web站点优化之使用tengine搭建静态资源服务器,静态资源合并加载案例剖析
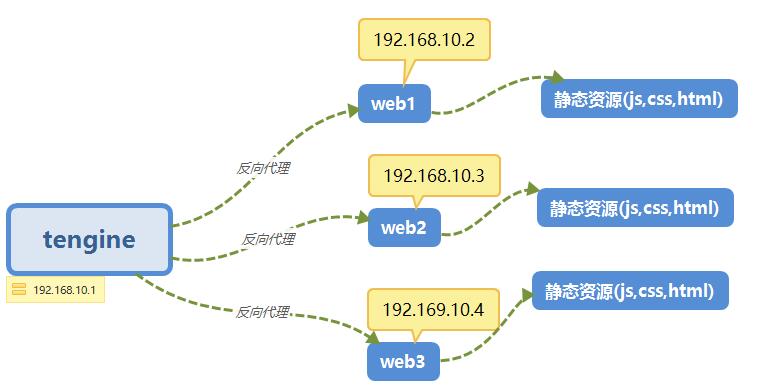
在一个项目还是单体架构的时候,所有的js,css,image都会在一个web网站上,看起来并没有什么问题,比如下面这样:

但是当web网站流量起来的时候,这个单体架构必须要进行横向扩展,而在原来的架构中静态资源这羊毛是出在单体架构这头羊身上,所以横向多少
个单体,就有多少个静态资源文件夹,比如下面这样的架构。

那这种架构有什么问题呢? 总的来说会有如下二个问题:
1. 浏览器对单一域名的请求有并发限制。
在同一个域名下,一般来说有js,css,img,media,html等等静态资源,如果资源都挂在同一个域名下,势必会影响页面的加载速度,而且单一域名
下静态资源还会带上同域名下的cookie等本不需要附加的信息。
2. 不方便管理和资源的浪费
为什么这么说呢? 我们知道静态资源一般来说都是很占资源空间的,尤其是用户上传的头像,csv那更是占用web服务器资源,为了应对突发情况,
一般会保持web代码的3个版本的回滚策略,也就是说你需要在web1,web2,web3上同时进行3个静态资源文件夹的copy,相比单独用静态资源服务
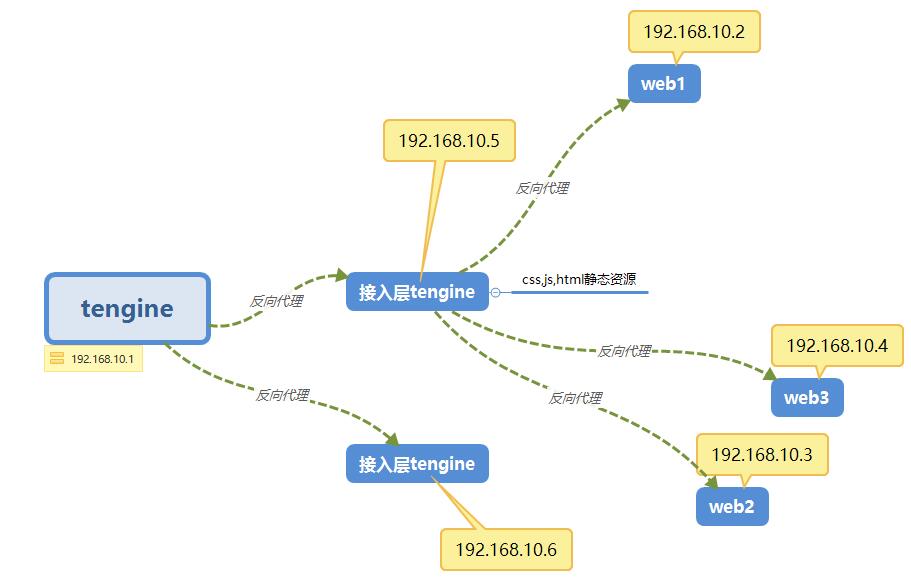
器统一管理的文件夹的情况对比,前者的磁盘资源的浪费可想而知。。。所以改正后的架构应该是这样的。

有些同学可能会说,空口无凭,你得找点真实的案例给我看看,为了满足你的胃口,下面我就找下‘携程’ 和 ‘淘宝’站点给你分享一下。
一:携程首页对这二个问题的解决
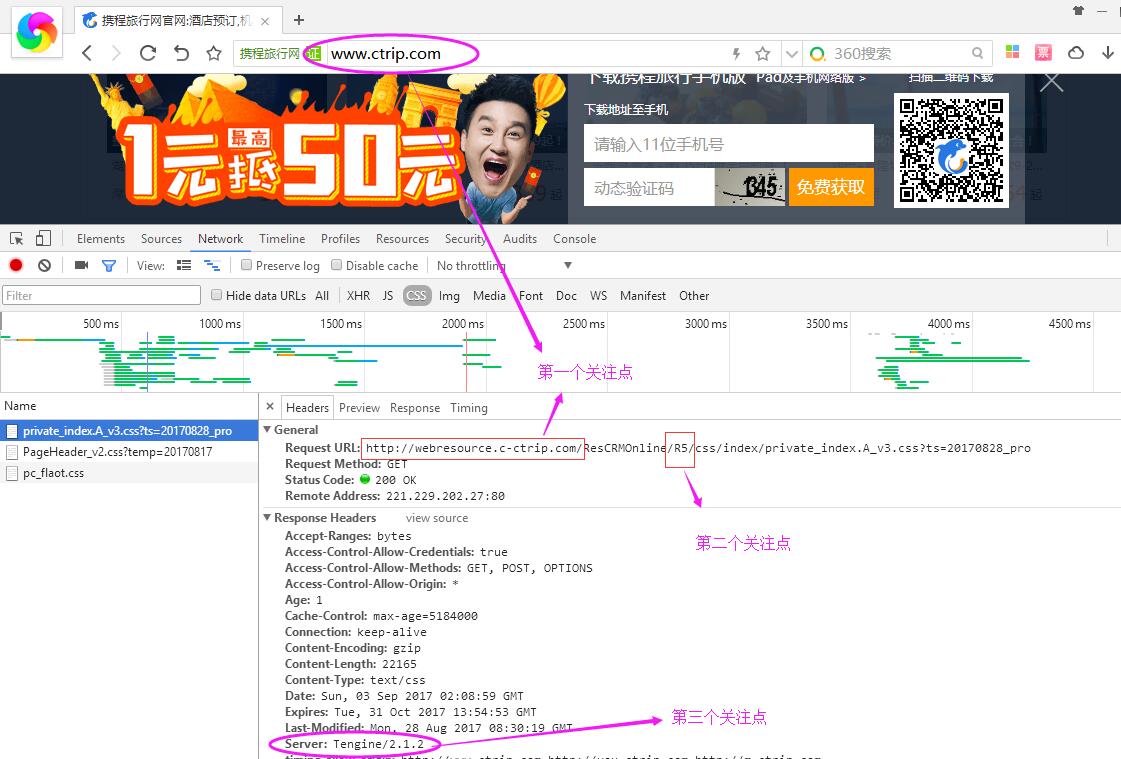
啥也不想说,通过浏览器随便抓取一个css文件给大家分享一下,详细如下图:

1. css的加载路径
从http://webresource.c-ctrip.com/ResCRMOnline/R5/css/index/private_index.A_v3.css?ts=20170828_pro 中可以看到这和www.ctrip.com
域名根本就不是一个域名,除了有点像,不说话,甚至还有点想笑,所以这种方式的加载对页面的快速呈现有很大的帮助。
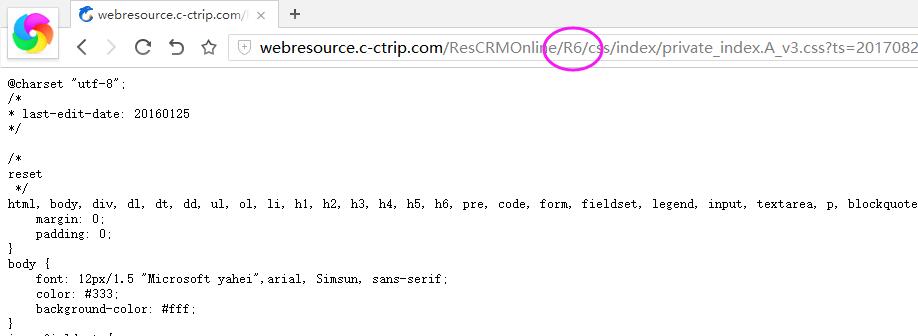
2. 对R5的分析
这个R5是什么意思,就是有10个版本,R1-R10,每发布一个新版本,R++,轮回而已,所以你可以将R5 -> R6,那就是轮回之前的css版本。

携程现在的静态资源大部分也是使用到了tengine,这是一个淘宝开源的基于nginx的proxy服务器,在nginx上面做了很多的优化,而且tengine很
大的一个亮点就是可以使用多文件合并加载,比如10个css文件,可以合并成一个css进行呈现,这就让10个http请求变成了1个,同样也是对页面
快速呈现有非常大的帮助,很可惜在ctrip上面并没有找到合并加载css,js的案例,或许还是历史的原因吧,那只能在taobao官网上找一下看看。

从上图中可以清楚看到tengine的强大功能,将default-min.css 和 apply-min.css 进行了合并加载,很神奇吧,接下来分享一下tengine的安装配置。
二:tengine安装
1. 下载地址:
可以去tengine官网(http://tengine.taobao.org/)上找到目前最新的 2.2.0的安装包。

[root@localhost myapp]# wget http://tengine.taobao.org/download/tengine-2.2.0.tar.gz
---- ::-- http://tengine.taobao.org/download/tengine-2.2.0.tar.gz
Resolving tengine.taobao.org (tengine.taobao.org)... 120.55.149.135
Connecting to tengine.taobao.org (tengine.taobao.org)|120.55.149.135|:... connected.
HTTP request sent, awaiting response... OK
Length: (2.1M) [application/octet-stream]
Saving to: ‘tengine-2.2..tar.gz’ %[===================================================================================================>] ,, .11MB/s in .0s -- :: (2.11 MB/s) - ‘tengine-2.2..tar.gz’ saved [/]
[root@localhost myapp]# tar -xzvf tengine-2.2..tar.gz
[root@localhost myapp]# ls
tengine-2.2. tengine-2.2..tar.gz
[root@localhost myapp]# cd tengine-2.2.
[root@localhost tengine-2.2.]# ls
AUTHORS.te CHANGES CHANGES.ru conf contrib html man packages README.markdown tests
auto CHANGES.cn CHANGES.te configure docs LICENSE modules README src THANKS.te
[root@localhost tengine-2.2.]# pwd
/root/myapp/tengine-2.2.
2. 然后就是tengine的一些依赖包
[root@localhost myapp]# yum install -y zlib zlib-devel openssl openssl-devel pcre pcre-devel gcc gcc-c++
3. 常规的configure, make,make install
[root@localhost tengine-2.2.0]# ./configure --prefix=/usr/myapp/tengine
checking for OS
+ Linux 3.10.-.el7.x86_64 x86_64
checking for C compiler ... found
+ using GNU C compiler
+ gcc version: 4.8. (Red Hat 4.8.-) (GCC)
checking for gcc -pipe switch ... found
checking for gcc builtin atomic operations ... found
checking for C99 variadic macros ... found
checking for gcc variadic macros ... found
checking for compiler structure-packing pragma ... found
checking for unistd.h ... found
checking for inttypes.h ... found
checking for limits.h ... found
checking for sys/filio.h ... not found
checking for sys/param.h ... found
checking for sys/mount.h ... found
checking for sys/statvfs.h ... found
checking for crypt.h ... found
checking for Linux specific features
checking for epoll ... found
checking for EPOLLRDHUP ... found
checking for O_PATH ... found
checking for sendfile() ... found
checking for sendfile64() ... found
checking for sys/prctl.h ... found
checking for prctl(PR_SET_DUMPABLE) ... found
checking for sched_setaffinity() ... found
checking for crypt_r() ... found
checking for SO_REUSEPORT ... found
checking for sys/vfs.h ... found
checking for nobody group ... found
checking for poll() ... found
checking for /dev/poll ... not found
checking for kqueue ... not found
checking for crypt() ... not found
checking for crypt() in libcrypt ... found
checking for F_READAHEAD ... not found
checking for posix_fadvise() ... found
checking for O_DIRECT ... found
checking for F_NOCACHE ... not found
checking for directio() ... not found
checking for statfs() ... found
checking for statvfs() ... found
checking for dlopen() ... not found
checking for dlopen() in libdl ... found
checking for sysinfo() ... found
checking for getloadavg() ... found
checking for /proc/meminfo ... found
checking for sched_yield() ... found
checking for SO_SETFIB ... not found
checking for SO_ACCEPTFILTER ... not found
checking for TCP_DEFER_ACCEPT ... found
checking for TCP_KEEPIDLE ... found
checking for TCP_FASTOPEN ... found
checking for TCP_INFO ... found
checking for accept4() ... found
checking for eventfd() ... found
checking for int size ... bytes
checking for long size ... bytes
checking for long long size ... bytes
checking for void * size ... bytes
checking for uint64_t ... found
checking for sig_atomic_t ... found
checking for sig_atomic_t size ... bytes
checking for socklen_t ... found
checking for in_addr_t ... found
checking for in_port_t ... found
checking for rlim_t ... found
checking for uintptr_t ... uintptr_t found
checking for system byte ordering ... little endian
checking for size_t size ... bytes
checking for off_t size ... bytes
checking for time_t size ... bytes
checking for setproctitle() ... not found
checking for pread() ... found
checking for pwrite() ... found
checking for sys_nerr ... found
checking for localtime_r() ... found
checking for posix_memalign() ... found
checking for memalign() ... found
checking for mmap(MAP_ANON|MAP_SHARED) ... found
checking for mmap("/dev/zero", MAP_SHARED) ... found
checking for System V shared memory ... found
checking for POSIX semaphores ... not found
checking for POSIX semaphores in libpthread ... found
checking for struct msghdr.msg_control ... found
checking for ioctl(FIONBIO) ... found
checking for struct tm.tm_gmtoff ... found
checking for struct dirent.d_namlen ... not found
checking for struct dirent.d_type ... found
checking for sysconf(_SC_NPROCESSORS_ONLN) ... found
checking for openat(), fstatat() ... found
checking for getaddrinfo() ... found
checking for PCRE library ... found
checking for PCRE JIT support ... found
checking for OpenSSL library ... found
checking for zlib library ... found
creating objs/Makefile Configuration summary
+ using system PCRE library
+ using system OpenSSL library
+ md5: using OpenSSL library
+ sha1: using OpenSSL library
+ using system zlib library
+ jemalloc library is disabled nginx path prefix: "/usr/myapp/tengine"
nginx binary file: "/usr/myapp/tengine/sbin/nginx"
nginx configuration prefix: "/usr/myapp/tengine/conf"
nginx configuration file: "/usr/myapp/tengine/conf/nginx.conf"
nginx pid file: "/usr/myapp/tengine/logs/nginx.pid"
nginx error log file: "/usr/myapp/tengine/logs/error.log"
nginx http access log file: "/usr/myapp/tengine/logs/access.log"
nginx http client request body temporary files: "client_body_temp"
nginx dso module path: "/usr/myapp/tengine/modules/"
nginx http proxy temporary files: "proxy_temp"
nginx http fastcgi temporary files: "fastcgi_temp"
nginx http uwsgi temporary files: "uwsgi_temp"
nginx http scgi temporary files: "scgi_temp" [root@localhost tengine-2.2.0]# make && make install
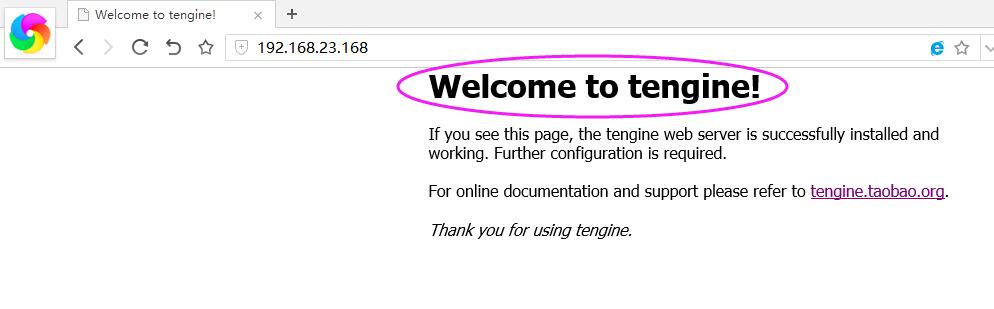
4. 启动tengine下的nginx进程,可以看到当我启动之后,tengine的80端口已经打开了。
[root@localhost myapp]# ls
tengine tengine-2.2. tengine-2.2..tar.gz
[root@localhost myapp]# cd tengine
[root@localhost tengine]# ls
conf html include logs modules sbin
[root@localhost tengine]# cd conf
[root@localhost conf]# cd ../sbin
[root@localhost sbin]# ls
dso_tool nginx
[root@localhost sbin]# ./nginx
[root@localhost sbin]# netstat -tln
Active Internet connections (only servers)
Proto Recv-Q Send-Q Local Address Foreign Address State
tcp 0 0 0.0.0.0:80 0.0.0.0:* LISTEN
tcp 192.168.122.1: 0.0.0.0:* LISTEN
tcp 0.0.0.0: 0.0.0.0:* LISTEN
tcp 127.0.0.1: 0.0.0.0:* LISTEN
tcp 127.0.0.1: 0.0.0.0:* LISTEN
tcp6 ::: :::* LISTEN
tcp6 ::: :::* LISTEN
tcp6 ::: :::* LISTEN
[root@localhost sbin]#

三:css文件和合并加载的验证
1. css文件验证
下面在nginx.conf 中配置一下静态资源的访问路径,所有静态资源都是放在/usr目录下。
location ~ ^/(images|javascript|js|css|flash|media|static)/ {
root /usr;
}
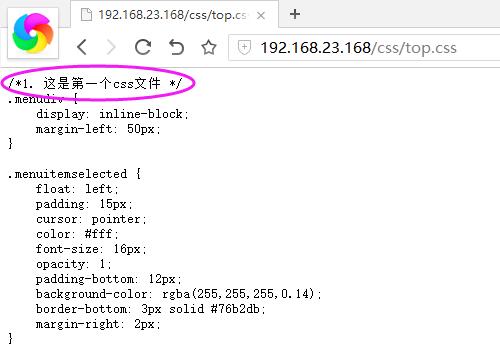
然后生成 /usr/css/top.css 文件,最终浏览可以发现配置已生效。
[root@localhost usr]# mkdir css
[root@localhost usr]# ls
bin css etc games include lib lib64 libexec local myapp sbin share src tmp
[root@localhost usr]# cd css
[root@localhost css]# rz [root@localhost css]# ls
top.css

2. css 合并压缩
这个合并模式还需要在tengine下安装一个ngx_http_concat_module 模块,可以看下官网:http://tengine.taobao.org/document_cn/http_concat_cn.html。
我这里采用静态编译,编译之前先把之前的tengine进程给关闭掉(nginx -s stop)。
[root@localhost myapp]# cd tengine-2.2.
[root@localhost tengine-2.2.]# ls
AUTHORS.te CHANGES CHANGES.ru conf contrib html Makefile modules packages README.markdown tests
auto CHANGES.cn CHANGES.te configure docs LICENSE man objs README src THANKS.te
[root@localhost tengine-2.2.]# ./configure --prefix=/usr/myapp/tengine --with-http_concat_module && make && make install
接下来只要在nginx.conf 中配置concat on,最多合并20个文件,最后 nginx -s reload 重启一下
location ~ ^/(images|javascript|js|css|flash|media|static)/ {
root /usr;
concat on;
concat_max_files ;
concat_types text/css application/x-javascript;
}
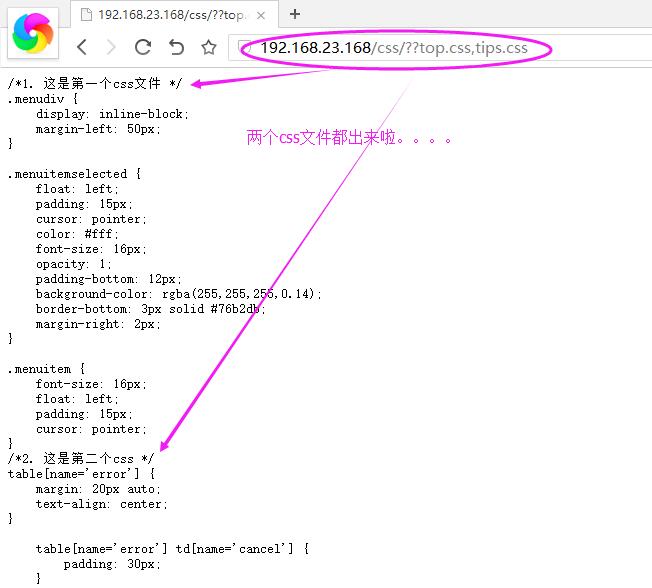
接下来再上传一个tips.css到/usr/css目录下,然后键入url:http://192.168.23.168/css/??top.css,tips.css ,,,终于大功告成啦。。。。

好了,本篇就说到这里,希望对你有帮助。。。
web站点优化之使用tengine搭建静态资源服务器,静态资源合并加载案例剖析的更多相关文章
- 快速搭建react项目骨架(按需加载、redux、axios、项目级目录等等)
一.前言 最近整理了一下项目骨架,顺便自定义了一个脚手架,方便日后使用.我会从头开始,步骤一步步写明白,如果还有不清楚的可以评论区留言.先大致介绍一下这个骨架,我们采用 create-react-ap ...
- web.xml 文件中一般包括 servlet, spring, filter, listenr的配置的加载顺序
首先可以肯定 加载顺序与他们在web.xml 文件中的先后顺序无关. web.xml 中 listener 和 serverlet 的加载顺序为 先 listener 后serverlet最终得出结果 ...
- Spring Web项目spring配置文件随服务器启动时自动加载
前言:其实配置文件不随服务器启动时加载也是可以的,但是这样操作的话,每次获取相应对象,就会去读取一次配置文件,从而降低程序的效率,而Spring中已经为我们提供了监听器,可监听服务器是否启动,然后在启 ...
- Java中静态变量、静态代码块、非静态代码块以及静态方法的加载顺序
在研究单例设计模式的时候,用到了静态变量和静态方法的内容,出于兴趣,这里简单了解一下这四个模块在类初始化的时候的加载顺序. 经过研究发现,它们的加载顺序为: 1.非静态代码块 2.静态变量或者静态代码 ...
- [转]用jwplayer+Nginx搭建视频点播服务器,解决拖动加载慢的问题
flv视频可以采用两种方式发布: 一.普通的HTTP下载方式 二.基于Flash Media Server或Red5服务器的rtmp/rtmpt流媒体方式. 多数知名视频网站都采用的是前一种方式. 两 ...
- 加载静态界面----,要不要会加载cookie和页面参数
Server.Transfer(string.Format("/shouji/StaticHtml/RobLine/{0}.html", id),true); 加cookie. S ...
- 关于大型网站技术演进的思考(二十)--网站静态化处理—web前端优化—中(12)
Web前端很多优化原则都是从如何提升网络通讯效率的角度提出的,但是这些原则使用的时候还是有很多陷阱在里面,如果我们不能深入理解这些优化原则背后所隐藏的技术原理,很有可能掉进这些陷阱里,最终没有达到最佳 ...
- 关于大型网站技术演进的思考(十九)--网站静态化处理—web前端优化—上(11)
网站静态化处理这个系列马上就要结束了,今天我要讲讲本系列最后一个重要的主题web前端优化.在开始谈论本主题之前,我想问大家一个问题,网站静态化处理技术到底是应该归属于web服务端的技术范畴还是应该归属 ...
- 网站静态化处理—web前端优化—中(12)
网站静态化处理—web前端优化—中(12) Web前端很多优化原则都是从如何提升网络通讯效率的角度提出的,但是这些原则使用的时候还是有很多陷阱在里面,如果我们不能深入理解这些优化原则背后所隐藏的技术原 ...
随机推荐
- serv-u 多域配置
serv-U后,默认情况下可以通过在浏览器中输入http://IP 的方式登录到serv-u ftp 服务器控制台,也就是说serv-u在80端口监听,这样,如果想配置多个域或者是想在自己电脑上安装A ...
- Python爬取百度贴吧数据
本渣除了工作外,在生活上还是有些爱好,有些东西,一旦染上,就无法自拔,无法上岸,从此走上一条不归路.花鸟鱼虫便是我坚持了数十年的爱好. 本渣还是需要上班,才能支持我的业余爱好.上班时间还是尽量访问外网 ...
- (转)css内边距与外边距的区别,精辟啊
css内边距与外边距的区别 (2012-05-02 13:54:54) 转载▼ 标签: 杂谈 分类: css 本文也是网上看了后收藏的,忘了原地址(以后收藏文章得注意) 你真的了解margin吗?你知 ...
- Windows环境下安装scikit-learn
scikit-learn是Python的一个机器学习库,请按照以下步骤进行安装. 1.首先确保你的机器安装了Python并且配置好了环境变量. 2.安装pip 下载地址:https://pypi.py ...
- React Native 系列(二) -- React入门知识
前言 本系列是基于React Native版本号0.44.3写的,最初学习React Native的时候,完全没有接触过React和JS,本文的目的是为了给那些JS和React小白提供一个快速入门,让 ...
- JS获取字符串长度(区分中英文)
JS获取字符串长度(区分中英文) 中文算2个字,英文一个. function getStrLength(str) { var cArr = str.match(/[^\x00-\xff]/i ...
- OC和JS的交互
1.引入类拓展UIWebView+TS_JavaScriptContext, 这个类拓展是能在JSCotext出现的时候就可以拿到. 因为一般情况下JSCotext在webViewDidFinishL ...
- 阿里云直播SDK - .NET
阿里云sdk:https://develop.aliyun.com/sdk/csharp?spm=5176.doc27234.2.4.QiJb9l Github:https://github.com/ ...
- [NOIP2009] 靶形数独 骚气的大爆搜
这两天OD留的题是搜索,这个东西,就是历年的NOIP压轴题嘛.做了几道什么斗地主啊啥的,感觉还是这题我还懂点. 这道题的搜(xia)索(da)思路是这样的:预处理出一切能处理的东西. 数独大家都了解吧 ...
- 序列化之protobuf与avro对比(Java)
最近在做socket通信中用到了关于序列化工具选型的问题,在调研过程中开始趋向于用protobuf,可以省去了编解码的过程.能够实现快速开发,且只需要维护一份协议文件即可. 但是调研过程中发现了pro ...
