【Android开发学习笔记之一】5大布局方式详解
Android中常用的5大布局方式有以下几种:
- 线性布局(LinearLayout):按照垂直或者水平方向布局的组件。
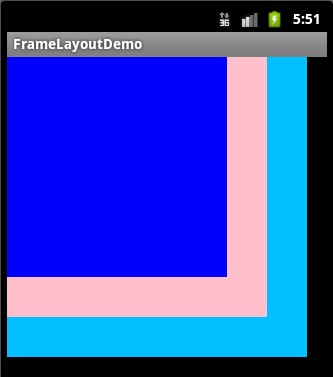
- 帧布局(FrameLayout):组件从屏幕左上方布局组件。
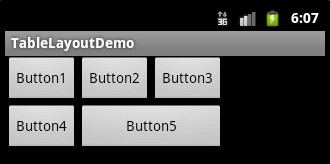
- 表格布局(TableLayout):按照行列方式布局组件。
- 相对布局(RelativeLayout):相对其它组件的布局方式。
- 绝对布局(AbsoluteLayout):按照绝对坐标来布局组件。
1. 线性布局
线性布局是Android开发中最常见的一种布局方式,它是按照垂直或者水平方向来布局,通过“android:orientation”属性可以设置线性布局的方向。属性值有垂直(vertical)和水平(horizontal)两种。
常用的属性:
android:orientation:可以设置布局的方向
android:gravity:用来控制组件的对齐方式
layout_weight:控制各个组件在布局中的相对大小
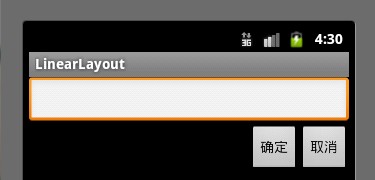
第一个实例
①效果图:

②核心代码如下:
main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
>
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="right"
>
<!-- android:gravity="right"表示Button组件向右对齐 -->
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="确定"
/>
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="取消"
/>
</LinearLayout>
</LinearLayout>
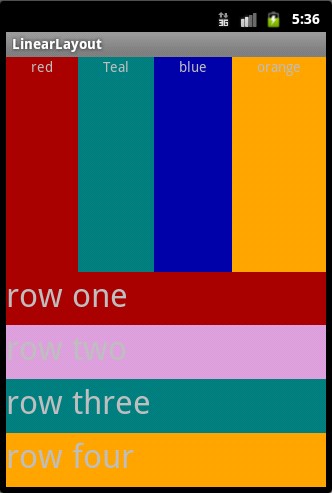
第二个实例
①效果图:

②核心代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent"> <LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"> <TextView
android:text="red"
android:gravity="center_horizontal"
android:background="#aa0000"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="1"
/>
<!--android:gravity="center_horizontal"水平居中 -->
<!--layout_weight属性以控制各个控件在布局中的相对大小。layout_weight属性是一个非负整数值。
线性布局会根据该控件layout_weight值与其所处布局中所有控件layout_weight值之和的比值为该控件分配占用的区域。
例如,在水平布局的LinearLayout中有两个Button,这两个Button的layout_weight属性值都为1,
那么这两个按钮都会被拉伸到整个屏幕宽度的一半。如果layout_weight指为0,控件会按原大小显示,不会被拉伸;
对于其余layout_weight属性值大于0的控件,系统将会减去layout_weight属性值为0的控件的宽度或者高度,
再用剩余的宽度或高度按相应的比例来分配每一个控件显示的宽度或高度-->
<TextView
android:text="Teal"
android:gravity="center_horizontal"
android:background="#008080"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="1"/> <TextView
android:text="blue"
android:gravity="center_horizontal"
android:background="#0000aa"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="1"
/> <TextView
android:text="orange"
android:gravity="center_horizontal"
android:background="#FFA500"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="1"
/> </LinearLayout>
<LinearLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"> <TextView
android:text="row one"
android:textSize="15pt"
android:background="#aa0000"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
/>
<!-- -->
<TextView
android:text="row two"
android:textSize="15pt"
android:background="#DDA0DD"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
/> <TextView
android:text="row three"
android:textSize="15pt"
android:background="#008080"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
/>
<TextView
android:text="row four"
android:textSize="15pt"
android:background="#FFA500"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
/>
</LinearLayout>
</LinearLayout>

<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="300dp"
android:layout_height="300dp"
android:background="#00BFFF"
/>
<TextView
android:layout_width="260dp"
android:layout_height="260dp"
android:background="#FFC0CB"
/>
<TextView
android:layout_width="220dp"
android:layout_height="220dp"
android:background="#0000FF"
/>
</FrameLayout>
android:shrinkColumns:收缩指定的列以适合屏幕,不会挤出屏幕
android:stretchColumns:尽量把指定的列填充空白部分
android:layout_column:控件放在指定的列
android:layout_span:该控件所跨越的列数

<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TableRow>
<Button
android:text="Button1"
/>
<Button
android:text="Button2"
/>
<Button
android:text="Button3"
/>
</TableRow>
<TableRow>
<Button
android:text="Button4"
/>
<Button
android:layout_span="2"
android:text="Button5"
/>
</TableRow> </TableLayout>

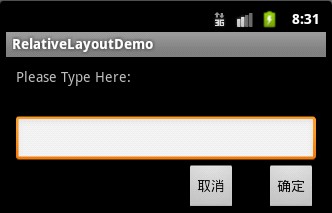
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:padding="10px"
>
<TextView
android:id="@+id/tev1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="30dp"
android:text="Please Type Here:"
/>
<EditText
android:id="@+id/tx1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/tev1"
/>
<Button
android:id="@+id/btn1"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_below="@id/tx1"
android:layout_alignParentRight="true"
android:text="确定"
/>
<Button
android:id="@+id/btn2"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_below="@id/tx1"
android:layout_toLeftOf="@id/btn1"
android:layout_marginRight="30dp"
android:text="取消"
/>
</RelativeLayout>
【Android开发学习笔记之一】5大布局方式详解的更多相关文章
- 【转】Android开发学习笔记:5大布局方式详解
Android中常用的5大布局方式有以下几种: 线性布局(LinearLayout):按照垂直或者水平方向布局的组件. 帧布局(FrameLayout):组件从屏幕左上方布局组件. 表格布局(Tabl ...
- Android开发5大布局方式详解
Android中常用的5大布局方式有以下几种: 线性布局(LinearLayout):按照垂直或者水平方向布局的组件. 帧布局(FrameLayout):组件从屏幕左上方布局组件. 表格布局(Tabl ...
- Android开发之5大布局方式详解
Android中常用的5大布局方式有以下几种: 线性布局(LinearLayout):按照垂直或者水平方向布局的组件. 帧布局(FrameLayout):组件从屏幕左上方布局组件. 表格布局(Tabl ...
- android开发学习笔记000
使用书籍:<疯狂android讲义>——李刚著,2011年7月出版 虽然现在已2014,可我挑来跳去,还是以这本书开始我的android之旅吧. “疯狂源自梦想,技术成就辉煌.” 让我这个 ...
- Linux防火墙iptables学习笔记(三)iptables命令详解和举例[转载]
Linux防火墙iptables学习笔记(三)iptables命令详解和举例 2008-10-16 23:45:46 转载 网上看到这个配置讲解得还比较易懂,就转过来了,大家一起看下,希望对您工作能 ...
- (转)live555学习笔记10-h264 RTP传输详解(2)
参考: 1,live555学习笔记10-h264 RTP传输详解(2) http://blog.csdn.net/niu_gao/article/details/6936108 2,H264 sps ...
- 【Android开发学习笔记】【第八课】五大布局-下
概念 五大布局上一篇文章已经介绍了 LinearLayout RelativeLayout 这一篇我们介绍剩下的三种布局 FrameLayout 五种布局中最佳单的一种布局.在这个布局在整个界面被当成 ...
- 【Android开发学习笔记】【第七课】五大布局-上
概念 Android程序各式各样,依靠的就是布局,先来看看布局都是怎么来的: 白色部分就是我们经常用的几种布局,主要说说介绍下面五大布局 FrameLayout AbsoluteLayout Line ...
- 【转】Android开发学习笔记(一)——初识Android
对于一名程序员来说,“自顶向下”虽然是一种最普通不过的分析问题和解决问题的方式,但其却是简单且较为有效的一种.所以,将其应用到Android的学习中来,不至于将自己的冲动演变为一种盲目和不知所措. 根 ...
随机推荐
- 博客发在oschina
国内git.oschina做的很好,看到oschina还有博客 直接导入csdn博客 http://my.oschina.net/lindexi/blog
- 11-05-sdust-个人赛赛后随想
第二次打个人赛 这次居然打秃了,被A题卡的体无完肤.....结果之后转D题心里挂着A题...D题也被卡. 然后第二天不甘心,翘课来机房敲昨天的题,结果两题完全重新敲,都是10分钟左右敲完代码,A题1掉 ...
- Java常用类(一)之Object类详解
大家都知道Object是所有类的父类,任何类都默认继承Object 理论上Object类是所有类的父类,即直接或间接的继承java.lang.Object类.由于所有的类都继承在Object类,因此省 ...
- JAVA判断文件的内容类型
Java 7 新的特性,判断文件的内容类型. Program to demonstrate Java 7 new feature : Determining the file content type ...
- echarts教程-asp.net+ashx实现堆积柱状
说说看.崔西莲夫人紧接着说. 想不到史春吉是这种人. 你会这样说倒是有趣,因为这正是我当时的感觉.这跟奈维尔的个性不合.奈维尔,就像大部分男人一样,通常都是尽量避开任何可能造成尴尬或不愉快的场面.我怀 ...
- ES6中的Promise用法
Node的产生,大大推动了Javascript这门语言在服务端的发展,使得前端人员可以以很低的门槛转向后端开发. 当然,这并不代表迸发成了全栈.全栈的技能很集中,绝不仅仅是前端会写一些HTML和一些交 ...
- java调用oracle数据库发布WebService
package com.hyan.service; import java.io.FileInputStream;import java.sql.Connection;import java.sql. ...
- LaunchScreen.storyboard 换图的问题
之前设置了`LaunchScreen.storyboard`,在这个storyboard中加了一个imageView,里面设置了一张图片launch.png,今天需要更换这个启动图片,我就直接去工程里 ...
- mvc4 实现自己的权限验证 仿Authorize与AllowAnonymous原理
参考文章 :http://www.cosdiv.com/page/M0/S878/878978.html 实现的效果:在控制器上(Controller)验证权限,在动作(Action)上不验证. 用M ...
- Java开发必装的IntelliJ IDEA插件
IDEA 插件简介 常见的IDEA插件主要有如下几类: 常用工具支持 Java日常开发需要接触到很多常用的工具,为了便于使用,很多工具也有IDEA插件供开发使用,其中大部分已经在IDEA中默认集成了. ...
