jquery validate表单验证插件-推荐
1 表单验证的准备工作
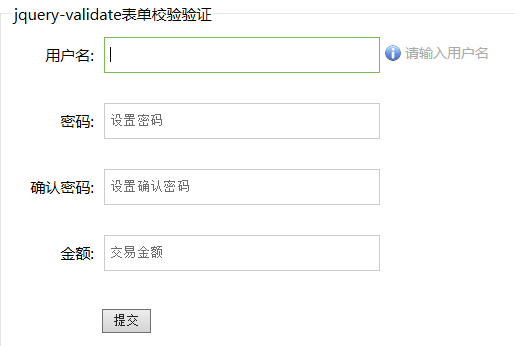
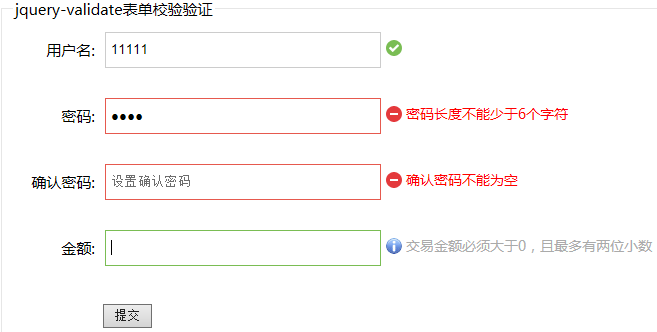
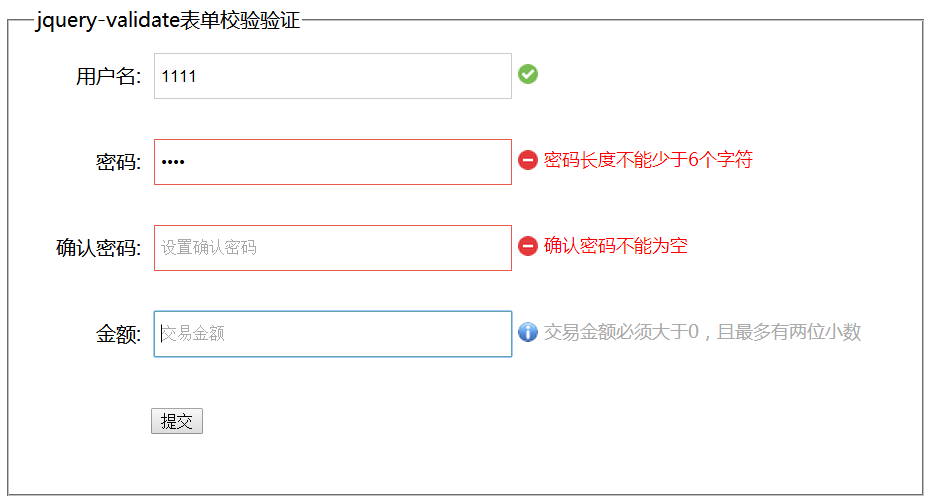
在开启长篇大论之前,首先将表单验证的效果展示给大家。



1.点击表单项,显示帮助提示 2.鼠标离开表单项时,开始校验元素 3.鼠标离开后的正确、错误提示及鼠标移入时的帮助提醒
对于初学者而言,html表单验证是一项极其琐碎的事情。要做好表单验证,需要准备以下基本要素:
1.html表单结构:包含需要校验的表单元素;
2.js逻辑控制:在需要校验的表单元素上绑定事件,如点击、获取焦点、失去焦点等事件,并设置这些事件对应的执行函数;
3.css样式设置:针对需要校验的表单元素,需要设置默认的初始样式,以及触发元素绑定事件后的变化样式。
这3类基本要素中,html表单结构的创建相对简单。表单验证的重点和难点在于如何利用js及时有效地提醒用户有关表单操作的信息。这里我参考了百度,163邮箱,京东等知名互联网企业的注册页面,归纳出表单验证需要的主要提示信息分类如下:
1.表单元素获取焦点后的帮助信息(插件中对应class名"tip");
2.表单元素验证通过时的成功信息(插件中对应class名"valid");
3.表单元素验证失败时的错误信息(插件中对应class名"error")。
如果不借助任何插件,我们需要花费大量的时间去编写不同类型的信息提示,考虑各种样式间的来回切换,以及编写一些基本的验证规则。名言曰:"我之所以看得更远,是因为我站在巨人的肩膀上"。何不直接利用一些已有的成熟插件,来帮助我们快速的编写一个表单验证功能,这样既能提高效率,又能让我们抽出时间专注于我们自己的逻辑。
在众多表单验证插件中,jquery validate插件是历史最悠久的jQuery插件之一,经过了全球范围内不同项目的验证。它的特点如下:
1.内置验证规则:拥有必填、数字、email、url和信用卡号码等内置验证规则;
2.自定义验证规则:可以很方便地自定义验证规则(通过$.validator.addMethod(name,method,message)实现);
3.简单强大的验证信息提示:默认了验证信息提示,并提供自定义覆盖默认信息提示的功能(通过设置插件中的message参数来实现);
4.实时验证:可以通过keyup或blur事件触发验证,而不仅仅在表单提交的时候验证。
下面我们选择该插件,来实现一个简单而漂亮的表单验证例子。
2 jquery validate插件实现表单验证的小例子
在引入jquery validate插件前,需要先引入它所依赖的文件jquery.js(例子中jquery的版本为1.9);在实现的过程中,为了更好地效果,我在jquery.validate.extend.js文件中对jquery validate原有的功能进行了扩展,并修改了相关默认选项;因此在文档头部需要引入的文件有三个:
<script src="jquery.js"></script>
<script src="lib/jquery.validate.min.js"></script>
<script src="lib/jquery.validate.extend.js"></script>
2.1 表单html
表单验证3要素中,首先需要完成html表单结构代码的编写。为了让表单结构简单而清晰,我们将表单的每个元素都包裹在一个div结构中:用label标签用来标记元素的名称,接着便是表单元素本身。【注明:1.使用label标签的好处是为鼠标用户改进了可用性。当在label元素内点击文本时,浏览器就会自动将焦点转到和label相关的表单控件上。2.每个需要校验的表单元素都应该设置id和name属性,方便在使用插件时将元素绑定校验规则和校验信息。】
表单实现代码如下:
<form action="#" method="post" id="regForm">
<fieldset>
<legend>jquery-validate表单校验验证</legend>
<div class="item">
<label for="username" class="item-label">用户名:</label>
<input type="text" id="username" name="username" class="item-text" placeholder="设置用户名"
autocomplete="off" tip="请输入用户名">
</div>
<div class="item">
<label for="password" class="item-label">密码:</label>
<input type="password" id="password" name="password" class="item-text" placeholder="设置密码"
tip="长度为6-16个字符">
</div>
<div class="item">
<label for="password" class="item-label">确认密码:</label>
<input type="password" name="repassword" class="item-text" placeholder="设置确认密码">
</div>
<div class="item">
<label for="amt" class="item-label">金额:</label>
<input type="text" id="amt" name="amt" class="item-text" placeholder="交易金额"
tip="交易金额必须大于0,且最多有两位小数">
</div>
<div class="item">
<input type="submit" value="提交" class="item-submit">
</div>
</fieldset>
</form>
2.2 表单验证js逻辑
接着我们通过js来实现对表单元素的校验。在校验之前,我对jquery validate插件进行了功能扩展,对默认的选项进行了重写覆盖。jquery validate插件默认只提供了校验正确及错误时的提示,缺少我们常见的帮助信息提示。为了解决这个问题,我仔细研究了插件的源码,发现插件本身提供了onfocusin(校验元素获得焦点时调用)和onfocusout(校验元素失去焦点时调用)这两个函数。通过修改默认参数的这两个接口,可以实现党用户鼠标点击或选择元素时(即元素获得焦点),提示帮助信息;在用户鼠标离开元素时(即元素失去焦点),移除帮助信息。
此外,jquery validate默认提供表单元素输入时的实时校验,因为我们要求在输入时只提示用户帮助信息,故需要关闭输入的实时校验,为此我们将默认参数中的onkeyup设置为null。
具体的扩展改进代码我放到了新增js脚本jquery.validate.extend.js中,代码如下:
/*******************************插件新功能-设置插件validator的默认参数*****************************************/
$.validator.setDefaults({
/*关闭键盘输入时的实时校验*/
onkeyup: null,
/*添加校验成功后的执行函数--修改提示内容,并为正确提示信息添加新的样式(默认是valid)*/
success: function(label){
/*label的默认正确样式为valid,需要通过validClass来重置,否则这里添加的其他样式不能被清除*/
label.text('').addClass('valid');
},
/*重写校验元素获得焦点后的执行函数--增加[1.光标移入元素时的帮助提示,2.校验元素的高亮显示]两个功能点*/
onfocusin: function( element ) {
this.lastActive = element; /*1.帮助提示功能*/
this.addWrapper(this.errorsFor(element)).hide();
var tip = $(element).attr('tip');
if(tip && $(element).parent().children(".tip").length === ){
$(element).parent().append("<label class='tip'>" + tip + "</label>");
} /*2.校验元素的高亮显示*/
$(element).addClass('highlight'); // Hide error label and remove error class on focus if enabled
if ( this.settings.focusCleanup ) {
if ( this.settings.unhighlight ) {
this.settings.unhighlight.call( this, element, this.settings.errorClass, this.settings.validClass );
}
this.hideThese( this.errorsFor( element ) );
}
},
/*重写校验元素焦点离开时的执行函数--移除[1.添加的帮助提示,2.校验元素的高亮显示]*/
onfocusout: function( element ) {
/*1.帮助提示信息移除*/
$(element).parent().children(".tip").remove(); /*2.校验元素高亮样式移除*/
$(element).removeClass('highlight'); /*3.替换下面注释的原始代码,任何时候光标离开元素都触发校验功能*/
this.element( element ); /*if ( !this.checkable( element ) && ( element.name in this.submitted || !this.optional( element ) ) ) {
this.element( element );
}*/
}
});
完善插件的功能后,现在就是重头戏——使用插件为表单元素绑定校验规则和校验信息。jquery validate插件提供validate方法实现form表单的元素校验,该方法的参数是一个包含键值对的对象。其中最常用的键有rules(为不同元素定义校验规则),messages(为不同元素定义错误提示信息),success(校验正确后的字符串或者是执行函数)。常见的校验规则有:required(是否必填),minlength(最小长度),maxlength(最大长度),email(email格式规则),url(url格式规则),date(date格式规则),rangelength(给定长度范围规则),equalTo(要求元素等于另一元素例如equalsTo:"#password")。下面的代码呈现了如何对表单中的用户名、密码等字段绑定校验规则:
<script>
$(document).ready(function(){
$("#regForm").validate({
rules: {
username:{
required: true,
minlength:
},
password:{
required: true,
minlength: ,
maxlength:
},
repassword:{
required: true,
equalTo: "#password"
},
amt: {
required: true,
amtCheck: true
}
},
messages:{
username:{
required: "用户名不能为空",
minlength: "用户名的最小长度为2"
},
password:{
required: "密码不能为空",
minlength: "密码长度不能少于6个字符",
maxlength: "密码长度不能超过16个字符"
},
repassword:{
required: "确认密码不能为空",
equalTo: "确认密码和密码不一致"
},
amt: {
required: "金额不能为空"
}
}
});
});
</script>
2.3 表单验证css样式
最后还要为页面元素添加css样式。插件中有一系列默认选项:其中默认错误显示标签为label,错误样式为label.error。上面在jquery.validate.extend.js文件中,有一个success函数需要说明一下。这个函数是在校验成功的时候执行的,我们在函数中为label提示标签添加了校验正确对应的样式label.valid。因此在css中如果要美化信息提示,需要对label相关样式如error,valid样式进行设计。此外我们在扩展插件功能中添加了一个class为tip的label标签,该标签仅在校验元素获得焦点时生成。为此,还需要设置label的tip样式。
完整的样式文件内容具体如下:
body{
font-family: Microsoft Yahei;
font-size: 15px;
}
fieldset{ width: 680px; }
legend{ margin-left: 8px; }
.item{
height: 56px;
line-height: 36px;
margin: 10px;
}
.item .item-label{
float: left;
width: 80px;
text-align: right;
}
.item-text{
float: left;
width: 244px;
height: 16px;
padding: 9px 25px 9px 5px;
margin-left: 10px;
border: 1px solid #ccc;
overflow: hidden;
}
.item-select{
float: left;
height: 34px;
border: 1px solid #ccc;
margin-left: 10px;
font-size: 14px;
padding: 6px 0px;
}
.item-submit{
margin-left: 88px;
}
input.error{
border: 1px solid #E6594E;
}
input.highlight{
border: 1px solid #7abd54;
}
label.error,label.tip{
float: left;
height: 32px;
line-height: 32px;
font-size: 14px;
text-align: left;
margin-left: 5px;
padding-left: 20px;
color: red;
background: url('error.png') no-repeat left center;
}
label.tip{
color: #aaa;
background: url('tip.png') no-repeat left center;
}
label.valid{
background: url('valid.png') no-repeat left center;
width: 32px;
}
3 表单验证效果演示
至此,表单校验的代码编写和插件的应用已经全部完成。在浏览器中运行代码,显示效果如下图:

基本上满足现在大多数网站表单验证的要求,如果需要增加验证规则,只需要在jquery.validate.extend.js中增加校验规则即可,例子如下:
/*******************************插件字段校验*****************************************/
$.validator.addMethod(
"amtCheck",
function(value, element){
/*var dotPos = value.indexOf('.');
return value > 0 && dotPos < 0 && (dotPos > 0 && value.substring(dotPos + 1) <= 2);*/ return value && /^\d*\.?\d{,}$/.test(value);
},
"金额必须大于0且小数位数不超过2位"
);
jquery validate表单验证插件-推荐的更多相关文章
- jquery validate表单验证插件
1 表单验证的准备工作 在开启长篇大论之前,首先将表单验证的效果展示给大家. 1.点击表单项,显示帮助提示 2.鼠标离开表单项时,开始校验元素 3.鼠标离开后的正确.错误提示及鼠标移入时的帮 ...
- jQuery Validate 表单验证插件----自定义一个验证方法
一.下载依赖包 网盘下载:https://yunpan.cn/cryvgGGAQ3DSW 访问密码 f224 二.引入依赖包 <script src="../../scripts/j ...
- jQuery Validate 表单验证插件----自定义校验结果样式
一.下载依赖包 网盘下载:https://yunpan.cn/cryvgGGAQ3DSW 访问密码 f224 二.引入依赖包 <script src="../../scripts/j ...
- jQuery Validate 表单验证插件----通过name属性来关联字段来验证,改变默认的提示信息,将校验规则写到 js 代码中
一.下载依赖包 网盘下载:https://yunpan.cn/cryvgGGAQ3DSW 访问密码 f224 二. 添加一个另外一个插件jquery.validate.messages_cn.js. ...
- jQuery Validate 表单验证插件----利用jquery.metadata.js将校验规则直接写在class属性里面并定义错误信息的提示
一.下载依赖包 网盘下载:https://yunpan.cn/cryvgGGAQ3DSW 访问密码 f224 二. 添加一个另外一个插件jquery.metadata.js 并把校验规则写在控件里面 ...
- jQuery Validate 表单验证插件----在class属性中添加校验规则进行简单的校验
一.下载插件包. 网盘下载:https://yunpan.cn/cryvgGGAQ3DSW 访问密码 f224 二.jQuery表单验证插件----添加class属性形式的校验 <!DOCTY ...
- jQuery Validate 表单验证插件----Validate简介,官方文档,官方下载地址
一. jQuery Validate 插件的介绍 jQuery Validate 插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求.该插件捆 ...
- jquery validate表单验证插件的基本使用方法及功能拓展
1 表单验证的准备工作 在开启长篇大论之前,首先将表单验证的效果展示给大家. 1.点击表单项,显示帮助提示 2.鼠标离开表单项时,开始校验元素 3.鼠标离开后的正确.错误提示及鼠标移入时的帮助提 ...
- jquery validate 表单验证插件 代码
/* 表单验证 */ var signupFormValidator = $("#signupForm").validate({ /* 自定义验证规则 */ rules : { o ...
随机推荐
- 由objC运行时所想到的。。。
objC语言不仅仅有着面向对象的特点(封装,继承和多态),也拥有类似脚本语言的灵活(运行时),这让objC有着很多奇特的功能-可在运行时添加给类或对象添加方法,甚至可以添加类方法,甚至可以动态创建类. ...
- Python笔记之不可不练
如果您已经有了一定的Python编程基础,那么本文就是为您的编程能力锦上添花,如果您刚刚开始对Python有一点点兴趣,不怕,Python的重点基础知识已经总结在博文<Python笔记之不可不知 ...
- 【DDD/CQRS/微服务架构案例】在Ubuntu 14.04.4 LTS中运行WeText项目的服务端
在<WeText项目:一个基于.NET实现的DDD.CQRS与微服务架构的演示案例>文章中,我介绍了自己用Visual Studio 2015(C# 6.0 with .NET Frame ...
- GridView详细介绍
GridView控件的属性 表10.6 GridView控件的行为属性属性描述AllowPaging指示该控件是否支持分页.AllowSorting指示该控件是否支持排序.AutoGenerateCo ...
- 在公有云AZURE上部署私有云AZUREPACK以及WEBSITE CLOUD(五)
(五)注册Website Cloud 1 注册Website Cloud 添加Website Cloud 连接Website Cloud 注意, endpoint 是使用Management Se ...
- Oracle用户被锁原因及办法
Oracle用户被锁原因及办法 在登陆时被告知test用户被锁 1.用dba角色的用户登陆,进行解锁,先设置具体时间格式,以便查看具体时间 SQL> alter session set nl ...
- 一个Java文件至多包含一个公共类
编写一个java源文件时,该源文件又称为编译单元.一个java文件可以包含多个类,但至多包含一个公共类,作为编译时该java文件的公用接口,公共类的名字和源文件的名字要相同,源文件名字的格式为[公共类 ...
- Golang接口(interface)三个特性(译文)
The Laws of Reflection 原文地址 第一次翻译文章,请各路人士多多指教! 类型和接口 因为映射建设在类型的基础之上,首先我们对类型进行全新的介绍. go是一个静态性语言,每个变量都 ...
- springmvc<一>一种资源返回多种形式【ContentNegotiatingViewResolver】
restful服务中一个重要的特性就是一种资源可以有多种表现形式,在springmvc中可以使用ContentNegotiatingViewResolver这个视图解析器来实现这种方式. 描述资源的三 ...
- 来玩Play框架02 响应
作者:Vamei 出处:http://www.cnblogs.com/vamei 欢迎转载,也请保留这段声明.谢谢! 我上一章总结了Play框架的基本使用.这一章里,我将修改和增加响应. HTTP协议 ...
