手机自带输入法emoji表情的输入,提交及显示——纯前端解决方案
体验更优排版请移步原文:http://blog.kwin.wang/programming/emoji-transform-commit.html
之前就遇到过需要前端支持用户输入并提交emoji表情的问题,一直没有着手解决,今天再一次狭路相逢,该来的躲不过,那就尝试去解决吧。
大多数emoji表情都是4字节的utf-16编码(为辅助平面字符,另有少部分表情属于2字节的基本平面字符),而我们的MySQL数据库采用utf-8,并且最大允许3字节的字符,因此前端提交由用户输入的4字节的emoji表情在存入数据库时会报错。在后台不动的情况下,有一种解决方案就是前端进行处理,将emoji表情转换为字符实体再提交。

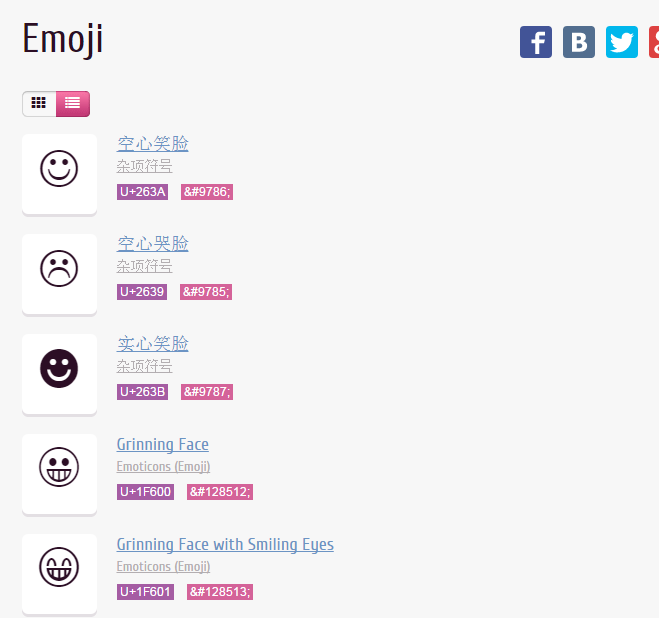
这是一张Unicode字符百科的截图,前三个是2字节的基本平面字符,之后的是4字节的辅助平面字符,例如Grinning Face, 是它的utf-16的编码,
是它的utf-16的编码, 就是它的字符实体,这一类也就是我们要进行处理的一类。
就是它的字符实体,这一类也就是我们要进行处理的一类。
我们要将这一类emoji表情转为字符实体存入数据库,首先我们先要进行字符检测,这里要用到正则表达式,由于JavaScript采用ucs-2编码,所有字符在JavaScript中都是2字节,所以4字节的emoji表情会被当做两个双字节字符处理,这里有个高位(H)和低位(L)的概念(有兴趣请阅读阮一峰老师一篇文章),所以我们检测4字节emoji表情的正则表达式应该是:/[\ud800-\udbff][\udc00-\udfff]/g。

阮老师文章中提到了utf-16转ucs-2(unicode)的公式,我们需要进行反推来转换成我们需要的ucs-2编码。这里是资料Demo中的一个处理函数:
utf16toEntities: function(str) { //检测utf16emoji表情 转换为实体字符以供后台存储
var patt=/[\ud800-\udbff][\udc00-\udfff]/g;
str = str.replace(patt, function(char){
var H, L, code;
if (char.length===2) { //辅助平面字符(我们需要做处理的一类)
H = char.charCodeAt(0); // 取出高位
L = char.charCodeAt(1); // 取出低位
code = (H - 0xD800) * 0x400 + 0x10000 + L - 0xDC00; // 转换算法
return "&#" + code + ";";
} else {
return char;
}
});
return str;
}
经过上述转换,我们手机端输入的emoji表情应该就可以提交到数据库了,but...解决问题往往不会这么一帆风顺,我们发现正常保存的emoji表情在页面上不能正常显示,我们前端采用angular开发,用{{}}将包含emoji字符实体的字符串渲染到页面上时显示的直接是这样 的字符实体,审查元素发现HTML内容是这样
的字符实体,审查元素发现HTML内容是这样 ,一时还不知道原因是什么,但一定是用{{}}渲染有问题,尝试换用ng-bind-html,
,一时还不知道原因是什么,但一定是用{{}}渲染有问题,尝试换用ng-bind-html,
<div class="bloodPressureRemarks text-left ellipsis" ng-bind-html="item.remarks"></div>
问题解决!
手机自带输入法emoji表情的输入,提交及显示——纯前端解决方案的更多相关文章
- 手机自带输入法emoji表情的输入,提交及显示——前端解决方案
体验更优排版请移步原文:http://blog.kwin.wang/programming/emoji-transform-commit.html 之前就遇到过需要前端支持用户输入并提交emoji表情 ...
- 基于Windows环境下cmd/编译器无法输入中文,显示中文乱码解决方案
基于Windows环境下cmd/编译器无法输入中文,显示中文乱码解决方案 两个月前做C++课设的时候,电脑编译器编译结果出现了中文乱码,寻求了百度和大神们,都没有解决这个问题,百度上一堆解释是对编译器 ...
- iOStextField/textView在输入时限制emoji表情的输入
https://www.jianshu.com/p/5227e6aab4d4 2017.02.27 13:08* 字数 146 阅读 6109评论 6喜欢 14 又遇到输入框输入表情的情况了,之前写了 ...
- 最全最详细的用JS过滤Emoji表情的输入
在前端页面开发过程中,总会碰到不允许输入框输入emoji表情的需求,我的思路是通过编码用正则匹配表情,然后将其替换为空字符创.但是问题也是显而易见的,完整的编码集是什么呢?查阅了官方文档,发现上面并没 ...
- 用JS过滤Emoji表情的输入
本文为原创,转载请注明出处: cnzt 文章:cnzt-p http://www.cnblogs.com/zt-blog/p/6773854.html 在前端页面开发过程中,总会碰到不允许 ...
- 【iOS开发】emoji表情的输入思路
1.自定义一个表情包类继承NSTextAttachment #import <UIKit/UIKit.h> /** 表情包的自定义类*/ @interface EmojiTextAttac ...
- 前端如何处理emoji表情
这段时间在做移动端的开发, 有一个功能就是发表评论,其实这个功能本身是比较简单的, 但是在提测是的时候QA给哦提了一个bug,说输入手机自带的emoji表情发送失败了.我就奇怪了,emoji表情也是文 ...
- 移动前端手机输入法自带emoji表情字符处理
今天,测试给我提了一个BUG,说移动端输入emoji表情无法提交.很早以前就有思考过,手机输入法里自带的emoji表情,应该是某些特殊字符.既然是字符,那应该都能提交才对,可是为啥会被卡住呢?搜了一下 ...
- 【转】移动前端手机输入法自带emoji表情字符处理
http://blog.csdn.net/binjly/article/details/47321043 今天,测试给我提了一个BUG,说移动端输入emoji表情无法提交.很早以前就有思考过,手机输入 ...
随机推荐
- nyoj_78:圈水池(凸包入门)
题目链接 将所有点按从左至右顺序排序,然后将所有点先从左到右扫描再从右到左扫描,逐渐将凸包轮廓"勾勒"出来 (凸包轮廓满足,轮廓上连续的三个点按先后顺序给出的话呈逆时针方向) 最后 ...
- Result Maps collection does not contain value for...
出现上述错误 主要是因为你的select标签内部的resultMap属性指向的不正确 在sql文件中只要有一个resultMap或resultType属性指向错误,则在这个文件中其余正确的语句也不能执 ...
- 有关struts中DispatchAction的用法小结
今天刚刚看了DispatchAction觉得这个东西有点意思,所以就写点东西,通过它的名字我想应该可以明白它的作用了,用于分发的Action,主要的好处是把一些功能类似的Action放到一个Ac ...
- CentOS 7.3.1611系统安装配置图解教程
操作系统:CentOS 7.3.1611 IP地址:192.168.21.130 网关:192.168.21.2 DNS:8.8.8.8 8.8.4.4 备注: CentOS 7.x系列只有64位系统 ...
- Java第三次上课课堂试验博文
1.Java字段初始化的规律: 运行如下所示的代码 package demo; public class InitializeBlockDemo { /** * @param args */ publ ...
- android-iconify 使用详解
android-iconify 使用详解 有图有真相 1.android-iconify简介 iconify的github地址:https://github.com/JoanZapata/androi ...
- Docker网络——单host网络
前言 前面总结了Docker基础以及Docker存储相关知识,今天来总结一下Docker单主机网络的相关知识.毋庸置疑,网络绝对是任何系统的核心,他在Docker中也占有重要的作用.同样本文基于Clo ...
- AVR开发 Arduino方法(一) 端口子系统
Arduino UNO R3使用的主处理器ATMega328P上有3个8位的输入/输出端口,它们分别是PB,PC和PD.Arduino IDE提供的Blink示例可以帮助我们了解端口的数字输出功能: ...
- RabbitMQ入门-Topic模式
上篇<RabbitMQ入门-Routing直连模式>我们介绍了可以定向发送消息,并可以根据自定义规则派发消息.看起来,这个Routing模式已经算灵活的了,但是,这还不够,我们还有更加多样 ...
- NYOJ--STL--擅长排列的小明(强大的string :: iterator 和next_permutation)
NYOJ--STL--擅长排列的小明 #include <iostream> #include <string> #include <algorithm> usin ...
