HtmlWebpackPlugin实现资源的自定义插入
目前碰到的问题
我们用html-webpack-plugin的inject属性去自动插入打包后的js, css到页面中,但是如果想给script标签添加一个crossorigin属性呢,
例如:
<script type="text/javascript" src="/static/js/debug.f04ad197.js"></script>
想改为:
<script crossorigin="anonymous" type="text/javascript" src="/static/js/debug.f04ad197.js"></script>
或者相对css做一个内联,这些都无法通过html-webpack-plugin直接配置生成
解决问题
查看webpack的一些文档资料,发现在issue中其实也有人提到,https://github.com/jantimon/html-webpack-plugin/issues/157
是一个内联的问题,然而插件作者只提供了html-webpack-plugin的响应事件:
html-webpack-plugin-before-html-processing
html-webpack-plugin-after-html-processing
html-webpack-plugin-after-emit
顺着找到了这个插件:

https://github.com/lcxfs1991/blog/issues/2

插件:html-res-webpack-plugin
通过这个插件,可以实现资源的自定义插入
https://github.com/lcxfs1991/html-res-webpack-plugin/blob/v3/README_ZH.md
最终实现
let chunks = {};
chunks['vendor.js'] = {
attr: "crossorigin=\"anonymous\"" // attributes for js file in index chunk
}
chunks['index.js'] = {
attr: "crossorigin=\"anonymous\"" // attributes for js file in index chunk
}
chunks['index.css'] = {}
result.push(
new HtmlResWebpackPlugin({
filename: path + name + '.njk',
template: template,
chunks: chunks
})
)
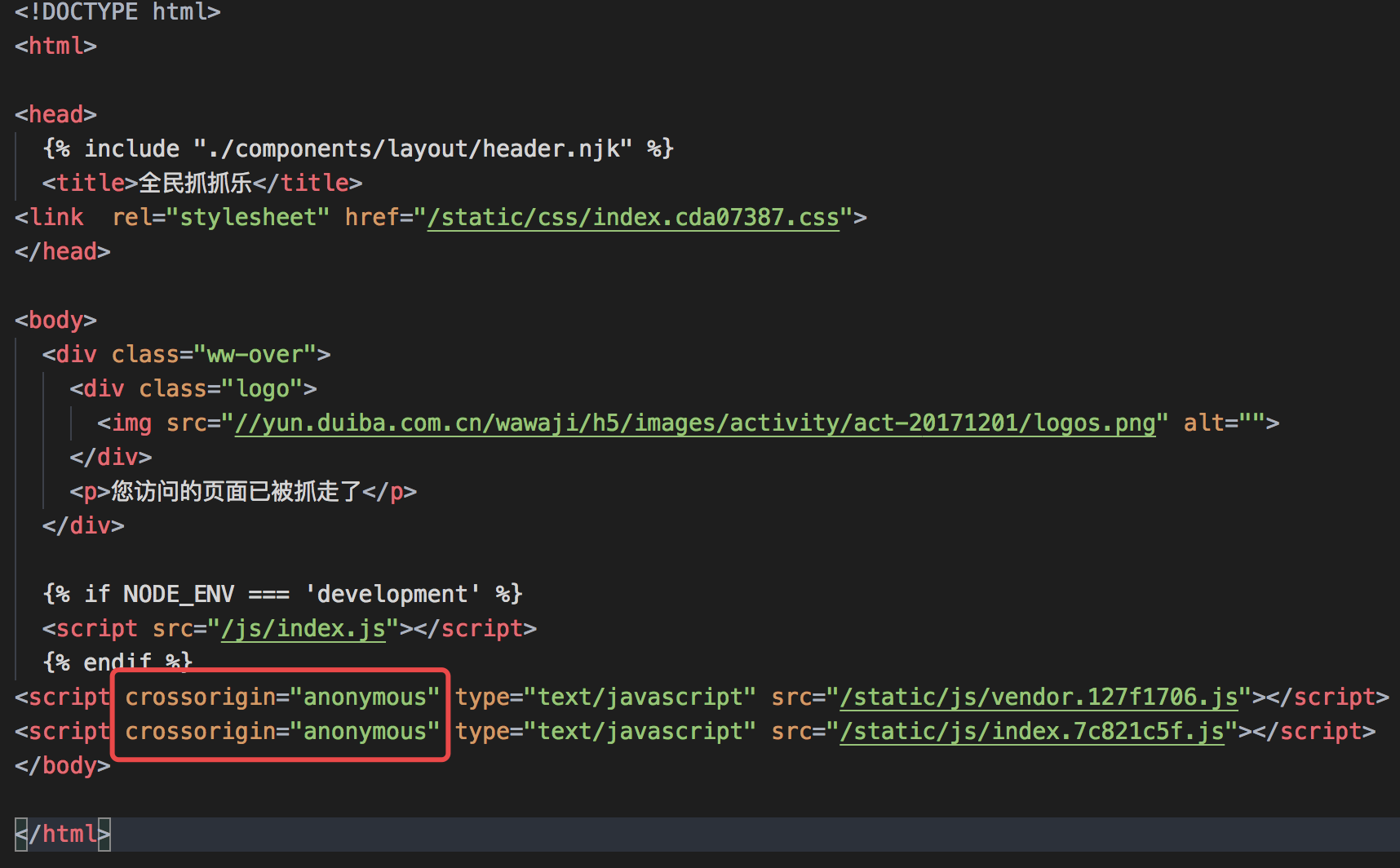
最终效果:

HtmlWebpackPlugin实现资源的自定义插入的更多相关文章
- webpack htmlWebpackPlugin 静态资源 版本控制
plugins: [ new webpack.optimize.UglifyJsPlugin({ // 压缩webpack 后生成的代码较长时间,通常推到生产环境中才使用 compress:{ war ...
- spring security动态管理资源结合自定义登录页面
如果想将动态管理资源与自定义登录页面一起使用,最简单的办法就是在数据库中将登录页面对应的权限设置为IS_AUTHENTICATED_ANONYMOUSLY. 因此在数据库中添加一条资源信息. INSE ...
- JVM系列六(自定义插入式注解器).
一.概述 从前面 文章 中我们可以了解到,javac 的三个步骤中,程序员唯一能干预的就是注解处理器部分,注解处理器类似于编译器的插件,在这些插件里面,可以读取.修改.添加抽象语法树中的任意元素.因此 ...
- sublime text 自定义插件,自动插入署名,自定义插入日期,自动生成头部注释
自动插入署名 菜单下面的 一.工具(tool)>新代码段(new snippet…) 看到以下代码 <snippet> <content><![CDATA[ Hel ...
- Sublime Text自定义插入当前时间的插件
很奇怪为什么强大的Sublime编辑器为什么没有添加当前时间的快捷键,不过还好Sublime可以通过自定义插件的方式来实现任何你想要的效果 1. 创建插件: Tools → New Plugi ...
- (13)处理静态资源(自定义资源映射)【从零开始学Spring Boot】
上面我们介绍了Spring Boot 的默认资源映射,一般够用了,那我们如何自定义目录? 这些资源都是打包在jar包中的,然后实际应用中,我们还有很多资源是在管理系统中动态维护的,并不可能在程序包中, ...
- [原创]WPF资源Binding自定义集合类。
简单介绍一下Wpf资源字典: 每个WPF界面元素都有一个名为Resource的属性,这个属性继承至FrameworkElement类,其类型为ResourceDictionary.ResourceDi ...
- 自定义word快捷键,设置插入图片快捷键
韩梦飞沙 韩亚飞 313134555@qq.com yue31313 han_meng_fei_sha 自定义word快捷键,设置插入图片快捷键 文件→选项→自定义功能区 选择键盘快捷方式 自 ...
- html-webpack-plugin插件的详细介绍和使用
var webpack = require('webpack'); var HtmlWebpackPlugin = require('html-webpack-plugin'); module.exp ...
随机推荐
- 用泛型创建SqlServerHelper类实现增删改查(一)
使用泛型,可以构建对数据库单表的基本增删改查. 首先有一数据库 Test_SqlServerHelper ,有2表 接下来创建项目,对数据库进行增删改查. 直接贴代码:(SqlServerHelper ...
- Ubuntu下搜狗拼音突然无法输入中文的解决办法
搜狗输入法前段时间还可以正常使用,突然今天无法输入中文了.这种情况在Ubuntu中非常常见,可能的原因有3个:1.可能依赖有问题.2.配置文件出错了.3运行出错,需要重新启动一下. 因为我的这个是突然 ...
- Handlebars 新手使用
昨天抽空看了一下关于Handlebars的 基础使用, 从开始写asp.net 用视图引擎,到写web 的时候 ,都是 用AJAx 来接受并分析数据,然后用 拼接的方式,或者追加的方式来实现在 页 ...
- django2.0+linux服务器 ,如何让自己电脑访问
这几天一直在搞这个服务器端口开放问题,来让自己电脑可以访问服务器下的django网页,今天终于弄好了~~~~~离成功又进了一步~~~~~ 1.首先,我们来开放一个linux服务器的端口(我开放了828 ...
- 在Azure上部署IPv6的App通过IOS App Store审核
随着中国企业出海Go Global,越来越多的用户开始在Global Azure部署自己的应用.由于对Global Azure功能和文档的不熟悉,使用过程中或多或少遇到了一些坑.事实上呢,这些并不是坑 ...
- Java中的UDP应用
我在<JavaSE项目之聊天室>中通过遵守TCP协议的ServerSocket与Socket实现了聊天室的群聊窗口.同时,在介绍OSI与TCP/IP参考模型时,也曾提及TCP与UDP(全称 ...
- bzoj 2302: [HAOI2011]Problem c
Description 给n个人安排座位,先给每个人一个1~n的编号,设第i个人的编号为ai(不同人的编号可以相同),接着从第一个人开始,大家依次入座,第i个人来了以后尝试坐到ai,如果ai被占据了, ...
- HtmlTestRunner无法生成HTML报告问题
环境: Python3.6 + Selenium3.3.0 + HtmlTestRunner1.1.0 ON Windows10 IDE: PyCharm HtmlTestRunner地址: http ...
- The Hungarian Abhorrence Principle
原文:http://www.butunclebob.com/ArticleS.UncleBob.TheHungarianAbhorrencePrinciple The Hungarian Abh ...
- input上传图片(file),预览图片的两种方法。blob与base64编码
上传图片时一般都需要预览,我一般用这两种方法来实现.base64编码可以直接上传到后台,后台解析下,得到的文件就会比较小了,省去了压缩图片这一步了. //获取对象input file 的图片地址,放进 ...
