echarts图表里label文字过长换行的方法
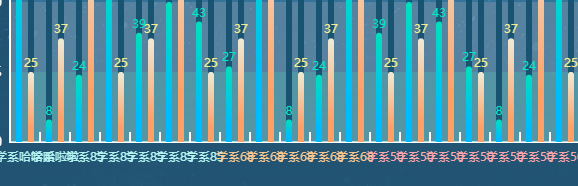
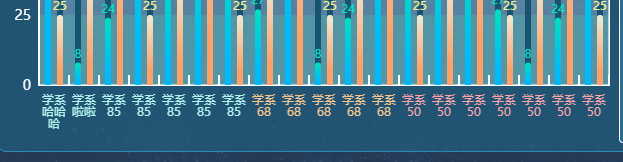
在做一些图标时,有时会出现显示文字过长的问题,需要将其按照指定的字数换行,像下图这样

而echarts没有提供换行的方法,但是可以使用fomatter方法进行设置,代码如下
formatter: function(val) {
var strs = val.split(''); //字符串数组
var str = ''
for(var i = 0, s; s = strs[i++];) { //遍历字符串数组
str += s;
if(!(i % 2)) str += '\n'; //按需要求余
}
return str
}
成功! 此方法可以用在任何支持fomatter方法的设置里

echarts图表里label文字过长换行的方法的更多相关文章
- css 样式 文字过长 换行处理方法
css强制换行.强制不换行及自动换行的写法 css强制不换行 div{white-space:nowrap;} css自动换行 div{ word-wrap: break-word; word-bre ...
- echarts图表X轴文字过长解决解决方案:根据文字长度自动旋转
Echarts 标签中文本内容太长的时候怎么办 ? 关于这个问题搜索一下,有很多解决方案.无非就是 省略(间隔显示).旋转文字方向.竖排展示 前面两种解决方案,就是echarts暴露的: { ax ...
- 关于dl dt dd 文字过长换行在移动端显示对齐的探讨总结
关于dl dt dd 文字过长换行在移动端显示对齐的探讨总结 <dl> <dt>抵押房产:</dt> <dd>1.北京市大兴区兴华大街丽园小区3单大兴 ...
- 关于echarts中的饼状图的label文字显示过长的问题
label: { normal: { fontSize: 14, formatter(v) { let text = v.name let count = text.indexOf('¥') cons ...
- 解决echarts中X轴文字过长的问题。【转】
axisLabel: { interval: , formatter:function(value) { debugger var ret = "";//拼接加\n返回的类目项 ; ...
- echarts统计图Y轴(或X轴)文字过长问题解决
echarts 统计图Y轴文字过长 在使用echarts时,出现数值非常大,Y轴又显示不下的情况就需要压缩Y轴数值刻度. 解决方法: yAxis: { type: 'value', axisLabel ...
- echarts2 饼图处理标签文字过长使之达到指定字数换行的目的
在使用echarts2的过程中,有时会遇到标签文字过长导致显示不完整的问题.例如: 这时候就需要用到 标签里的formatter 回调函数来处理这种情况了. 方式一: formatter : ' { ...
- Echarts中axislabel文字过长导致显示不全或重叠
最近在使用Echarts的时候,遇到点问题就是xAxis文字过长导致x轴的文字显示不全. 解决方案如下: 1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HT ...
- 关于IOS中safari下的select下拉菜单,文字过长不换行的问题
今天遇到下图这种问题,文字过长,显示不全.折腾了老半天,在网上搜了半天也找不到解决方案. 于是问了下同事,同事提到了<optgroup>,这个标签厉害. <optgroup> ...
随机推荐
- Who's in the Middle
FJ is surveying his herd to find the most average cow. He wants to know how much milk this 'median' ...
- jsDOM编程-乌龟抓小鸡游戏
<html> <head> <title>js乌龟抓小鸡游戏 </title> <meta http-equiv="conten ...
- Nodejs真.多线程处理
前言 Threads à gogo 是nodejs 的原生模块,使用这个模块可以让nodejs 具备多线程处理功能 安装方法 npm install threads_a_gogo 下载测试源码 git ...
- unity -- Time类(持续更新中)
2018年了,新年总是会制定很多具体目标和计划,不管能否坚持去完成,初衷和决心总是要有的.本年第一篇博客终于开始下笔了,先立一些今年和公司业务无关的的flag: 1.希望每月或两月能看一套蛮牛游戏上的 ...
- 小白的Python之路 day4 软件目录结构规范
软件目录结构规范 为什么要设计好目录结构? "设计项目目录结构",就和"代码编码风格"一样,属于个人风格问题.对于这种风格上的规范,一直都存在两种态度: 一类同 ...
- jQuery基础 (四)——使用jquery-cookie 实现点赞功能
jquery-cookie 下载地址:https://github.com/carhartl/jquery-cookie 直接上代码 html <span class="jieda-z ...
- [js高手之路] html5 canvas教程 - 绘制七巧板
七巧板长什么样? 用canvas把他画出来,其实就是把这7个区域的图形,每个点的坐标找出来,再用moveTo, lineTo连线,设置不同的颜色即可. <head> <meta ch ...
- CSS3 美女动画相框
把下面的内容放到一个body内,运行看一看:) <style> *{ margin:0; padding:0;} .bg1{ background-image:-moz-linear-gr ...
- 理解css伪类和伪元素
伪类就是可以通过直接添加一个类样式达到同等效果,而伪元素,则需要先添加一个元素,然后在元素上添加样式才能达到同等效果 伪类 :active 向被激活的元素添加样式. :focus 向拥有键盘输入焦点的 ...
- css动画-音频跳动
css动画-音频跳动 ---------------------------------------------------------------------------- ------------ ...
