小程序地图map
wxml:
<button class="button" bindtap="getlocation" style="margin-top:30px" markers="{{markers}}">定位</button>
<map longitude="{{longitude}}" latitude="{{latitude}}" markers="{{markers}}" covers="{{covers}}" style="width: 100%; height: 300px;margin-top:30px"></map>
js:
//获取应用实例
var app = getApp()
Page({
data: {
latitude: 0,//纬度
longitude: 0,//经度
speed: 0,//速度
accuracy: 16,//位置精准度
markers: [],
covers: [],
},
onLoad: function () {
},
getlocation: function () {
var markers = [{
latitude: 28.211400,
longitude: 112.914250,
name: '喜地大厦',
desc: '我的位置'
}]
var covers = [{
latitude: 28.211400,
longitude: 112.914250,
iconPath: '/image/ic_position.png',
rotate: 0
}]
this.setData({
longitude: 112.914250,
latitude: 28.211400,
markers: markers,
covers: covers,
})
wx.getLocation({
type: 'gcj02',
success: function (res) {
var latitude = res.latitude
var longitude = res.longitude
var speed = res.speed
var accuracy = res.accuracy
console.log("latitude:" + latitude)
console.log("longitude:" + longitude)
console.log("speed:" + speed)
console.log("accuracy:" + accuracy)
wx.openLocation({
latitude: latitude,
longitude: longitude,
scale: 28
})
}
})
}
})
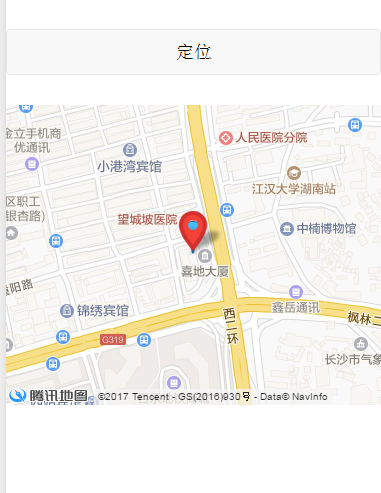
效果图: 

小程序地图map的更多相关文章
- 微信小程序地图开发总结
最近在做一个微信小程序地图插件,通过传入起始位置名称和经纬度信息,就可以跳转到路线规划插件页面中,在该页面中,可以根据起始位置查询自驾,公共交通,步行等方式的路线信息,并且在地图上显示路线信息,在这个 ...
- 微信小程序--地图上添加图片
如何在微信小程序地图添加上,添加图片? 在微信小程序中,地图的层级最高,所以我们没有办法,通过定位,在地图上添加图片等信息; 处理办法: 添加控件:controls; 其中有个属性position,进 ...
- 小程序开发-Map地图组件
Map组件 是原生组件,使用时请注意相关限制.个性化地图能力可在小程序后台"设置-开发者工具-腾讯位置服务"申请开通. 设置subkey后,小程序内的地图组件均会使用该底图效果,底 ...
- 小程序之map地图上不能在覆盖层
问题:页面上有一个地图功能,地图上面有两个按钮,是需要覆盖在地图上的,在小程序编辑器中显示是没问题的,但是扫码测试后发现在手机上不显示这两个按钮 解决方法:使用cover-viwe标签包裹一下就可以了
- 微信小程序之 map 地图使用
1.在app.json中与pages平级的位置处,加上: "permission": { "scope.userLocation": { "desc& ...
- 微信小程序地图控件篇 ---自定义图标被地图覆盖的问题
今天在做微信小程序的时候遇到这个这样的问题 需要在地图上加个一个自定义的图标控件 类似这样的 刚开始的时候怎图片一直会被地图组件覆盖 ,要怎么解决这个问题 我去翻了下小程序的文档 有个cover ...
- 微信小程序--地图组件与api-模拟器上返回的scale 与真机上不同--bindregionchange触发图标一直闪现问题
场景:根据地理定位获取不同地区的充电桩位置,要求 1.平移的时候,跟随坐标变化展示不同区域的坐标点信息 2.不同的缩放等级,14以下,展示聚合点数据,14以上,展示真正的站点信息: 3.点击聚合点的时 ...
- 微信小程序——地图
一:如何标点问题 地图模块需要用标点:官网API里面的wx.createMapContext(mapId, this)接口,且用官网Demo,小程序运行报错此时需要在wxml里面给map标签添加属性m ...
- 微信小程序地图模块
微信小程序的地图模块官方提供的API比较少,详情请见 官方文档 以下为一个示例 <!--pages/location/locati ...
随机推荐
- WebGIS中使用ZRender实现前端动态播放轨迹特效的方案
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/ 1.背景 项目中需要在地图上以时间轴方式播放人员.车辆在地图上的历史行进 ...
- vue2 与后台信息交互
vue-resource 是vue的ajax请求插件 vue-resource文档:https://github.com/vuejs/vue-resource/blob/master/docs/ht ...
- C++ 中关于optional 使用过程中遇到的问题
头文件:#include <boost/optional.hpp> using namespace boost; optional很像一个仅能存放一个元素的容器,它实现了"未初始 ...
- CSS新内容
margin 外边距 * margin 属性值最多有4个 * ① 只写一个值:四个方向的margin ...
- js函数中this的指向
本文是我个人对this指向的一些理解,如有不足之处,还望大家可以批评指正,在此先谢过了! 首先,我们来回顾一下ES5里函数的几种调用方式: 1⃣️直接调用 foo(); 2⃣️方法调用 obj.foo ...
- (一)java多线程之Thread
本人邮箱: kco1989@qq.com 欢迎转载,转载请注明网址 http://blog.csdn.net/tianshi_kco github: https://github.com/kco198 ...
- python自动化测试应用-第6篇(WEB测试)--Selenium元素篇
篇6 python自动化测试应用-Selenium基础篇 --lamecho 1.1概要 大家好!我是lamecho(辣么丑),上一篇我们搭建好p ...
- css3 felx布局
一.Flex布局是什么? Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性. 任何一个容器都可以指定为Flex布局. [css] .box ...
- jQuery修炼心得-DOM节点的插入
1. 内部插入append()与appendTo() append:这个操作与对指定的元素执行原生的appendChild方法,将它们添加到文档中的情况类似. appendTo:实际上,使用这个方法是 ...
- 移动端 H5图片裁剪插件,内置简单手势操作
前面曾经写过一篇<H5图片裁剪升级版>,但里面需要借助第三方手势库,这次就不需要使用手势库,全部封装在代码中. 下图是裁剪的展示,下面就做了拖放和裁剪,没有做缩放,在插件中需要用到大量的计 ...
