CCS入门基础

1、CSS概念
全称为Cascading Style Sheets(层叠样式表),支持专有的文件 - 扩展名为".css"
作用:将HTML的结构(HTML标签即html)与样式(显示的样式即css)进行分离
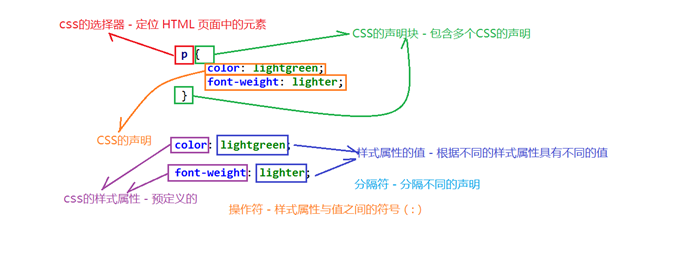
² CSS语法结构
 语法格式:选择器{ 属性名称: 属性值; 属性名称: 属性值; }
语法格式:选择器{ 属性名称: 属性值; 属性名称: 属性值; }
² CSS 注释
用来解释代码,且可随意编辑它,浏览器会忽略它。 格式:/* 内容 */
2、如何使用CSS
- 内联样式
通过HTML元素的style属性实现(<body>中),即<p style="css属性 : css属性值">
注:HTML的结构与样式未有效分离,且这种CSS样式只针对当前元素有效
- 外联样式
a.在 <head> 元素定义 <style>元素,即 <style type="text/css">
选择器{属性名 : 属性值 }
</style>
b.先定义CSS式的文件,后在HTML 页面中通过<link>元素引入外部css文件
即<link href="css文件路径" rel="文件类型,其固定值是stylesheet" type="text/css" />
【注:内联样式的优先级别高于外联样式】
3、块级元素
概念: 独占页面中一行(下一个块级元素在新的一行)
*<h1>、<p>、<ul>和<table>等元素,具有良好的语义化 (具体的元素具有具体的含义)
【注:<p>标签中不能包含任何块级元素】
*<div>元素:本身不具备任何的含义作用。 <div></div>必须设置高度,否则无法显示
作用:实现页面的布局(类似于<table>表格元素)
4、行内(内联)元素
概念: 不会独占一行(只占文本内容的区域); 如<td>、<a>和<img>等元素
注: 若在一行中不能容纳所有的元素,则会换到下一行,继续自左向右排列。
<a>标签中不能包含<a>标签,但可以包含其他任何元素
【一般都是块级元素中包含行内元素】
<span>元素:本身不具备任何含义。特点:当行内元素占满页面的整个宽度,自动换行

eg: <span></span>
<span></span>

eg: <span></span><span></span>
5、CSS的选择器
² 常见选择器
- Ø ID选择器
通过 HTML 页面元素的id属性值进行定位,其语法结构为 #ID
- Ø 类(class)选择器
通过HTML页面元素的class属性值进行定位,语法结构为 .class
注:不能用纯数字或者数字开头来定义类名;不建议使用汉字来定义类名
- Ø 元素选择器
通过HTML页面元素的元素名进行定位,语法结构为 元素名
- Ø 属性选择器
通过 HTML 页面元素的属性进行定位,语法结构为 [属性名]。
【选择器的优先级:内联样式 > ID选择器 > 类选择器和属性选择器 > 元素选择器】
【!important - 将当前选择器的优先级别设置最高(打乱优先级别的顺序)---不建议使用】
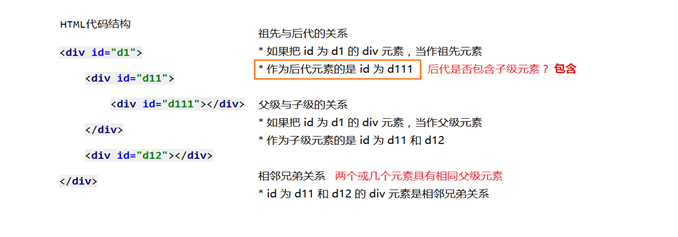
² 关系选择器

- Ø 后代选择器
指根据目标元素匹配后代元素
格式:目标元素 后代元素 eg: #t1 div {color : red; }
- Ø 子元素选择器
指根据目标元素匹配子级元素
格式:目标元素 > 子元素 eg: #t1 > div {color : red; }
- Ø 相邻兄弟选择器
指根据目标元素匹配下一个相邻兄弟元素
格式:目标元素 + 下一个相邻兄弟元素 eg: #t1 + div {color : red; }
² 组合选择器
* 第一种 - 交集结果(多个选择器并列使用,中间没有任何分隔)
* 第二种 - 并集结果(多个选择器并列使用,中间使用" , "分隔)
u 通配符选择器(*)
作用:匹配当前 HTML 页面中的所有元素 eg: * {color:red;}
问题:匹配的速度不是很快(页面元素的数量和复杂程度)
CCS入门基础的更多相关文章
- mybatis入门基础(二)----原始dao的开发和mapper代理开发
承接上一篇 mybatis入门基础(一) 看过上一篇的朋友,肯定可以看出,里面的MybatisService中存在大量的重复代码,看起来不是很清楚,但第一次那样写,是为了解mybatis的执行步骤,先 ...
- 01shell入门基础
01shell入门基础 为什么学习和使用shell编程 shell是一种脚本语言,脚本语言是相对于编译语言而言的.脚本语言不需要编译,由解释器读取程序并且执行其中的语句,而编译语言需要编译成可执行代码 ...
- Markdown入门基础
// Markdown入门基础 最近准备开始强迫自己写博文,以治疗严重的拖延症,再不治疗就“病入骨髓,司命之所属,无奈何”了啊.正所谓“工欲善其事,必先利其器”,于是乎在写博文前,博主特地研究了下博文 ...
- JavaScript入门基础
JavaScript基本语法 1.运算符 运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=).算术运 ...
- C++ STL编程轻松入门基础
C++ STL编程轻松入门基础 1 初识STL:解答一些疑问 1.1 一个最关心的问题:什么是STL 1.2 追根溯源:STL的历史 1.3 千丝万缕的联系 1.4 STL的不同实现版本 2 牛刀小试 ...
- HTML入门基础教程相关知识
HTML入门基础教程 html是什么,什么是html通俗解答: html是hypertext markup language的缩写,即超文本标记语言.html是用于创建可从一个平台移植到另一平台的超文 ...
- Linux shell入门基础(六)
六.Shell脚本编程详解 将上述五部分的内容,串联起来,增加对Shell的了解 01.shell脚本 shell: # #perl #python #php #jsp 不同的脚本执行不同的文本,执行 ...
- Linux shell入门基础(一)
Linux shell入门基础(一): 01.增加删除用户: #useradd byf userdel byf(主目录未删除) userdel -r byf 该用户的属性:usermod 用 ...
- AngularJS入门基础PPT(附下载链接)
学习了Angularjs有段时间,自己写了一个PPT,个人认为总结的非常全面,对于入门基础够了. 大致模块有:Angularjs简单介绍,Angularjs特性,hello world,Control ...
随机推荐
- Mesos初步尝试
记得几年前,用.net做分布式批处理的时候环境搭建很麻烦,虽然参数的分片算法.配置都搞定了,但是.net虚拟机的环境建立是个头疼的事: 节点要自己手工建 环境变量没法从前往后传递 批处理程序改动后的分 ...
- 0基础手把手教你搭建webpack运行打包项目(未完待续)
这些天在项目之余的时间学习了webpack打包项目的东西,非常荣幸的找到一些大神的文章来学习,死劲嚼了几天,终于略知一二.在以后的工作上还需继续学习,下面我将分享我这几天学到的一点东西,希望能让我一个 ...
- Nginx优点
1.高并发响应性能非常好,官方Nginx处理静态文件并发5w/s 2.反向代码性能非常强(可用于负载均衡) 3.内存和cpu占比率低(为Apache的1/5-1/10); 4.对后端服务有健康检查功能 ...
- 为什么你的Excel很丑?
欢迎大家关注微信公众号:i-analysis 老白是个较劲的人,也是个完美主义者,最近看到自己的小朋友在做数据分析的时候,Excel表格实在是离专业玩家有些距离,恰好老白最近在看一些关于表格制作的 ...
- idea的mybatis的xml文件总是报警告SQL dialect is not configured
警告: No data sources are configured to run this SQL and provide advanced code assistance. Disable thi ...
- SQL Server-聚焦ROW_NUMBER VS TOP N性能
前言 抱歉各位,从八月份开始一直在着手写EntityFramework 6.x和EntityFramework Core 2.0的书籍写作,所以最近一直遗漏了对博客的管理,后面会着手于写SQL Ser ...
- 简单介绍什么是协程及其在ES6中的实现方式
协程,英文名coroutine,是一种执行过程可以被暂停和恢复的方法.各个协程之间相互协作完成一个任务. 让我们来看一个关于发挥协程作用的例子.假定我们有一个生产者和消费者的关系,生产者创建物品并将物 ...
- VS源码编译QuaZip(Windows下)
最近写个Qt demo,想要使用压缩和解压多个文件的功能,并不使用额外进程.网上参考了很多资料,发现只有QuaZip比较适合我的需求.但是QuaZip只提供源码,因此需要自己来编译. QuaZip简介 ...
- ArcGIS 网络分析[2.4] OD成本矩阵
什么是OD成本矩阵? 先不说这个东西是什么,我们还是举一个实际的例子: 现在存在3个城市北京.上海.武汉,请分析他们两两之间的通行时间. 很简单嘛!北京到上海,北京到武汉,上海到武汉都来一次最短路径分 ...
- LAMP第一部分-环境搭建
1. 安装mysqlcd /usr/local/src/ wget http://syslab.comsenz.com/downloads/linux/mysql-5.1.40-linux-i686- ...
