css简单了解
今天主要是说一下css样式表!HTML结合他使用可以是HTML页面变得很绚丽多彩!
先简单介绍一下为什么要使用CSS(Cascading Style Sheets)层叠样式表!
1.因为CSS样式表可以定义HTML 元素如何显示
2.所有主流浏览器都支持CSS样式表
3.样式表极大地提高了工作效率
4.并且,多重样式表可以层叠为一个
那如果当同一个HTML元素被不只一个样式定义的时候,会使用哪一个样式呢?
一般而言,所有样式会根据下面的规则层叠于一个新的虚拟样式表,其中第4条拥有最高优先权.
1.浏览器缺省设置
2.外部样式表
3.内部样式表(位于<head>标签内部)
4.内联样式(在HTML元素内部)
因此,内联样式拥有最高的优先权,这意味着它将优先于以下的样式声明:<head>标签中的样式声明,外部样式表中的声明,或者浏览器的样式声明(缺省值)!
下面在介绍以下他的语法:
css规则主要又两个部分构成:选择器,及一条及多条声明.
div{
width:100px;
height:100px;
}
选择器通常是您需要改变样式的HTML元素.
每条声明由一个属性和一个值组成!
属性(property)是您希望设置的样式属性(style attribute).每个属性有一个值.属性和值被冒号分开.
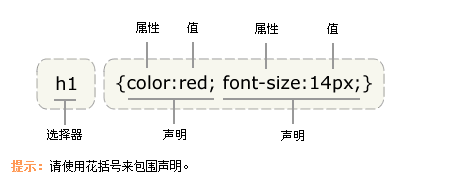
下面这行代码的作用是将H1元素内的文字颜色定义为红色,同时将字体大小设置为14像素.
在这个例子中.h1是选择器,color和font-size是属性.red和14px是值.
h1{
color:red;
font-size:14px;
}
下这幅图特意为您展示了上面这段代码的结构:

值的不同写法和单位:
除了英文单词red,我们还可以 使用十六进制的颜色值 #ff0000;
p{
color:#ff0000;
}
我们还可以通过两种方法使用RGB值:
p{
color:rgb(255,0,0);
}
p{
color:rgb(100%,0%,0%);
}

记得写引号:
提示:如果值为若干单词,则要给值加引号;
p{
font-family:"sans serif";
}
今天天就先到这里!明天再见哦!!!
css简单了解的更多相关文章
- css3 calc():css简单的数学运算-加减乘除
css3 calc():css简单的数学运算–加减乘除 多好的东西啊,不用js,一个css就解决了. .box{ border:1px solid #ddd; width:calc(100% - 10 ...
- HTML与CSS简单页面效果实例
本篇博客实现一个HTML与CSS简单页面效果实例 index.html <!DOCTYPE html> <html> <head> <meta charset ...
- CSS简单使用
CSS简单使用 标签 : 前端技术 CSS(Cascading Style Sheet : 层叠样式表单)用来定义网页显示效果. 可以解决HTML代码对样式定义的重复,提高后期样式代码的可维护性,并增 ...
- 前端学习日记之HTML、CSS 简单总结
前端学习日记之HTML.CSS 简单总结 标签(空格分隔): html css 前端学习日记 html超文本标记语言 一. h标题标签 h1-h7 <!DOCTYPE html> < ...
- css简单实现带箭头的边框
原文地址 https://tianshengjie.cn/artic... css简单实现带箭头的边框 普通边框 <style> .border { width: 100px; heigh ...
- 3.8.1 HTML与CSS简单页面效果实例
HTML与CSS简单页面效果实例 <!DOCTYPE html> <html> <head> <meta charset="utf-8" ...
- 有趣的css—简单的下雨效果2.0版
简单的下雨效果2.0版 前言 笔者上一篇发布的文章有趣的css-简单的下雨效果中有位老哥给我提了一个很棒的建议,大致意思是波纹应该产生于雨滴的消失处. 这是按照老哥的建议完善后的效果图: 由于我制作G ...
- jQuery+CSS 简单代码实现遮罩层( 兼容主流浏览器 )
/* ** jQuery版本:jQuery-1.8.3.min.js ** 浏览器:Chrome( v31.0.1650.63 m ),IE11,Firefox( v32.0.1 ),IETester ...
- JS+CSS简单实现DIV遮罩层显示隐藏【转藏】
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- css 简单 返回顶部 代码及注释说明
1. 最简单的静态返回顶部,点击直接跳转页面顶部,常见于固定放置在页面底部返回顶部功能 方法一:用命名锚点击返回到顶部预设的id为top的元素 html代码 <a href="#top ...
随机推荐
- jquery虎牙TV3D轮播特效
css部分: *{ margin: 0px; padding: 0px; } body{ margin: 0px; padding: 0px; text-align: center; } #banne ...
- css常用的属性方法 上篇
自己是从java后台自学转前端的,所以平时一些简单的css+html就不写了,列出的都是新手常用的一些属性,会持续更新,大神勿喷,留给新手做个参考! 尤其是跟我一样自学前端的. 背景关联 ba ...
- hdu1698线段树区间更新
题目链接:https://vjudge.net/contest/66989#problem/E 坑爹的线段树照着上一个线段树更新写的,结果发现有一个地方就是不对,找了半天,发现是延迟更新标记加错了!! ...
- openlayers应用(二):加载百度离线瓦片
上一篇文章介绍了使用openlayers3加载百度在线地图,对某些项目或应用场景比如不允许上外网的单位,某些项目只针对一定区域地图加载应用,比如一个县的地图,可以采用下载百度瓦片地图,在服务器或者本机 ...
- UML总结(对九种图的认识和如何使用Rational Rose 画图)
UML是一种建模语言,是系统建模的标准.我们之所以建模是因为大规模的系统设计时相当复杂的,当系统比较复杂时就会涉及到以下这几个问题: 开发人员如何与用户进行沟通来了解系统的需求? 开发人员之间如何沟通 ...
- OC中NSFileManager
NSFileManager介绍 NSFileManager是用来管理文件系统的 它可以用来进行常见的文件\文件夹操作(拷贝.剪切.创建等) NSFileManager使用了单例模式singleton ...
- react native 升级到0.31.0的相关问题 mac xcode开发环境
cmd + D和cmd + R快捷键没有反应 0.31.0版本换了一种加载方式,通过修改userDefaults达到debug目的 [userDefaults setObject:@"127 ...
- hadoop集群中客户端修改、删除文件失败
这是因为hadoop集群在启动时自动进入安全模式 查看安全模式状态:hadoop fs –safemode get 进入安全模式状态:hadoop fs –safemode enter 退出安全模式状 ...
- [笔记]A*寻路算法初探
写在开始之前 最近突然对各路游戏的寻路算法很感兴趣,于是去学习了下游戏里的AI们是如何寻路的.网上相关内容很多,但同时有些说法也不一,制作自己的A* 算法时也有因不同的说法而困惑.整理多方资料并自己实 ...
- Oracle 12C 新特性之move (非分区表)table online
以前版本中move table不能够online, move 会引rowid改变使对应的索引失效. 12c 中 alter table move online不会对新事务阻塞同时会自动的维护索引的有效 ...
