是属性的无序集合,在js中,可以使用{}模拟这个集合
语法:var json = {属性名:属性值,属性名:属性值}(属性名可以不加引号,也可以加单引号或双引号);
var json = [{ },{ },{ }];
3、用json表示具体的信息
a、表示一个人的信息
var person = {name:"zhangsan","age":18}; console.log("姓名:"+person.name+person.age)
b、表示多个人的信息
4、在php中如何使用json
a、json编码:json_encode();
b、json解码:json_decode();
生成json字符串
json表示大量数据,在php中表示多个、大量的数据可以数组、对象来表示
也就是说在php如果想生成json字符串,必须从数组、对象上生成。
解析json字符串:
json_decode函数可以将一个json格式的字符串进行解析,其中,这个函数的第二个参数表示解析方式。
true:解析到数组中
false:解析到对象中
默认为false

关于json保存中文的问题
目前,json只支持utf-8,如果想保存中文,必须进行转码。

5、JavaScript解析json
如果服务器端返回的是字符串,js中需要把字符串转换成json对象。
方法:eval("("+str+")");
var str = xmlHttp.responseText;比如服务器返回的是"{name:'zhangsan',age:30}";
//将字符串转换成json对象
var json = eval("("+str+")");

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用json把数据显示在表中</title>
<style>
table{
border-collapse: collapse;
width:300px;
height:200px;
margin:0 auto;
text-align: center;
}
tr,td{
border:1px solid #ccc;
}
</style>
<script src="jquery-1.12.4.min.js"></script>
<script src="public.js"></script>
<script>
$(function(){
//创建ajax对象,此时状态码为0
var xhr =creatxhr();
xhr.open("post","table.php");
xhr.setRequestHeader("content-type","application/x-www-form-urlencoded");
xhr.onreadystatechange = function(){
if(xhr.readyState == 4 && xhr.status == 200){
var value = xhr.responseText;//返回字符串
var $data = eval('('+value+')');//把返回的字符串转换为json对象
var $tr ="<tr></tr>";
for(var i=0;i<$data.length;i++){
var $td0 = "<td>"+(i+1)+"</td>";
var $td1 = "<td>"+$data[i].name+"</td>";
var $td2 = "<td>"+$data[i].price+"</td>";
$tr.append($td0).append($td1).append($td2);
$("tbody").append($tr);
}
}
xhr.send(null);
}
})
</script>
</head>
<body>
<table>
<tr>
<td>编号</td>
<td>姓名</td>
<td>价格</td>
</tr>
<tr>
<td>1</td>
<td>苹果</td>
<td>5</td>
</tr>
<tr>
<td>2</td>
<td>梨子</td>
<td>3</td>
</tr>
<tr>
<td>3</td>
<td>草莓</td>
<td>15</td>
</tr>
</table>
</body>
</html>
使用json把数据显示在表格中
<?php
//连接数据库服务器、选择数据库
mysql_connect("localhost","root","111111");
mysql_select_db("shop");
mysql_query("set names utf-8");
//sql语句
$sql = "select name,price from goods order by id desc;
$result =mysql_query($sql);
//总行数
$num = mysql_num_rows($result);
$data = array();
for($i=0;$i<$num;$i++){
$row = mysql_fetch_assoc($result);
$row['name'] = iconv('gb2312','utf-8',$row['name']);
$data[] = $row;
}
//关闭数据库
mysql_close();
//输出json数据
echo json_encode($data);
?>
使用json显示数据的php代码
php代码说明如下:
$row:一维数组 生成一个json格式的字符串
$data:二维数组 生成一个json数组格式的字符串

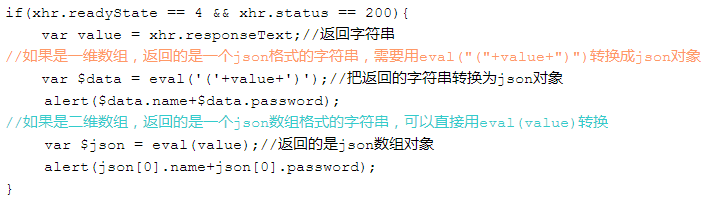
js代码说明如下:
一种返回的是:"{name:'zhangsan','password':'123456'}"; eval("("+str+")");
一种返回的是:"[{name:'zhangsan','password':'123456'},{name:'lisi',password:'111111'}]"; eval(str);
封装自己的Ajax框架的更多相关文章
- 封装Ajax框架!(代码篇)
写在前面的话,如果中间有什么不明白的,请先看封装ajax框架!(前言篇) 1.添写一个封闭函数 (function(){})(); 在一个项目中,可能会引用多个js框架,如果函数名相同,会有命名冲突, ...
- 不借助jquery封装好的ajax,你能用js手写ajax框架吗
不借助jquery封装好的ajax,你能手写ajax框架吗?最基础的ajax框架,一起来围观吧. .创建XMLHttpRequest对象 var xhr = new XMLHttpRequest(); ...
- 封装Ajax框架!(前言篇)
Ajax技术就是利用javascript和xml实现异步交互的功能. 首先先来介绍一下Ajax相关知识点,如果这些你都会的话,请直接跳转到封装ajax框架!(代码篇) 一.Ajax对象的创建 1.创建 ...
- AJAX(二)AJAX框架
上文(AJAX(一)AJAX的简介和基础)对ajax异步请求服务器做了详细的介绍和基础应用,可以看出,ajax的一些过程是相对不变的.不必要每次发送请求都写一遍发送代码,一些ajax开发人员已经把他们 ...
- Ajax框架,DWR介绍,应用,样例
使用Ajax框架 1. 简化JavaScript的开发难度 2. 解决浏览器的兼容性问题 3. 简化开发流程 经常使用Ajax框架 Prototype 一个纯粹的JavaScript函数库,对Ajax ...
- Ajax框架,DWR介绍,应用,例子
使用Ajax框架 1. 简化JavaScript的开发难度 2. 解决浏览器的兼容性问题 3. 简化开发流程 常用Ajax框架 Prototype 一个纯粹的JavaScript函数库,对Ajax提供 ...
- jQuery-1.9.1源码分析系列(十六)ajax——ajax框架
ajax的介绍就不多说了,点击可看. 既然是ajax框架,那么闲谈一谈jQuery的ajax处理思路. 现在的浏览器都支持ajax,只不过不同的浏览器使用方法可能有不同(IE使用new window. ...
- 使用原生JS实现一个风箱式的demo,并封装了一个运动框架
声明,该DEMO依托于某个培训机构中,非常感谢这个培训结构.话不多说,现在开始改demo的制作. 首先,在前端的学习过程中,轮播图是我们一定要学习的,所以为了更加高效的实现各种轮播图,封装了一个运动的 ...
- ExtJS是一种主要用于创建前端用户界面,是一个基本与后台技术无关的前端ajax框架。
ExtJS是一种主要用于创建前端用户界面,是一个基本与后台技术无关的前端ajax框架.
随机推荐
- Java NIO学习笔记 NIO选择器
Java NIO选择器 A Selector是一个Java NIO组件,可以检查一个或多个NIO通道,并确定哪些通道已准备就绪,例如读取或写入.这样一个线程可以管理多个通道,从而管理多个网络连接. 为 ...
- ASP.NET初始化流程分析2
上一篇讲了从创建应用程序域到创建ISAPIRuntime实例的过程,本篇继续讲Asp.net处理第一次请求的必要的初始化过程. ISAPIRuntime分析 ISAPIRuntime在System.W ...
- 2017最新技术java高级架构、千万高并发、分布式集群、架构师入门到精通视频教程
* { font-family: "Microsoft YaHei" !important } h1 { color: #FF0 } 15套java架构师.集群.高可用.高可扩展. ...
- JAVA程序员成长历程(一)
程序员的20个常见瓶颈 在扩展性的艺术一书中,Russell给出了20个有意思的估计:大约有20个经典瓶颈. Russell说,如果在他年轻时他就知道这些瓶颈该有多好!这些论断包括: * Databa ...
- LaTeX初识 新手入门 Texlive和Texmaker学习
转载自:http://blog.sina.com.cn/s/blog_90444ed201016iq6.html http://blog.csdn.net/zb1165048017/article/d ...
- openCV使用
三方框架----> oprnCV使用的步骤 第一步:从官网下载framework添加到工程 1.打开 http://opencv.org/ 2. 3. 4. 3执行完之后 新打开的网页会倒计时为 ...
- 在当前光标处按指定属性显示字符 - BOIS中断
在当前光标处按指定属性显示字符 - BOIS中断 最简单的调试方式是打印. 编写MBR时,判断MBR是否加载并运行,最直接的方式就是打印一个字符. INT 0x10 功能描述: 在当前光标处按指定属性 ...
- MyEclipse2014web工程项目直接复制不能访问报错处理方案
在学习web servlet项目中,做一个项目时 , 完成到了某一阶段 实现了部分功能,有必要保存这一项目,当复制这个项目之后发现发布会报错或者不能访问. 其实复制项目主要是为了在以后的学习中如果能顺 ...
- 【恢复】 Redo文件丢失的恢复
第一章 Redo文件丢失的恢复 1.1 online redolog file 丢失 联机Redo日志是Oracle数据库中比较核心的文件,当Redo日志文件异常之后,数据库就无法正常启动,而且有丢 ...
- Java编程练习(四)——集合框架应用
Java集合框架小应用之扑克牌小游戏 学习了Java集合框架之后,我写了一个扑克牌小游戏来巩固知识.学习之余的练习之作,有不足之处还得多多指教了~(*/ω\*) 扑克牌小游戏背景: 1. 创建一副扑克 ...