arcgis for javascript 自定义infowindow
arcgis 自己的infowindow 太难看了,放在系统中与系统中的风格格格不入,在参考了网上的一些资料后,整理编写了适合自己系统的infowindow,与大家分享。
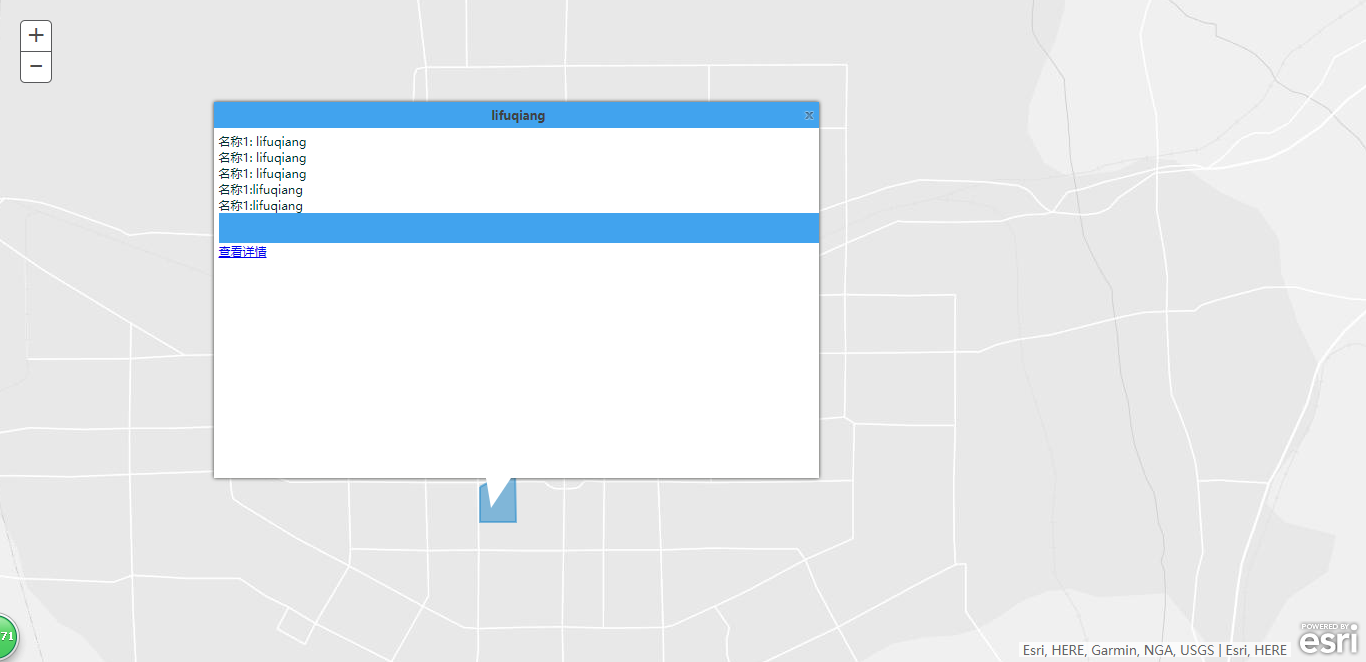
1、自定义展示效果

2、InfoWindow.js
define([
"dojo/Evented",
"dojo/parser",
"dojo/on",
"dojo/_base/declare",
"dojo/dom-construct",
"dojo/_base/array",
"dojo/dom-style",
"dojo/_base/lang",
"dojo/dom-class",
"dojo/fx",
"dojo/Deferred",
"esri/domUtils",
"esri/InfoWindowBase"
],
function(
Evented,
parser,
on,
declare,
domConstruct,
array,
domStyle,
lang,
domClass,
coreFx,
Deferred,
domUtils,
InfoWindowBase
)
{
var infoWidth,infoHeight;
var initMapCenter,initScreenCenter;
var showMapPoint,showScreenPoint=null;
return declare([InfoWindowBase, Evented],
{
constructor: function(parameters)
{
lang.mixin(this, parameters);
domClass.add(this.domNode, "myInfoWindow");
this._closeButton = domConstruct.create("div",{"class": "close", "title": "关闭"}, this.domNode);
this._title = domConstruct.create("div",{"class": "title"}, this.domNode);
this._content = domConstruct.create("div",{"class": "content"}, this.domNode);
this._arrow = domConstruct.create("div",{"class": "arrow"}, this.domNode);
on(this._closeButton, "click", lang.hitch(this, function(){
//hide the content when the info window is toggled close.
this.hide();
}));
//hide initial display
domUtils.hide(this.domNode);
this.isShowing = false;
},
setMap: function(map)
{
this.inherited(arguments);
map.on("pan", lang.hitch(this, function(pan){
var movePoint=pan.delta;
if(this.isShowing)
{
if(showScreenPoint!=null)
{
this._showInfoWindow(showScreenPoint.x+movePoint.x,showScreenPoint.y+movePoint.y);
}
}
}));
map.on("pan-end", lang.hitch(this, function(panend){
var movedelta=panend.delta;
if(this.isShowing){
showScreenPoint.x=showScreenPoint.x+movedelta.x;
showScreenPoint.y=showScreenPoint.y+movedelta.y;
}
}));
map.on("zoom-start", lang.hitch(this, function(){
domUtils.hide(this.domNode);
this.onHide();
}));
map.on("zoom-end", lang.hitch(this, function(){
if(this.isShowing){
showScreenPoint=this.map.toScreen(showMapPoint);
this._showInfoWindow(showScreenPoint.x,showScreenPoint.y);
}
}));
},
setTitle: function(title){
this.place(title, this._title);
},
setContent: function(content){
this.place(content, this._content);
},
_showInfoWindow:function(x,y)
{
//Position 10x10 pixels away from the specified location
domStyle.set(this.domNode,{
"left": x - infoWidth/2 + 25 + "px",
"top": y - infoHeight-30 + "px"
});
//display the info window
domUtils.show(this.domNode);
},
show: function(location)
{
showMapPoint=location;
initMapCenter=this.map.extent.getCenter();
initScreenCenter=this.map.toScreen(initMapCenter);
infoHeight= $(".myInfoWindow").height();
infoWidth= $(".myInfoWindow").width();
if(location.spatialReference){
location = this.map.toScreen(location);
}
var left=location.x-infoWidth/2;
var top=location.y-infoHeight-35;
showScreenPoint=location;
if(top<5)
{
initScreenCenter.y=initScreenCenter.y+top-5;
}
if(left<5)
{
initScreenCenter.x=initScreenCenter.x+left-5;
}
this._showInfoWindow(showScreenPoint.x,showScreenPoint.y);
initMapCenter=this.map.toMap(initScreenCenter);
this.map.centerAt(initMapCenter);
this.isShowing = true;
this.onShow();
},
hide: function(){
domUtils.hide(this.domNode);
this.isShowing = false;
this.onHide();
},
resize: function(width, height){
domStyle.set(this._content,{
"width": width + "px",
"height": (height-60) + "px"
});
domStyle.set(this._title,{
"width": width + "px"
});
},
destroy: function(){
domConstruct.destroy(this.domNode);
this._closeButton = this._title = this._content = null;
}
});
return InfoWindow;
});
3、InfoWindow.css
.myInfoWindow {
position: absolute;
z-index: 100;
font-family: sans-serif;
font-size: 12px;
box-shadow: 0px 0px 5px 0px #2F302C;
}
.dj_ie .myInfoWindow {
border: 1px solid black;
}
.myInfoWindow .content {
position: relative;
background-color:#fff;
color:#002F2F;
overflow: auto;
padding-top:5px;
padding-bottom:5px;
padding-left:5px;
}
.myInfoWindow .arrow {
position: absolute;
width: 0px;
height: 0px;
line-height: 0px;/*为了防止ie下出现题型*/
border-top: 30px solid #fff;
border-left: 5px solid transparent;
border-right: 20px solid transparent;
left: 45%;
bottom: -30px;
}
.myInfoWindow .close {
position: absolute; top: 7px; right: 5px;
cursor: pointer;
background: url(http://serverapi.arcgisonline.com/jsapi/arcgis/2.6/js/dojo/dijit/themes/claro/layout/images/tabClose.png) no-repeat scroll 0px 0px transparent;
width: 12px; height: 12px;
}
.myInfoWindow .close:hover {
background-color: #F7FCFF;
}
.myInfoWindow .title {
font-weight: bold;
background-color: #41A3EE;
color: #404040;
padding-top: 5px;
padding-bottom: 5px;
padding-left: 5px;
text-align: center;
}
4.index.html(测试页面)
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<!--The viewport meta tag is used to improve the presentation and behavior
of the samples on iOS devices-->
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no">
<title>Custom Info Window</title>
<link rel="stylesheet" href="http://js.arcgis.com/3.14/esri/css/esri.css">
<link rel="stylesheet" href="myModules/InfoWindow.css">
<style>
html, body, #mapDiv { height: 100%; width: 100%; margin: 0; padding: 0; }
</style>
<script>
var dojoConfig = {
parseOnLoad:true,
packages: [{
"name": "myModules",
"location": location.pathname.replace(/\/[^/]+$/, "") + "/myModules"
}]
};
</script>
<script src="http://js.arcgis.com/3.14/init.js"></script>
<script src="jquery.min.js"></script>
<script>
require([
"dojo/dom",
"dojo/dom-construct",
"esri/map",
"myModules/InfoWindow",
"esri/layers/FeatureLayer",
"esri/InfoTemplate",
"dojo/string",
"dojo/domReady!"
], function(
dom,
domConstruct,
Map,
InfoWindow,
FeatureLayer,
InfoTemplate,
string
) {
//create the custom info window specifying any input options
var infoWindow = new InfoWindow({
domNode: domConstruct.create("div", null, dom.byId("mapDiv"))
});
var map = new Map("mapDiv", {
basemap: "gray",
center: [108.954238, 34.265472],
zoom: 12,
infoWindow: infoWindow
});
var showGraphicLayer = new esri.layers.GraphicsLayer();
map.addLayer(showGraphicLayer);
map.on("load", createToolbarAndContextMenu);
function createToolbarAndContextMenu() {
var polygonSymbol = new esri.symbol.SimpleFillSymbol(esri.symbol.SimpleFillSymbol.STYLE_SOLID,
new esri.symbol.SimpleLineSymbol(esri.symbol.SimpleLineSymbol.STYLE_SOLID, new esri.Color([25, 132, 200, 0.5]), 2),
new esri.Color([25, 132, 200, 0.5]));
var ring = "[108.92796875049564, 34.25199473286298],[108.93398402791837, 34.2547358719417],[108.93413631342275, 34.247045453970856],[108.92796875049564, 34.24696931121866], [108.92796875049564, 34.25199473286298]";
var polygon = new esri.geometry.Polygon({
"rings": eval('([[' + ring + ']])')
});
var attr = { "stationName": "lifuqiang", "locate": "lifuqiang", "complainTime": "lifuqiang", "region": "lifuqiang", "type": "lifuqiang", "technology": "lifuqiang" };
var infoTemplate = new esri.InfoTemplate("${stationName}", "名称1: ${locate}<br/>名称1: ${complainTime} <br/>名称1: ${region} <br/>名称1:${type}<br/>名称1:${technology}<div style='display:block;height:30px;background:#41A3EE;'></div><div><a href='javascript:ShowDetailStationPanel(22)'>查看详情</a> </div>");
var symbol;
var dddd = new esri.Graphic(polygon, polygonSymbol, attr, infoTemplate);
showGraphicLayer.add(dddd);
}
// var template = new esri.dijit.PopupTemplate({
// title: "Boston Marathon 2013",
// description: " of starters from finished",
// fieldInfos: [{ //define field infos so we can specify an alias
// fieldName: "Percent_Fi",
// label: "Entrants"
// },{
// fieldName: "Number_Sta",
// label: "Starters"
// },{
// fieldName: "Number_Fin",
// label: "Finishers"
// }]
// });
//var featureLayer = new FeatureLayer("http://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/Boston_Marathon/FeatureServer/0",{
// mode: FeatureLayer.MODE_ONDEMAND,
// outFields: ["*"],
// infoTemplate:template
// });
// map.addLayer(featureLayer);
//resize the info window
map.infoWindow.resize(600, 400);
});
</script>
</head>
<body>
<div id="mapDiv"></div>
</body>
</html>
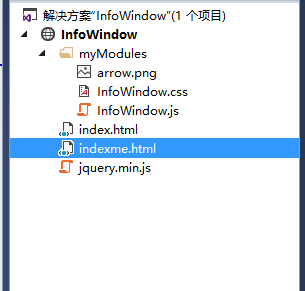
5、文件结构数

将2、3、4文件按照5的结构创建,点击浏览index.html,可见图1效果
arcgis for javascript 自定义infowindow的更多相关文章
- lzugis——Arcgis Server for JavaScript API之自定义InfoWindow(续)
同样的标题后面加了一个括弧,不是为了增减博文数量,而确实是上个功能的完善,标注为续,意思是继续上次的内容,来说说如何自定义InfoWindow. 在上一讲中,实现了InfoWindow的显示,但是并没 ...
- Arcgis for javascript不同的状态下自定义鼠标样式
俗话说:爱美之心,人皆有之.是的,没错,即使我只是一个做地图的,我也希望自己的地图看起来好看一点.在本文,给大家讲讲在Arcgis for javascript下如何自定义鼠标样式. 首先,说几个状态 ...
- Arcgis for Javascript API下类似于百度搜索A、B、C、D marker的实现方式
原文:Arcgis for Javascript API下类似于百度搜索A.B.C.D marker的实现方式 多说无益,首先贴两张图让大家看看具体的效果: 图1.百度地图搜索结果 图2.Arcgis ...
- Arcgis for Javascript之featureLayer图和属性互操作性
说明:主要实现加载FeatureLayer并显示属性表,而要实现联动属性表与地图,首先,看看实施后的效果: 显示效果 如上图所看到的,本文章主要实现了下面几个功能:1.FeatureLayer属性表的 ...
- 利用Arcgis for javascript API绘制GeoJSON并同时弹出多个Popup
1.引言 由于Arcgis for javascript API不可以绘制Geojson,并且提供的Popup一般只可以弹出一个,在很多专题图制作中,会遇到不少的麻烦.因此本文结合了两个现有的Arcg ...
- Arcgis for Javascript之统计图的实现
首先,截个图给大家看看效果: 初始化状态 放大后的状态 点击选中后的状态 如上图所示,一般的涉及到的地图的统计涉及到上述所展示的三个状态:1.初始化状态:2.缩放后的状态:3.点击选中显示详情状态.第 ...
- Arcgis for Javascript之featureLayer图和属性的互操作
说明:主要实现加载FeatureLayer与显示属性表,并实现属性表与地图的联动,首先,看看实现后的效果: 显示效果 如上图所示,本文章主要实现了以下几个功能:1.FeatureLayer属性表的分页 ...
- Arcgis for Javascript实现图
首先,截个图给大家看结果: 初始化状态 放大后的状态 点击选中后的状态 如上图所看到的,一般的涉及到的地图的统计涉及到上述所展示的三个状态:1.初始化状态.2.缩放后的状态:3.点击选中显示详情状态. ...
- Javascript事件模型系列(四)我所理解的javascript自定义事件
被我拖延了将近一个月的javascript事件模型系列终于迎来了第四篇,也是我计划中的最后一篇,说来太惭愧了,本来计划一到两个星期写完的,谁知中间遇到了很多事情,公司的个人的,搞的自己心烦意乱浮躁了一 ...
随机推荐
- CentOS7安装使用Docker
安装 Docker 官方为了简化安装流程,提供了一套安装脚本,CentOS 系统上可以使用这套脚本安装: curl -sSL https://get.docker.com/ | sh 执行这个命令后, ...
- window.close()方法对谷歌和火狐浏览器无效
在近期的项目中,遇到了一个问题,就是用户到新浪支付进行操作,操作成功后,指定到一个网页,需求是点击确定,关闭该网页.需求出来以后认为这种就是小菜一碟,直接用 window.close()方法就可以实现 ...
- 配置IIS让网站可以播放mp4文件
最近遇到这么一个问题,网站当中的mp4不能播放了--每次点击播放的时候都会产生404的错误(如下图).这个问题来得有些蹊跷,因为在这台服务器上其他的文件都能正常执行,比如xml.jpg.aspx等文件 ...
- scrapy设置"请求池"
scrapy设置"请求池" 引言 相信大家有时候爬虫发出请求的时候会被ban,返回的是403错误,这个就是请求头的问题,其实在python发出请求时,使用的是默认的自己的请求头,网 ...
- PHPCMS V9 导航栏当前栏目高亮
实际上这个东西可有可无,很多站点看似导航栏当鼠标指向后都会变化等高亮处理,一般都比较醒目,但是实质点击过去后,都还是只是刚才的样式,因为这些站点的导航栏都没有对当前选中栏目做CSS的指定变化处理. 该 ...
- ecshop 商品分类页 取得当前分类下的子分类方法
ecshop的商品分类页面category.php 下的分类,默认是取得所有同级父分类以及父类别的子分类.比如,我点击进入是A商品分类的页面 category.php?id=1,事实上 我只需要取得父 ...
- javaScript高级程序设计笔记 2
Undefinde Null Boolean Number String 基本类型 Object 引用类型 只有引用类型才能动态的添加属性 赋值基本类型和引用类型也不相同,复制的基本类型的 ...
- 持续集成篇-- SonarQube代码质量管理平台的安装
视频教程:http://www.roncoo.com/course/view/85d6008fe77c4199b0cdd2885eaeee53 IP:192.168.4.221 环境:CentOS 6 ...
- Swift组合逻辑
我们可以组合多个逻辑运算来表达一个复合逻辑: if enteredDoorCode && passedRetinaScan || hasDoorKey || knowsOverride ...
- 2.如何安装vmvare tools
1.在主页点击虚拟机 重装vmvaretools,接着就会下载tar.gz包 2.cd 到解压包的地方,解压sudo tar zxf ... 3.解压之后会生成一个vmvare-toos-distri ...
