Go 语言打包静态文件
对于 Go 语言开发者来说,在享受语言便利性的同时,最终编译的单一可执行文件也是我们所热衷的。但是,一旦遇到我们需要分发的东西不只有可执行文件的时候,事情就变得稍微有点复杂了,例如,需要分发个默认的配置文件;或者说是一个 Web 服务需要附带一些简单的 js/css 文件之类的。
当然,对于经验丰富的老司机们来说这都不是问题,例如 RH 系列的 RPM 是很多老司机们的选择,像我这样的新手也是觉得老司机们的这车开得好,可以很方便得管理一个分发包。但是,对于我们说的如果只有一点点文件,我就来打个 rpm 包,似乎有点脱裤放屁的感觉;同时,有时我们可能是在 OSX/Win 平台跑,这又缺乏一定的通用性。
基于很多考虑,有同学就觉得为啥不把这些简单的静态文件打包进可执行文件中,这样我还是只分发一个文件就可以了,其实我也挺喜欢这种方式的,好处就是很简单,带来的缺点当然也很明显,自然分发可执行文件就大了。Anyway,有得有失,不妨一起和我看一下这种方式是如何实现的。
go-bindata 介绍
在 Go 语言的 Awesome 中你可以看到很多静态打包库,但是,你却看不到 go-bindata,哈哈,这很奇怪哈。而且相比于 Awesome 中列举的这些库,go-bindata 明显更受欢迎,更流行。
go-bindata 很简单,设计理念也不难理解。它的任务就是讲静态文件封装在一个 Go 语言的 Source Code 里面,然后提供一个统一的接口,你通过这个接口传入文件路径,它将给你返回对应路径的文件数据。这也就是说它不在乎你的文件是字符型的文件还是字节型的,你自己处理,它只管包装。
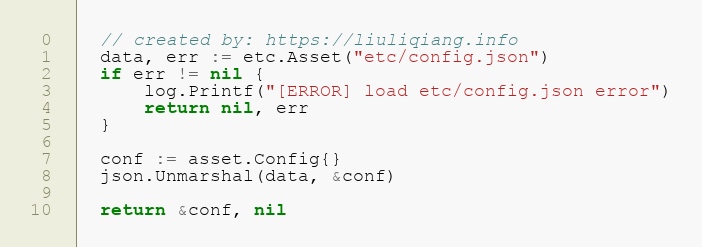
瞎说无凭,这里就给出一个例子用于展示 go-bindata 的实际使用:
 

这里可以看到,Line 1 就是一个使用 go-bindata 的例子,这里讲 etc/config.json 通过 go-bindata 封装起来,然后下面就直接使用它,这样在运行的时候我就不用关注静态文件的具体位置了,我只认准 etc/config.json 就好了。
go-bindata 使用
首先,先介绍一下我的目录结构,因为这对于待会介绍 go-bindata 的使用有很大关系:
 

在根目录下我是定义了接口文件的,然后再 etc 目录下是放置我的配置文件:config.json,这也是我希望打包的配置文件,然后再 file/service.go 里面我是实现了需要进行文件读取的代码。
1. 使用 go-bindata 打包静态文件
前面说了,go-bindata 是将静态文件打包成 go 文件,所以第一步就是使用 go-bindata 读取配置文件,然后再生成 go 文件,具体的使用命令为:
$ go-bindata -pkg etc -o etc/bindata.go etc/
关于 go-bindata 的参数,可以使用 go-bindata --help 查看。使用上面这条命令之后,会发现在 etc 目录下多了一个 bindata.go 文件,下一步我们就会使用它来代替 etc/config.json 文件。
使用静态文件
使用静态文件的代码也是很简单,我们只需要记住我们刚才生成 go 文件的相对路径,然后使用:
Asset("etc/config.json")
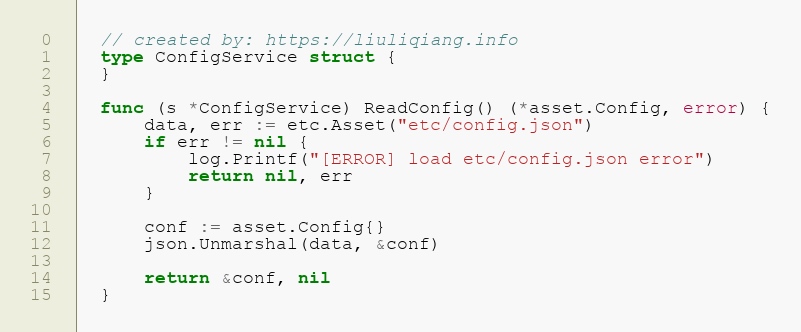
这样的语句就可以读取到静态文件了,整个 service 的示例代码为:
 

这里的 Line 5 就是使用刚才我们生成的 bindata.go 来读取静态文件的一段代码。
总结
这篇文章很简单得介绍了一下如何使用 go-bindata 来打包静态文件,同时在项目中如何使用这些静态文件。从这篇文章的介绍中应该可以看出 go-bindata 还是比较简单的,没有太复杂的方式,使用 go-bindata --help 也会发现参数还是相对比较少的,所以适合一些要求不复杂的场景。但是,这就意味着它的功能可能也是有限的,例如,默认是不支持 http.FileSystem 的,只能找其他插件支持。
Reference
Go 语言打包静态文件的更多相关文章
- Go | Go 语言打包静态文件以及如何与Gin一起使用Go-bindata
系列文章目录 第一章 Go 语言打包静态文件以及如何与Gin一起使用Go-bindata 目录 系列文章目录 前言 一.go-bindata是什么? 二.使用步骤 1. 安装 2. 使用 3. 读取文 ...
- pyinstaller深入使用,打包指定模块,打包静态文件
1.标准用法: pyinstall **.py 直接打包 pyinstall -F **.py 打包成单文件 pyinstall -W **.py 去掉控制台窗口,黑窗口 p ...
- 使用loader打包静态文件-样式2
这篇我们了解下css-loader常用的配置项,要配置的话,use里面就不再是一个字符串了 // 打包模块不知道该怎么办,就去模块配置里面该怎么办 module: { // 规则 rules: [{ ...
- Django模板语言中静态文件路径的灵活写法
如图,我们看到的时html页面中静态文件的路径,其中/static/是settings.py中的设置: 假设我们将settings.py中的/static/改变了,这样的话我们还需要将html中的/s ...
- Python--day66--Django模板语言关于静态文件路径的灵活写法
静态文件路径的灵活写法: 正规的讲解: 静态文件相关 {% static %} {% load static %} <img src="{% static "images/h ...
- Grunt针对静态文件的压缩,版本控制打包方案
在讲之前先谈谈大致步骤:安装nodejs -> 全局安装grunt -> 项目创建package.json --> 项目安装grunt以及grunt插件 -> 配置Gruntf ...
- springboot自定义静态文件目录,解决jar打包后修改页面等静态文件的问题
1.问题 springboot开发时候,一般将文件放在resources目录,但是发布后想修订文件或是开发时候修改了文件内容一般需重新打包或者重启动才能达到效果: 2.原因 将资源文件打包入jar包, ...
- Django---MTV和MVC的了解,Django的模版语言变量和逻辑,常见的模板语言过滤器,自定义过滤器,CSRF了解,Django的母版(继承extends,块block,组件include,静态文件的加载load static),自定义simple_tag和inclusion_tag
Django---MTV和MVC的了解,Django的模版语言变量和逻辑,常见的模板语言过滤器,自定义过滤器,CSRF了解,Django的母版(继承extends,块block,组件include,静 ...
- VUE打包好的文件部署让beego实现静态文件访问,如何用根目录来访问静态文件?
最近的一个全栈项目,光伏云监控系统,后端使用beego框架,纯api,前端使用VUE2.0.项目地址:http://scada.ssechina.com:88/static 我把打包好的前端文件放到g ...
随机推荐
- POJ3621 Sightseeing Cows(最优比率环)
题目链接:id=3621">http://poj.org/problem?id=3621 在一个有向图中选一个环,使得环上的点权和除以边权和最大.求这个比值. 经典的分数规划问题,我认 ...
- 入门vue----(vue的安装)
1.安装node.js 2.基于node.js,利用淘宝npm镜像安装相关依赖 在cmd里直接输入:npm install -g cnpm –registry=https://registry.npm ...
- springmvc返回json字符串中文乱码问题
问题: 后台代码如下: @RequestMapping("menuTreeAjax") @ResponseBody /** * 根据parentMenuId获取菜单的树结构 * @ ...
- Data Base mongodb driver2.5环境注意事项
mongodb driver2.5环境注意事项 一.问题: 如果使用vs2012开发就会报这个错误: 未能加载文件或程序集“System.Runtime.InteropServices.Runtime ...
- HTML基础教程-段落
HTML 段落 段落是通过 <p> 标签定义的. <p>This is a paragraph</p> <p>This is another parag ...
- Hibernate学习---基本介绍+作用+配置
从今天开始重新学习(以前学的太匆忙)Hibernate,这篇文章主要就一下几点进行讲解和说明: Hibernate的基本介绍 Hibernate的作用 Hibernate基本配置 Hibernate的 ...
- FormData自定义上传图片
由于前段时间的项目中 涉及到图纸的上传 前端大神很随意的扔给我一个页面 让我自己修修改改 找了好几个素材站都没有找到合适的上传插件 最后不得已 用formdata 写了一个 顺便记录下吧 html 代 ...
- 使用 webpack 打包 font 字体的问题
之前在使用 Vue 做项目的时候使用了 font 字体,然而在打包的时候 font 字体的引用路径不正确. 解决办法就是在 webpack 的配置文件中设置根路径 目录在 \config\index. ...
- Qt--自定义Delegate
这是Model/View中的最后一篇了,Qt官方显然弱化了Controller在MVC中的作用,提供了一个简化版的Delegate:甚至在Model/View框架的使用中,提供了默认的委托,让这个控制 ...
- Ubuntu14.04下安装 boost (boost_1.54 最简单的方法)
直接执行命令: sudo apt-get install libboost-dev 测试: 创建一个 boost_test.cpp 文件,写入 #include<iostream> #i ...
