【京东详情页】——原生js爬坑之二级菜单
一、引言
做京东详情页仿写的时候,要用原生js实现顶部菜单的二级菜单显示与隐藏事件的触发。
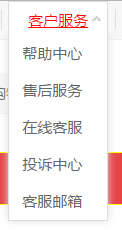
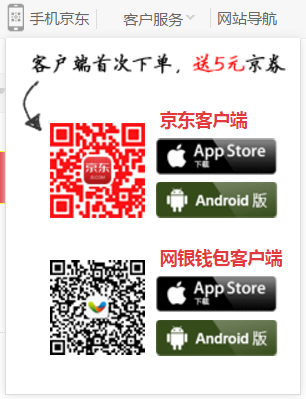
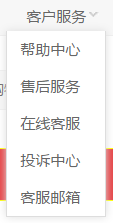
过程中遇到了一个坑,在这里与大家分享。要实现的效果如下:


二、坑
谁触发事件?显示、隐藏二级菜单 a?
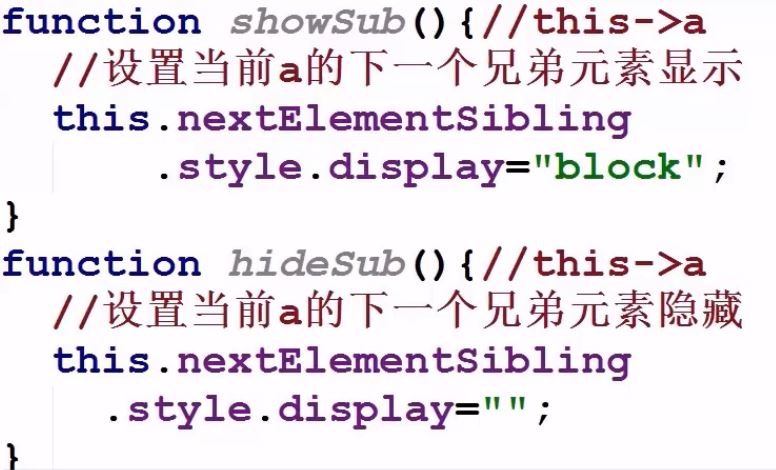
如果绑给a

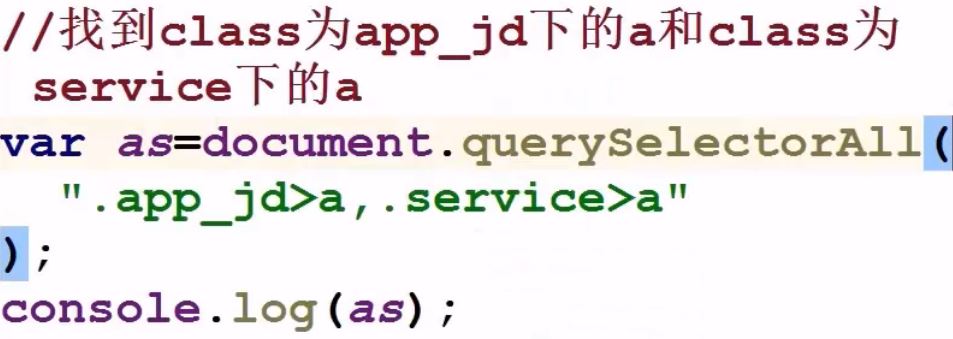
查找a 怎么查?

选择器 怎么写?

调试 看是否找到全部a ,找到的是不是自己想要的a区域。
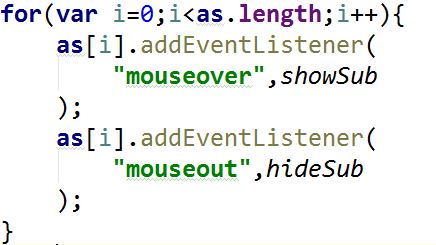
遍历a,添加事件

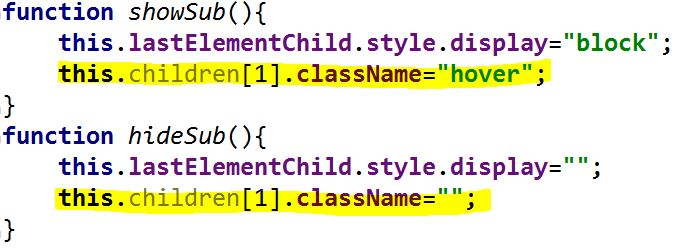
用上了this,当“鼠标移入”a时,触发showSub事件。因为前面showSub已经定义好了,所以不用再写function了。此处,“鼠标移入”为事件一,添加事件监听事件一,触发事件二。事件二,即为shouSub显示事件。
三、坑的问题
当鼠标移出a区域时,已经触发了mouseout事件,二级菜单就会隐藏。用户无法停留在二级菜单继续操作。所以,以后这样的二级菜单事件不要绑定在a上。
四、解决方法
绑定事件在li上,因为a和a旁边的二级菜单都在li里边。 进入这两个区域,都属于mouseover。所以,以后像这种鼠标进入事件,就要绑定在父元素上。
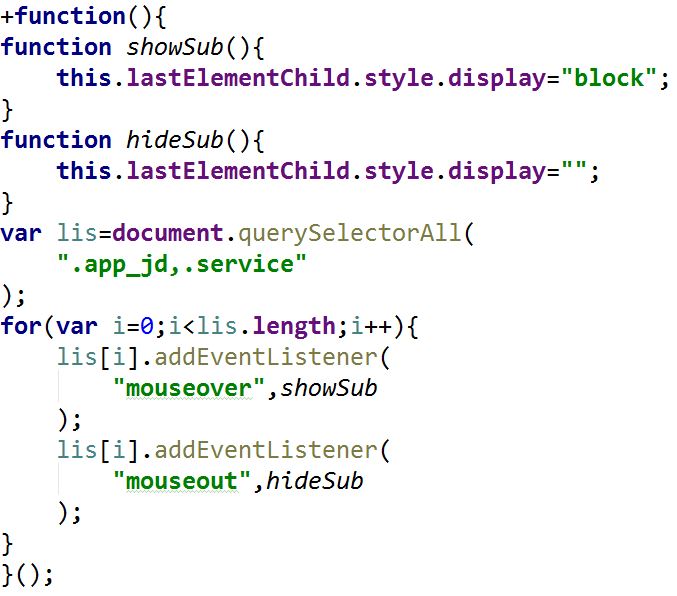
改为绑定li之后:

五、留存问题
现在还是有一个小坑:在选择鼠标移入二级菜单之后,a的hover就不在了。


解决方法:查找到li的第一个子元素a,为其加上className="hover"。

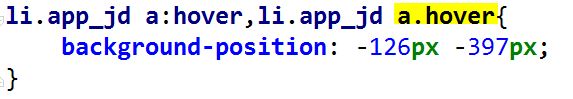
注意一点:在css中“:hover”是伪类,是给浏览器看的,js不认。
解决方法:在“:hover”旁边,用逗号隔开一个一模一样样式的“.hover” 。

【京东详情页】——原生js爬坑之二级菜单的更多相关文章
- 【京东详情页】——原生js爬坑之放大镜
一.引言 在商城的详情页中,放大镜的功能是很常见的.这里京东详情页就要做一个仿放大镜的效果,预览如下: 二.实现原理 实际上,放大镜的实现是单纯用几个div,鼠标移入其中一个小图div,触发事件显示另 ...
- 【京东详情页】——原生js爬坑之标签页
一.引言 要做详情页的商品评价等5个li的标签页转换,效果如下: 二.实现原理 有一个特别的地方:上面五个li,但下面只有四个容器(table/div). 设计的目的:无论点哪个li,只有前四个div ...
- 【2048小游戏】——原生js爬坑之封装行的移动算法&事件
引言:2048小游戏的核心玩法是移动行,包括横行和纵行,玩家可以选择4个方向,然后所有行内的数字就会随着行的移动而向特定的方向移动.这个行的移动是一个需要重复调用的算法,所以这里就要将一行的移动算法封 ...
- 【2048小游戏】——原生js爬坑之遍历算法显示二维数组内容
引言:做2048小游戏会将横纵方向的数字内容,存储在一个二维数组中,要将这个二维数组中的内容显示在页面上,就一定要用遍历算法来实现了. 一.二维数组存储 首先考虑用二维数组存储所有行数,列数 ...
- 【2048小游戏】——CSS/原生js爬坑之纯CSS模态对话框&游戏结束
引言:2048小游戏的结束界面,使用纯CSS制作模态对话框,一般做模态对话框都会使用BootStrap自带的模态对话框组件方便使用,但在制作要运行在移动端的小项目时,就不能使用BootStrap,因为 ...
- 原生js写的一个弧形菜单插件
弧形菜单是一种半弧式或者全弧形菜单,是一种不同于传统横向或者竖向菜单形式的菜单.最近在网上看到好多人写出了这种效果,于是也尝试自己写了一个. 实现方式:原生态js 主要结构: 1.参数合并 var d ...
- 【京东详情页】——原生js学习之匿名函数
一.引言 在js模块中,要给每一个功能封装一个匿名函数.为了更好的理解什么是匿名函数,为什么要用匿名函数,我做了一些查阅和学习. 二.匿名函数 什么是:在创建时,不被任何变量引用的函数. 为什么:节约 ...
- H5-移动端实现滑屏翻页-原生js/jquery
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Jmeter使用Websocket插件测试SingalR,外加还有阿里云PTS的Jmeter原生测试爬坑日志。
题外话:距离我的上一篇博客已经过去7年多了,我实在是个不务正业的程序员,遇到测试方面的东西总想分享一下,因为可用的资料实在太少了(包括国外的资料). 本人不喜欢授人以鱼,所以不会直接给出问题和解决方案 ...
随机推荐
- 转载>>>Jpgraph图表
一.开启GD库 Jpgraph需要GD库的支持,所以在调式JpGraph之前,确保GD库已开启,这很重要,不然后面的工作就没办法展开了.GD库在PHP5中是被默认安装的,我们只需开启GD库就可以了. ...
- Android笔记: 在Eclipse环境下使用Genymotion模拟器
1.为什么用Genymotion? Genymotion使用x86构架的android系统,在PC上跑起来速度快的飞起,部署速度比真机还快,还有谁? 2.下载Genymotion. Genymotio ...
- js 在遍历时只会显示最后一个遍历到的结果
在做项目时遇到了一个关于遍历的问题, 前提是:在ul中有n个li每个li从后台获取的数据中有一个sign的字段,当sign等于0时(li未被点击过)li会显示一个红点,当sign不等于0时(li已被点 ...
- Pandas基础学习与Spark Python初探
摘要:pandas是一个强大的Python数据分析工具包,pandas的两个主要数据结构Series(一维)和DataFrame(二维)处理了金融,统计,社会中的绝大多数典型用例科学,以及许多工程领域 ...
- [2012-04-25]shell大括号参数扩展(Parameter Expansion)
参考了shell十三问 以及http://hi.baidu.com/leejun_2005/blog/item/ebfee11a4177ddc1ac6e751d.html 提炼下记忆方式: {% ca ...
- SpringMVC + Mybatis bug调试 SQL正确,查数据库却返回NULL
今天碰到个bug,有点意思 背景是SpringMVC + Mybatis的一个项目,mapper文件里写了一条sql 大概相当于 select a from tableA where b = &quo ...
- jmeter 非gui 模式跑jmx
D:\study\apache-jmeter-3.0\bin>jmeter -n -t D:\study\apache-jmeter-3.0\基金排行.jmx -l D:\study\apach ...
- springboot 入门二- 读取配置信息一
在上篇入门中简单介绍下springboot启动使用了大量的默认配置,在实际开发过程中,经常需要启动多个服务,那端口如何手动修改呢? 此篇就是简单介绍相关的配置文件信息. Spring Boot允许外部 ...
- 第1阶段——u-boot分析之make指令(2)
通过make 100ask24x0_config 指令配置好芯片选型后,使用make指令来生成uboot.bin文件 本文学习目标: 对Makefile文件进行基本了解,掌握make指令是怎么实现生成 ...
- Automatic Generation of Animated GIFs from Video论文研读及实现
论文地址:Video2GIF: Automatic Generation of Animated GIFs from Video 视频的结构化分析是视频理解相关工作的关键.虽然本文是生成gif图,但是 ...
